スコアや予備ラケットを表示するボックスを配置
パネルの上にパネルを置く
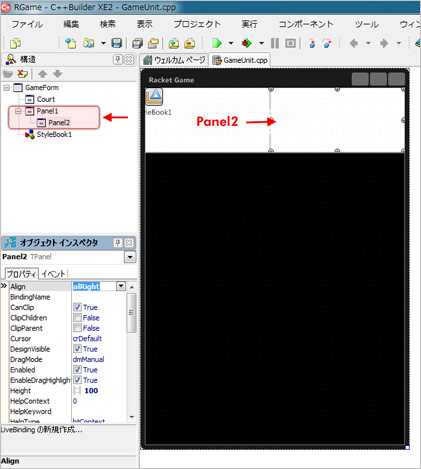
次に、Panel1の上にスコアや予備のラケットを表示するボックスを配置します。これらのもボックスもPanelを用いて作成しますが、効率よく配置するために、レイアウト用のPanelを用いてその上に配置します。ツールパレットの「Standard」カテゴリ内のTPanelをマウスでクリックして選択し、Panel1上で再度マウスをクリックします。このとき、構造ペインで、Panel2がPanel1の子項目となっていることを確認してください。
もし、Panel1の下にない場合は、構造ペイン上で、Panel2をドラッグしてPanel1上にドロップします。
正しい親子関係になっていることを確認したら、Panel2のプロパティを設定します。
| プロパティ | 値 |
| Align | alRight |
Panel2コンポーネントは右寄せになりますから、左のボーダーをマウスでドラッグして幅を調整してください(図6)。

表示用のパネルをさらにその上に
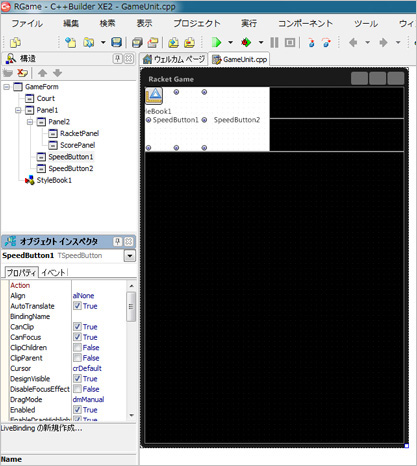
配置したPanel2の上に、さらにPanelを2つ配置します。それぞれPanel2の子項目となるように配置して、AlignプロパティをalTopとalClientに設定すると、これらのPanelは、Panel2の領域に自動的に配置されます。2つのコンポーネントのプロパティを次のように設定してください。
| プロパティ | 値 |
| Name | ScreenPanel |
| Align | alTop |
| StyleLookup | BlackPanel |
| プロパティ | 値 |
| Name | RacketPanel |
| Align | alClient |
| StyleLookup | BlackPanel |
StyleLookupに設定しているのは、先ほど作成したスタイルです。これで、色が黒に変わります。
START/STOPボタンを配置する
次に配置するのはボタンです。使用するコンポーネントは、TSpeedButtonです。このコンポーネントは、TButtonと違いフォーカスを得ることがありません。このフォームでは、入力フォーカスを与えることのできるコントロールを配置しません。キーボードからの入力は、フォームで処理されます。
SpeedButtonは、Panel1の上に配置します。図7を参考にレイアウトを調整してください。

SpeedButtonは、ボタンとはいえ、スタイルを何も設定していないとボタンだと認識できません。このコンポーネントにもスタイルを設定してみましょう。














































