はじめに
日本語のアプリケーションを作る際、日本語の入力処理は必須ですが、コントロールにフォーカスが移るたびにユーザーにIME(日本語入力システム)を起動させて入力させるのは、ユーザーフレンドリーなUIとは言えません。
InputMan for WPF 1.0JのGcImeManagerコンポーネントは、IMEのオンオフを自動で切り替えたり、ふりがなを自動で入力してくれるコントロールです。
今回は、このGcImeManagerコンポーネントを使って、入力する文字の種類によってIMEのオンオフを切り替え、入力した漢字の2種類(全角ひらがな・半角カタカナ)のふりがなを自動で入力してくれるアプリケーションを作成してみました。



対象読者
Visual Basic、Visual C# 2010を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2010、Visual C# 2010、Visual Studio 2010でプログラムが作れる環境。なお、本プログラムはWindows Vista上で動作するVisual Studio 2010を使用して作成し、動作確認を行っています。
動作環境として、あらかじめ.NET Framework 4.0がインストールされている必要があります。動作するOSは、以下を参照ください。
| OS | 32ビット(x86) | 64ビット(x64) |
| Windows XP 日本語版 | ● | ● |
| Windows Vista 日本語版 | ● | ● |
| Windows 7 日本語版 | ● | ● |
| Windows Server 2003 日本語版 | ● | ● |
| Windows Server 2008 日本語版 | ● | ● |
| Windows Server 2008 R2 日本語版 | - | ● |
コンポーネントのインストール
この記事の手順を試すには、Visual Studio、Visual Basic、Visual C#の開発環境にInputMan for WPF 1.0Jをインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできます。
製品のトライアル版一覧ページにてダウンロードしたい製品にチェックを入れ、ページ右上部の[申込フォーム]をクリックしてグレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
参照の追加
InputMan for WPF 1.0Jをインストールしたら、使用するコンポーネントを追加します。今回のコンポーネントはコードから作成して使用するので、ツールボックスに追加するのではなくプロジェクトの[参照の追加]から設定を行います。追加する参照は、「.NET」にある、コンポーネント名が「GrapeCity.WPF.InputMan」のものです。
![[参照の追加]から「GrapeCity.WPF.InputMan」への参照を追加する](http://cz-cdn.shoeisha.jp/static/images/article/6265/6265_fig4.gif)
GcImeManagerコンポーネントについて
IME管理コンポーネント「GcImeManager」は、日本語入力システム(IME)による入力プロセス中に、使用可能な読み取り文字列を取得してふりがなを作成する機能や、IMEの状態を設定・取得・保持するといった機能を、GcTextBoxコントロールやTextBoxコントロール(WPF標準コントロール)などのテキスト入力用のコントロールに拡張するコンポーネントです。
GcImeManagerコンポーネントはページに配置するコンポーネントではないので、この機能を使う場合はツールボックスからページのコンポーネントをドラッグ&ドロップするのではなく、そのままXAMLのコードに記述します。そのため、前述したとおり、あらかじめ参照設定を行ってください(前ページの「コンポーネントのインストール」参照)。
ふりがなの自動取得
WPFのデータバインディング機能とIME管理コンポーネントを組み合わせることで、コントロールに入力された変換文字列の「読み」にあたる文字列(ふりがな)を、指定したコントロールへ自動的に表示できます。
入力された読み取り文字列は、以下の3つのモードに変換できます。
- 日本語の文字を半角カタカナに変換
- 日本語の文字を全角カタカナに変換
- 日本語の文字をひらがなに変換
ふりがなの形態は、Webサイトの登録ページなどを見てもさまざまで、使用するデータベースの設計に依存しているため、GcImeManagerコンポーネントはどのふりがなにも対応しています。
ふりがなの設定はとても簡単です。ふりがなを出力したいコントロールのTextプロパティに、Bindingオブジェクトを使ってGcImeManagerのReadingStringプロパティの値を取得し、どのコントロールの入力からふりがなを取得するのかを指定しておきます。BindingオブジェクトのPathプロパティにReadingStringプロパティを設定することで、漢字の入力が行われるたびに指定したコントロールにて読み取り文字列が表示されるようになります。
次のコードは、TextBox1に入力された日本語からふりがなを取得し、TextBox2に出力します。
<TextBlock Text="好きな漢字を入力してください。" />
<TextBox Name="textBox1" />
<TextBlock Text="ひらがな"/>
<TextBox Name="textBox2" >
<TextBox.Text>
<Binding Mode="TwoWay" ElementName="textBox1" Path="(im:GcImeManager.ReadingString)" />
</TextBox.Text>
</TextBox>
また、読みをどの文字種に変換するかは、日本語を入力する側のTextBoxでReadingStringKanaModeプロパティを使用して指定します。
前述のコードを、半角カタカナのふりがなに変換するよう修正すると、以下のようになります。
<TextBlock Text="好きな漢字を入力してください。" />
<TextBox Name="textBox1" im:GcImeManager.ReadingStringKanaMode="KatakanaHalf"/>
<TextBlock Text="ひらがな"/>
<TextBox Name="textBox2" >
<TextBox.Text>
<Binding Mode="TwoWay" ElementName="textBox1" Path="(im:GcImeManager.ReadingString)" />
</TextBox.Text>
</TextBox>
| 設定値 | 変換文字列 |
| KanaMode.KatakanaHalf | 半角カタカナ |
| KanaMode.Katakana | 全角カタカナ |
| KanaMode.Hiragana | ひらがな |
ふりがなの出力方法も設定できます。これはReadingStringOutputModeプロパティを使用し、上書きにするのか追記にするのかを次の値で指定します。
| プロパティ値 | 説明 |
| ReadingStringOutputMode.None | 読み取り文字列を反映させない |
| ReadingStringOutputMode.Append | 末尾に読み取り文字列を追加 |
| ReadingStringOutputMode.Replace | 新たな読み取り文字列で上書き |
IMEのオンオフの設定と状態の保持
「.NET Framework」のInputMethodクラスのPreferredImeStateプロパティを使用して、各入力コントロールにフォーカスが移った時点で、IMEを自動的にオンオフさせることができます。InputMethodクラスそのものは.Net Frameworkのクラスですが、GcImeManagerコンポーネントではこのクラスの機能とやり取りをしてIMEの制御を行います。
また、GcImeManagerコンポーネントでは、次のようにIME状態を保持させることができます。
- 日本語IMEバーの状態の変更を監視し、状態が変更された場合に現在のIMEバーの状態をターゲット要素に適用します。
- 要素がフォーカスを取得したときに、日本語IMEバーの現在の状態をバックアップし、前回フォーカスを取得していた時点でのIME状態を再びその要素に適用します。
- その要素がフォーカスを失ったときに、上記で保存していたバックアップの内容を復元します。
わかりやすくいうと、前回IMEで設定した変換入力モードを常に保持させることができる、という機能です。通常、IMEは変換入力モードを一度「全角カナ」や「全角英数」に設定しても、フォーカスが移動するたびに常に「ひらがな」に戻してしまいます。
これに対して、GcImeManagerコンポーネントでは一度設定した変換入力モードを、フォーカスが行き来しても常に同じ変換入力モードを保持します。変換入力モードを保持するには、AllowSaveImeStatusプロパティを「True」に設定します。
次のサンプルアプリケーションは、3つのTextBoxコントロールを以下のように設定しています。
- IMEの設定はなにも行っていない
- AllowSaveImeStatusを「true」に設定しIMEの状態を保持
- IMEの状態を「ひらがな」に設定
この状態で、「2」のTextBoxコントロールだけ変換入力モードを変えても、常にそのモードを保持します。
WPFアプリケーションの作成
では、アプリケーションを作成しましょう。今回作成するサンプルアプリケーションには、上半分にIMEの変換入力モードを保持したTextBoxコントロールを使った入力インターフェイス、下半分にふりがなを自動入力するTextBoxコントロールを使った入力インターフェイスを配置します。
GUIのデザイン
使用するコントロールは、TextBox、TextBlock、Borderの3つで、いずれもWPF標準のコントロールです。GcImeManagerコンポーネントは、XAMLコードから作成します。
IMEの変換入力モードを保持するGcImeManagerコンポーネントの設定
まず、IMEの変換入力モードを保持するGcImeManagerコンポーネントの設定を行います。InputMethodクラスを使用してIMEのオンオフ設定とデフォルトの変換入力モードの設定を行います。
新しいWPFアプリケーション用プロジェクトを作成したら、「GrapeCity.WPF.InputMan」への参照を追加し(「コンポーネントのインストール」参照)、次の1行を加えます。
xmlns:im="http://schemas.grapecity.com/windows/2010/inputman"
グリッドを2行に分け、上の行にBorder、TextBlock、TextBoxコントロールを3つずつ配置します。
<Grid Height="351" Width="501">
<Grid.RowDefinitions>
<RowDefinition Height="138*" />
<RowDefinition Height="239*" />
</Grid.RowDefinitions>
<Border BorderBrush="Olive" BorderThickness="2" Height="92" HorizontalAlignment="Left" Margin="20,22,0,0"
Name="border2" VerticalAlignment="Top" Width="460" Background="GreenYellow" />
<TextBlock Name="textBlock1" Text="性" Margin="69,38,0,45" HorizontalAlignment="Left" Width="35" />
<TextBox Height="25" HorizontalAlignment="Left" Margin="94,35,0,0" Name="textBox1" VerticalAlignment="Top" Width="87" />
<TextBlock Height="22" HorizontalAlignment="Right" Margin="0,38,279,0" Name="textBlock2" Text="名" VerticalAlignment="Top" Width="28" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="223,37,0,0" Name="textBox2" VerticalAlignment="Top" Width="91" />
<TextBlock Height="18" HorizontalAlignment="Left" Margin="30,73,0,0" Name="textBlock3" Text="ローマ字" VerticalAlignment="Top" Width="62" />
<TextBox Height="26" HorizontalAlignment="Left" Margin="94,71,0,0" Name="textBox3" VerticalAlignment="Top" Width="252" />
</Grid>
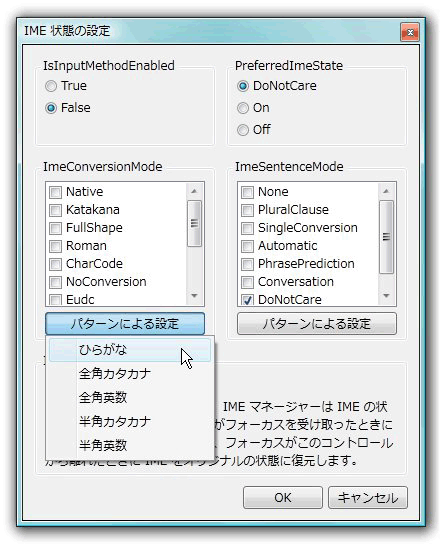
「性」入力用TextBoxコントロールの上で右クリックし、 ショートカットメニューから[IMEの設定...]を選びます。「IME状態の設定」ダイアログが表示されるので、このダイアログでIMEの状態を設定します。
まず、「ImeConversionMode」リストの下にある[パターンによる設定]ボタンを押し、「ひらがな」を選びます。これが、変換入力モードの設定です。

続いて、「PreferredImeState」の[On]をクリックします。これで、フォーカスを受け取ると自動的にIMEがひらがな入力モードでオンになります。そして「AllowSaveImeStatus」にチェックが付いていることを確認します。これで、このTextBoxコントロールはIMEの状態が保存されるようになります。
「名」用のTextBoxコントロールも、同じようにIMEの状態を設定します。「ローマ字」用TextBoxコントロールでは、IMEは使用しないため「PreferredImeState」の[Off]をクリックします。
![「PreferredImeState」の[Off]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/6265/6265_fig11.gif)
作成したアプリケーションを実行すると、「アプリケーションにライセンスが正しく付与されていません」というエラーが発生する場合があります。
これは、アプリケーションにライセンスが正しく組み込まれていない場合に起こります。ライセンス情報ファイルは、どのコンポーネントがライセンス付与されているかを識別するための情報が記述されています。
通常は、上記ライセンス処理を採用したコンポーネントをフォームに配置することで、Visual Studioによって自動的にライセンス情報ファイルが作成され、プロジェクトに追加されます。ただし、コードからコンポーネントを作成した場合などは、このライセンス情報ファイルが作成されないため、手動で作成する必要があります。
ライセンス情報ファイルは、「licenses.licx」という名前のテキストファイルになっているので、以下の手順でこの「licenses.licx」ファイルをプロジェクトに追加します。
-
ソリューションエクスプローラー上のプロジェクトを右クリックし、[追加]-[新しい項目]を選択します。[テキスト ファイル]を選択し、「licenses.licx」という名前のテキストファイルを作成し追加します。
-
ファイルが追加されたらプロパティを参照し、ビルドアクションが「埋め込まれたリソース」となっているか確認してください。
「埋め込まれたリソース」を確認する
-
licenses.licxファイルに、次のライセンス情報を記述して、保存すれば完了です。
GrapeCity.Windows.InputMan.GcTextBox, GrapeCity.WPF.InputMan, Version=1.0.2010.1108, Culture=neutral, PublicKeyToken=0ba7528ecf28c40a
ふりがなの自動入力を行うGcImeManagerコンポーネントの設定
今度は、グリッドの下の行にTextBoxコントロールを配置し、ふりがなの自動入力を行うGcImeManagerコンポーネントを設定します。ふりがな入力は、「ひらがな」と「半角カナ」の2種類を作成します。それぞれ、別々のTextBoxコントロールに設定します。
Borderコントロールを1つと、TextBox・TextBlockコントロールを4つ配置します。
<!-- ふりがなの自動入力の設定 -->
<Border BorderBrush="SlateBlue" BorderThickness="2" Grid.Row="1" Height="178" HorizontalAlignment="Left"
Margin="20,20,0,0" Name="border1" VerticalAlignment="Top" Width="462" Background="Aqua" />
<TextBlock Grid.Row="1" Height="36" HorizontalAlignment="Left" Margin="30,37,0,0" Name="textBlock4" Text="好きな漢字を入力してください。"
VerticalAlignment="Top" Width="101" TextWrapping="Wrap" />
<TextBox Grid.Row="1" Height="23" HorizontalAlignment="Left" Margin="144,37,0,0" Name="textBox4" VerticalAlignment="Top" Width="324" />
<TextBlock Grid.Row="1" Height="25" HorizontalAlignment="Left" Margin="81,79,0,0" Name="textBlock5" Text="ひらがな"
VerticalAlignment="Top" Width="50" />
<TextBox Grid.Row="1" Height="23" HorizontalAlignment="Left" Margin="143,76,0,0" Name="textBox5" VerticalAlignment="Top" Width="325">
</TextBox>
<TextBlock Grid.Row="1" Height="36" HorizontalAlignment="Left" Margin="30,115,0,0" Name="textBlock6" Text="好きな漢字を入力してください。"
VerticalAlignment="Top" Width="101" TextWrapping="Wrap" />
<TextBox Grid.Row="1" Height="21" HorizontalAlignment="Left" Margin="142,115,0,0" Name="textBox6" VerticalAlignment="Top" Width="326" />
<TextBlock Grid.Row="1" Height="21" HorizontalAlignment="Left" Margin="81,157,0,0" Name="textBlock7" Text="カタカナ" VerticalAlignment="Top" Width="31" />
<TextBox Grid.Row="1" Height="27" HorizontalAlignment="Left" Margin="145,154,0,0" Name="textBox7" VerticalAlignment="Top" Width="321">
</TextBox>
最初のTextBoxコントロール「textBox4」で、ふりがなの文字種を「ひらがな」に、ふりがなの入力モードを「追記」に設定し、IMEをオンにします。
ふりがなの文字種は、GcImeManagerクラスの「ReadingStringKanaMode」プロパティを使用し、設定値を「Hiragana」にします。入力モードは、GcImeManagerクラスの「ReadingStringOutputMode」プロパティを使用し、設定値を「Append」にします。IMEのオンは、InputMethodクラスの「PreferredImeState」プロパティを「On」にします。
<TextBox Grid.Row="1" Height="23" HorizontalAlignment="Left" Margin="144,37,0,0" Name="textBox4" VerticalAlignment="Top" Width="324"
im:GcImeManager.ReadingStringKanaMode="Hiragana" im:GcImeManager.ReadingStringOutputMode="Append" InputMethod.PreferredImeState="On" />
ふりがなを受け取るTextBoxコントロール「textBox5」では、Textプロパティに「Binding」オブジェクトを設定し、ふりがなの送り先を「ElementName」プロパティと「Path」プロパティで設定します。
<TextBox Grid.Row="1" Height="23" HorizontalAlignment="Left" Margin="143,76,0,0" Name="textBox5" VerticalAlignment="Top" Width="325">
<TextBox.Text>
<Binding Mode="TwoWay" ElementName="textBox4" Path="(im:GcImeManager.ReadingString)" />
</TextBox.Text>
</TextBox>
これで、TextBoxコントロール「textBox4」に入力された文字列のふりがなが、TextBoxコントロール「textBox5」に「ひらがな」で入力されます。「追記」モードでは、一度ふりがなを入力したのちに続けて入力すると、作成されたふりがなのあとに続けてふりがなが入力されます。

残りの2つのTextBoxコントロールも、同じように作成します。ただし、今度はふりがなを半角カナにするので、入力側のTextBoxコントロールのReadingStringKanaModeプロパティを「KatakanaHalf」に設定します。また、ふりがなの入力モードを「上書き」モードにしますので、ReadingStringOutputModeプロパティを「Replace」にします。
「上書き」モードでは、一度ふりがなを入力したのちに続けて入力すると、作成されたふりがなが入れ変わります。
<TextBlock Grid.Row="1" Height="36" HorizontalAlignment="Left" Margin="30,115,0,0" Name="textBlock6" Text="好きな漢字を入力してください。"
VerticalAlignment="Top" Width="101" TextWrapping="Wrap" />
<TextBox Grid.Row="1" Height="21" HorizontalAlignment="Left" Margin="142,115,0,0" Name="textBox6" VerticalAlignment="Top" Width="326"
im:GcImeManager.ReadingStringKanaMode="KatakanaHalf" im:GcImeManager.ReadingStringOutputMode="Replace" InputMethod.PreferredImeState="On" />
<TextBlock Grid.Row="1" Height="21" HorizontalAlignment="Left" Margin="81,157,0,0" Name="textBlock7" Text="カタカナ" VerticalAlignment="Top" Width="31" />
<TextBox Grid.Row="1" Height="27" HorizontalAlignment="Left" Margin="145,154,0,0" Name="textBox7" VerticalAlignment="Top" Width="321">
<TextBox.Text>
<Binding Mode="TwoWay" ElementName="textBox6" Path="(im:GcImeManager.ReadingString)" />
</TextBox.Text>
</TextBox>

<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:im="http://schemas.grapecity.com/windows/2010/inputman"
Title="MainWindow" Height="396" Width="548">
<Window.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF6400B0" Offset="0" />
<GradientStop Color="White" Offset="1" />
<GradientStop Color="#FF7A7FD7" Offset="1" />
</LinearGradientBrush>
</Window.Background>
<Grid Height="351" Width="501">
<Grid.RowDefinitions>
<RowDefinition Height="138*" />
<RowDefinition Height="239*" />
</Grid.RowDefinitions>
<!-- IMEの状態を保持する設定 -->
<Border BorderBrush="Olive" BorderThickness="2" Height="92" HorizontalAlignment="Left" Margin="20,22,0,0"
Name="border2" VerticalAlignment="Top" Width="460" Background="GreenYellow" />
<TextBlock Name="textBlock1" Text="性" Margin="69,38,0,45" HorizontalAlignment="Left" Width="35" />
<TextBox Height="25" HorizontalAlignment="Left" Margin="94,35,0,0" Name="textBox1" VerticalAlignment="Top" Width="87"
InputMethod.PreferredImeState="On" InputMethod.PreferredImeConversionMode="Native, FullShape" im:GcImeManager.AllowSaveImeStatus="True" />
<TextBlock Height="22" HorizontalAlignment="Right" Margin="0,38,279,0" Name="textBlock2" Text="名" VerticalAlignment="Top" Width="28" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="223,37,0,0" Name="textBox2" VerticalAlignment="Top" Width="91"
InputMethod.PreferredImeState="On" InputMethod.PreferredImeConversionMode="FullShape, Native" im:GcImeManager.AllowSaveImeStatus="True" />
<TextBlock Height="18" HorizontalAlignment="Left" Margin="30,73,0,0" Name="textBlock3" Text="ローマ字" VerticalAlignment="Top" Width="62" />
<TextBox Height="26" HorizontalAlignment="Left" Margin="94,71,0,0" Name="textBox3" VerticalAlignment="Top" Width="252"
InputMethod.PreferredImeState="Off"/>
<!-- ふりがなの自動入力の設定 -->
<Border BorderBrush="SlateBlue" BorderThickness="2" Grid.Row="1" Height="178" HorizontalAlignment="Left"
Margin="20,20,0,0" Name="border1" VerticalAlignment="Top" Width="462" Background="Aqua" />
<TextBlock Grid.Row="1" Height="36" HorizontalAlignment="Left" Margin="30,37,0,0" Name="textBlock4" Text="好きな漢字を入力してください。"
VerticalAlignment="Top" Width="101" TextWrapping="Wrap" />
<TextBox Grid.Row="1" Height="23" HorizontalAlignment="Left" Margin="144,37,0,0" Name="textBox4" VerticalAlignment="Top" Width="324"
im:GcImeManager.ReadingStringKanaMode="Hiragana" im:GcImeManager.ReadingStringOutputMode="Append" InputMethod.PreferredImeState="On" />
<TextBlock Grid.Row="1" Height="25" HorizontalAlignment="Left" Margin="81,79,0,0" Name="textBlock5" Text="ひらがな"
VerticalAlignment="Top" Width="50" />
<TextBox Grid.Row="1" Height="23" HorizontalAlignment="Left" Margin="143,76,0,0" Name="textBox5" VerticalAlignment="Top" Width="325">
<TextBox.Text>
<Binding Mode="TwoWay" ElementName="textBox4" Path="(im:GcImeManager.ReadingString)" />
</TextBox.Text>
</TextBox>
<TextBlock Grid.Row="1" Height="36" HorizontalAlignment="Left" Margin="30,115,0,0" Name="textBlock6" Text="好きな漢字を入力してください。"
VerticalAlignment="Top" Width="101" TextWrapping="Wrap" />
<TextBox Grid.Row="1" Height="21" HorizontalAlignment="Left" Margin="142,115,0,0" Name="textBox6" VerticalAlignment="Top" Width="326"
im:GcImeManager.ReadingStringKanaMode="KatakanaHalf" im:GcImeManager.ReadingStringOutputMode="Replace" InputMethod.PreferredImeState="On" />
<TextBlock Grid.Row="1" Height="21" HorizontalAlignment="Left" Margin="81,157,0,0" Name="textBlock7" Text="カタカナ" VerticalAlignment="Top" Width="31" />
<TextBox Grid.Row="1" Height="27" HorizontalAlignment="Left" Margin="145,154,0,0" Name="textBox7" VerticalAlignment="Top" Width="321">
<TextBox.Text>
<Binding Mode="TwoWay" ElementName="textBox6" Path="(im:GcImeManager.ReadingString)" />
</TextBox.Text>
</TextBox>
</Grid>
</Window>
まとめ
アンケート入力の画面などは、氏名や住所の入力時にふりがなも入力しなければならないので、ユーザーにとっては煩雑な操作の1つでもあります。
GcImeManagerコンポーネントは、ユーザーの入力操作を軽減し誤入力の防止にも役立つので、日本語のアプリを作る際にはとても効果的なコンポーネントと言えるでしょう。



































































