コンポーネントのインストール
この記事の手順を試すには、Visual Studio、Visual Basic、Visual C#の開発環境にPlusPak for Windows Forms 6.0Jをインストールする必要があります。インストーラはグレープシティのWebページからダウンロードできます。
製品のトライアル版一覧ページにてダウンロードしたい製品にチェックを入れ、ページ右上部の[申込フォーム]をクリックしてグレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
PlusPak for Windows Forms 6.0Jをインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコントロールは、アセンブリ名が「GrapeCity.Win.PlusPak.v60」の「GcFlowLayoutContainer」です。
フォームの作成
今回作成するのは、簡単なデータベース入力を例に、GcFlowLayoutContainerコントロールを使ったフォームのデザインが主な作業になります。実行コードは実装していません。
GUIのデザイン
標準コントロールのLabel、TextBox、ComboBox、Button、Panel、RadioButtonコントロールと、PlusPak for Windows Forms 6.0JのGcFlowLayoutContainerコントロールを使用します。
入力系コントロールについているキャプションはLabelコントロールではなく、GcFlowLayoutContainerコントロールのキャプション表示機能を使用しています(GcFlowLayoutContainerコントロールの操作は後述します)。
GcFlowLayoutContainerコントロールについて
GcFlowLayoutContainerは、Visual Studio標準のフローレイアウトパネルコントロールの機能に、子コントロールへのラベルの追加と立体表示機能を追加したコントロールで、GradientEffectプロパティによる背景のグラデーション、PatternEffectプロパティによる模様、SingleBorderColorプロパティでの境界線の色を設定する機能を持っています。
GcFlowLayoutContainerコントロール上にコントロールを配置すると、各コントロールにはこれらの機能を操作するプロパティが追加されています。
3D立体表示機能
GcFlowLayoutContainerコントロールで3D立体表示機能を設定すると、GcFlowLayoutContainerコントロール上に配置したコントロールに、この3D立体表示機能が追加されます。
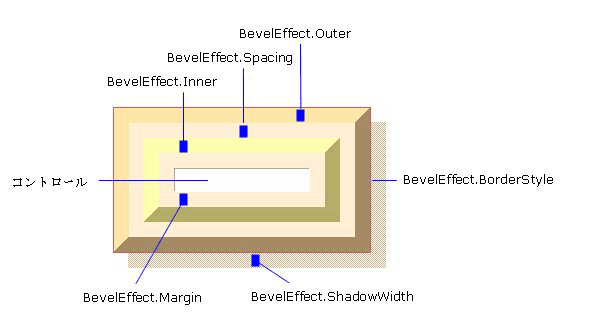
3D立体表示機能を使用するには、「BevelEffect」プロパティを使用します。この機能は次のプロパティを使用し、立体表示の度合いやドロップシャドウの設定を行います。
| プロパティ | 説明 |
| BackColor | 表示領域全体の背景色 |
| BorderColor | 境界線の色 |
| BorderStyle | 境界線のスタイル(なし、単線、3D) |
| Inner | 内側ベベルのスタイル(色、幅、明るさ、暗さ) |
| Margins | 子コントロールとの間隔 |
| Outer | 外側ベベルのスタイル(色、幅、明るさ、暗さ) |
| Spacing | 内側ベベルと外側ベベルの間隔 |
| ShadowColor | ドロップシャドウの色 |
| ShadowDarkness | ドロップシャドウの明るさ |
| ShadowWidth | ドロップシャドウの幅 |

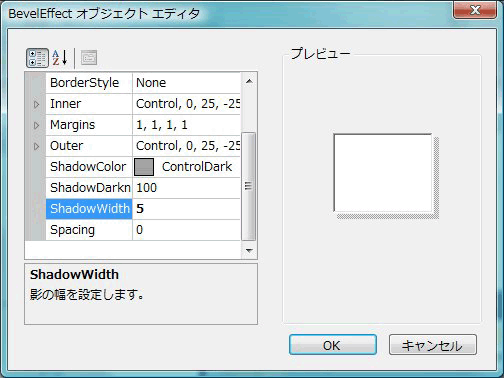
BevelEffectプロパティの操作では、専用のエディタが用意されています。また、プロパティウィンドウを使っても操作できます。
エディタでは、操作できるプロパティの一覧と、プロパティの操作を反映するプレビューペインを持っており、設定したプロパティの結果を見ながらBevelEffectプロパティをエディットできるようになっています。