はじめに(前回までのおさらい)
AdobeからFlash Builderのマイナーアップデート版である「Flash Builder 4.5」が発売されたことで、Apple iOS、Android、BlackBerry Tablet OSに向けたアプリケーション開発がFlash Builder上でできるようになりました。つまり、従来のFlash/Flex/AIRの開発ノウハウをそのままスマートフォン/タブレット向け開発に活かせるということになります。
Flash Builderは、前回の記事『これからはスマートフォン開発もFlash Builder4.5で!~ Twitter API連動のiPhoneアプリを3分で構築 ~』で紹介したとおり、主にはプログラマ向けのAdobe Flash制作ツールです。元々デザイナー向けに進化を重ねて来たFlash Professionalと比べると、コードを書くという部分に特化しています。ですが、Flash Builderの機能はそれだけではありません。コンポーネントと呼ばれるあらかじめ用意された部品を組み合わせることで、アプリケーションの開発を進めて行くことができます。
前回作成したサンプルでは、コンポーネントをドラッグ&ドロップして画面に配置していくことで、アプリケーションを作りました。しかも、Twitter APIへの接続、解析、表示までもドラッグ&ドロップで行うことができたのは、驚きだったのではないでしょうか。
今回は、前回のサンプルを発展させていきますが、いよいよコードでの記述がメインとなっていきます。Flash BuilderでiOS向けアプリを作る際に、どんな形でコードを書き、形にしていくのかを、一緒にサンプルを作りながら見ていきましょう。コードの細かな部分がわからなくても、実際に打ち込んで実行させてみることをおすすめします。ただし、今回もMXML(Flexフレームワーク上で使われるXML)の編集がほとんどで、ActionScriptのコーディングはほとんど行いません。
Flash Builder 4.5は、Adobeのサイトよりダウンロードが可能です。まずは、下記のボタンから、60日間無料で利用できる体験版を使ってみましょう。60日あればFlash Builderでできる大抵のことを学ぶだけの時間があります。ダウンロードにはAdobe IDが必要ですが、以前作成したことがあれば、そのIDを利用可能です。詳細な導入手順は、前回の記事を参照ください。
今回作成するサンプルアプリケーション
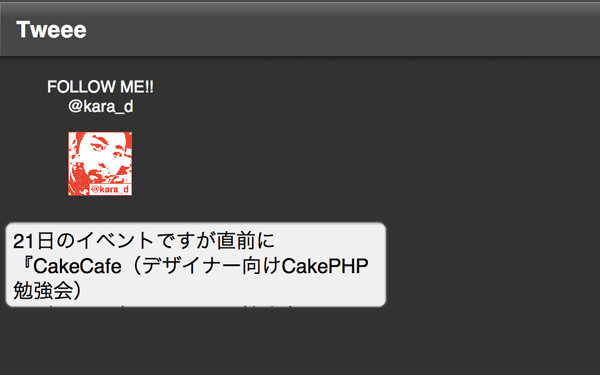
前回作ったサンプルは、Twitterのアカウントとアイコンが表示されている画面の下部に、Twitterの最新のつぶやき1件を表示するというものでした。

このサンプルアプリケーションは、iPhone 3GS向けに表示をさせるときちんと表示されますが、実はiPhone 4やiPadで表示しようとすると表示がずれてしまいます。原因は解像度の違いで、iPhone 3GSが320×480の解像度なのに対し、iPhone 4は480×960、iPadは、768×1024のピクセル数となっているためです。前回のサンプルでは、表示場所をX座標、Y座標という形で指定していたために、違う解像度ではきちんと表示がされない事態になってしまいます。

今回のサンプルでは、そんな問題を解決すべく、いくつかの処理の追加を行います。例えば、解像度が変わることを踏まえてどう対処すべきか? 縦表示(ポートレート表示)と横表示(ランドスケープ表示)の切替に対応させるには? といった部分の解決です。

見た目的には大きく変わった部分はありませんが、一部変更があり、ラベルとアイコン画像がセンター寄せではなく、2段カラムで表示されるようになっています。こういったレイアウトに関する話も盛り込んだサンプルとなっているので、ぜひ実際に打ち込んで試してみてください。


































.png)














