GcBalloonTipコンポーネントについて
GcBalloonTipコンポーネントは、過去の記事『カスタムバルーンチップを持った.NETアプリケーションを作る』で使用していますが、バージョンが1つ前のものであることと、GcBalloonTipコンポーネントについて詳しく触れていませんので、補足を含めて概要を紹介しておきます。
GcBalloonTipコンポーネントの概要
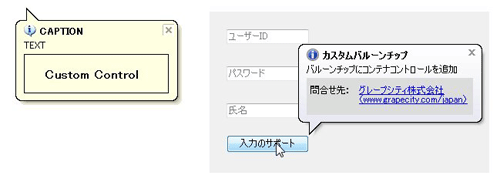
GcBalloonTipコンポーネントは、フォーム上に配置されたコントロールにバルーンチップを表示できるようにする拡張コンポーネントです。
標準コンポーネントのToolTipコンポーネントに比べ豊富なデザイン機能を持ち、表示位置の指定や背景色のグラデーション設定、バルーン内へのコントロールの追加機能など、単なるTips表示にとどまらず多彩な用途に使用できるコンポーネントです。
そして、専用のデザイナを持ち、以下のプロパティを操作することで外観の装飾や動作を設定することができます。
| プロパティ | 説明 |
| BackColor | バルーンチップの背景色 |
| Caption | バルーンチップのキャプション |
| CaptionFont | キャプションのフォント |
| CaptionCoreColor | キャプションの色 |
| Delay | 自動的に閉じるまでの時間 |
| GradientEffect | バルーンチップの背景のグラデーション |
| IconType | バルーンチップに表示するアイコンの種類 |
| MaxHeight | バルーンチップの高さの上限 |
| MaxWidth | バルーンチップの幅の上限 |
| Shape | バルーンチップの形 |
| ShowCloseButton | 閉じるボタンを表示するかどうか |
| Text | バルーンチップに表示するテキスト |
| TextFont | テキストのフォント |
| TextForeColor | テキストの色 |
| UseVisualStyleBackColor |
視覚スタイルがサポートされている場合、 視覚スタイルを使用して背景を描画するかどうか |
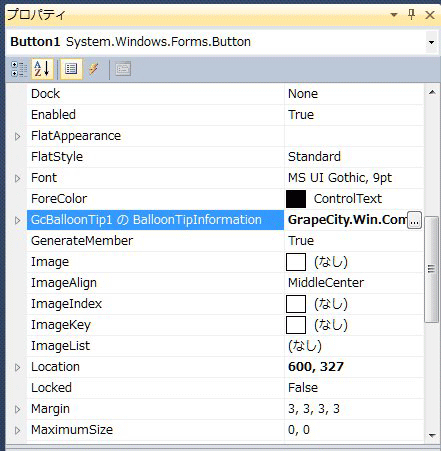
GcBalloonTipコンポーネントをフォームに配置するとフォーム上の各コントロールのプロパティウィンドウに「GcBalloonTip1のBalloonTipInfo」プロパティが追加されます。
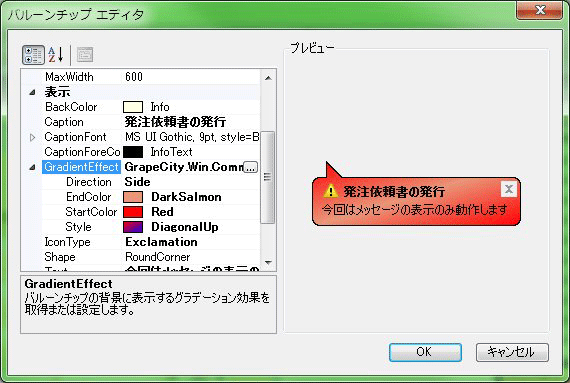
そして、右側に表示されるボタンをクリックすると、バルーンチップの設定を行うバルーンチップエディタが表示されます。
このエディタを使用して、コントロールごとにToolTipを設定します。


背景色の変更やグラデーションを設定する場合は、「UseVisualStyleBackColor」を「False」に設定してから行います。また、バルーンにはキャプションとメッセージの2つを設定します。
バルーンを使えるようにするには、Showメソッドを実行します。
どのタイミングでバルーンを表示するのかは、各コントロールのイベントで決めます。そして、そのイベントハンドラでShowメソッドを実行します。
例えば、Buttonコントロールにマウスポインタが重なった時にバルーンを表示したければ、MouseHoverイベントハンドラでShowメソッドを実行するコードを記述します。
Showメソッドはオーバーロードされており、引数はメソッドごとに違いますが、一番簡単な書式のShowメソッドでは、引数にバルーンを表示させるコントロール名を指定します。
次のコードは、Buttonコントロールにマウスポインタが重なった時に、Buttonコントロールの上にバルーンを表示させます。
Private Sub Button1_MouseHover(sender As System.Object, e As System.EventArgs) Handles Button1.MouseHover
GcBalloonTip1.Show(Button1)
End Sub
private void button1_MouseHover(object sender, EventArgs e)
{
gcBalloonTip1.Show(button1);
}
Show(Point, BalloonTipInformation) Show(Control) Show(Control, TipPosition) Show(Control, TipPosition, BalloonTipInformation) Show(Control, Rectangle, BalloonTipInformation) Show(Control, Rectangle, TipPosition, BalloonTipInformation)
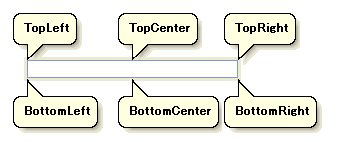
Showメソッドのパラメータの一つ「TipPosition」を使って、バルーンチップの表示位置を設定することができます。設定値はTipPosition列挙のメンバです。

| メンバ名 | 説明 |
| 0 - TopLeft | コントロールの左上端を示します。 |
| 1 - TopCenter | コントロールの中央上端を示します。 |
| 2 - TopRight | コントロールの右上端を示します。 |
| 3 - BottomLeft | コントロールの左下端を示します。 |
| 4 - BottomCenter | コントロールの中央下端を示します。 |
| 5 - BottomRight | コントロールの右下端を示します。 |
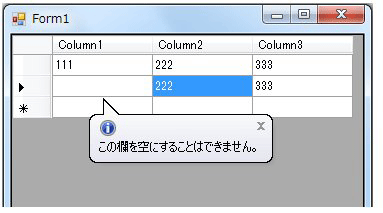
また、Showメソッドのパラメータ「control」と「rectangle」を使って、グリッドコントロール内の特定のセルにバルーンチップを表示することが可能です。

バルーンチップのウィンドウの中にはコントロールを追加して独自のバルーンチップを作ることができます。その際のコントロールの配置は、バルーンチップ内のテキストの下側に配置することができます。
バルーンチップの大きさは追加されたコントロールのサイズによって自動的にサイズが調整されます。バルーンチップが表示可能なサイズの上限はMaxWidthとMaxHeightプロパティで設定でき、デフォルトでは、幅(MaxWidth)は600ピクセルで、高さ(MaxHeight)には制限は設定されていません。貼り付けたコントロールのサイズが大きくバルーンチップ内に表示しきれない場合は、スクロールバーが表示されます。