はじめに
アプリケーションの設計をする際は、どのような方法でユーザーにデータを入力してもらうのかが、悩みの一つでもあります。特に多くの入力データを必要とするアプリケーションの場合は、入力しやすさを重視しないとデータの誤入力を招きかねません。
「ComponentOne Input for WinForms」のC1SplitButtonコントロールは、Buttonコントロールにドロップダウンコントロールの機能を組み合わせたような入力コントロールです。ドロップダウンするアイテムを選んでいくだけでデータ入力が完了する、ユーザーにとっても入力しやすいコントロールになっています。
そこで今回は、このC1SplitButtonコントロールを使ったアプリケーションを作成してみました。


対象読者
Visual Basic 2010/2012/2013、またはVisual C# 2010/2012/2013を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010/2012/2013、Visual C# 2010/2012/2013、Visual Studio 2010/2012/2013でプログラムが作れる環境。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります。.NET Framework 4でのみご使用いただけます。
| ファイル名 | 説明 |
|---|---|
| C1.Win.C1Input.4.dll | 本体アセンブリ |
これらのファイルを、実行プログラムと同じフォルダに格納します。サンプルアプリケーションを動作させるには、サンプルに同梱してあるフォームに組み込んだコントロールのdllファイルも必要になります
コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
ComponentOne Studioをインストールしたら、プロジェクトにコントロールを追加します。ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、アセンブリ名が「C1.Win.C1Input」の「C1SplitButton」コントロールです。
これらのコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。
| ファイル | 内容 |
|---|---|
| C1.Win.C1Input.4.dll | 本体アセンブリ |
C1SplitButtonコントロールの概要
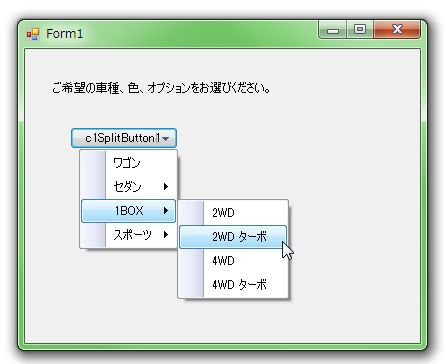
C1SplitButtonコントロールは、ボタンコントロールにドロップダウンリストを組み合わせたような複合コントロールです。ボタンの横にあるドロップダウンボタンをクリックすると、メニューのようにリスト項目が展開し、入力項目を選択できるようになります。

選択アイテムはネストできるので、入力して欲しいデータをグループやカテゴリで整理してユーザーに提供することができます。
アイテムの設定は専用のエディタを使用します。アイテムにチェックマークを付けたり、アイコンなどのイメージを持たせたりすることができます。
ユーザーがアイテムをクリックすると、C1SplitButtonコントロールにはDropDownItemClickedイベントが発生しますので、処理を実行したい場合はこのイベントハンドラを利用します。
アプリケーションの作成(1)
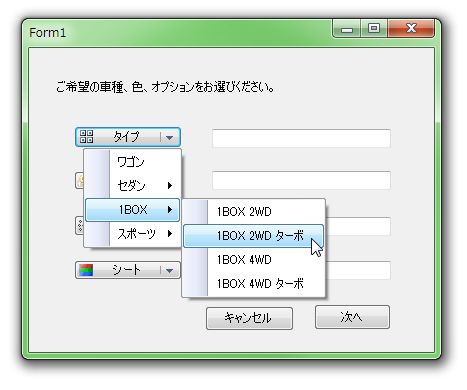
では、さっそくC1SplitButtonコントロールを持ったアプリケーションを作成してみます。アプリケーションは、ユーザーが自動車のオプションを選択するという例で作成してみました。

GUIの作成
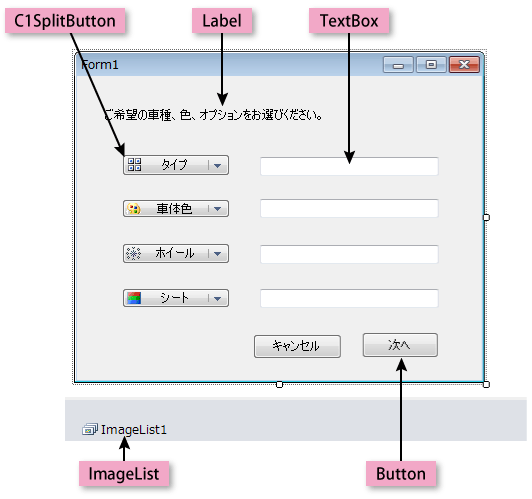
フォームには、C1SplitButtonコントロールとTextBox、Buttonコントロールを配置し、C1SplitButtonコントロールで選択した項目をTextBoxコントロールで表示するというものです。

アプリケーションの作成(2)
C1SplitButtonコントロールの作成
まずは、C1SplitButtonコントロールをフォームに作成していきます。
① ImageListコントロールを配置し、以下のアイコンファイルを登録します。
- ColorHS.png
- DisplayInColorHS.png
- RadialChartHS.png
- ViewThumbnailsHS.png

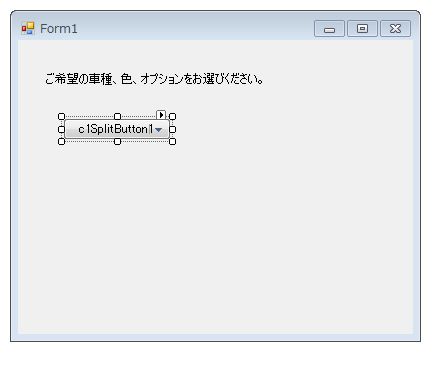
② フォームにC1SplitButtonコントロールを1つ配置します。

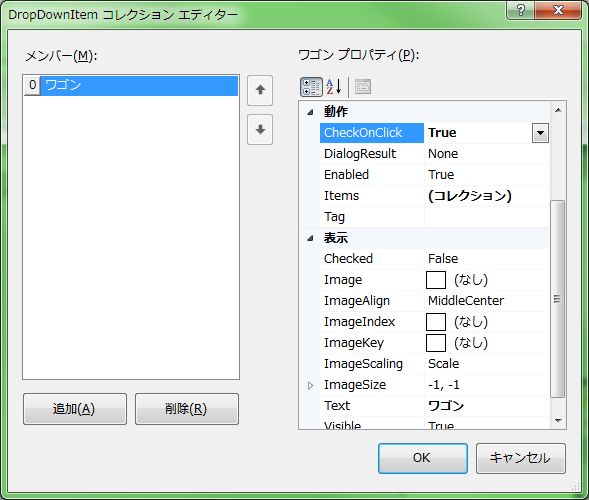
③ プロパティウィンドウの「Items」プロパティにある値欄の「...」ボタンをクリックします。DropDownItemコレクションエディターが表示されます。このエディタを使って選択項目を作成していきます。
④ 「追加」ボタンをクリックしてアイテムを追加します。Textプロパティを「ワゴン」に変更し、「CheckOnClick」プロパティを「True」に変更します。

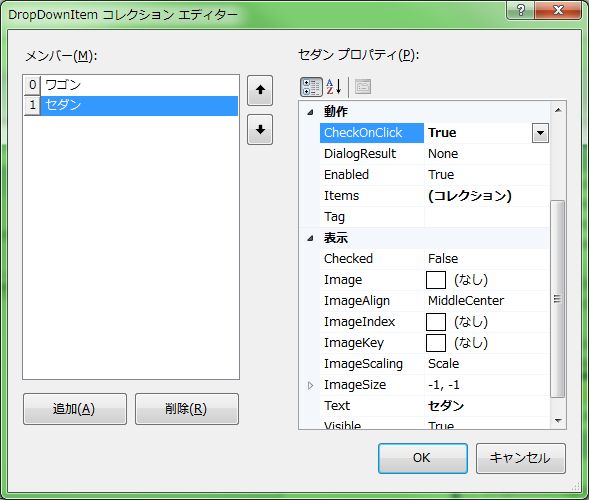
⑤ もう一度「追加」ボタンをクリックしてアイテムを追加し、Textプロパティを「セダン」に変更して「CheckOnClick」プロパティを「True」に変更します。

⑥ このアイテムには、さらに子アイテムを作成します。プロパティウィンドウにある「Items」プロパティの値欄の「...」ボタンをクリックします。もう一つDropDownItemコレクションエディターが表示されます。
⑦ このDropDownItemコレクションエディターの「追加」ボタンをクリックしてアイテムを追加し、Textプロパティを「2ドア クーペ」に変更して「CheckOnClick」プロパティを「True」に変更します。
⑧ 同様の操作で、次のアイテムを作成します。
| Textプロパティ | CheckOnClick |
|---|---|
| 4ドア セダン 2WD | True |
| 4ドア セダン 4WD | True |
| 2ドア クーペ ターボ | True |
| 4ドア セダン ターボ | True |
⑨ 子アイテム用のDropDownItemコレクションエディターを閉じ、次のアイテムと子アイテムを作成します。CheckOnClickプロパティはすべてTrueにします。
1BOX
1BOX 2WD
1BOX 2WD ターボ
1BOX 4WD
1BOX 4WD ターボ
スポーツ
2WD DOHC
2WD ターボ
4WD DOHC
4WD ターボ

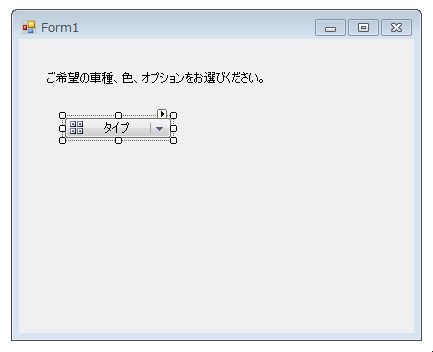
⑩ DropDownItemコレクションエディターを閉じ、C1SplitButtonコントロールのTextプロパティを「タイプ」に変更します。
⑪ ImageListプロパティにImageListコントロールを設定し、ImageIndexプロパティに「ViewThumbnailsHS.png」ファイルを設定します。そして、ImageAlignプロパティを「MiddleLeft」に変更すれば、C1SplitButtonコントロールにテキストとアイコンイメージを表示することができます。

⑫ こうして、1つ目のC1SplitButtonコントロールが作成できました。同様の方法で、さらに3つのC1SplitButtonコントロールを作成します。
| オブジェクト | Text | ImageIndex |
|---|---|---|
| C1SplitButton2 | 車体色 | ColorHS.png |
| C1SplitButton3 | ホイール | RadialChartHS.png |
| C1SplitButton4 | シート | DisplayInColorHS.png |

⑬ そして、「車体色」「ホイール」「シート」にそれぞれ子アイテムを作成します。「シート」はさらにもう一階層アイテムを作成します。また、CheckOnClickプロパティはすべてTrueにします。
車体色
カーマインレッド
ミッドナイトブルー
ディープパープル
フォレストグリーン
エレガントブラック
シャンパンゴールド
ガンメタリック
ホイール
標準
アルミホイール
マグネシウムホイール
シート
標準
本革
本革 ブラック
本革 ホワイト
本革 ワインレッド
本革 ベージュ
ファブリック
ファブリック オフホワイト
ファブリック ライトグレー
ファブリック ベージュ
ファブリック ライトブルー
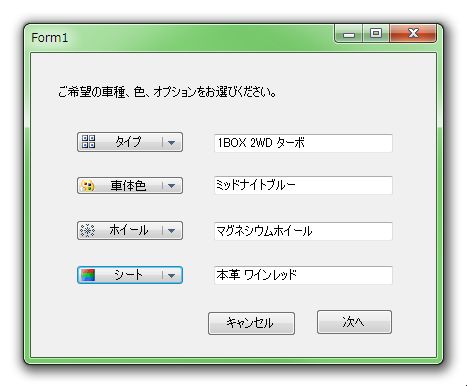
⑭ TextBoxコントロールとButtonコントロールを設定してGUIは完成です。
アプリケーションを実行してC1SplitButtonコントロールの表示を確認します。表示されたアイテムはどれか1つしか選択できず、CheckOnClickプロパティがTrueに設定されていれば、アイテムの先頭にチェックマークが付きます。

オプションが選択された時の処理
GUIができ上がれば、アイテムが選択された時の処理を作成します。
① 4つのC1SplitButtonコントロールそれぞれに、DropDownItemClickedイベントハンドラを作成します。
② DropDownItemClickedイベントが発生すると、このイベントハンドラの引数「e」のClickedItemプロパティには、選択されたアイテムのDropDownItemオブジェクトが格納されます。
このオブジェクトのTextプロパティを参照すると、選択されたアイテムの項目名を取得できますので、どのアイテムが選択されたのかを知ることができます。ここでは、選択されたアイテム名をTextBoxコントロールのTextプロパティに代入します。
Public Class Form1
Private Sub C1SplitButton1_DropDownItemClicked(sender As System.Object, e As C1.Win.C1Input.DropDownItemClickedEventArgs) Handles C1SplitButton1.DropDownItemClicked
TextBox1.Text = e.ClickedItem.Text
End Sub
Private Sub C1SplitButton2_DropDownItemClicked(sender As System.Object, e As C1.Win.C1Input.DropDownItemClickedEventArgs) Handles C1SplitButton2.DropDownItemClicked
TextBox2.Text = e.ClickedItem.Text
End Sub
Private Sub C1SplitButton3_DropDownItemClicked(sender As System.Object, e As C1.Win.C1Input.DropDownItemClickedEventArgs) Handles C1SplitButton3.DropDownItemClicked
TextBox3.Text = e.ClickedItem.Text
End Sub
Private Sub C1SplitButton4_DropDownItemClicked(sender As System.Object, e As C1.Win.C1Input.DropDownItemClickedEventArgs) Handles C1SplitButton4.DropDownItemClicked
TextBox4.Text = e.ClickedItem.Text
End Sub
End Class
namespace C1SplitBtn_Winform_cs
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void c1SplitButton1_DropDownItemClicked(object sender, C1.Win.C1Input.DropDownItemClickedEventArgs e)
{
textBox1.Text = e.ClickedItem.Text;
}
private void c1SplitButton2_DropDownItemClicked(object sender, C1.Win.C1Input.DropDownItemClickedEventArgs e)
{
textBox2.Text = e.ClickedItem.Text;
}
private void c1SplitButton3_DropDownItemClicked(object sender, C1.Win.C1Input.DropDownItemClickedEventArgs e)
{
textBox3.Text = e.ClickedItem.Text;
}
private void c1SplitButton4_DropDownItemClicked(object sender, C1.Win.C1Input.DropDownItemClickedEventArgs e)
{
textBox4.Text = e.ClickedItem.Text;
}
}
}
まとめ
ComponentOne Studioの特徴の一つは、いろいろな形態の入力コントロールが揃っていることです。このC1SplitButtonコントロールもその中の一つですが、マウスだけで入力できる便利さはアプリケーションを使用するユーザーにとっては使いやすいインターフェースになるのではないでしょうか。






























































