バルーンチップの作成
フォームにボタンを1つ作成し、GcComboFrameコントロールとButtonコントロールにバルーンチップを設定します。
(1)フォームにButtonコントロールを配置し、Textプロパティを「発注依頼書作成」に変更します。そして、「MouseHover」「Click」の2つのイベントハンドラを作成します。
(2)ツールボックスからGcBalloonTipコンポーネントをフォームにドラッグアンドドロップします。
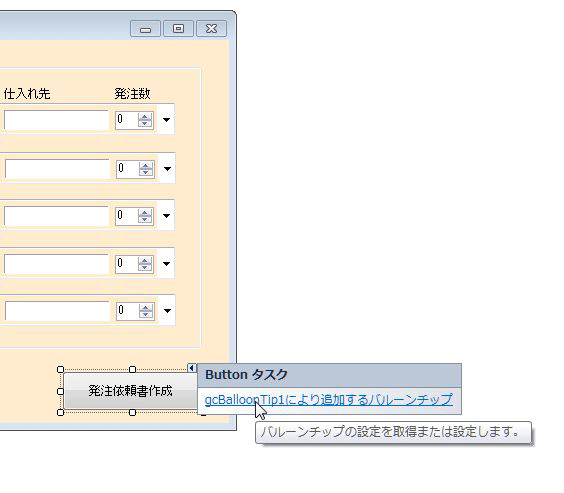
(3)今作成したButtonコントロールのプロパティウィンドウに、「GcBalloonTip1のBalloonTipInfo」プロパティが追加されています。ボタンのスマートタグを開くと、「GcBalloonTip1により追加するバルーンチップ」というメニューが追加されているのでこれをクリックします。

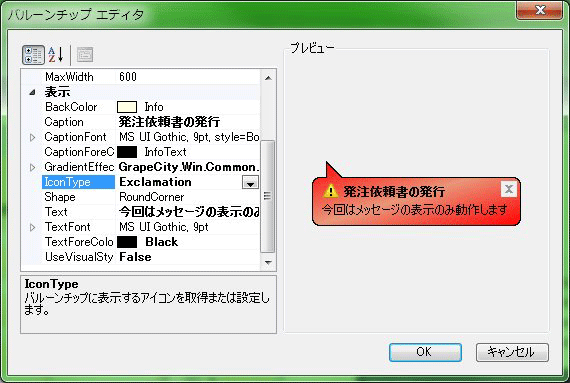
(4)「バルーンチップエディタ」が表示されますので、次のプロパティを設定しバルーンチップを作成します。
| プロパティ | 設定値 | |||
| Delay | 1000 | |||
| Caption | 発注依頼書の発行 | |||
| GradientEffect | Direction | Side | ||
| EndColor | DarkSalmon | |||
| StartColor | Red | |||
| Style | DiagonalUp | |||
| IconType | Exclamation | |||
| Text | 今回はメッセージの表示のみ動作します | |||
| TextFontColor | Black | |||
| UseVisibleStyleBackColor | False | |||
これで、図のようなバルーンチップができ上がります。

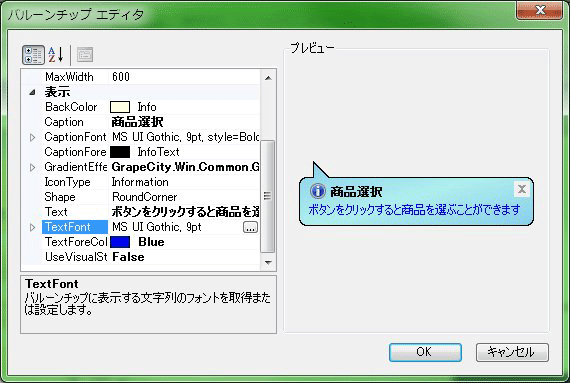
(5)GcComboFrameコントロール「GcComboFrame1」を選択し、同じくスマートタグの「GcBalloonTip1により追加するバルーンチップ」メニューをクリックします。そして、バルーンチップエディタで、次のプロパティを設定しバルーンチップを作成します。
| プロパティ | 設定値 | |||
| Delay | 1000 | |||
| Caption | 商品選択 | |||
| GradientEffect | Direction | Side | ||
| EndColor | PaleTurquoise | |||
| StartColor | SkyBlue | |||
| Style | DiagonalUp | |||
| Text | ボタンをクリックすると商品を選ぶことができます | |||
| TextFontColor | Blue | |||
| UseVisibleStyleBackColor | False | |||

(6)同じ操作を残りのGcComboFrameコントロールに対して行います。













































