GcComboFrameコントロールの作成
続いて、GcComboFrameコントロールを作成します。
(1)すでにGroupBoxコントロールを配置してあるので、その中にGcComboFrameコントロールを配置します。
(2)Labelコントロールを6つ配置し、列見出しを作成します。そして、GcComboFrameコントロールのコンテンツエリアに、Labelコントロールを5つ、NumericUpDownコントロールを1つ配置します。Labelコントロールは、Textプロパティの値を削除し、BorderStyleプロパティを「Fixed3D」に、BackColorプロパティを「White」にします。
(3)GcComboFrameコントロールのプロパティウィンドウで「DropDownSettings」プロパティを展開し、「AutoSize」プロパティを「True」にします。これで、ドロップダウンウィンドウのサイズがC1FlexGridコントロールのサイズに合わせられます。
(4)作成したGcComboFrameコントロールを4つコピーし、GroupBoxコントロール内に均等に並べます。
なお、GcComboFrameコントロールをコピーすると、中に組み込んだLabelコントロールのオブジェクト名(Name)が右から連番で自動的に付与されていきます。なので、これを左から連番になるように修正しておいてください(あとでコードでデータを転送する際に混乱しないようにするためです)。
| コピー直後のLabelコントロールの並び順: | Label16 Label15 Label14 Label13 Label12 |
|---|---|
| 修正後の並び順: | Label12 Label13 Label14 Label15 Label16 |
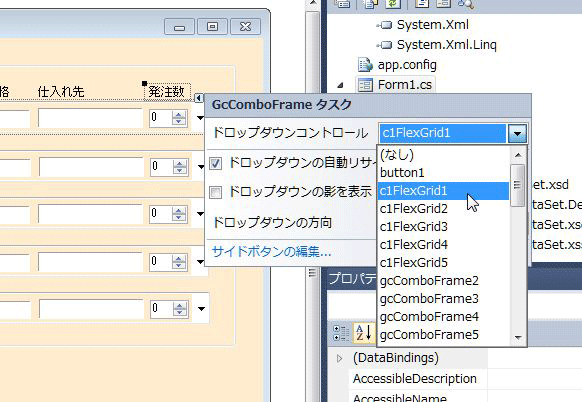
(5)最初に作成したGcComboFrameコントロールのスマートタグを開き、「ドロップダウンコントロール」のリストから「C1FlexGrid1」を選びます。
これで、C1FlexGridコントロールはGcComboFrameコントロールに連結し、ドロップダウンウィンドウで表示されるようになります。そして、フォームにあった「C1FlexGrid1」コントロールは非表示になります。
C1FlexGrid1コントロールにアクセスするには、Visual Studioのプロパティウィンドウの上部にあるコンボボックスを開いてC1FlexGrid1を選択します。

(6)同様の手順で、順番にGcComboFrameコントロールの「ドロップダウンコントロール」にC1FlexGridコントロールを組み込んでいきます。
組み込んだらプログラムを実行させ、GcComboFrameコントロールのドロップダウンボタンをクリックしてC1FlexGridコントロールが表示されるのを確認します。
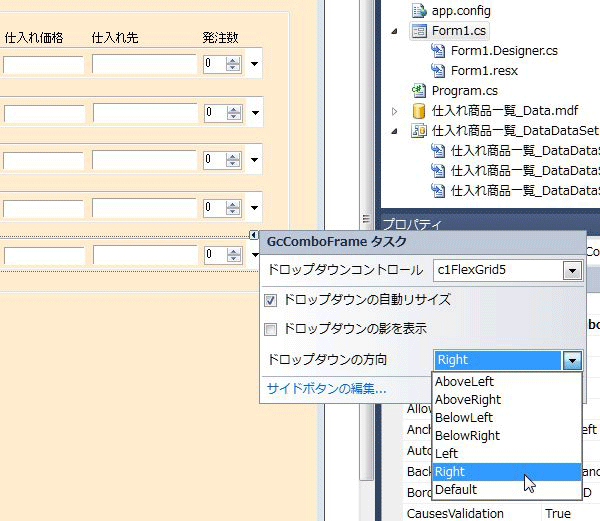
(7)最後のGcComboFrameコントロールだけ、ドロップダウンウィンドウをコントロールの右側に表示するようにします。GcComboFrameコントロール(GcComboFrame5)のスマートタグを開き、「ドロップダウンの方向」のリストから「Right」を選びます。これで、このコントロールだけドロップダウンウィンドウはコントロールの右横に表示されます。

(8)バルーンチップ表示のために、すべてのGcComboFrameコントロールのMouseHoverイベントハンドラを作成します。
(9)そして、最初のGcComboFrameコントロール以外は、Enabledプロパティを「False」に設定し無効にしておきます。

















































