はじめに
この連載では、限られた面積のフォームを有効に使うためのコントロールをいくつも紹介してきました。これまで解説したものの他にも、ComponentOne Studio Enterprise 2012Jには形態や動作の違うコンテナコントロールが何種類も収録されています。
今回紹介する「C1NavBar」は、複数のパネルをボタンで切り替えて表示するコントロールです。各パネルにはコントロールを組み込むことができるので、操作やコンテンツのジャンルごとにパネルを区分けし、機能を整理してユーザーに提供できます。こうすることで、アプリケーションの操作の流れを明確にできるとともに、少ない面積のフォームを有効に活用できます。
今回は、このC1NavBarコントロールを使って、画像をスライドショーで表示するアプリケーションを作成してみました。



対象読者
Visual Basic、Visual C# 2010を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2010、Visual C# 2010、Visual Studio 2010でプログラムが作れる環境。なお、今回から本プログラムはWindows 7(64bit)で動作するVisual Studio 2010を使用して作成し、動作確認を行っています。
C1NavBarコントロールを使って作成したアプリケーションを配布する場合、Menus&Toolbars for Windows Forms 3.0Jのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。本記事のサンプルアプリケーションを正常に動作させるために、次のファイルをインストールする必要があります。
| ファイル名 | 説明 |
| C1.Win.C1Command.2.dll | 本体アセンブリ |
| C1.Win.C1Command.4.dll | 本体アセンブリ(.NET Framework 4/4 Client Profileでのみ使用可能) |
上記のファイルを、プログラムを実行するフォルダに格納します。.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Frameworkのバージョン2.0以上がインストールされていることが必須条件です。
コンポーネントのインストール
この記事の手順を試すには、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2012Jをインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできます。
製品のトライアル版一覧ページにてダウンロードしたい製品にチェックを入れ、ページ右上部の[申込フォーム]をクリックしてグレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したEメールが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
インストールが終了したら、ツールボックスに専用のタブを作成し、プロジェクトに使用するコントロールを追加します。追加するのは、アセンブリ名が「C1.Win.C1Command」の「C1NavBar」です。
フォームの作成
今回作成するフォームでは、Timerコントロールを使って、Imageコントロールに表示する画像を切り替えます。C1NavBarコントロールには2つのパネルを組み込み、表示したい画像が格納されているフォルダ(または表示したい画像ファイル)と、スライドショーで表示する時間を設定します。
画像のファイル(フォルダ)の選択には、OpenFileDialogまたはFolderBrowserDialogコントロールを使用します。スライドショーに表示する画像ファイルを直接選択する場合はOpenFileDialogコントロールを、フォルダ内の全画像ファイルを表示するためにフォルダの指定のみを行いたい場合はFolderBrowserDialogコントロールを使用します。
GUIのデザイン
フォームにSplitContainerコントロールを配置し、フォルダを2分割して使用します。右のパネルにはPictureBoxコントロールを配置し、左のパネルにC1NavBarコントロールを配置します。
では、次ページより実際にアプリケーションを作成しながら、C1NavBarコントロールの設定方法を説明していきます。
C1NavBarコントロールについて
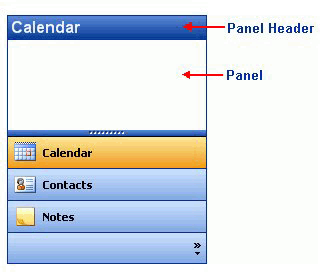
C1NavBarコントロールは、個々の操作や情報をカテゴリー別に整理し、ユーザーに提供する機能を持ったコンテナコントロールです。複数のパネルを持ち、パネル内には各コントロールを配置できます。また、各パネルにはボタン機能になっているヘッダーが付き、カテゴリー見出しとして使うことができます。複数のパネルの中では、常に1つのパネルだけ開いており、他のパネルは隠されています。隠されているパネルはヘッダーだけが表示されており、ヘッダー部にテキストとアイコンを表示できます。

また、ComponentOne Studio Enterprise 2012Jの他のコンポーネントでもおなじみとなっている、組み込みのビジュアルスタイルがプリセットされているため、プロパティの値リストから選ぶだけでMicrosoft OfficeやWindows XPスタイルに仕上げることができます。さらに、設定したスタイルを細かく変更することもできます。
C1NavBarコントロールの特徴
C1NavBarコントロールには、以下のような特長があります。
Microsoft Outlookスタイルのユーザーインターフェイス
Microsoft Outlookスタイルのコンテンツグループおよび、ナビゲーションメニューを表示する機能を持っています。このルックアンドフィールを取り入れているため、開発者はコンテンツを組み立てやすく、ユーザーは素早くアプリケーションを操作できます。
組み込みのビジュアルスタイル
Office 2003/2007/2010スタイルを含む、14のプリセットビジュアルスタイルをプロパティで設定できます。
展開機能
ナビゲーションメニューを展開・縮小する機能を持っています。展開方向は、左右上下の方向を指定できます。
ドラッグ&ドロップによるコントロールの配置
設計時にパネル内にコントロールを配置する場合は、ツールボックスからコントロールをパネル内にドラッグ&ドロップするだけで実装できます。
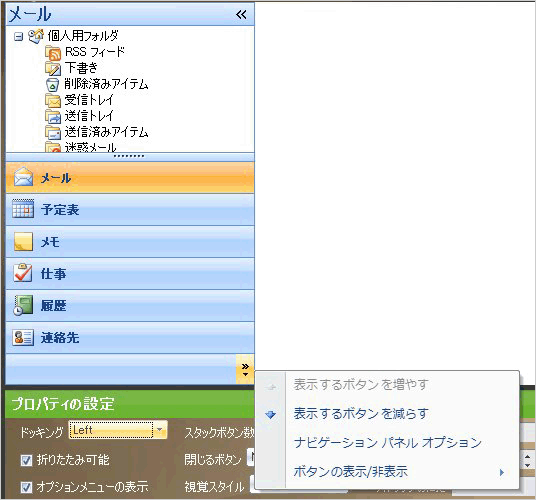
実行時のコントロールのカスタマイズが可能
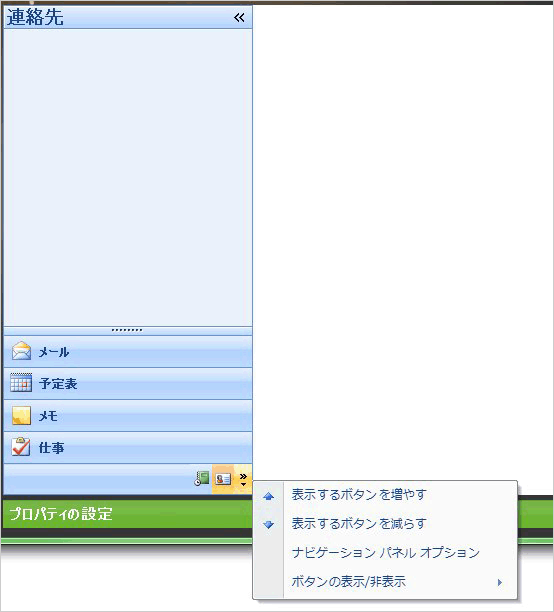
プログラム実行時にボタンを表示するか隠すかを選べる機能や、表示の順番を変えるなどの機能があらかじめ組み込まれており、これらを操作するメニューも実装されています。

ボタン表示の調節が可能
パネルの区切りにスプリッターバーを採用しているため、プログラム実行時にパネルのサイズを自由に調節できます。また、パネルを広げてボタンの表示数が少なくなった時は、自動的にアイコンで表示されます。

[閉じる]ボタン
標準でパネルを[閉じる]ボタンを装備しています。ユーザーは、ナビパネルが不要になったときは、いつでも[閉じる]ボタンを使ってパネルを閉じることができます。
広範囲な設計時支援
また、広範囲な設計時のデザイン時サポートが含まれています。コンテキスト感応型のフローティングツールバーは、マウスのシングルクリックでアクティブになり、その場でC1NavBarコントロールに変更を加えることができます。この支援機能により、C1NavBar全体にコードレスで手間がかからないカスタマイゼーションを提供します。
フォームの作成
では、さっそくアプリケーションを作成します。今回作成するのは、画像をスライドショーで表示するサンプルです。
ダイアログでファイルまたはフォルダを選択すると、TimerコントロールのTickイベントを利用して、画像を順番にPictureBoxコントロールへと表示します。フォームには標準コントロールのSplitContainerコントロールを配置し、画面を2つに分けて使用します。
右のペインには、Imageコントロールを配置し、左のペインにはC1NavBarコントロールを配置します。C1NavBarには2つのパネルを組み込み、1つはファイルの選択を行うダイアログボックスの表示、もう1つのパネルはスライドの再生速度の設定画面を表示するようにします。
表示する画像は、Directoryクラスのメンバメソッドを使ってフォルダ内のファイル名を一括で取得し、TimerコントロールのTickイベントハンドラで1つずつ取り出し、PictureBoxで表示します。表示する際は、SplitContainerとフォームのサイズを画像のサイズに合わせて調整します。
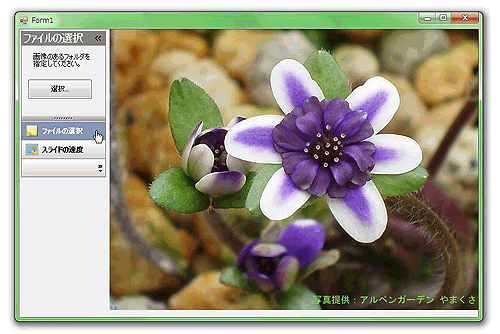
「ファイルの選択」パネルの作成
では、フォームをデザインしていきましょう。
まずは、フォームにSplitContainer、Timer、OpenFileDialog、FolderBrowserDialogの4つのコントロールを配置します。そして、SplitContainerの右パネルにPictureBoxを配置します。各プロパティの設定は以下の通りです。
| コントロール | プロパティ | 設定値 |
| SplitContainer | SplitterDistance | 150 |
| PictureBox | Dock | Fill |
| SizeMode | AutoSize | |
| Timer | Interval | 1000 |
| OpenFileDialog | MultiSelect | True |
Timerコントロールには、Tickイベントハンドラを作成しておきます。Intervalプロパティは、とりあえず動作テスト用に1,000ミリ秒(1秒)に設定しておきます。
SplitContainerの左パネルに、C1NavBarを配置します。コントロールの幅をSplitContainerのパネルに合わせ、Heightプロパティを「250」にします。
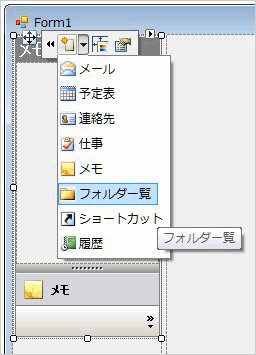
デフォルトで「メモ」というヘッダーのパネルが1つ組み込まれています。C1NavBarには、あらかじめ「メール」「カレンダー」などいくつかのカテゴリー用パネルが用意されています。これらのパネルを使いたい場合は、スマートタグから表示されるリストから選ぶことができます。

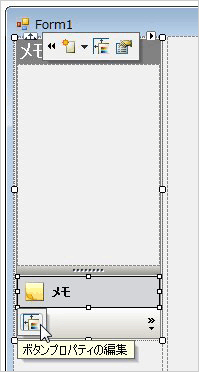
ただし、今回は全く独自のヘッダーパネルを使用するため、この「メモ」というヘッダーを修正します。まず、ボタンの上にマウスポインタを重ねると「ボタンプロパティの編集」というアイコンが現れるので、これをクリックします。

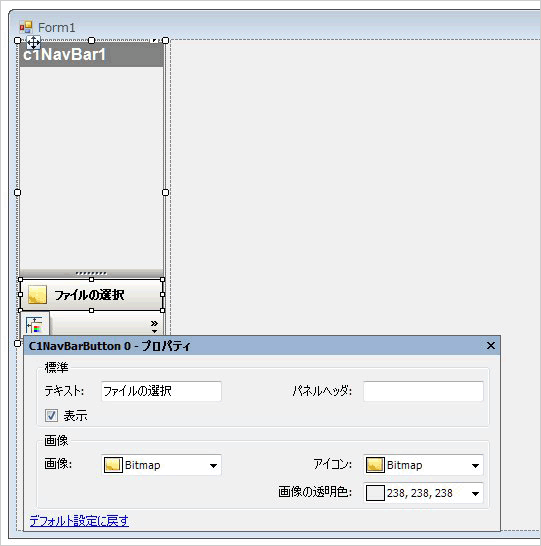
ボタン編集用ウィンドウが表示されたら、「テキスト」を「メモ」から「ファイルの選択」に変更します。

「ファイルの選択」ボタンをクリックして選択状態にし、ツールボックスからLabelコントロールとボタンを「ファイルの選択」パネルにドラッグ&ドロップして、次のプロパティを設定します。
| コントロール | プロパティ | 設定値 |
| Label | Text | 画像のあるフォルダを指定してください |
| AutoSize | False | |
| Button | Text | 選択... |
Buttonコントロールは、Clickイベントハンドラを作成しておきます。
最後に、C1NavBarコントロールの「AllowCollapse」プロパティを「True」にします。コントロールの右端に「<<」というマークが現れ、このナビバーをプログラム実行時に展開したり折りたたんだりできるようになります。
そして、CollapseButtonClickイベントハンドラを作成しておきます。このイベントハンドラは、C1NavBarコントロールのCollapseButtonがクリックされると呼び出されます。
これで「ファイルの選択」パネルの完成です。なお、この「ファイルの選択」パネルは「C1NavBarPanel」というオブジェクトになっています。
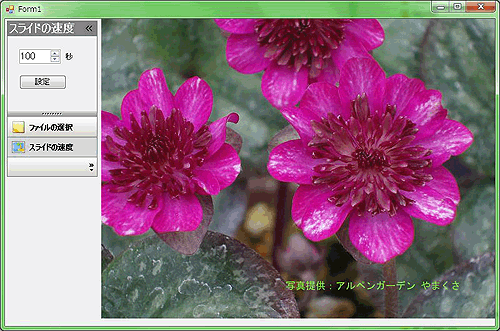
「スライドの速度」パネルの作成
今度は、C1NavBarコントロールにパネルをもう1つ追加し、「スライドの速度」パネルを作成します。
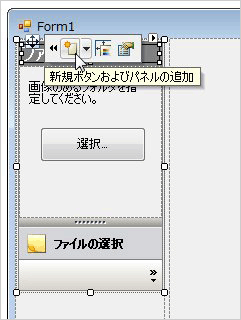
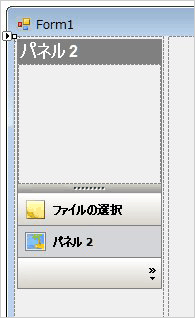
C1NavBarのスマートタグから「新規ボタンおよびパネルの追加」メニューをクリックします。「パネル2」というヘッダーのパネルが追加されます。


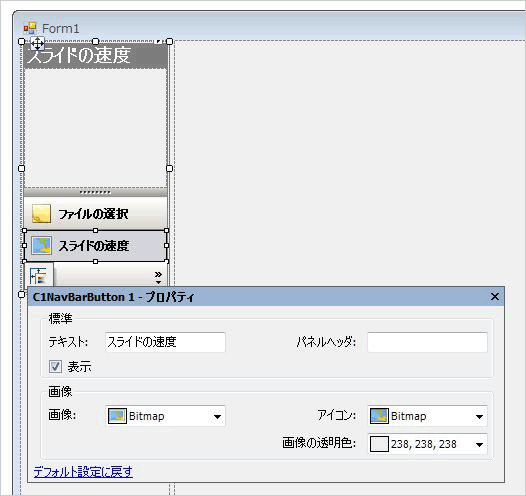
「ファイルの選択」パネルと同様に、ボタンの上にマウスポインタを重ねると「ボタンプロパティの編集」というアイコンが現れるので、これをクリックします。ボタン編集用ウィンドウが表示されたら「テキスト」を「スライドの速度」に変更します。

「スライドの速度」ボタンをクリックすると、パネルのコンテンツを編集できます。ツールボックスからNumericUpDown、Label、Buttonコントロールをパネルへドラッグ&ドロップし、以下のプロパティを設定します。
| コントロール | プロパティ | 設定値 |
| NumericUpDown | Font-Size | 12pt |
| Minimum | 1 | |
| Value | 5 | |
| Label | Text | 秒 |
| Button | Text | 設定 |
ButtonコントロールはClickイベントハンドラを作成しておきます。これで、「スライドの速度」パネルができあがりました。この「スライドの速度」パネルは、「C1NavBarPanel」というオブジェクトになります。
実行コードの作成
スライドショーに使用する画像の選択と、スライドショーを実行する処理を作成します。それぞれ、既に作成してある4つのイベントハンドラで処理を行います。
画像ファイルを選択する処理
この処理は、「選択...」ButtonコントロールのClickイベントハンドラで行います。
ここでは、2つの処理を作成しています。1つは「ファイルを開くダイアログ」を表示し、再生する画像ファイルを直接選択するための処理で、もう1つは「フォルダ選択ダイアログ」を表示し、フォルダだけを選択してもらい、フォルダ内にある画像ファイルを取り出す処理です。
- 「ファイルを開くダイアログ」を使う場合は、OpenFileDialogコントロールのMultiSelectプロパティをTrueに設定しているので、ユーザーが選択したファイルをFileNamesプロパティで取り出します。FileNamesプロパティは選択されたファイル名の配列を返しますので、これを変数に格納します。
- 「フォルダ選択ダイアログ」を使う場合は、FolderBrowserDialogコントロールのSelectedPathプロパティで、選択されたフォルダ名をフルパスで取得し、DirectoryクラスのGetFilesメソッドでフォルダ内のファイル名を一括取得し配列に格納します。
- タイマーをスタートします。
Imports System.IO
Public Class Form1
Public fname() As String
Public cnt As Integer = 0
Public dirname As String
Public pos As Integer = 150
Private Sub Button1_Click(sender As System.Object, e As System.EventArgs) Handles Button1.Click
'ユーザーに直接ファイルを指定してもらう場合
'OpenFileDialog1.ShowDialog()
'OpenFileDialog1.Filter = "*.* | *.*"
'fname = OpenFileDialog1.FileNames
'フォルダを選択してもらいフォルダ名からファイルを取得する場合
If FolderBrowserDialog1.ShowDialog() = Windows.Forms.DialogResult.OK Then
dirname = FolderBrowserDialog1.SelectedPath
'DirectoryクラスのGetFilesメソッドでフォルダ内のファイル名を一括取得し配列に格納
fname = Directory.GetFiles(dirname)
'タイマー開始
Timer1.Enabled = True
End If
End Sub
using System.IO;
namespace NavBar_cs
{
public partial class Form1 : Form
{
public string[] fname;
public int cnt = 0;
public string dirname;
public int pos = 150;
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
//ユーザーに直接ファイルを指定してもらう場合
//OpenFileDialog1.ShowDialog()
//OpenFileDialog1.Filter = "*.* | *.*"
//fname = OpenFileDialog1.FileNames
//フォルダを選択してもらいフォルダ名からファイルを取得する場合
if(folderBrowserDialog1.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
dirname = folderBrowserDialog1.SelectedPath;
//DirectoryクラスのGetFilesメソッドでフォルダ内のファイル名を一括取得し配列に格納
fname = Directory.GetFiles(dirname);
//タイマー開始
timer1.Enabled = true;
}
}
スライドショーの処理
TimerコントロールのTickイベントハンドラで、スライドショーの処理を実行します。
まず、ファイル名を格納している配列からファイル名を1つ取出し、PictureBoxコントロールに設定します。この時、OpenFileDialogコントロールでファイル名を直接選択する場合は問題ありませんが、画像ファイル以外のファイル名が選択された場合に備えて例外処理も行っておきます。
次に、画像ファイルのサイズがバラバラになっている場合は、画像に合わせてスプリッターとフォームのサイズを変えて、見栄えを良くします。そして、配列のインデックスを1つ増やし次のTickイベントに備えます。
今回のプログラムでは、プログラムを起動するたびに再生画像ファイルを指定していますが、レジストリに登録するなどの処理を加えれば、プログラム起動時にすぐにスライドショーが始まるように設定できます。
Private Sub Timer1_Tick(sender As System.Object, e As System.EventArgs) Handles Timer1.Tick
Try
'ファイル名の配列から1つファイル名を取出しピクチャーボックスで表示
PictureBox1.Image = Image.FromFile(fname(cnt))
'画像に合わせてスプリッターとフォームのサイズを変える
Me.Height = PictureBox1.Image.Height + 50
SplitContainer1.SplitterDistance = pos
Me.Width = PictureBox1.Image.Width + SplitContainer1.SplitterDistance + 10
Catch ex As Exception
'画像表示に失敗した場合は何もしない
End Try
'配列のインデックスを1つ増やす
cnt += 1
If cnt > fname.Count() Then
cnt = 0
End If
End Sub
Private Sub Button2_Click(sender As System.Object, e As System.EventArgs) Handles Button2.Click
'スライドの再生時間を変更
Timer1.Interval = NumericUpDown1.Value * 1000
End Sub
private void timer1_Tick(object sender, EventArgs e)
{
try
{
//ファイル名の配列から1つファイル名を取出しピクチャーボックスで表示
pictureBox1.Image = Image.FromFile(fname[cnt]);
//画像に合わせてスプリッターとフォームのサイズを変える
this.Height = pictureBox1.Image.Height + 50;
splitContainer1.SplitterDistance = pos;
this.Width = pictureBox1.Image.Width + splitContainer1.SplitterDistance + 10;
}
catch
{
//画像表示に失敗した場合は何もしない
}
//配列のインデックスを1つ増やす
cnt += 1;
if(cnt > fname.Count())
{
cnt = 0;
}
}
private void button2_Click(object sender, EventArgs e)
{
//スライドの再生時間を変更
timer1.Interval = (int)numericUpDown1.Value * 1000;
}
ここでは、便宜上エラーになった場合はcatchにジャンプさせているだけですが、実際のアプリケーションでは、ファイル名やファイルの拡張子のチェックなどもう少し細かいエラー処理があると、スムーズなスライドショーになります。
C1NavBarコントロールの展開・折りたたみ時の処理
では最後に、C1NavBarコントロールのCollapseボタンがクリックされ、展開・折りたたみが実行されたときに、画像サイズに合わせてスプリッターとフォームのサイズを変える処理を作成しておきます。
C1NavBarコントロールのCollapseボタンがクリックされると、CollapseButtonClickイベントが発生します。このイベントハンドラで処理を実行します。
Collapseボタンがクリックされると、Collapsedプロパティの値がTrueになりますので、この値を利用して現在展開されているのか折りたたまれているのかを判断します。
そして、PictureBoxコントロールに画像がセットされている場合は、それぞれの状態に合わせてスプリッターとフォームのサイズを変更します。
Private Sub C1NavBar1_CollapseButtonClick(sender As System.Object, e As System.ComponentModel.CancelEventArgs) Handles C1NavBar1.CollapseButtonClick
'ナビパネルを折りたたんだ場合と開いた場合でスプリッターのサイズを調節
If C1NavBar1.Collapsed = True Then
pos = 50
Else
pos = 150
End If
'画像に合わせてスプリッターとフォームのサイズを変える
SplitContainer1.SplitterDistance = pos
If PictureBox1.Image IsNot Nothing Then
Me.Width = PictureBox1.Image.Width + SplitContainer1.SplitterDistance + 10
End If
private void c1NavBar1_CollapseButtonClick(object sender, CancelEventArgs e)
{
//ナビパネルを折りたたんだ場合と開いた場合でスプリッターのサイズを調節
if (c1NavBar1.Collapsed == true)
{
pos = 50;
}
else
{
pos = 150;
}
//画像に合わせてスプリッターとフォームのサイズを変える
splitContainer1.SplitterDistance = pos;
if(pictureBox1.Image != null)
{
this.Width = pictureBox1.Image.Width + splitContainer1.SplitterDistance + 10;
}
}
}
}
まとめ
ナビゲーションパネルを使うことで、アプリケーションの操作機能と表示を分けたり、機能をカテゴリー分けしたりして使うことができるため、ユーザーには操作性の高いアプリケーションを提供できます。1つの画面にいくつもの操作パネルや情報表示を行いたい場合などは、特に威力を発揮するコントロールといえます。
C1NavBarコントロールのヘルプは、現在のComponentOne Studio Enterprise 2012Jには収録されていません。次期バージョンには収録される予定です。詳細は、公式サイトのオンラインヘルプを利用できます(英文)。
注意事項
記事で使用した写真を、無断で転送・販売・配布することを固く禁止します。
- 画像提供:アルペンガーデン やまくさ


































































