そこで打開策として注目しているのが、グレープシティの新製品である「MultiTouch for Windows Forms 1.0J」です。この製品はすでに出来上がっているWindowsフォームアプリに対し、最小限のソースコード変更によりタッチに適した操作性を提供する製品です。どれくらい最小限なのか、そしてどこまで実用的なタッチ対応ができるのか確認してみたいと思います。
入力欄をタッチしやすく
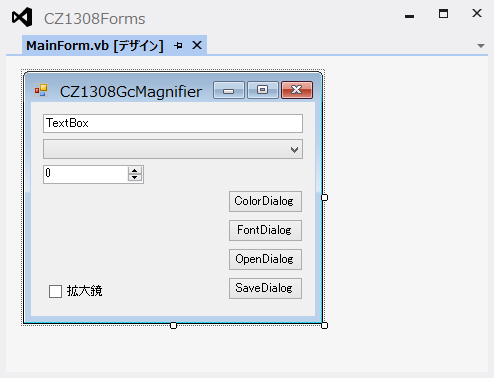
(※サンプルファイルの「CZ1308GcMagnifier」に対応)
スマートフォンなどでは、入力欄の文字列を選択するときに指で文字列をなぞって範囲指定します。しかしながら、この操作は指で文字が隠れてしまうという問題があり、それをどう解決するかが重要です。

簡単なデザインですが、図1のようなWindowsフォームの入力欄で文字列を選択するときも同じような問題が発生します。
そこで「MultiTouch for Windows Forms 1.0J」を使って、文字列選択をしやすい形に変更します。
拡大鏡の追加
ツールボックスにMultiTouchを登録したら、「GcMagnifier」コンポーネントをWindowsフォームにドラッグ&ドロップして配置します。GcMagnifierコンポーネントは表示スタイルを持たないので、コンポーネントトレイにアイコンがおかれます。
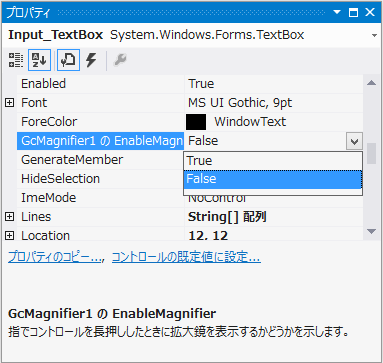
EnableMagnifierプロパティの変更
GcMagnifierコンポーネントをフォームに追加すると、フォーム上のコントロールが拡張され、 各コントロールのプロパティウィンドウにEnableMagnifierプロパティが追加されます。 。拡大鏡を有効にするには、入力欄のEnableMagnifierを「True」に変更します。

この設定を行ったコントロールだけに、拡大鏡が適用されます。
拡大鏡の実行結果確認
拡大鏡を追加したWindowsフォームアプリをビルドし、EXEファイルに対するショートカットをタスクバーにピンしておいてから、Windowsストアアプリのシミュレータを起動します。
拡大鏡を追加したWindowsフォームアプリを実行して表示しても、表面上は変化ありません。試しにシミュレータを起動した直後のマウスモードで入力欄をクリックしても、従来どおりの動きになります。この点も重要で、タッチ操作ができないPCであれば従来と同じ操作性が維持されます。
次に、シミュレータの右にあるタッチモード切替ボタンをクリックし、タッチモードに切り替えます。入力欄でホールド(指を触れたまましばらく保つ)すると、丸い拡大鏡が表示されて指の位置辺りの表示を拡大します。
位置的にも指先の位置に表示されるので、指で文字列が隠れることもありません。これであれば、文字列の選択もやりやすいのではないでしょうか。













































