このようにWindows 8になったとしても、業務アプリはWindowsストアアプリとしても、また、デスクトップアプリとしてもどちらの形態でも構築される可能性が残ります。よって今後も、WindowsフォームアプリやWPFアプリでの業務アプリ構築は、しばらくの間はなくならないでしょう。そして、それはWindowsストアアプリという新しい操作性に慣れ親しんだ利用者が、WindowsフォームアプリやWPFアプリで作られた業務アプリにも操作性のよさを具体的に求めてくる道のりになるのではないでしょうか。
そこで今回は、Windows 8デスクトップとVisual Studio 2012に対応した「InputMan」の最新バージョンである7.0Jを「JPAddress for .NET 1.0J」(以降、JPAddress)と組み合わせて使えば、操作性のよい住所入力機能を簡単に実現できることを確認したいと思います。今回確認した内容が、きっとこれからの業務アプリ構築のベースとなるUIと生産性になるでしょう。
事前準備 - ツールボックスへの追加
追加コンポーネントをVisual Studioで使用するには、ツールボックスへ登録しておくと便利です。そのためには、1度だけツールボックスへの登録操作を行わなければなりません。1度登録してしまえば、次回以降にこの操作は必要ありません。
ツールボックスへの登録を行うには、Visual Studioを起動してWindowsフォームアプリケーションの新規作成を行います。
まず、ツールボックスを右クリックして[タブの追加]を選択し、「GrapeCity Win」タブを追加します。次に、「GrapeCity Win」タブの下を右クリックし、[アイテムの選択]をクリックしてダイアログを表示します。
一覧を名前空間でソートして「GrapeCity.Win.Editors」をすべてチェックして[OK]ボタンをクリックします。同様に「GrapeCity.Win.JPAddress」名前空間の「GcJPAddress」をチェックして[OK]ボタンをクリックすれば、ツールボックスに追加できます。ここでVisual Studioを再起動しておくとよいでしょう。
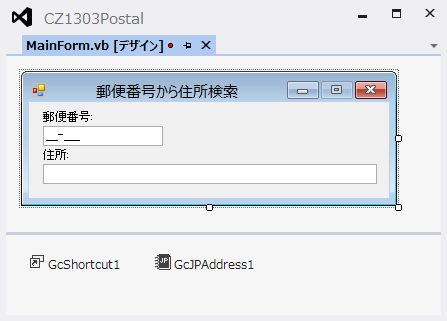
郵便番号から住所検索(サンプル:CZ1303Postal)
ウィンドウデザイナでの作業
Windowsフォームアプリケーションの新規作成では、Form1というWindowsフォームが1つだけあるプロジェクトが生成されます。「Form1」では味気ないので、「MainForm」と名前を変更してから作業を進めたいと思います。名前の変更は、ソリューションエクスプローラーで「Form1」を右クリックして[名前の変更]メニューから行いましょう。
次に、ツールボックスにある「GcPostal」アイコンを、デザイナ上のウィンドウにドラッグ&ドロップします。すると非表示コントロール領域にGcShortcutコントロールとGcJPAddressコンポーネントが自動的に配置されます。同様に「Label」を2つと、「GcTextBox」もドラッグ&ドロップして画面レイアウトを完成させます。