カスタムチェックマークを持ったチェックボックスの作成
続いて、GcCheckBoxコントロールを使ってカスタムチェックマークを持ったチェックボックスを作成します。
このチェックボックスも、これまでと同様、未チェックの状態/マウスホバー状態/チェックを付けた状態の3つの状態によってチェックマークの画像を入れ替えます。
ツールボックスからGcCheckBoxコントロールをフォームにドラッグ&ドロップしたら、次のプロパティを操作して文字列を設定します。
| プロパティ | 設定値 |
| Text | SOUND ON |
| Font-Bold | True |
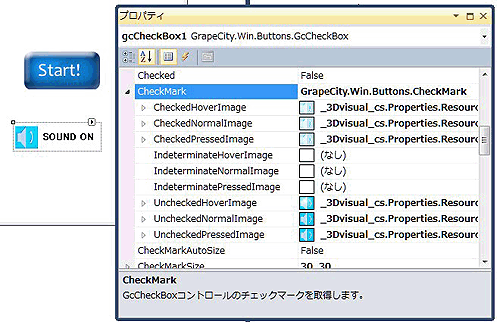
プロパティウィンドウのCheckMarkプロパティを展開し、各プロパティに画像イメージを設定します。なお、チェックボックスのチェックボックスの不確定な状態は使わないため「Indeterminate」で始まるプロパティは使用しません。
| プロパティ | 設定値 |
| CheckedHoverImage | mute.jpg |
| CheckedNormalImage | mute.jpg |
| CheckedPressedImage | mute.jpg |
| IndeterminateHoverImage | (なし) |
| IndeterminateNormalImage | (なし) |
| IndeterminatePressedImage | (なし) |
| UncheckedHoverImage | hover_volume.jpg |
| UncheckedNormalImage | volume.jpg |
| UncheckedPressedImage | volume.jpg |

CheckMarkSizeプロパティを「30, 30」に変更したら、チェックボックスがチェックされた時に、テキストの文字と文字色を変えてサウンドがオフになっていることがわかるようにします。
これは、GcCheckBoxコントロールのイベントハンドラを使用しコードで処理を行います。GcCheckBoxコントロールがクリックされるとCheckedChangedイベントが発生するため、このイベントハンドラでチェックマークがついた時はテキストを「Sound Off」にしForeColorプロパティを「LightBlue」にします。チェックがついていない時はテキストを「Sound On」にし、ForeColorプロパティを「Black」にします。
Private Sub GcCheckBox1_CheckedChanged(sender As System.Object, e As System.EventArgs) Handles GcCheckBox1.CheckedChanged
If GcCheckBox1.Checked = True Then
GcCheckBox1.Text = "Sound Off"
GcCheckBox1.ForeColor = Color.LightBlue
Else
GcCheckBox1.Text = "Sound ON"
GcCheckBox1.ForeColor = Color.Black
End If
End Sub
private void gcCheckBox1_CheckedChanged(object sender, EventArgs e)
{
if(gcCheckBox1.Checked == true)
{
gcCheckBox1.Text = "Sound Off";
gcCheckBox1.ForeColor = Color.LightBlue;
}else
{
gcCheckBox1.Text = "Sound ON";
gcCheckBox1.ForeColor = Color.Black;
}
}
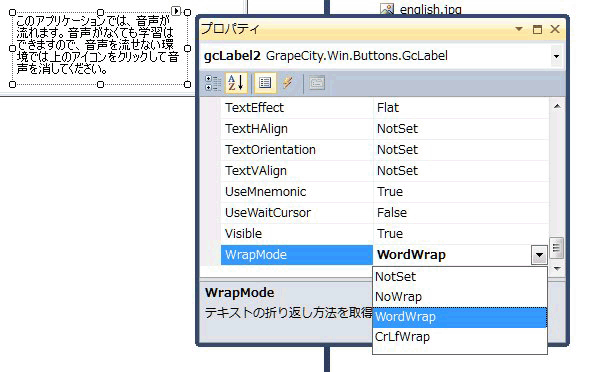
GcCheckBoxコントロールの下にGcLabelコントロールを配置し、サウンドに関する説明文を設定します。文字列が長いので、「AutoSize」プロパティを「False」に、「WrapMode」プロパティを「WordWrap」に設定し、文字列を折り返して表示できるようにします。

カスタムデザインのボタンを作成する
GcShapeButtonコントロールを使用して、独自のデザインのボタンを作成します。クリック前/ホバー/クリックの3つの状況に合わせた画像を用意し、プロパティにセットするだけで、簡単に作ることができます。
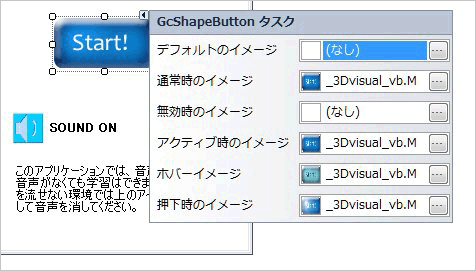
なお、GcShapeButtonコントロールはスマートタグのタスクトレイで画像を設定できます。画像の設定用プロパティはGcRadioButtonコントロールのようにCheckMarkプロパティを展開して設定するのではなく、プロパティ名がそれぞれの状況ごとに別々になっています。そのため、プロパティウィンドウを使うとプロパティを探す手間がかかってしまうので、スマートタグを使って画像設定のプロパティを一括表示したほうが効率的です。
ツールボックスからGcShapeButtonコントロールをフォームにドラッグ&ドロップします。スマートタグをクリックし、ボタンの動作イメージを設定します。Textプロパティの文字列は削除しておきます。
| プロパティ | 設定値 |
| ActiveImage | normal_button.jpg |
| DefaultImage | (なし) |
| DisableImage | (なし) |
| HoverImage | hover_button.jpg |
| NormalImage | normal_button.jpg |
| PressedImage | pressed_button.jpg |