はじめに
NetAdvantage for jQueryは、jQueryとjQuery UIの上で動作する高機能なコンポーネントセットです。高機能なグリッド表を生成するigGridをはじめ、特定の値入力に特化したEditorsコンポーネント、動画配信に対応したigVideoPlayerなどのコンポーネントが用意されています。
NetAdvantage for jQueryはあくまでクライアントサイドのコンポーネントのため、サーバーサイドの実装を意識することなく利用できるのが特長です。また、ASP.NET MVCの親和性にも優れており、専用のHTMLヘルパーを利用することで、簡単に利用できます。
NetAdvantage for jQueryの概要や、igGridの利用方法については、前回の記事でも扱っていますので、併せて参照してください。
必要な環境
次の環境が必要です。
- NetAdvantage for jQuery
NetAdvantage for jQueryはこちらからサンプルダウンロードできます。インストールはウィザードに従って進めるだけです(トライアル版ではminサイズのファイルしかありません)。NetAdvantage for jQueryの利用方法については前回の記事を参照してください。
高機能な入力サポートEditorsコンポーネント
NetAdvantage for jQueryには、多くのEditorsコンポーネントが存在します。
| コンポーネント名 | 機能 |
| igCurrencyEditor | 様々な通貨に対応し、入力値の制御もできる入力コンポーネント |
| igDateEditor | 日付入力コンポーネント |
| igDatePicker | カレンダー付きの日付入力コンポーネント |
| igMaskEditor | 指定された入力マスクエディターコンポーネント |
| igNumericEditor | 指定した範囲の数値のみ受け付ける入力コンポーネント |
| igPercentEditor | パーセントの数値のみ受け付ける入力コンポーネント |
| igTextEditor | 1行から複数行までの書式設定可能なテキスト入力コンポーネント |
Editorsコンポーネントでは、それぞれ用途に応じて入力できる数値や文字列を制限し、また、入力値の検証機能を提供しています。また、ローカライズもされているので、日付や通貨の表記も意識する必要がありません。
いずれのコンポーネントも、オプションこそ異なりますが、同じ構文で利用できます。XXXの部分は、Editorsコンポーネントの名前を表します。また、すべてのEditorsコンポーネントはASP.NET MVCのHTMLヘルパーを提供しています。
$(セレクタ).igXXXEditor({ オプション名: 値, ... });
それでは、具体的な例を見ていきましょう。
オプションなしでも利用できるEditorsコンポーネント
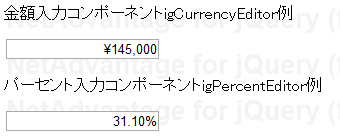
高機能でシンプルに利用できるNetAdvantage for jQueryの中でも、特に簡単に利用できるEditorコンポーネントが、igCurrencyEditor(通貨入力)とigPercentEditor(パーセント入力)です。これらのメソッドは、オプションなどを指定することなく、メソッドのコールだけで実行できます。
<input id="currencyEditor" type="text" value="145000" />
<input id="percentEditor" type="text" value="31.1"/>
<script type="text/javascript">
$('#currencyEditor').igCurrencyEditor();
$('#percentEditor').igPercentEditor();
</script>
実行結果は図1のとおりです。

テキストボックスには数値以外の文字列や記号は入力できないため、誤ったデータが挿入されることはありません(IMEが有効の場合は記号やひらがななどの文字列を入力できますが、フォーカスが外れた段階で数値以外の入力データは消失します)。また、nullTextオプションを利用することで、フィールドが空の場合に表示させるウォーターマーク(透かし文字)を指定することも可能です。
$('#currencyEditor').igCurrencyEditor({ nullText: '貯金額を入力してください。' });
$('#percentEditor').igPercentEditor({ nullText: '出席率を入力してください。' });
nullTextオプションは、基本的にすべてのEditorsコントロールで使用できます(図2)。

日付入力を支援するigDateEditorとigDatePicker
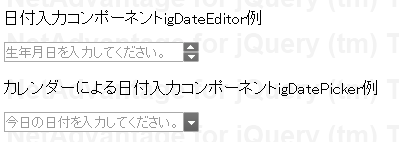
日付入力に関するEditorsコンポーネントには、igDateEditorとigDatePickerがあります。まずは実際の実行結果を見てみましょう。
図3は、実行直後の画面です。

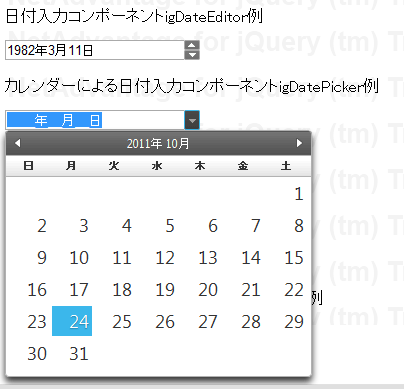
図4のように、スピンボタンをクリックすることで、日付を1日ずつ変化させることもできます。

図5は、[▽]ボタンをクリックしてポップアップカレンダーを表示させている例です。

igDatePickerは基本的に月単位での表示切り替えとなるので、少し前の時期や近い将来など実際のスケジュールと照らし合わせて入力して欲しい場合に利用すると良いでしょう。生年月日など数年以上前の情報などを入力させる場合には、直接数値を入力できるigDateEditorを利用してください。
こちらのコンポーネントでは、数値以外の値や、2011年13月41日のように実在しない日付を入力することができませんので、値検証をほとんど意識しなくても良いというメリットがあります。実際のコードは、以下のとおりです。
<input id="dateEditor" type="text" />
<input id="datePicker" type="text" />
<script type="text/javascript">
$('#dateEditor').igDateEditor({
button: 'spin',
dateInputFormat: 'dateLong',
minValue: new Date(1900, 0, 1),
maxValue: new Date(2011, 11, 31),
width: 195,
nullText: '生年月日を入力してください。'
});
$('#datePicker').igDatePicker({
dropDownTriggers: 'button',
dateInputFormat: 'dateLong',
minValue: new Date(2011,8,1),
maxValue: new Date(2011,10,31),
width: 195,
nullText: '今日の日付を入力してください。'
});
</script>
それぞれのinput要素に対して、igDateEditor/igDatePickerメソッドで日付入力機能を付加しています。それぞれのメソッドで共通で利用できるオプションは、以下のとおりです。
| オプション | 概要 |
| button | ボタンを入力補助として使用する場合、spinを指定 |
| dateInputFormat | 日付入力のフォーマットを指定 |
| minValue | 入力できる最も過去の日付を指定 |
| maxValue | 入力できる最も未来の日付を指定 |
| width | 幅を指定 |
| nullText | 入力前のウォーターマークテキストを指定 |
igDatePickerメソッドもigDateEditorメソッドとほぼ同様のオプションが使用できます。
その他、今回のサンプルではigDatePickerメソッドでdropDownTriggersオプションを使用しています。dropDownTriggersオプションはポップアップカレンダーを表示するトリガーを表します。サンプルではbutton値を指定していますので、ボタンクリック時にカレンダーを表示しますが、focus値を指定することで、テキストボックスにフォーカスを移動した時にカレンダーを表示させることもできます。
HTML5対応のコンポーネントをjQueryで利用
前項で紹介したEditorsコンポーネントは、旧来のHTML4のinputタグをjQueryで機能拡張するものでしたが、以降で紹介するコンポーネントはHTML5に対応しています。作成するWebアプリケーションに、新しいインタラクションを盛り込んでくれるでしょう。
igVideoPlayerによるFlashレスでのビデオ実装
igVideoPlayerは、FlashやSilverlightなどのアドインがなくともビデオ配信を実現できるコンポーネントです。内部的にはHTML5のvideoタグを使用していますが、オプションを指定することで、通常のvideo要素では実現できないような高機能な処理を実装できます。
なお、HTML5のvideoタグは、次表のとおり、現在リリースされている主要ブラウザではほとんど実装済みです。
| ブラウザ | 対応バージョン |
| Internet Explorer | 9以降 |
| Firefox | 3.6以降 |
| Chrome | 8以降 |
| Safari | 5以降 |
| Opera | 11.0以降 |
videoタグを実装していないブラウザでアクセスした場合は、FlashやSilverlightを表示させることもできます。記述例は以下のとおりです。
$("#videoPlayer").bind({
igvideoplayerbrowsernotsupported: function (sender, eventArgs) {
$("#flashPlayer").css("display", "block");
$("#videoPlayer").css("display", "none");
eventArgs.cancel = true;
}
});
videoタグ未実装のブラウザの場合、browsernotsupportedイベントが発生し、FlashPlayerの要素を表示させ、igVideoPlayerを非表示にさせています。
既定の処理では、図6のような画面が表示されます。このように、videoタグ実装のブラウザでアクセスするようにユーザーに促し、アイコンをクリックすることで各ブラウザのダウンロードページへ遷移できるわけです。

特長を理解できたところで、具体的なサンプルを見ていきましょう。
<div id="videoPlayer" ></div>
<script type="text/javascript">
$(function () {
$('#videoPlayer').igVideoPlayer({
height: '300px',
width: '400px',
title: 'うさぎ動画',
sources: [ 'http://dl.infragistics.com/pg/2011-1/web/shared/videoplayer/videos/big_buck_bunny.mp4' ],
autoplay: 'true',
volume: '0.7',
bookmarks: [{title:'うさぎ登場', time: 25},{title: 'うさぎのめざめ',time: 40 }],
loop: 'true'
});
});
</script>
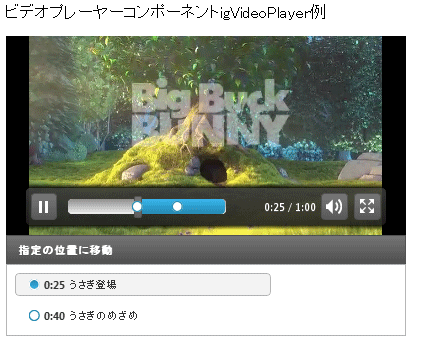
実行結果は、以下の通りです。


igVideoPlayerメソッドで指定しているオプションの意味は、以下の通りです。
| オプション | 概要 |
| height | videoタグの高さを指定 |
| width | videoタグの幅を指定 |
| title | 動画のタイトルを指定 |
| sources | 動画のソースとなるURLを配列で記載。コーデックなどを考慮して複数指定も可 |
| autoplay | ページアクセス時に自動再生するかどうかをbool型で指定。既定はfalse |
| volume | 再生時の既定の音量を0.0~1.0の間で指定 |
| bookmarks | チャプターを使用する場合に指定タイトルと秒数を配列で指定 |
| loop | 終了時にループ再生するかどうかbool型で指定。既定はfalse |
今回はあくまでお手軽に動画配信ができるという部分にフォーカスを当てていますが、商業用での用途も考慮した設計になっており、動画内にバナーを挿し込んだり、動画の中で特定のタイミングで別のコマーシャル動画などを挿し込んだりといった処理も、オプションの指定だけで実現できます。
igRatingによるHTML5時代のレーティング
igRatingは、整数だけでなく0.5ずつや小数点以下までも表現できるレーティング用のコンポーネントです。HTML5のAudioタグやCSS3のグラデーション機能などを使用して、評価時の効果音の指定や、きめ細やかなレーティングを実現できます。
早速、具体的なコードを見ていきましょう。
<div id="igRating"></div>
<script type="text/javascript">
$("#igRating").igRating({
voteCount: 5,
value: 0.5,
precision: "exact"
});
</script>
実行結果は、以下の通りです。

igRatingメソッドで指定しているオプションの意味は、以下の通りです。今回は、レーティングの最大値を5に、既定値を5の半分の2.5に、レーティングはマウスで選択した位置までという指定をしています。
| オプション | 概要 |
| voteCount | レーティングの最大値を指定 |
| value | 0.0~1.0で初期値を指定 |
| precision | レーティングの精度を1単位ずつ(whole)か、半分ずつ(half)か、マウスで選択した部分まで(exact)かを指定 |
レストランやカフェ、映画や製品などの評価サイトにはもちろん、アンケートなどもこれを利用することで、ユーザーの声がより細かに収集することができるようになります。
まとめ
今回はjQueryの拡張コンポーネントNetAdvantage for jQueryの中からEditorsコンポーネントとHTML5を使用したビデオコンポーネント、レーティングコンポーネントについて紹介しました。
サンプルソースからも、非常に少ない手間で、高機能なコンポーネントの利用ができることが確認いただけたのではないでしょうか。
今回は触れていませんが、jQuery UIのテーマを利用して全体を統一的にテーマ変更することもできます。軽量で高速、かつ高機能なコンポーネントを利用したい場合はNetAdvantage for jQueryを利用してみてはいかがでしょうか。