はじめに
C1Tileコントロールをインストールすると、C1TileコントロールとC1SlideTileコントロールの2種類のタイルコントロールを利用することができます。
また、タイルをさまざまなコンテナと組み合わせることで、多種多様なレイアウトを作成できます。
今回は、このC1Tileコントロールを使用して、2つのタイルで2種類のテキストコンテンツを入れ替えるWPFアプリケーションを作成してみました。
対象読者
Visual Basic 2010/2012、またはVisual C# 2010/2012を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010/2012、Visual C# 2010/2012、Visual Studio 2010/2012、SQL Server Expressでプログラムが作れる環境。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります(.NET Framework 4でのみご使用いただけます)。
| ファイル名 | 説明 |
|---|---|
| C1.WPF.4.dll | 本体アセンブリ |
| C1.WPF.Tile.4.dll | 本体アセンブリ |
このファイルを、実行プログラムと同じフォルダに格納します。
コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
ComponentOne Studio 2013Jをインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。
追加するコンポーネントは、アセンブリ名が「C1.WPF.Tile.4」の「C1Tile」コントロールです。
また、プロジェクトに以下のランタイムライブラリへの参照を追加してください。
| ファイル | 内容 |
|---|---|
| C1.WPF.4 | 本体アセンブリ |
| C1.WPF.Tile.4 | 本体アセンブリ |

参照を設定すると、プロジェクトに以下のランタイムライブラリが追加されます。
| ファイル | 内容 |
|---|---|
| C1.WPF.4.dll | 本体アセンブリ |
| C1.WPF.Tile.4.dll | 本体アセンブリ |
なお、.NET Framework 4が必要です。
C1Tileコントロールの概要
C1Tileコントロールを使用して、さまざまなタイル表示やナビゲーションハブを作成できます。タイルを使用すると、Windows 8のスタート画面の操作性をWPFアプリケーションに採り入れることが可能です。
C1Tileコントロールをインストールすると、C1TileコントロールとC1SlideTileコントロールの2種類のタイルコントロールを利用することができます。
また、タイルをさまざまなコンテナと組み合わせることで、多種多様なレイアウトを作成できます。
C1Tileコントロールには、次のような特徴があります。
スライドするタイルの作成
C1SlideTileコントロールを使用して、コンテンツをスライドまたは反転アニメーションで交互にコンテンツを表示するタイルを作成できます。
任意の数の項目から成るコレクションを提供することも可能です。テンプレートを設計し、コントロールにコンテンツを提供するだけです。更新とアニメーションは自動的に処理されます。
おなじみのWindows 8ライブタイルの動作
コントロールは、WindowsストアやWindows Phone用のアプリでよく使用されているモダンUIスタイルからヒントを得ています。
2種類のタイルコントロールは、Windows 8やWindows Phoneのスタート画面にあるライブタイルと同じ形式のインタラクティブな動作を示します。従って、タイルを選択するとき以外は指を上げる必要がないという、ユーザーにとってはおなじみの動作でアプリを操作が可能です。
Live更新
C1TileコントロールとC1SlideTileコントロールでは、最新の「ライブ」コンテンツをフリック、スライド、および表示できます。静的C1TileServiceクラスと UpdateIntervalプロパティを使用して、更新間隔を簡単に制御できます。
任意のコンテナでホスト可能
2種類のタイルコントロールは、C1TileListBox、C1WrapPanel、標準のStackPanelコントロールやListBoxコントロールなど、任意のItemsControlコンテナ内に組み込むことができます。従って、タイルをデータ連結して使用することも可能です。
コンテナごとに異なる方法で複数のタイルを配置できるため、それらの組み合わせと可能性は無限です。
異なるサイズのサポート
すべてのタイルを自由な大きさで作成することができるので、さまざまな種類やサイズのタイルを組み合わせて、それぞれのアプリケーションで個性的な表示方法を作成できます。
C1Tileコントロールの構成
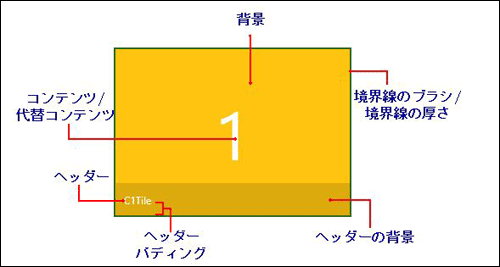
C1TileコントロールとC1SlideTileコントロールは、Windows 8のライブタイルの動作を真似たヘッダー付きのアニメーションコンテンツコントロールです。例えば、以下のXAMLは、いくつかのプロパティセットを含む基本的なC1Tileコントロールを作成します。
<c1tile:C1Tile Content="1" BackContent="1" Header="C1Tile" HeaderBackground="#22000000" HeaderPadding="12" Padding="0" BorderBrush="#FF356A21" BorderThickness="2" />
このXAMLは、タイルを構成する各要素の次のプロパティを設定しています。

Content(コンテンツ)
このプロパティは、C1Tileコントロールの初期コンテンツを設定します。上の図では、Contentが「1」に設定されています。
BackContent(代替コンテンツ)
このプロパティは、C1Tileコントロールの代替コンテンツを設定します。上の図では、BackContentプロパティも「1」に設定されています(Contentと同じ)。
ただし、BackContentプロパティに別の値を設定した場合は、タイルのコンテンツが変化したときにその値が表示されます。
Header(ヘッダーのコンテンツ)
このプロパティは、C1Tileコントロールのヘッダーのコンテンツを設定します。デフォルトでは、ヘッダーはタイルの下部に表示されます。上の図では、Headerプロパティは「C1Tile」に設定されています。
HeaderBackground(ヘッダーの背景)
このプロパティは、ヘッダーの背景の色と透過性を設定します。上の例では、HeaderBackgroundプロパティは"#22000000"に設定されています。この設定値の最初の2つの値は色の透過性を示し、後の6つの値は色が黒であることを示しています。
HeaderPadding(ヘッダーパディング)
HeaderPaddingプロパティは、ヘッダーのコンテンツの周囲のパディングを設定します。上の例では、HeaderPaddingが「12」に設定されています。数値が大きいほど、ヘッダーコンテンツの表示位置がタイルの端から離れて表示されます。
Padding(タイルのパディング)
Paddingプロパティは、タイル内のコンテンツとヘッダーの周囲のパディングを設定します。
上の例では、Paddingが「0」に設定されていますので、ヘッダー領域がタイルの下境界線にぴったりくっついて表示されることを示します。数値が大きいほど、コンテンツとヘッダーがタイルの端から離れて表示されます。
BorderBrush(境界線のブラシ)
BorderBrushプロパティは、タイルの周囲の境界線の色を示します。上の例では、「#FF356A21」(不透明な緑色)に設定されています。
BorderThickness(境界線の厚さ)
BorderThicknessは、タイルを囲む境界線の厚さを示します。上の例では、このプロパティは「2」に設定されています。
C1SlideTileコントロールの概要
C1SlideTileコントロールは、基本的にはC1Tileコントロールと同じ構成ですが、C1Tileコントロールと違うのは、テンプレート間をスライドするアニメーションが含まれている点です。
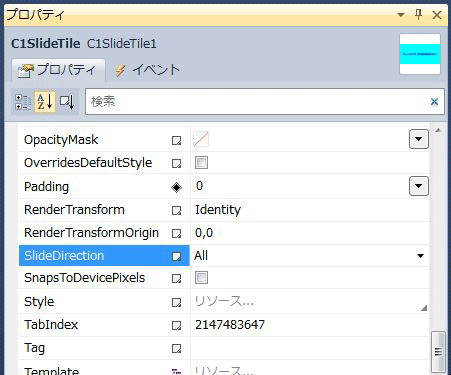
このコンテンツのスライドは、SlideDirectionプロパティを使うことで、アニメーションの動作方法を変えることが可能です。
SlideDirectionプロパティは、次のいずれかの値に設定できます(デフォルト値はAll)。
| 値 | 方向 |
|---|---|
| Up | 下から上 |
| Left | 右から左 |
| Down | 上から下 |
| Right | 左から右 |
| All(デフォルト) | すべて |
「All」を選択すると、アニメーションは上下左右の直線的な動きだけでなく、斜めに移動するアニメーションも動作するようになります。
コンテンツの入れ替え設定
ContentTemplate/BackContentTemplateプロパティを使用すると、タイルに最初に表示するコンテンツと次に表示するコンテンツを設定できます。
最初に表示するコンテンツはContentTemplateプロパティのタグ内に記述し、次に表示するコンテンツをBackContentTemplateプロパティに置きます。
また、コンテンツの設定にGridやStackPanelを使うことで、複数のコンテンツを同一タイル内に設定できます。
例えば、次のマークアップは、ContentTemplate/BackContentTemplateプロパティをC1SlideTileコントロールに追加します。
<c1tile:C1SlideTile Content="2" HeaderPadding="12" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch" Padding="0" Header="C1SlideTile">
<c1tile:C1Tile.ContentTemplate>
<DataTemplate>
<Border Background="#FFBC1C48" >
<TextBlock Text="{Binding}" VerticalAlignment="Center" HorizontalAlignment="Center" />
</Border>
</DataTemplate>
</c1tile:C1Tile.ContentTemplate>
<c1tile:C1Tile.BackContentTemplate>
<DataTemplate>
<Border Background="#FF028541" >
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="{Binding}" Foreground="White" HorizontalAlignment="Center"/>
<TextBlock Text="Back Content Template" Margin="0 -10 0 0" FontSize="12" Foreground="White" HorizontalAlignment="Center"/>
</StackPanel>
</Border>
</DataTemplate>
</c1tile:C1Tile.BackContentTemplate>
</c1tile:C1SlideTile>
GUIの作成
では、さっそくアプリケーションを作成していきます。
今回作成するアプリケーションは、C1TileコントロールとC1SlideTileコントロールを1つずつ使用し、テキストを入れ替える表示を行うようにします。
また、スライダーを使ってスライドの動作時間を変更できるようにします。
使用するコントロールは、C1Tile、C1SlideTile、Label、Sliderの4種類のコントロールです。
C1Tileコントロールの配置
では、順番にコントロールを配置し設定していきましょう。最初は、とりあえずC1Tileコントロールを配置します。
① 記事の冒頭で説明したように、プロジェクトに「C1.WPF.4」と「C1.WPF.Tile.4」の2つのランタイムライブラリへの参照を追加します。
② ツールボックスから「C1Tile」コントロールのアイコンをクリックし、ウィンドウにドラッグ&ドロップします。「Height」「Width」プロパティをそれぞれ「150」に変更します。なお、プロパティ値の修正は、プロパティウィンドウを使用するかXAMLを直接書き直すという2通りの方法があります。
③ XMALのコードにある「Content="{x:Null}" 」を「Content="この文字"」に修正します。
④ プロパティウィンドウで、「FontSize」プロパティの値を「16」にします。
C1SlideTileコントロールの配置
次に、C1SlideTileコントロールを配置します。
① ツールボックスから「C1SlideTile」コントロールのアイコンをクリックし、ウィンドウにドラッグ&ドロップします。そして、「Height」プロパティを「210」に、「Width」プロパティを「410」に変更します。
② プロパティウィンドウの「Content」プロパティ名の横にある□アイコンをクリックします。ショートカットメニューが表示されますので、「値のリセット」をクリックします。「Content」プロパティの値欄が入力可能状態になるので、ここに「Tiles for WPFには、次の主要な機能があります」と入力します。

③ プロパティウィンドウで、「FontSize」プロパティの値を「16」にします。
スライダーとラベルの設定
2つのタイルの下に、画面のようにスライダーとラベルを配置します。
Sliderコントロールは、次のプロパティを設定します。
| プロパティ | 設定値 |
|---|---|
| Maximum | 10 |
| Minimum | 1 |
| SmallChange | 1 |
| LargeChange | 2 |
| Value | 1 |
| Height | 25 |
| Width | 230 |
| Margin | 192,250,0,0 |
タイルのコンテンツの設定
コントロールの配置ができたら、タイルのコンテンツを作成します。今回は、2つのタイルの文字列を入れ替えて表示するアニメーションを設定します。
C1Tileコントロールでは、上下に入れ替わるアニメーションで、C1SlideTileコントロールは上下左右斜めのすべての方向で入れ替わるアニメーションです。
また、それぞれの背景色を変えることで、よりアニメーション動作を認識できるようにします。
C1Tileコントロールのコンテンツ設定
まずは、C1Tileコントロールのコンテンツを設定します。これは、XAMLコードを直接記述します。
「コンテンツの入れ替え設定」で説明したように、ContentTemplate/BackContentTemplateプロパティを使用すると、タイルに最初に表示するコンテンツと次に表示するコンテンツを設定できます。
今回は文字列を入れ替えますので、コンテンツは「TextBlock」要素を使用します。ContentTemplate/BackContentTemplateプロパティは、ともに<DataTemplate>要素を作成し、その中に「TextBlock」要素を入れます。
2つのコンテンツは、ともに<Border>要素の「Background」プロパティを使用し、背景を塗りつぶします。値は16進数もカラー名も使用できます。
なお、C1Tileコントロールも、HorizontalContentAlignment/erticalContentAlignmentプロパティを"Stretch"に設定し、「TextBlock」をタイル全体に広げるようにしています。
これにより、アプリケーションを実行すると2つのコンテンツが自動的に入れ替わるように動作します。
<c1:C1Tile c1:C1TileService.PointerDownAnimation="True" Content="この文字" Height="150" HorizontalAlignment="Left"
Margin="12,12,0,0" Name="C1Tile1" VerticalAlignment="Top" Width="150" FontSize="16" Background="White"
HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch" Padding="0" Foreground="White">
<c1:C1Tile.ContentTemplate>
<DataTemplate>
<Border Background="#FFBC1C48" >
<TextBlock Text="この文字" VerticalAlignment="Center" HorizontalAlignment="Center" />
</Border>
</DataTemplate>
</c1:C1Tile.ContentTemplate>
<c1:C1Tile.BackContentTemplate>
<DataTemplate>
<Border Background="Goldenrod" >
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="入れ替わり" Foreground="White" HorizontalAlignment="Center"/>
</StackPanel>
</Border>
</DataTemplate>
</c1:C1Tile.BackContentTemplate>
</c1:C1Tile>
C1SlideTileコントロールのコンテンツ設定
C1SlideTileコントロールのコンテンツ設定も、C1Tileコントロールと同様ContentTemplate/BackContentTemplateプロパティを使用して2種類のテキストコンテンツを作成しますが、C1SlideTileコントロールでは入れ替わるコンテンツに複数のテキストを表示できるようにしています。
このような場合は、StackPanelやGridを使用して複数の要素をレイアウトするようにコードを組んでいきます。
また、プロパティウィンドウで「SlideDirection」プロパティの値を見ると「All」に設定されていますので、コンテンツの入れ替えアニメーションは上下左右斜めのすべての方向で入れ替わるアニメーションが実行されます。

<c1:C1SlideTile c1:C1TileService.PointerDownAnimation="True" Height="210" HorizontalAlignment="Left" Margin="176,12,0,0"
Name="C1SlideTile1" VerticalAlignment="Top" Width="410" FontSize="16" HorizontalContentAlignment="Stretch"
VerticalContentAlignment="Stretch" Padding="0" Foreground="White" ContentSource="{Binding Items}"
Content="Tiles for WPF には、次の主要な機能があります。">
<c1:C1SlideTile.ContentTemplate>
<DataTemplate>
<Border Background="Aqua" >
<TextBlock Text="Tiles for WPF には、次の主要な機能があります。" Foreground="Blue" VerticalAlignment="Center"
HorizontalAlignment="Center" Margin="4,2,0,2"/>
</Border>
</DataTemplate>
</c1:C1SlideTile.ContentTemplate>
<c1:C1Tile.BackContentTemplate>
<DataTemplate>
<Border Background="PaleGreen" >
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="スライドするタイルの作成" Foreground="Blue" VerticalAlignment="Top" Margin="4,2,0,2"/>
<TextBlock Text="おなじみの Windows 8 ライブタイルの動作" Foreground="Blue" VerticalAlignment="Top" Margin="4, 20, 0, 2"/>
<TextBlock Text="Live 更新" Foreground="Blue" VerticalAlignment="Top" Margin="4, 30, 0, 2"/>
<TextBlock Text="任意のコンテナでホスト可能" Foreground="Blue" VerticalAlignment="Top" Margin="4, 40, 0, 2"/>
</StackPanel>
</Border>
</DataTemplate>
</c1:C1Tile.BackContentTemplate>
</c1:C1SlideTile>
コンテンツ切り替え時間の変更と更新処理
作成した2枚のタイルのコンテンツ入れ替え時間を自由に調整することができます。また、タイルをクリックするとコンテンツを更新する、という処理も組み込むことが可能です。
コンテンツ切り替え時間の変更処理
ここでは、スライダーを利用してアニメーション時間を変更できるようにします。これは、C1TileServiceクラスのUpdateIntervalプロパティを使用します。このプロパティの値に、TimeSpanクラスのFromSeconds()メソッドの戻り値を入れることで、秒単位でコンテンツ切り替え時間を操作できます。
このアプリケーションでは、アプリケーション起動時にコンテンツ切り替え時間を1秒に変更し、スライダーを操作して最大10秒まで変更できるようにします。
これらの処理は、メインウィンドウの初期化イベントハンドラと、SliderコントロールのValueChangedイベントハンドラで行います。
メインウィンドウの初期化イベントハンドラではFromSeconds()メソッドの引数に「1」を設定し、SliderコントロールのValueChangedイベントハンドラでは、FromSeconds()メソッドの引数にSliderコントロールのValueプロパティの値を設定します。
Imports C1.WPF.Tile
Class MainWindow
Sub New()
' この呼び出しはデザイナーで必要です。
InitializeComponent()
' InitializeComponent() 呼び出しの後で初期化を追加します。
C1TileService.UpdateInterval = TimeSpan.FromSeconds(1)
End Sub
Private Sub Slider1_ValueChanged(sender As System.Object, e As System.Windows.RoutedPropertyChangedEventArgs(Of System.Double)) Handles Slider1.ValueChanged
C1TileService.UpdateInterval = TimeSpan.FromSeconds(Slider1.Value)
End Sub
End Class
using C1.WPF.Tile;
namespace Tile_WPF_cs
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
C1TileService.UpdateInterval = TimeSpan.FromSeconds(1);
}
private void slider1_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
C1TileService.UpdateInterval = TimeSpan.FromSeconds(slider1.Value);
}
}
}
タイルクリックでの更新処理
C1TileクラスのUpdateTileメソッドを実行すると、その時点でコンテンツを更新しコンテンツの入れ替えを行います。この処理を、C1TileコントロールとC1SlideTileコントロールのClickイベントハンドラに作成すれば、タイルをクリックするとコンテンツ入れ替えのアニメーションが実行されます。
Private Sub C1SlideTile1_Click(sender As System.Object, e As System.EventArgs) Handles C1SlideTile1.Click
Dim tile As C1Tile = TryCast(sender, C1Tile)
If tile IsNot Nothing Then
tile.UpdateTile()
End If
End Sub
Private Sub C1Tile1_Click(sender As System.Object, e As System.EventArgs) Handles C1Tile1.Click
Dim tile As C1Tile = TryCast(sender, C1Tile)
If tile IsNot Nothing Then
tile.UpdateTile()
End If
End Sub
private void C1Tile1_Click(object sender, EventArgs e)
{
C1Tile tile = sender as C1Tile;
if (tile != null)
tile.UpdateTile();
}
private void C1SlideTile1_Click(object sender, EventArgs e)
{
C1Tile tile = sender as C1Tile;
if (tile != null)
tile.UpdateTile();
}
まとめ
C1TileコントロールとC1SlideTileコントロールは、WPFアプリケーションらしい視覚効果の高いコンテンツをウィンドウに組み込むことができるコントロールです。多くのWebページに見られるような、バナー効果やワンポイントアドバイスなどを表示するのに役立ちそうです。




































.png)































