使用した各コントロールの概要
今回は、次のコントロールを使用してフォームをデザインしています。
- GcRadioButton
- GcCheckBox
- GcContainer
- GcShapeButton
- GcLabel
GcRadioButtonコントロール
GcRadioButtonは、標準のRadioButtonに比べ、様々な外観設定やチェックボックスのカスタマイズ機能を追加した拡張ラジオボタンコントロールです。
カスタム画像を用いてチェックマークを自由に定義でき、チェック状態、マウスホバー、ボタン押下の動作に応じてそれぞれのイメージを表示できます。また、チェックマークのサイズを文字のフォントに揃える/任意に指定することも可能です。
GcRadioButtonコントロールのチェックマークをカスタマイズするには、プロパティウィンドウでCheckMarkプロパティを開き、各メンバに画像を設定します。複数のGcRadioButtonコントロールに同じチェックマークイメージを定義したいときは、対象のコントロールをすべて選択し、プロパティを一括して設定すると効率的です。
次の一覧は、CheckMarkプロパティで定義できる各状態のプロパティとそれに対応する状態です。
| プロパティ | 状態 |
| CheckedHoverImage | チェック状態で、マウスカーソルがコントロールの上に置かれている |
| CheckedNormalImage | チェック状態で、コントロールは通常 |
| CheckedPressedImage | チェック状態で、マウスボタンがコントロールの上でクリックされた時 |
| UncheckedHoverImage | 未チェック状態で、マウスカーソルがコントロールの上に置かれている |
| UncheckedNormalImage | 未チェック状態で、コントロールは通常 |
| UncheckedPressedImage | 未チェック状態で、マウスボタンがコントロールの上でクリックされた時 |
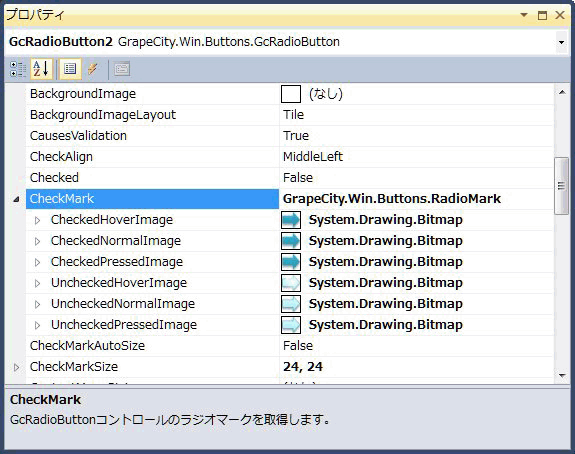
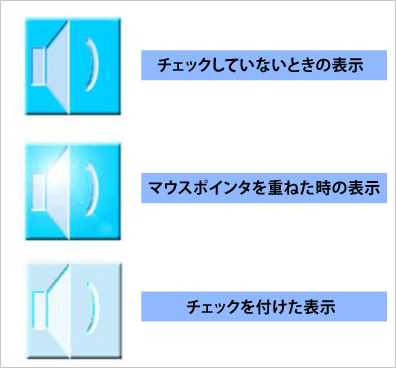
例えば、「チェックされていない時」「マウスポインタを重ねた時」「チェックされた時」の画像をそれぞれ変えたい場合は、3つの画像を用意し、図のようなプロパティに設定します。


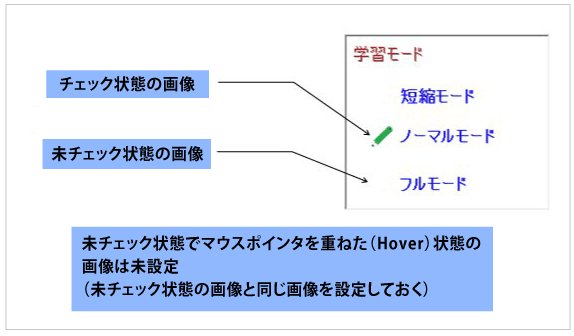
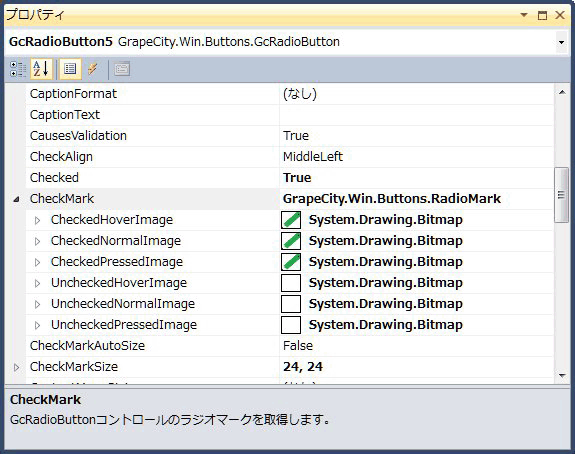
チェックされていない時とチェックされた時の2つの状態の画像をそれぞれ変えたい場合は、CheckedxxプロパティとUncheckedxxプロパティのそれぞれに同じ画像を設定します。チェックされていない時に何も表示したくない場合は、コントロールの背景色と同じ色の画像を設定します。なぜなら、何も画像を設定しないとデフォルトのマーク画像が自動的に表示されるようになっているからです。


また、個々のラジオボタンに異なるイメージを設定することもできます。内容に適したイメージを設定することで、エンドユーザーがより直感的に認識できます。
チェックマークのサイズを変更するには、CheckMarkAutoSizeとCheckMarkSizeプロパティを使用します。CheckMarkAutoSizeプロパティをTrueに設定したとき、チェックマークはコントロールのフォントの高さに応じて自動的に調整されます。
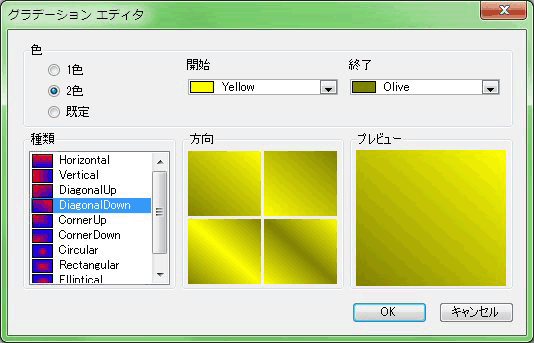
GradientEffectプロパティを用いて、コントロールの背景にグラデーション効果を施すこともできます。GradientEffectクラスのStyleプロパティでスタイルを設定し、Directionプロパティでグラデーションの方向を設定します。StartColorプロパティでグラデーションの開始色を設定し、EndColorプロパティで終了色を設定します。
設計時に、「グラデーションエディタ」を使うことで、容易にグラデーション効果を編集できます。グラデーションエディタは、プロパティウィンドウよりGradientEffectプロパティを選択して、右側に表示されるボタンをクリックして表示します。

さらに、文字の均等割付や方向回転など高度なテキスト表示機能を持っており、これらの機能はTextAppearanceプロパティを使って設定します。
文字を均等割付に配置するには、OrientationTextAppearanceのTextJustifiedプロパティをDistributed(均等割付)か、DistributedWithSpace(両端にスペースを入れた均等割付)に設定します。文字を回転するには、RotationTextAppearanceを使用します。回転の角度はAngleプロパティで設定し、設定可能な範囲は「-90~90」です。
ほかにも、OrientationTextAppearance/RotationTextAppearanceを使用して、TextEffectプロパティで文字を立体的に表示できます。表示の種類にはInset(強いくぼみ)、InsetLite(軽いくぼみ)、Raised(強い浮き出し)、RaisedLite(軽い浮き出し)があります。
GcCheckBoxコントロール
GcCheckBoxは、標準コントロールに様々な外観設定やチェックボックスのカスタマイズ機能を追加した拡張チェックボックスコントロールです。カスタム画像を用いてチェックマークを自由に定義でき、チェックの状態、マウスホバー、ボタン押下の動作に応じてそれぞれのイメージを表示できます。また、チェックマークも文字のフォントサイズに揃える、任意に指定することも可能です。
チェックマークをカスタマイズするには、プロパティウィンドウでCheckMarkプロパティを開いて、各メンバに画像を設定します。複数のGcCheckBoxに同じチェックマークイメージを定義したいときは、対象のコントロールをすべて選択して、設定を行うと効率的です。この設定は、GcRadioButtonコントロールでの画像設定とよく似ています。
次の一覧は、チェックマークで定義できるメンバと、それに対応する状態の説明です。
| プロパティ | イメージが表示される状態 |
| CheckedHoverImage | チェックの状態がチェックで、マウスカーソルがコントロールの上に置かれている |
| CheckedNormalImage | チェックの状態がチェックで、コントロールが通常 |
| CheckedPressedImage | チェックの状態がチェックで、マウスボタンがコントロールの上でクリックされた |
| IndeterminateHoverImage | チェックの状態が不確定で、マウスカーソルがコントロールの上に置かれている(ThreeStateプロパティがTrueのときのみ有効) |
| IndeterminateNormalImage | チェックの状態が不確定で、コントロールが通常(ThreeStateプロパティが True のときのみ有効) |
| IndeterminatePressedImage | チェックの状態が不確定で、マウスボタンがコントロールの上でクリックされた(ThreeStateプロパティがTrueのときのみ有効) |
| UncheckedHoverImage | チェックの状態が未チェックで、マウスカーソルがコントロールの上に置かれている |
| UncheckedNormalImage | チェックの状態が未チェックで、コントロールが通常 |
| UncheckedPressedImage | チェックの状態が未チェックで、マウスボタンがコントロールの上でクリックされた |
カスタム画像を設定しない状態では、デフォルトの画像イメージが適用されます。そのため、HoverImage、PressedImageプロパティにNormalImageプロパティと異なるイメージを使用する必要がなくても、NormalImageと同じ画像で設定してください。
チェックマークのサイズを変更するには、CheckMarkAutoSize、CheckMarkSizeプロパティを使用します。CheckMarkAutoSizeプロパティをTrueに設定すると、チェックマークはコントロールのフォントの高さに応じて自動的に調整されます。任意のサイズを指定したい場合は、CheckMarkAutoSizeプロパティをFalseに設定し、CheckMarkSizeプロパティに値を設定します。
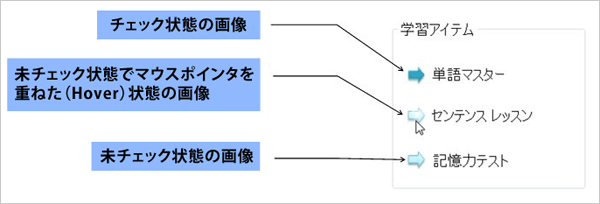
今回のプログラムでは、チェックされていない状態(ノーマル表示)、マウスポインタを重ねた時の状態、チェックされた時の状態、の3つの状態の画像を設定しています。

GcCheckBoxコントロールも、前述したGcRadioButtonコントロールと同様グラデーション効果による塗りつぶしや、文字の均等割付/方向回転、文字の立体表示など、GcRadioButtonコントロールと同様な文字設定機能を持っています。
















































