このようにWindows 8になったとしても、業務アプリはWindowsストアアプリとしても、また、デスクトップアプリとしてもどちらの形態でも構築される可能性が残ります。よって今後も、WindowsフォームアプリやWPFアプリでの業務アプリ構築は、しばらくの間はなくならないでしょう。そして、それはWindowsストアアプリという新しい操作性に慣れ親しんだ利用者が、WindowsフォームアプリやWPFアプリで作られた業務アプリにも操作性のよさを具体的に求めてくる道のりになるのではないでしょうか。
そこで今回は、Windows 8デスクトップとVisual Studio 2012に対応した「InputMan」の最新バージョンである7.0Jを「JPAddress for .NET 1.0J」(以降、JPAddress)と組み合わせて使えば、操作性のよい住所入力機能を簡単に実現できることを確認したいと思います。今回確認した内容が、きっとこれからの業務アプリ構築のベースとなるUIと生産性になるでしょう。
事前準備 - ツールボックスへの追加
追加コンポーネントをVisual Studioで使用するには、ツールボックスへ登録しておくと便利です。そのためには、1度だけツールボックスへの登録操作を行わなければなりません。1度登録してしまえば、次回以降にこの操作は必要ありません。
ツールボックスへの登録を行うには、Visual Studioを起動してWindowsフォームアプリケーションの新規作成を行います。
まず、ツールボックスを右クリックして[タブの追加]を選択し、「GrapeCity Win」タブを追加します。次に、「GrapeCity Win」タブの下を右クリックし、[アイテムの選択]をクリックしてダイアログを表示します。
一覧を名前空間でソートして「GrapeCity.Win.Editors」をすべてチェックして[OK]ボタンをクリックします。同様に「GrapeCity.Win.JPAddress」名前空間の「GcJPAddress」をチェックして[OK]ボタンをクリックすれば、ツールボックスに追加できます。ここでVisual Studioを再起動しておくとよいでしょう。
郵便番号から住所検索(サンプル:CZ1303Postal)
ウィンドウデザイナでの作業
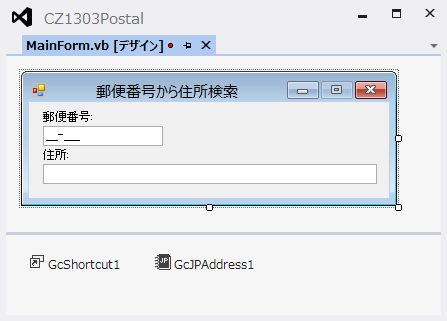
Windowsフォームアプリケーションの新規作成では、Form1というWindowsフォームが1つだけあるプロジェクトが生成されます。「Form1」では味気ないので、「MainForm」と名前を変更してから作業を進めたいと思います。名前の変更は、ソリューションエクスプローラーで「Form1」を右クリックして[名前の変更]メニューから行いましょう。
次に、ツールボックスにある「GcPostal」アイコンを、デザイナ上のウィンドウにドラッグ&ドロップします。すると非表示コントロール領域にGcShortcutコントロールとGcJPAddressコンポーネントが自動的に配置されます。同様に「Label」を2つと、「GcTextBox」もドラッグ&ドロップして画面レイアウトを完成させます。

郵便番号コントロール(GcPostal)のプロパティ設定
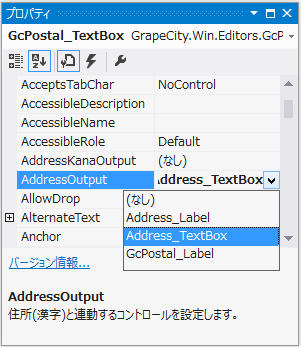
画面へのコントロール配置が終わったら、郵便番号コントロールのAddressOutputプロパティの設定を行います。郵便番号コントロールは、入力された郵便番号から自動的に住所を検索してこのプロパティに設定したコントロールに設定します。

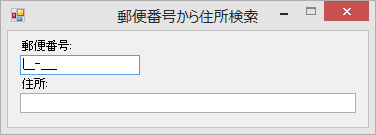
それではこの状態で一度実行してみましょう。Visual Studioで[デバッグ]‐[デバッグ開始]メニューをクリックして実行すると、デザイナでデザインしたのと同じ画面が表示されます。

このあたりは、Visual Studioで開発するのであれば簡単に手に入る手軽さです。では郵便番号欄に郵便番号として、「100-0001」を入力して住所を検索してみましょう。

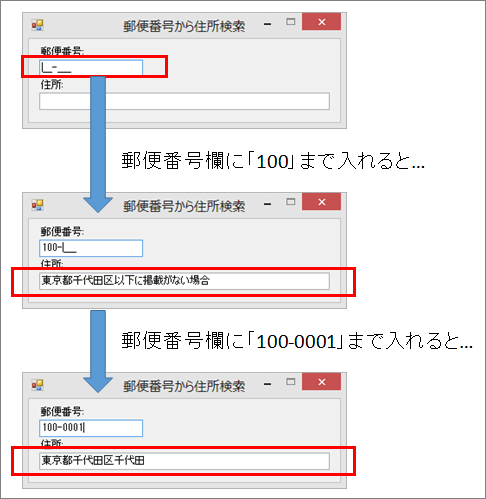
起動して空欄の画面が表示されたら、郵便番号欄に郵便番号を入力します。「100」まで入力すると「東京都千代田区以下に記載がない場合」と自動的に表示され、さらに「0001」と入力すれば自動的に「東京都千代田区千代田」と表示されます。
注目していただきたいのは、これまでの作業内容です。Windowsフォームにコントロールを配置して郵便番号コントロールのプロパティを設定しただけです。コードは1行も書いていません。たったこれだけで住所検索ライブラリ(GcJPAddress)の住所データを利用して自動的に住所変換ができてしまう、まさにこれがInputManの実力であり特徴なのです。
GcJPAddressのライセンス追加
InputMan for Windows Forms 7.0J SP1適用により改善された点の1つに、住所検索ライブラリ(GcJPAddress)ライセンスの自動追加があげられます。

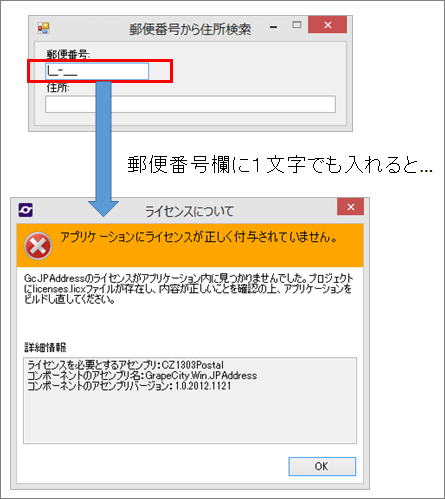
郵便番号欄に1文字でも入力すると[ライセンスについて]ダイアログが表示され、GcJPAddressのライセンスが見つからないと警告されました。これは開発環境で市販コントロールを配置したアプリを実行する際に時折見かける現象で、licenses.licxファイルの中に該当コントロールを記述していない(もちろん該当製品をインストールしてライセンス取得済が前提ですが)ときに発生します。
licenses.licxファイルに記述を追加する方法はいくつかありますが、一番簡単で確実なのは、ツールボックスから「GcJPAddress」アイコンをフォームデザイナ上にドラッグ&ドロップしてコントロールを配置し、すぐにコントロールを削除する方法です。この操作により自動的にlicenses.licxファイルに記述が追加されます。これらの設定はSP1以降では自動的に行われます。
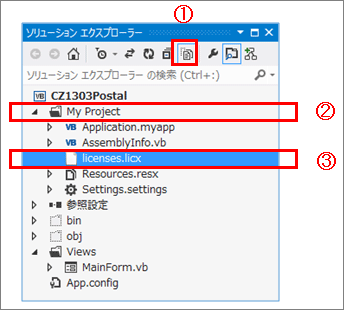
licenses.licxファイルの内容を確認したいときは、ソリューションエクスプローラで「すべてのファイルを表示」①してから「My Projects」フォルダ②を開き「licenses.licx」③をダブルクリックします。

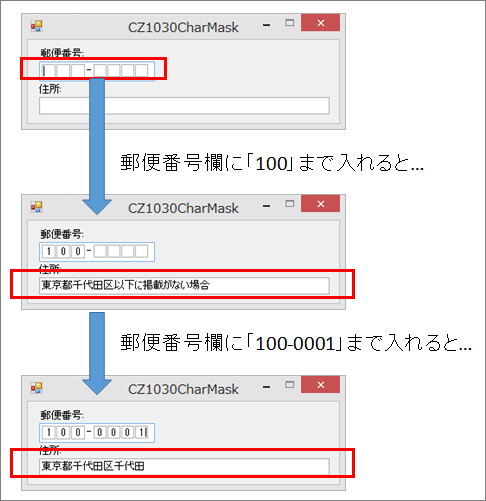
郵便番号欄の見た目を調整する(サンプル:CZ1303CharMask)
郵便番号コントロール(GcPostal)は、JPAddressと組み合わせることで郵便番号から住所変換もできるすぐれものですが、その外見は標準コントロールのMaskコントロールと互換性のある外見になっています。この見た目も標準化という観点ではよいのですが、日本の業務システムでは、もっと「らしい」外見が求められることも多いでしょう。
そのような見た目にしたい場合は、郵便番号コントロールのかわりに、GcCharMaskコントロールを使うといいでしょう。GcCharMaskコントロールには住所検索機能がありませんが、そこを補う方法もInputManはちゃんと準備しています。それが住所検索コンポーネント(GcAddress)です。
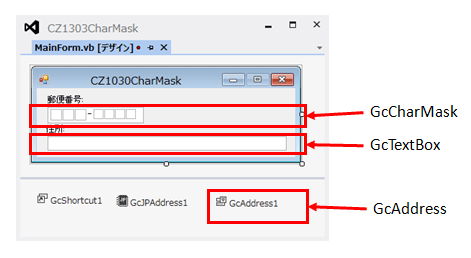
郵便番号コントロールを削除しGcCharMaskコントロールを追加したら、ツールボックスの「GcAddress」アイコンをデザイナにドラッグ&ドロップします。
住所検索コンポーネントは非表示コントロールなので、Windowsフォーム上ではなくデザイナの非表示コントロールエリアに配置されます。

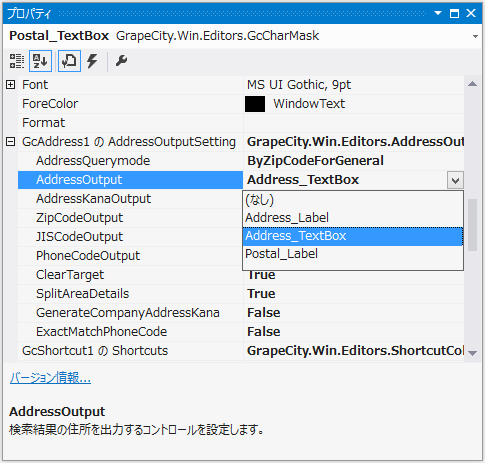
住所検索コンポーネントがある場合、同じフォームにあるコントロールには、[GcAddressコンポーネントの名前]のAddressOutputSettingプロパティが追加されます。
GcCharMaskコントロールに追加されたAddressOutputSettingプロパティで、郵便番号から変換した住所を設定するコントロールを、AddressOutputプロパティに設定します。

licenses.licxファイルへの記載を確認したら実行してみましょう。

起動して空欄の画面が表示されたら、郵便番号欄を確認してみましょう。かなり現実の郵便番号欄っぽい見た目になっていると思います。
それでは郵便番号欄に郵便番号を入力します。「100」まで入力すると「東京都千代田区以下に記載がない場合」と自動的に表示され、さらに「0001」と入力すれば自動的に「東京都千代田区千代田」と表示され正しく動作していることが分かりました。
すごく便利ですが、郵便番号コントロールの手軽さを考えると、ぜひ次版にはGcCharMaskコントロールにもAddressOutputプロパティを直実装して欲しい所ですね。
住所入力を正確にする(サンプル:CZ1303Address)
今までの2つのサンプルは、郵便番号から住所を自動検索していました。ところで、住所を直接入力するときに、住所データとぶつけて正確に入力したいという要望があった場合はどうしたらいいでしょうか。このような要望もInputManなら解決できます。
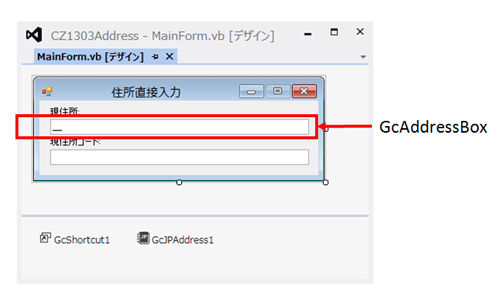
それが住所コントロール(GcAddressBox)です。
ツールボックスから「GcAddressBox」アイコンをフォーム上にドラッグ&ドロップして住所欄として配置します。

入力フィールドの表示スタイルなどを設定するには、コントロール右上のタスクから[入力フィールドの編集]ダイアログを表示して行います。
コントロールを貼り付けたデフォルト状態の入力フィールド状態ですが、実行して動きを確認できます。
Visual Studioから起動して住所欄にフォーカスを移動すると、「都道府県」が自然にドロップダウンリストとして開きます。もちろんドロップダウンリストなので、「東京都」を入力しても、リストから選択しても入力し「東京都」を選択しても入力できます。
都道府県が入力できたら、次は「市町村区」の部分がドロップダウンリストとして開きますので、同様に「千代田区」を入力します。
最後に「町名」を選択して、丁目などを追加記入すれば住所入力完了です。
ここで入力した住所は郵便番号データに存在する住所になるので住所コントロールのZipCodeプロパティで郵便番号を逆引きできます。
また、GcAddressBoxでの入力をキーにして地区コードを逆引きするには、住所コントロール(GcAddressBox)のSelectedPrefecture.Codeプロパティまたは、SelectedCity.Codeプロパティを利用して取得できます。
まとめ
InputMan+JPAddressで住所周りの機能を確認してみました。コントロールのプロパティだけでこれだけのことができるのは驚きでしたし、実際に動作させてみると実用十分な検索速度にも驚かされます。いろいろ悩んでRDBMSなどを導入してシステム化していたのが馬鹿らしくなるくらいの品質と手軽さです。これは使わない手はない、と思える機能に出会えたうれしさがこみ上げてくる検証となりました。




























































