はじめに
多くのコントロールを使ったフォームでは、コントロールのレイアウトや入力コントロール系のラベル表示など、細かい部分の設定に時間をとられてしまいます。
PlusPak for Windows Forms 6.0JのGcFlowLayoutContainerは、コントロールのレイアウト作業を助けてくれるコンテナコントロールです。GcFlowLayoutContainerコントロール上に配置したコントロールを上下左右方向に一列に揃えたり、キャプションの追加/3D表示、コントロール自身に立体表示や影を付ける、などという機能を追加します。
また、GcFlowLayoutContainerで設定した3D表示のプロパティを、コントロール上にあるコントロールに一括して適用することもできます。今回は、このGcFlowLayoutContainerコントロールを使ってフォームをデザインする方法を紹介します。

対象読者
Visual Basic、Visual C# 2010を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2010、Visual C# 2010、Visual Studio 2010でプログラムが作れる環境。なお、本プログラムはWindows Vista上で動作するVisual Studio 2010を使用して作成し、動作確認を行っています。
PlusPak for Windows Forms 6.0Jを使って作成したアプリケーションを配布する場合、PlusPak for Windows Forms 6.0Jのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。
本記事のサンプルアプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル名 | 説明 |
| GrapeCity.Win.PlusPak.v60.dll | 本体アセンブリ |
| GrapeCity.Framework.PlusPak.v21.dll | フレームワークアセンブリ |
これらのファイルを、プログラムを実行するフォルダにフォルダ構成を変えずに格納します。.NET FrameWork2.0から追加されたクラスやメンバを使用しているので、.NET FrameWork2.0以上のバージョンの.NET FrameWorkがインストールされていることが必須条件です。
また、本製品のユーザーインタフェースやエラーメッセージを日本語で表示するためには、本体アセンブリファイルと共にサテライトアセンブリファイルを配布する必要があります。本体アセンブリファイルを配布したフォルダに「ja」という名前のフォルダを作成して、サテライトアセンブリファイルをコピーしてください。
| ファイル名 | 説明 |
| GrapeCity.Win.PlusPak.v60.resources.dll | 本体アセンブリのサテライトアセンブリ |
| GrapeCity.Framework.PlusPak.v21.resources.dll | フレームワークアセンブリのサテライトアセンブリ |
コンポーネントのインストール
この記事の手順を試すには、Visual Studio、Visual Basic、Visual C#の開発環境にPlusPak for Windows Forms 6.0Jをインストールする必要があります。インストーラはグレープシティのWebページからダウンロードできます。
製品のトライアル版一覧ページにてダウンロードしたい製品にチェックを入れ、ページ右上部の[申込フォーム]をクリックしてグレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
PlusPak for Windows Forms 6.0Jをインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコントロールは、アセンブリ名が「GrapeCity.Win.PlusPak.v60」の「GcFlowLayoutContainer」です。
フォームの作成
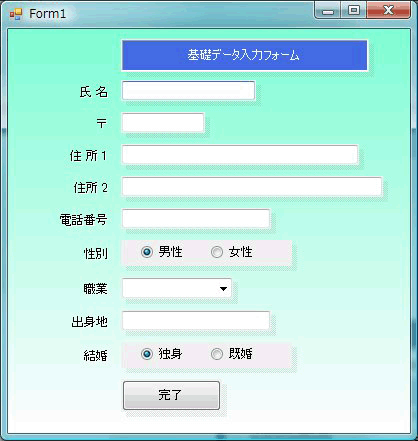
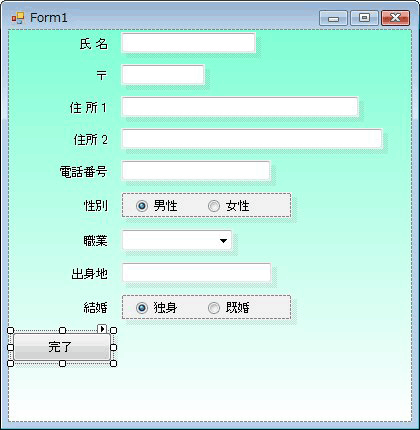
今回作成するのは、簡単なデータベース入力を例に、GcFlowLayoutContainerコントロールを使ったフォームのデザインが主な作業になります。実行コードは実装していません。
GUIのデザイン
標準コントロールのLabel、TextBox、ComboBox、Button、Panel、RadioButtonコントロールと、PlusPak for Windows Forms 6.0JのGcFlowLayoutContainerコントロールを使用します。
入力系コントロールについているキャプションはLabelコントロールではなく、GcFlowLayoutContainerコントロールのキャプション表示機能を使用しています(GcFlowLayoutContainerコントロールの操作は後述します)。
GcFlowLayoutContainerコントロールについて
GcFlowLayoutContainerは、Visual Studio標準のフローレイアウトパネルコントロールの機能に、子コントロールへのラベルの追加と立体表示機能を追加したコントロールで、GradientEffectプロパティによる背景のグラデーション、PatternEffectプロパティによる模様、SingleBorderColorプロパティでの境界線の色を設定する機能を持っています。
GcFlowLayoutContainerコントロール上にコントロールを配置すると、各コントロールにはこれらの機能を操作するプロパティが追加されています。
3D立体表示機能
GcFlowLayoutContainerコントロールで3D立体表示機能を設定すると、GcFlowLayoutContainerコントロール上に配置したコントロールに、この3D立体表示機能が追加されます。
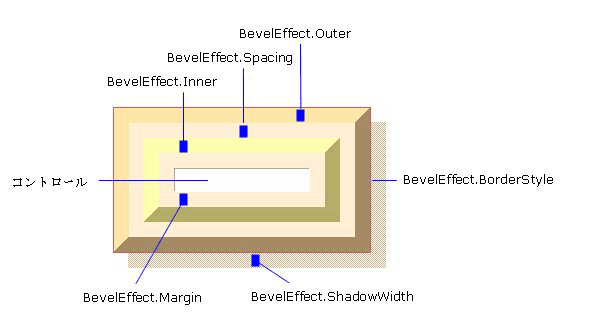
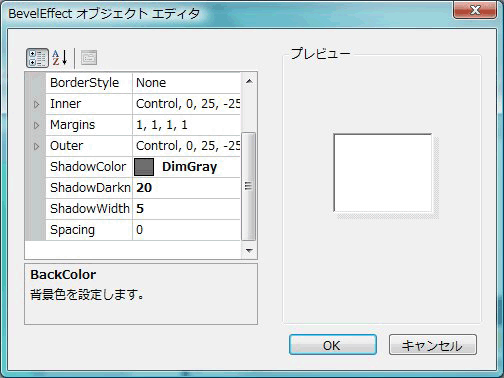
3D立体表示機能を使用するには、「BevelEffect」プロパティを使用します。この機能は次のプロパティを使用し、立体表示の度合いやドロップシャドウの設定を行います。
| プロパティ | 説明 |
| BackColor | 表示領域全体の背景色 |
| BorderColor | 境界線の色 |
| BorderStyle | 境界線のスタイル(なし、単線、3D) |
| Inner | 内側ベベルのスタイル(色、幅、明るさ、暗さ) |
| Margins | 子コントロールとの間隔 |
| Outer | 外側ベベルのスタイル(色、幅、明るさ、暗さ) |
| Spacing | 内側ベベルと外側ベベルの間隔 |
| ShadowColor | ドロップシャドウの色 |
| ShadowDarkness | ドロップシャドウの明るさ |
| ShadowWidth | ドロップシャドウの幅 |

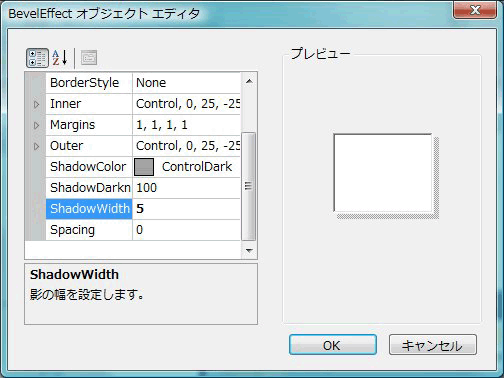
BevelEffectプロパティの操作では、専用のエディタが用意されています。また、プロパティウィンドウを使っても操作できます。
エディタでは、操作できるプロパティの一覧と、プロパティの操作を反映するプレビューペインを持っており、設定したプロパティの結果を見ながらBevelEffectプロパティをエディットできるようになっています。

キャプション追加機能
GcFlowLayoutContainerは、コントロールにキャプションを付加する機能を持っています。TextBoxコントロールやComboBoxコントロールなど、入力コントロールにはその都度Labelコントロールで操作の目的を表示していますが、GcFlowLayoutContainerのキャプション付加機能を使うと、Labelコントロールを使わずにコントロール個々にキャプションを設定できます。
また、このキャプションも3D表示にできるため、くぼんだ文字や浮き上がった文字に設定できます。
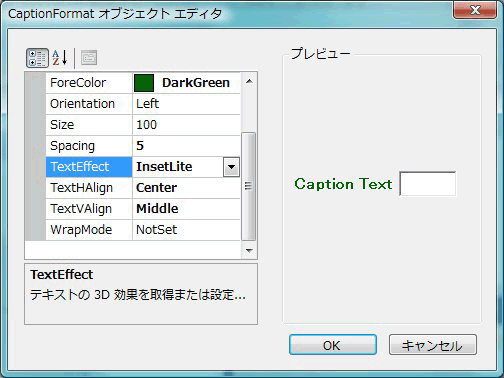
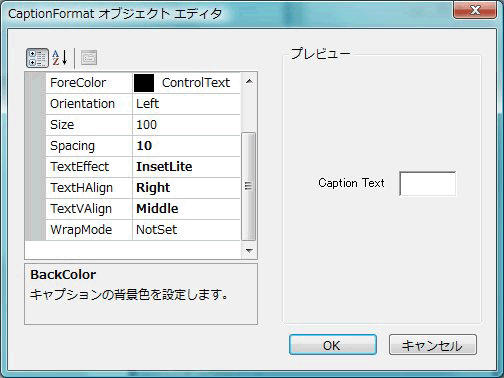
キャプションを設定するには、コントロールに付加された「CaptionText」プロパティを使用します。また、キャプションを3D表示にするには、「CaptionFormat」プロパティを使用します。このキャプション表示機能では、以下の項目が設定できます。
| プロパティ | 説明 |
| BackColor | キャプションの背景色 |
| Font | フォント |
| ForeColor | キャプションの文字色 |
| Orientation | コントロールに対するキャプションの位置(左、上) |
| Size | キャプションの表示領域のサイズ |
| Spacing | キャプションとコントロールの間隔 |
| TextEffect | 文字の3D効果(フラット、強いくぼみ、強い浮き出し、くぼみ、浮き出し) |
| TextHAlign | 文字の水平方向の配置 |
| TextVAlign | 文字の垂直方向の配置(タブと同様に均等割付も可能) |
| WrapMode | ワードラップ |

キャプション設定にも専用のエディタが用意されており、プレビューを見ながらキャプションの表示状態を設定できます。

追加機能の適用方法
追加機能は、各コントロールに設定する方法と、すべてのコントロールに一括で設定する方法の2通りがあります。追加機能を適用させるには、GcFlowLayoutContainerコントロールの「ApplyBevelEffect」プロパティまたは「ApplyCaptionFormat」プロパティを使用します。
このプロパティを「All」に設定した場合、GcFlowLayoutContainerのBevelEffect/CaptionFormatプロパティを設定すると、GcFlowLayoutContainerに配置したコントロールすべてに対して同じ設定が適用されます。
コントロール個々に設定したい場合は、「ApplyBevelEffect」プロパティまたは「ApplyCaptionFormat」プロパティを「Individual」に設定します。なお、「CaptionText」プロパティはコントロール個々に設定します。
背景のグラデーション設定
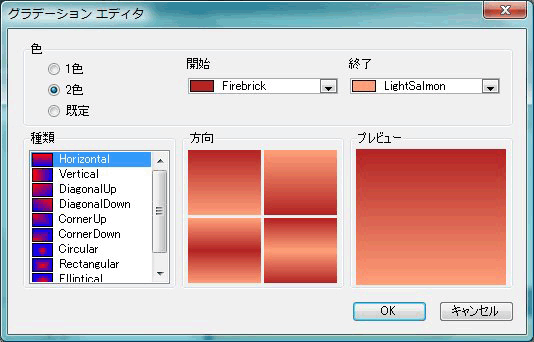
GcFlowLayoutContainerコントロールは、背景色をグラデーションで塗りつぶす機能を持っています。「GradientEffect」プロパティを使用すると、「グラデーションエディタ」が起動するので、グラデーションの開始・終了色やグラデーションの方向をここで設定します。

フォームのデザイン
では、GcFlowLayoutContainerコントロールを使って、フォームをデザインしてみましょう。
レイアウトフローの設定
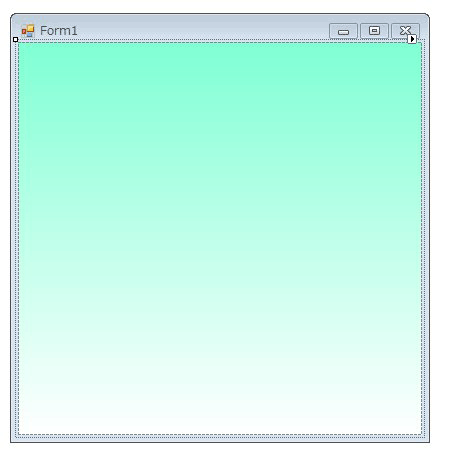
最初に、GcFlowLayoutContainerコントロールをフォームに配置します。
Dockプロパティを「Fill」に設定し、フォーム全体に広げると共に、背景色にグラデーションを設定します。
また、GcFlowLayoutContainerコントロール上のすべてのコントロールに3D表示とキャプションを設定します。
コントロールの配置は、上から下に一列に自動整列させます。
設定するプロパティは以下です。
| プロパティ | 設定値 | |
| ApplyBevelEffect | All | |
| ApplyCaptionFormat | All | |
| Dock | Fill | |
| FlowDirection | TopDown | |
| GradientEffect | ||
| Direction | NotSet | |
| EndColor | White | |
| StartColor | Aquamarine | |
| Style | Horizontal | |

ドロップシャドウの設定
続いて、ドロップシャドウを設定します。一括設定なので、GcFlowLayoutContainerコントロールの「BevelEffect」プロパティを使用し、次の項目を設定します。
| プロパティ | 設定値 |
| ShadowColor | DimGray |
| ShadowDarkness | v |
| ShadowWidth | 5 |
ShadowColorプロパティは、影の色を設定します。設定値はColor型です。ShadowDarknessプロパティは影の明るさで、影の色の割合を示す整数値(0~100)を指定します。ShadowWidthプロパティは影の幅で、影の幅を示す整数値を指定します。各項目を設定するたびに、プレビューペインでその設定結果を確認できます。

キャプションの設定
今度はキャプションを設定します。これも一括設定なので、GcFlowLayoutContainerコントロールの「CaptionFormat」プロパティを使用し、次の項目を設定します。
| プロパティ | 設定値 |
| Spacing | 10 |
| TextEffect | InsetLite |
| TextHAlign | Right |
| TextVAlign | Middle |
Spacingプロパティは、キャプションとコントロールの間隔を設定するプロパティで、間隔を表す整数値を指定します。 TextEffectプロパティは、文字の3D効果(フラット、強いくぼみ、強い浮き出し、くぼみ、浮き出し)を設定します。設定値はTextEffect列挙体のメンバで、以下の値を使用します。
| TextEffectの値 | 説明 |
| 0 - Flat | テキストを3D効果なしで描画(デフォルト) |
| 1 - Inset | テキストは強くくぼんで表示 |
| 2 - Raised | テキストは強く浮き出して表示 |
| 3 - InsetLite | テキストは軽くくぼんで表示 |
| 4 - RaisedLite | テキストは軽く浮き出して表示 |
TextHAlign/TextVAlignプロパティは、文字の水平/垂直方向の配置を設定するプロパティです。それぞれ、TextHAlign列挙体およびTextVAlign列挙体のメンバを使用します。
| TextHAlignの値 | 説明 |
| 0 - NotSet | デフォルトのテキストの割り付け方法 |
| 1 - Left | テキストは右揃えで表示 |
| 2 - Right | テキストは左揃えで表示 |
| 3 - Center | テキストは中央揃えで表示 |
| 4 - Justify | テキストは行全体に均等に割り付け |
| 5 - JustifyWithSpace | テキストは行全体に均等に割り付け。行頭と行末にはスペースを設定する必要がある |
| TextVAlignの値 | 説明 |
| 0 - NotSet | デフォルトのテキスト行の位置 |
| 1 - Top | テキスト行は表示領域の上部に配置 |
| 2 - Middle | テキスト行は表示領域の中央に配置 |
| 3 - Bottom | テキスト行は表示領域の下部に配置 |

コントロールを配置
GcFlowLayoutContainerコントロールにドロップシャドウとキャプションを設定したので、後はコントロールを配置し、必要な入力コントロールにキャプション文字列を設定していくだけです。
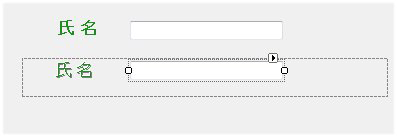
まず、ツールボックスからTextBoxコントロールをフォームにドラッグアンドドロップします。プロパティウィンドウの「CaptionText」プロパティに、「氏 名」と入力すると、GcFlowLayoutContainerコントロールに設定したフォーマットでキャプションが入力されます。
順次、コントロールをフォーム(GcFlowLayoutContainerコントロール上)にドラッグ&ドロップし、CaptionTextプロパティを設定すれば、自動的に順次上から下にコントロールが揃えて配置されていきます。また、Buttonのようにキャプションが必要ないコントロールは、CaptionTextプロパティに""(空白)を入れれば、自動的に配置されます。

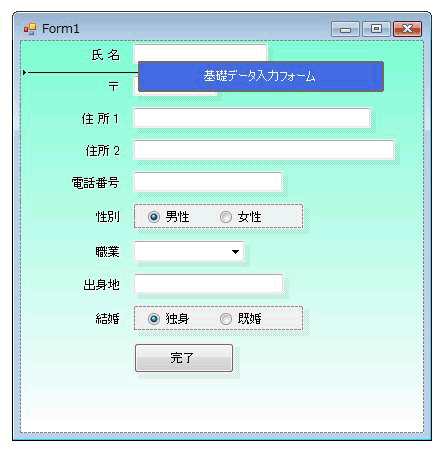
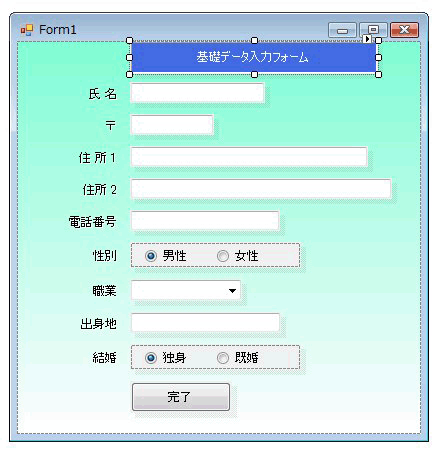
後からLabelコントロールを一番上に入れたいというときは、移動させたいコントロールをドラッグすれば順序を入れ替えて配置できます。コントロールをドラッグすると移動用のガイドラインが表示されるので、このラインを挿入したい位置に持っていきマウスのボタンを離せば、その位置にコントロールが配置されます。


なお、Marginプロパティを使用すると、コントロールとGcFlowLayoutContainerコントロールとの間隔を調整できます。ここでは、LabelコントロールがGcFlowLayoutContainerコントロールの上部にぴったりついているので、少し下に下げるために、Marginプロパティを「3, 10, 3, 0」に変更しています。
まとめ
フォームに配置したコントロールの数が多ければ多いほど、プロパティの設定は時間がかかります。GcFlowLayoutContainerコントロールなら、一度プロパティを設定すればすべてのコントロールを同じスタイルに統一でき、キャプション設定も不要になります。
何より、一度設定した書式を全部修正するという作業がGcFlowLayoutContainerコントロールを使うと一括で修正でき、1つ1つを修正しなくて済むため、開発者にとってとても嬉しい機能と言えるでしょう。

































































