はじめに
社内のプロジェクトは数が多くなると管理が大変なので、パソコンを使うのが当たり前になっています。とはいえ専用のアプリケーションソフトは数が少なく、自社専用のプロジェクト管理アプリケーションを開発するとなると大変です。
「ComponentOne Studio 2013J」のC1GanttViewコントロールは、Microsoft Project風のプロジェクト管理機能を持ち、ガントチャートを使ってプロジェクト管理を行うことができるコントロールです。アプリケーション実行時にプロジェクトのタスクとスケジュールの設定ができるのはもちろん、工程の修正を自動的に行ったり、進捗状況やイナズマ線の表示、バーのカスタマイズなどの機能を持ち、スケジュール管理のしやすさと見やすさを実現しています。
そこで今回は、このC1GanttViewコントロールを使ってプロジェクト管理のWindowsフォームアプリケーションを作成してみました。
対象読者
Visual Basic 2010/2012、またはVisual C# 2010/2012を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010/2012、Visual C# 2010/2012、Visual Studio 2010/2012でプログラムが作れる環境。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
サンプルプログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります(.NET Framework 4以上で利用できます)。
| ファイル名 | 内容 |
|---|---|
| C1.Win.C1GanttView.4.dll | 本体アセンブリ |
このファイルを、実行プログラムと同じフォルダに格納します。
また、このサンプルファイルには、サンプルのXMLデータファイル「gantt_data.xml」を同梱しています。サンプルデータを使う際は、バイナリ実行ファイルと同じフォルダにサンプルデータを入れてください。
コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
「ComponentOne Studio 2013J」をインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、アセンブリ名が「C1.Win.C1GanttView.4」の「C1GanttView」コントロールです。
これらのコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。
| ファイル | 内容 |
|---|---|
| C1.Win.C1GanttView.4 | 本体アセンブリ |
また、プロジェクトに以下のランタイムライブラリが追加されます。
| ファイル | 内容 |
|---|---|
| C1.Win.C1GanttView.4.dll | 本体アセンブリ |
なお、.NET Framework 4が必要です。
C1GanttViewコントロールの概要
C1GanttViewコントロールは、Microsoft Project風の使用感でプロジェクト管理を行う機能を備えたコントロールです。コントロール内に必要なスケジュール管理機能を豊富に持っており、WindowsフォームにC1GanttViewコントロールを配置するだけで、ガントチャートを持ったプロジェクト管理アプリケーションを作成することができます。
C1GanttViewコントロールは、デザイン時・実行時のどちらでもプロジェクトをタスクごとのスケジュールで計画し設定することができます。設定したスケジュールはガントチャートとしてグラフィック表示され、プロジェクトの計画が一目で分かるようになっています。
プロジェクトのスケジュール設定にあたっては、一つ一つのタスクを主導で設定することはもちろん、タスクや期間、制約などのリストからスケジュールを自動的に生成することもできます。
そして設定したスケジュールは、アプリケーション実行時にいつでも調整・変更できます。
ユーザーがテーブル形式のデータグリッドや入力ダイアログを使用したり、グラフペイン内のバーをクリック&ドラッグしたりすることで、タスク情報を手動で編集することもできます。
C1GanttViewコントロールはC1FlexGridコントロールの拡張コントロールで、2つのグリッドから構成されます。左側は従来のデータ入力に、右側(グラフ)はクリック&ドラッグ入力に使用します。2つのグリッドはサイズ調整可能なスプリッタで分割されています。
作成したプロジェクトはXMLファイルに読み出して保存でき、また読み込むことができます。
また、C1GanttViewコントロールには、C1GanttViewコントロールを操作するためのコマンドを組み込んだ専用のツールバーが用意されています。
C1GanttViewコントロールの主な特徴
C1GanttViewコントロールは、以下の特徴を持っています。
自動および手動スケジュール作成
C1GanttViewコントロールでは、Microsoft Projectと同様に自動と手動両方のスケジュール作成がサポートされています。
自動スケジュール作成は、プロジェクトの開始日または終了日からスケジュールできます。開始日を入力すると、その日に開始する最初の自動スケジュールタスクがスケジュールされ、以降の自動スケジュールタスクのシーケンスが計算されます。終了日を入力すると、その日に終了する最後のタスクがスケジュールされ、次にその最終タスクの前のタスク、その前のタスクという風に最初のタスクがスケジュールされるまで続き、最後にプロジェクトの開始日が計算されます。
C1GanttViewコントロールは、最適なスケジュールを完了するためにタスクの最も早い日付または最も遅い日付を計算できます。
手動スケジュール作成はデフォルトモードで、個々のタスクスケジュールの計画と管理を手動で設定します。手動スケジュールでは、C1GanttViewコントロールによってタスクの開始日と終了日が設定されることはありません。
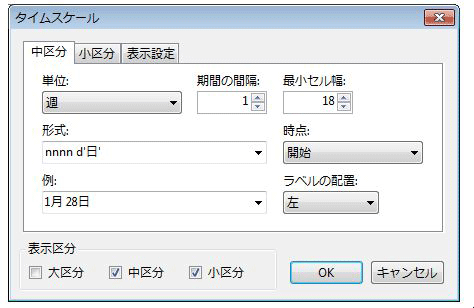
カレンダーとタイムスケールの設定
稼働日、稼働時間、例外を指定するカスタムカレンダー設定を作成して保存することができます。C1GanttViewコントロールでは、手動および自動スケジュールタスク用にデフォルトの稼働日と非稼働日が定義されています。
また、非常に柔軟なタイムスケジュールがサポートされており、強力な繰り返しパターンを使用して、稼働日やカレンダーの例外をカスタマイズすることができます。実行時ダイアログを使用して、3階層の日付/時刻形式を指定することも可能です。

制約
制約とは、タスクの開始日または終了日に設定される制限のことです。各タスクには自動モードでスケジュールを作成する際に、守る必要がある制約タイプと制約日を割り当てることができます。
先行タスク
各タスクには、1つまたは多数の先行タスクを割り当て、その開始または終了に依存させることができます。先行タスク(依存関係)は、タスクバー間の矢印で視覚化されます。先行タスクは、[タスク情報]ダイアログボックスから入力できます。タスクバーを先行タスクにドラッグすることで先行タスクを指定することも可能です。
期限
タスクを完了させる必要のある期限を設定します。期限が設定されたタスクは視覚的に判別できます。特定のタスクに期限を設定すると、グラフに下向きの緑の矢印が表示されます。
競合の検証
スケジュールの競合が発生したときにユーザーにそれを通知します。制約とリンクされたタスクの間に競合が発生したり、タスク間の参照が循環参照になったり、タスクの終了日前に期限がスケジュールされたりしたときに、ガントチャートのバーに競合を通知する赤いインジケータが表示されます。
リソース
人員、資材、コストなど、プロジェクトのリソースのリストを管理します。任意の数のリソースをタスクに割り当て、それぞれに原価率を指定できます。
達成率
ガントチャートのタスクバーでは、タスクの達成率を視覚化するプログレスバー風の表示をできます。
マイルストーン
マイルストーンは、プロジェクトの重要な時点または目印です。マイルストーンは、期間がゼロのタスクとして作成され、菱形で視覚化されます。
XMLファイル形式としてのロードと保存
作成したプロジェクトをXML形式のファイルとして保存することができます。保存したXMLファイルはいつでも読み込んでC1GanttViewコントロールに表示させることができます。
組み込みのツールバーには、スケジュールを保存およびロードするためのコマンドが含まれており、コードではSaveXMLメソッドおよびLoadXMLメソッドを使って操作することもできます。
カスタム列
グリッドでは、独自のデータ型、データ形式、およびテキスト配置カスタム列を作成できます。作成したカスタム列はXMLファイルに保存したり、XMLファイルからデータをロードしたりできます。
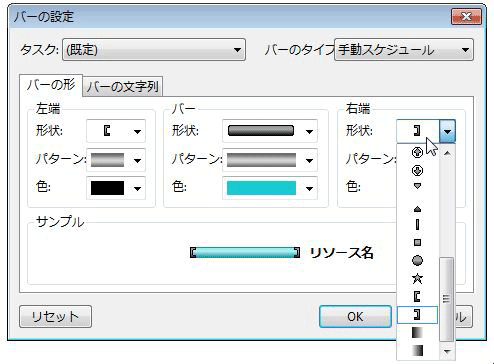
バースタイルのカスタマイズ
ガントチャートのタスクバーは、スタイルの形状と色を変更したり、単純に特定の1タスクのスタイルをカスタマイズしたりすることができます。またユーザーは、リソース名など、バーの両側に表示するテキストフィールドの指定もできます。

組み込みツールバー
C1GanttViewコントロールには、コントロールの機能をすぐに呼び出せる組み込みツールバーが付属しています。ユーザーは、1クリックでプロジェクト情報の管理、タスクの移動、挿入、削除を行えます。またユーザーは、表示されているグリッド列、リソース、タイムスケール、およびバースタイルの管理ができます。さらに、組み込みツールチップを非表示にして、独自のカスタムUIを使用することも可能です。

C1GanttViewコントロールの構成要素
C1GanttViewコントロールは、次のような要素から構成されています。
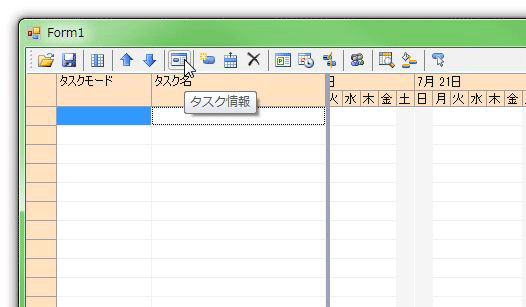
グリッドビュー
タスクを設定するグリッドが配置されています。タスクの設定は、このビューの上でコンテキストメニューを表示し、「タスク情報」をクリックすると表示されるダイアログボックスで行います。
タスクは、「名前」「開始日」「期間」「終了日」を入力して作成します。
スケジュールモードを「自動スケジュール」にすると、「期間」を設定するだけでバーが自動的に作成されます。この時の「開始日」は、C1GanttViewコントロールの「StartDate」に設定した日付です。
それ以外の「開始日」を設定したい場合は「手動スケジュール」を選び、「開始日」「期間」を入力すればバーが作成されます。
グラフビュー
作成したタスクスケジュールをビジュアルで表示するエリア。設定した期間をバーで表示します。
このバーはカスタマイズ可能で、コンテキストメニューの「バーの設定」をクリックするとすべてのバーを一括でカスタマイズできます。
また、個々のタスクのバーをカスタマイズしたい場合は、「タスク情報」ダイアログボックスにある「バーの設定」ボタンをクリックします。
いずれも、「バーの設定」ダイアログボックスが表示され、バーの形状や色、テキストの表示などのカスタマイズが可能です。
タスクバー
作成したタスクはバーで表示されますが、設定後もマウスでドラッグして移動や伸縮をさせることが可能です。このバーは次の操作が行えます。
① バーの終端をドラッグするとバーが伸び縮みし、バーそのものをドラッグするとスケジュールを移動できます。
② バーをダブルクリックすると「タスク情報」ダイアログボックスが表示され、タスクの修正を行うことができます。
③ バーから次のタスクのバーにマウスポインタをドラッグすると、イナズマ線を設定できます。
④ バーの開始日からマウスポインタをドラッグすると、達成率を入力できます。
ツールバー
タスクやバーの設定・編集を行うコマンドを持った組み込みのツールバーです。コンテキストメニューもこのツールバーのコマンドに組み込まれています。
また、XMLファイルの読み書き操作も、このツールバーのコマンドに組み込まれています。
ビューの境界線
2つのビューを仕切る境界線です。マウスでドラッグすることで境界線を移動でき、お互いのビューのサイズを変更できます。
C1GanttViewコントロールの外観デザイン
C1GanttViewコントロールの「VisualStyle」プロパティを「Custom」に設定することで、以下のプロパティを使用し、C1GanttViewコントロールの各部位のスタイルの変更が可能です。
| プロパティ | 説明 |
|---|---|
| CellBorderColor | グリッドビューとグラフビューのセルの枠線のカスタム色を指定します。 |
| EmptyAreaBackColor | タスクの下の空の領域の背景色を指定します。 |
| FixedBackColor | 固定列/タイムスケール領域のカスタム背景色を指定します。 |
| FixedCellBorderColor | 固定領域のセルの枠線のカスタム色を指定します。 |
| FixedForeColor | 固定列/タイムスケール領域のカスタム前景色を指定します。 |
| HighlightBackColor | グリッドビューのハイライト行のカスタム背景色を指定します。 |
| HighlightForeColor | グリッドビューのハイライト行のカスタム前景色を指定します。 |
| NonWorkingTimeColor | 非稼働時間の描画に使用するブラシの色を指定します。 |
| SplitterColor | グリッドビューとグラフビューの間のスプリッタカスタム色を指定します。 |
| StartFinishLineColor | プロジェクトの開始日/終了日の線の色を指定します。 |
| TodayLineColor | 「今日」の線の色を指定します。 |
| ToolbarBackColor | ツールバーのカスタム背景色を指定します。 |
GUIの作成
では、さっそくアプリケーションを作成していきましょう。といっても、プロジェクトの設定機能はすべてC1GanttViewコントロールに組み込まれています。ですから、このアプリケーションでは「終了」ボタンを設けて、アプリケーション終了時に作成したプロジェクトデータをXMLファイルに保存する処理と、アプリケーション起動時にXMLファイルを読み込む処理を作成するだけです。
XMLファイルは、アプリケーションと同じフォルダに「gantt_data.xml」というファイル名で保存します。
フォームのレイアウト
フォームには、C1GanttViewコントロールを配置し、Dockプロパティを「Top」に、「StartDate」プロパティを「2013/08/01」に設定します。そして、「FixedBackColor」プロパティを「255,224,192」にします。これで、行列のヘッダーセルがオレンジ色に変わります。
続いて、Buttonコントロールを1つ配置し、Clickイベントハンドラを作成します。
フォームは、LoadとFormClosedイベントハンドラを作成します。
イベントハンドラの処理
XMLファイルを読み出してC1GanttViewコントロールに組み込むには、C1GanttViewコントロールのLoadXmlメソッドを、XMLファイルに書き出すにはSaveXmlメソッドを使用します。いずれも、引数はファイル名です。
ここでは、XMLファイルはアプリケーションと同じフォルダに「gantt_data.xml」というファイル名で保存します。アプリケーションを初めて起動したときは、XMLファイルは存在しないので、FileクラスのExistsメソッドでファイルの有無を確認し、ファイルがある場合のみ読み込むようにします。
また、XMLファイルに書き出す場合は、フォームクローズ時に無条件に保存するようにしています。
以上ででき上がりです。
Public Class Form1
Private fname As String = Application.StartupPath + "\gantt_data.xml"
Private Sub Form1_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
If System.IO.File.Exists(fname) = True Then
C1GanttView1.LoadXml(fname)
End If
End Sub
Private Sub Button1_Click(sender As System.Object, e As System.EventArgs) Handles Button1.Click
Me.Close()
End Sub
Private Sub Form1_FormClosed(sender As System.Object, e As System.Windows.Forms.FormClosedEventArgs) Handles MyBase.FormClosed
C1GanttView1.SaveXml(fname)
End Sub
End Class
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
private string fname = Application.StartupPath + "/gantt_data.xml";
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
if(System.IO.File.Exists(fname) == true)
{
c1GanttView1.LoadXml(fname);
}
}
private void button1_Click(object sender, EventArgs e)
{
this.Close();
}
private void Form1_FormClosing(object sender, FormClosingEventArgs e)
{
c1GanttView1.SaveXml(fname);
}
}
}
実際にタスクを作成してみる
では、アプリケーションを起動して実際にプロジェクトのタスクを設定してみましょう。ここでは、基本的なタスク設定の操作を行ってみます。
① アプリケーションを起動します。
② ツールバーにある「タスク情報」ボタンをクリックするか、コンテキストメニューの「タスク情報」をクリックします。

③ 「タスク情報」ダイアログボックスで次の項目を入力します。
| 項目 | 設定 |
|---|---|
| タスク名 | 新規受注プロジェクト |
| スケジュールモード | 自動スケジュール |
| 期間 | 20 |
④ ツールバーの「バーの設定」ボタンをクリックし、「バーの設定」ダイアログボックスで「色」を明るいピンクにします。
「バーの文字列」タブをクリックし、次の項目を設定してください。
| 項目 | 設定1 | 設定2 |
|---|---|---|
| 左側 | タスク名 | 開始日 |
| 下側 | 期間 | 終了日 |
これで、1つ目のタスクができました。
⑤ 次に、その下のタスクをクリックし、ツールバーの「タスク情報」ボタンをクリックします。
空欄タスク用にダイアログボックスが表示されるので、次の新しいタスクを入力します。
| 項目 | 設定 |
|---|---|
| タスク名 | 仕様・設計 |
| スケジュールモード | 自動スケジュール |
| 期間 | 5 |
⑥ 続けて「バーの設定」ボタンをクリックし、バーの設定を行います。色はデフォルトのまま、「バーの文字列」タブをクリックし、次の項目を設定します。
| 項目 | 設定1 | 設定2 |
|---|---|---|
| 左側 | タスク名 | 開始日 |
| 下側 | 期間 | 終了日 |
このように、タスクとバーの設定を一度に行うことも可能です。
⑦ 続いて3つ目のタスクを作成します。同じようにタスクグリッドの次の行をクリックして、ツールバーの「タスク情報」ボタンをクリックします。今度は、「仕様・設計」タスクに続くタスクを作成しますので、スケジュールモードを「手動スケジュール」で作成します。「手動スケジュール」の場合は、「期間」と「開始日」を入力してください。
「開始日」は、カレンダーボタンをクリックするとカレンダーが表示されますので、ここから選びます。「終了日」は「期間」を入力していれば自動で計算してくれます。
なお、「期間」は土日を除いた実労働日になります。
| 項目 | 設定 |
|---|---|
| タスク名 | 開発 |
| スケジュールモード | 手動スケジュール |
| 期間 | 12 |
| 開始日 | 2013/08/08 |
また、「バーの設定」ボタンをクリックし、「バーの文字列」を設定します。
| 項目 | 設定1 | 設定2 |
|---|---|---|
| 左側 | タスク名 | 開始日 |
| 下側 | 期間 | 終了日 |
⑧ これまでの操作を繰り返し、最後のタスクを作成します。
今度は、「期間」は入力せずに「開始日」と「終了日」を設定します。
| 項目 | 設定 |
|---|---|
| タスク名 | 動作テスト |
| スケジュールモード | 手動スケジュール |
| 開始日 | |
| 終了日 |
また、「バーの設定」ボタンをクリックし、「バーの文字列」を設定します。
| 項目 | 設定1 | 設定2 |
|---|---|---|
| 左側 | タスク名 | 開始日 |
| 下側 | 期間 | 終了日 |
これで、3番目のタスクとプロジェクト全体のタスクスケジュールが完成しました。
一度作成したタスクを修正したい場合は、タスクバーをダブルクリックすれば「タスク情報」ダイアログボックスが表示され、編集できるようになります。
また、「C1GanttViewコントロールの構成要素」で説明したように、イナズマ線を設定したりバーをドラッグしてスケジュールを変更することも可能です。
まとめ
今回は、C1GanttViewコントロールの最も基本的な機能を紹介しました。C1GanttViewコントロールはとても豊富な機能を持っており、多くの要素をカスタマイズできるので、コントロールそのものがアプリケーションになっているといっても過言ではありません。
独自のプロジェクト管理アプリケーションを作成するために新たな機能を追加する必要はなく、仕様に合わせてC1GanttViewコントロールをカスタマイズするだけで済みます。


















































































