クライアントツールとして「Visual Studio Express 2013」を、Gitのリモートリポジトリとして「Visual Studio Online」を使うことで、無料で簡単にGitの使い方を学ぶことができます。
Gitについて
Git(ギット)とは、Linuxで有名なリーナス・トーバルズ氏によって2005年に開発された分散バージョン管理ツールです。SubversionやVSSのような集中型のバージョン管理ツールと異なり、Gitでは以下のような特徴を理解する必要があります。
- サーバー側「リモートリポジトリ」に加えて、作業側「ローカルリポジトリ」の存在
- リモートリポジトリとローカルリポジトリの同期と衝突管理
- 多用されるブランチ機能
本稿では、これらの新しい考え方を理解できるように、実際に操作しながら説明していきたいと思います。具体的には「環境設定、クローン、コミット、プッシュ、フェッチ、プル、競合解決、ブランチの作成・マージ・削除」まで行います。なお、Git本体の詳細については『Windowsユーザー向けGit入門』などをご覧ください。
Visual Studioのセットアップ
それでは、さっそくVisual Studio(以降VS)をセットアップしていきましょう。本稿では無償でWebアプリケーション開発を行えるExpress 2013 for Webをインストールします。なお、Professionalエディション相当の機能を持つVisual Studio Communityエディションが個人開発者、学生、オープンソース開発者、中小企業、非営利団体であれば無償で入手できるようになりましたので、そちらをインストールしてもよいでしょう。
インストーラを入手して、手順に従ってOKを押していくだけでインストールは完了します。インストールが完了するとVS画面の右側に[チームエクスプローラ]というウィンドウがあることが確認できます(ない場合は[表示]-[チームエクスプローラ]メニュ―から再表示できます)。このタブを使ってGitの操作をしていきます。
チームエクスプローラでは、「家」アイコンをクリックして操作の起点になる[ホーム]メニューを表示できます。また「コンセント」アイコンをクリックして、リモート/ローカルリポジトリを管理する[接続]メニューを表示できます。
Gitサーバーの準備
次に、Gitサーバーを準備してきましょう。Gitリポジトリを提供しているサービスとしてはGitHubやBitbucketなどが有名ですが、本稿ではMicrosoft製品と相性のよいVisual Studio Online(旧Team Foundation Service)のGitリポジトリを使用します。Visual Studio Online(以降VS Online)では5人までのチーム開発において無料で使用することができます。
Visual Studio Onlineのセットアップ
VS Onlineをセットアップするには、[チームエクスプローラ]の[接続]メニューでVisual Studio Onlineの[サインアップ]をクリックします。ブラウザが起動するので任意のMicrosoftアカウントでログインすると、VS Onlineのアカウント作成画面が表示されます。
自分のVS Onlineアカウントごとに「https://<任意のサブドメイン>.visualstudio.com」といったURLが取得できます。ここではsamplezineというURLを取得しました。その後アカウントの作成ボタンをクリックします。そうすると、VS Onlineのプロジェクト作成画面が表示されます。
VS Onlineでは複数のプロジェクト(Gitリポジトリ)を作成することができます。ここでは、trygitというプロジェクト名を設定します。「Version control」で、Gitを選択することを忘れないでください。
プロジェクトが作成できたら、[Code]-[Explore]タブを開きます。このページではGit接続URLが表示されています。URLは「https://<サブドメイン>.visualstudio.com/DefaultCollection/_git/<プロジェクト名>」のため、今回は「https://samplezine.visualstudio.com/DefaultCollection/_git/trygit」です。
GitリポジトリをVS側に複製する(クローン)
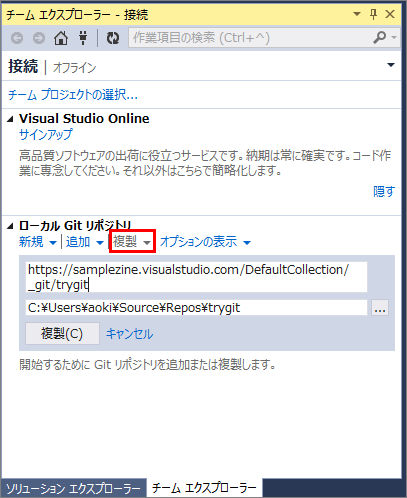
それではVSでGitを使用できるように設定しましょう。Gitサーバーに接続するにには[チームエクスプローラ]ウィンドウの[複製]リンクをクリックします。そこで、先ほど確認したGitリポジトリのURLを入力します。同期するソースフォルダの場所も必要に応じて設定します。ここでは、デフォルト「C:\Users\<ユーザ名>\Source\Repos\<プロジェクト名>」のままとします。

Gitリポジトリに接続する際、認証ダイアログが表示され、ユーザー名とパスワードを入力します。認証が正しければ、Gitリポジトリの中身がローカルフォルダにコピーされます。この操作では、リモートリポジトリの中身を単純にダウンロードするだけではなく、ローカル側のGitリポジトリとして複製(クローン)するため、.gitという管理用フォルダ(ここでは「C:\Users\aoki\Source\Repos\trygit\.git」)も作成しています。
なおVS Onlineで認証がうまくいかない場合には、VSメニュー右上のアカウントから事前にログインしておくと認証ステップが省略され、うまくいくことが多いようです。
GitサーバーがVS Onlineの場合
一般的なGitサーバー(GitHubなど)の場合は、クローン時に認証しますが、サーバーがVS Onlineの場合は、チームプロジェクトのサーバーとして登録するほうが使い勝手が良いでしょう。
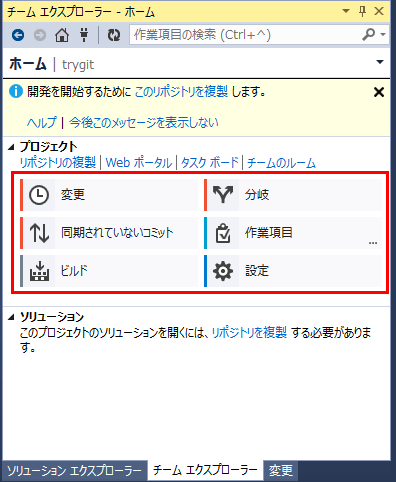
Gitとして接続した場合[チームエクスプローラ]ウィンドウに表示されるメニューは「変更」「分岐」「同期されていないコミット」「設定」の4つだけですが、チームプロジェクトとして接続した場合は「作業項目」と「ビルド」のメニューが増え、より高度な操作を行うことができます。

本稿ではGitの機能に絞ってご紹介していますが、VS Onlineの機能全般については、別稿『チーム開発環境をワンストップで構築しよう』を参照すると理解が深まるでしょう。
ローカルリポジトリへの登録(コミット)
環境が整ったので、Gitリポジトリにファイルを登録していきましょう。Gitは分散型のバージョン管理ツールのため、開発端末のローカルリポジトリに登録(コミットと呼びます)した後、VS Online側のリモートリポジトリに登録(プッシュと呼びます)する手順になります。
ここでは、新しいプロジェクトを生成した後、そのソースコードをコミットし、プッシュします。
新しいプロジェクトの作成
まず、Webアプリケーションを作成します。「master」という初期ブランチ(分岐)が選択されていることを確認しつつ、チームエクスプローラのホームから、[ソリューション]-[新規作成...]をクリックします。新しいプロジェクトを作成するダイアログが表示されるので、ここでは、「ASP.NET Webアプリケーション」を「Example」という名前で作成します。
どのようなアプリケーションを作成しても問題ありませんが、ここでは最近主流であるMVCを選択します。今回はクラウドにデプロイしないので、Microsoft Azureのチェックボックスは外します。
OKを押すとアプリケーションのひな形が生成されます。
コミットの実行
ローカルリポジトリに登録する「コミット」を行うには、[変更]メニューを使用します。ソリューションエクスプローラに表示されているファイル一式が、Gitでの管理対象にあたる[含まれる変更]に表示されていることを確認してください(Gitでは空フォルダは管理対象に含まれないため、App_Dataフォルダは対象外です)。
もしGitに登録したくない場合は、[除外される変更]に移動することで、Git対象外にできます。また、VS以外のエクスプローラなどで追加したファイル(readme.txtなど)がある場合は[追跡対象でないファイル]に表示されます。Gitに登録したい場合は[含まれる変更]に移動することでGitで管理できます。
ちなみに、GitにはIndex(ステージ)という更新対象か否かを管理する領域がありますがVSでは使用していません。この画面の操作とIndexは連動しないのでご注意ください。
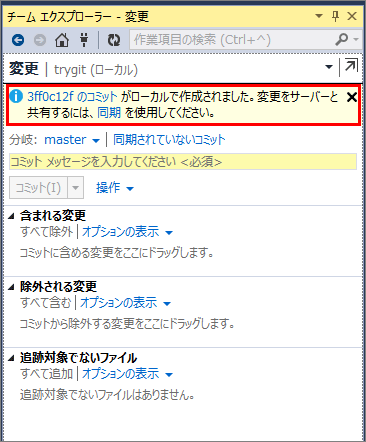
コミットメッセージは必須項目のため、対応内容を示すメッセージを入力します。改行して複数行記述することも可能です。一般的に概要を1行目に、詳細は2行目以降に記載します。コメントの入力後、コミットボタンを押します。正しくコミットできた場合はその旨が画面上部に表示されます。

各コミットの詳細
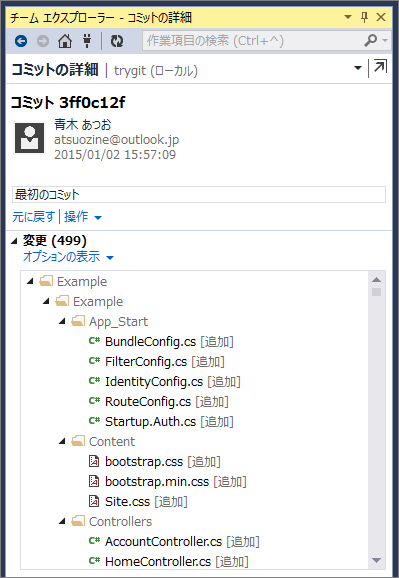
コミット済みメッセージのリンクをクリックするとコミットの詳細画面を見ることができます。Gitではコミットごとに「登録者/登録時間/親のコミット/コメント/対象ファイル/変更内容」の情報を保持しています。

Gitではコミットを識別するリビジョンを1、2、3..といった連番で管理するのではなく、40桁のSHA-1のハッシュ値で管理しています(本稿ではコミットIDと呼びます)。40桁は長いので通常は先頭6桁~8桁が画面上に表示されます。また、コミットIDが連番でないため、1つ前のコミットを「親のコミット」として保持することで前後関係を管理しています。
コミットの打ち消し(リバート)
VSでは基本的にコミットを取り消す(物理的に削除する)ことはできません。その代わりに、特定のコミットを打ち消す(リバートする)ことはできます。例えば、ファイルを追加するコミットがある場合、コミットの詳細画面で[元に戻す]というリンクをクリックすることで、対象ファイルを削除する新しいコミットを自動的に生成することができます。
![[元に戻す]のクリックで、コミットの打消しを作成](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_CommitRevert.gif)
直前のコミットの変更(アメンド)
上記の通り過去のコミットを取り消すことはできませんが、プッシュされていない直前のコミットに限り、前回と今回のコミットを合体させることができます。この場合は[コミット]ボタンではなく、[以前のコミットを修正]をクリックします。
![[以前のコミットを修正]のクリックで、直前のコミットを変更可能](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_167Change_2.gif)
直前のコミットメッセージの変更
プッシュしていない直前のコミットコメントを修正するだけであれば、コミットの詳細画面から[メッセージの修正]ボタンで変更できます。この場合も直前のコミットを無効にして新たなコミットが作成されます。
リモートリポジトリへの登録(プッシュ)
続けて、コミットした内容をリモートリポジトリに連携する「プッシュ」を行います。プッシュするには[同期されてないコミット]メニューを使用します。
![[同期されてないコミット]メニューからプッシュの準備](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_170push_2.gif)
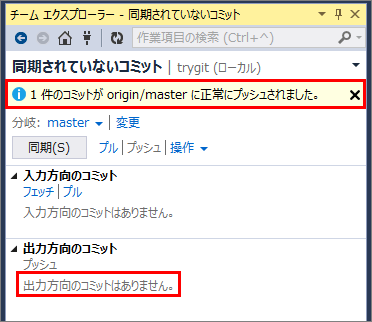
先ほどのコミットが[出力方向のコミット]の部分に表示されていることを確認します。VSの「出力方向」とはローカルからリモート方向を示し、「入力方向」とはリモートからローカル方向を示します。問題がなければ、プッシュボタンをクリックします。

正常にプッシュされた旨が表示され、[出力方向のコミット]に表示されていた項目がなくなっていることを確認できます。なお、通知メッセージで「origin/master」と表示されていますが「origin」はリモートリポジトリを示す接頭語です。
以上、コミットとプッシュによってGitへの登録が行えました。
リモートリポジトリの変更を取得(フェッチ・プル)
次は、リモートリポジトリの変更内容をローカルリポジトリに取り込んでみましょう。準備としてVS Online上でリモートリポジトリのファイルを直接変更します。
[Edit]ボタンを押すと編集モードに入るので、タイトルのH1タグの内容を「ASP.NET」から「ASP.NETです」に変更して、保存アイコンを押します。
保存ボタンを押すことで、リモートリポジトリの内容を変更できます。
「フェッチ」でリモートの変更情報を取得
それでは、VSでリモートリポジトリの変更をローカルリポジトリに取り込んでみましょう。

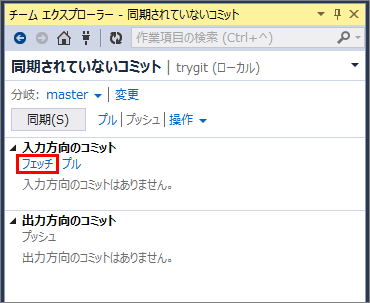
まず[入力方向のコミット]-[フェッチ]をクリックします。
フェッチをクリックすると、先ほどリモートリポジトリで変更したコミットが新たに表示されます。この段階では、ローカルファイルに変化はありません。このように、フェッチではリモートリポジトリの最新状態を確認できます。
リモートのコミットを「プル」でローカルに反映
続けて、リモートリポジトリのコミットをローカルリポジトリに反映させる「プル」を実行します。[入力方向のコミット]-[プル]をクリックします。
プルの実行によりコミットが取り込まれ、さきほどリモートで変更した内容がローカルのIndex.cshtmlに反映されることが確認できました。
衝突(競合)を回避するマージ
これまで見てきたように、Gitではプッシュとプルを用いて、ローカルとリモートで同期してきました。ただし、複数人で開発を行っていると同じファイルを同時に編集してしまう場合があります。この「衝突」の対処方法「マージ」について紹介します。
リモートリポジトリとローカルリポジトリで同じファイルを変更
それでは、実際に衝突を起こしてみましょう。先ほどと同様にVS OnlineでIndex.cshtmlを編集します。
今回は2行目のタイトルを「Home Page」から「ホームページ」に変更してコミットしています。
次に、VSでもIndex.cshtmlを編集します。7行目のリード文を日本語に直し、コミットを行います。これで、同一ファイルに対してリモートとローカルの両方で変更がかかった状態となっています。
衝突の発生
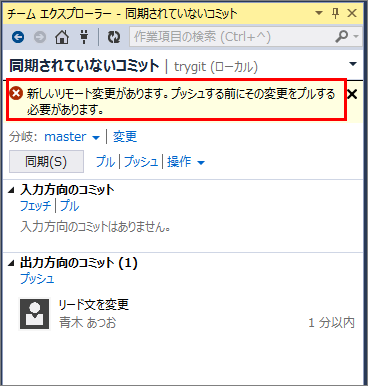
それでは、リモートの変更に気づかなかったというシナリオで、VSからプッシュを行ってみましょう。[出力方向のコミット]-[プッシュ]をクリックします。しかし、エラーでプッシュすることはできないメッセージが表示されます。

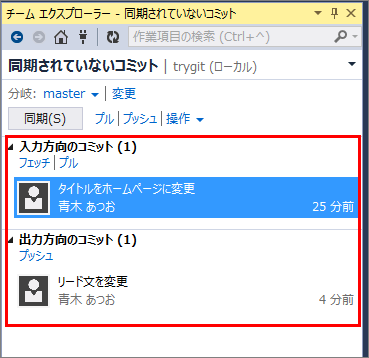
Gitでは、プッシュする前に他の人の変更をローカルリポジトリに取り込まなければいけません。そのため、まずフェッチボタンをクリックします。フェッチの時点で入力と出力それぞれにコミットが存在していることが分かります(まだ競合は発生していません)。

次にプルをクリックします。

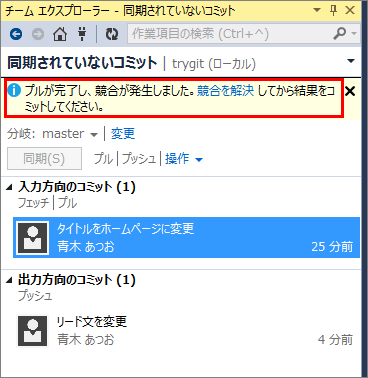
プルが完了したことで、ローカルリポジトリとリモートリポジトリ間で競合が発生したことが通知されました。
競合の解決
それでは、競合を解決していきましょう。まず、通知領域の[競合を解決]リンクをクリックして[競合の解決]メニューに移動します。次に競合を解決するファイル「Index.cshtml」を選択して[マージ]ボタンをクリックします。
マージボタンを押すと、コードウィンドウの左にリモートの変更点、右にローカルの変更点、下にマージ後のソースが表示されます。左右のエディタではチェックボックスのオンオフができるようになっているため、下のマージ後のソースを見ながら、競合を解決することができます。作業が完了したら、コードウィンドウの左上の[マージの許可]ボタンを押すと、その内容でローカルファイルが上書きされます。
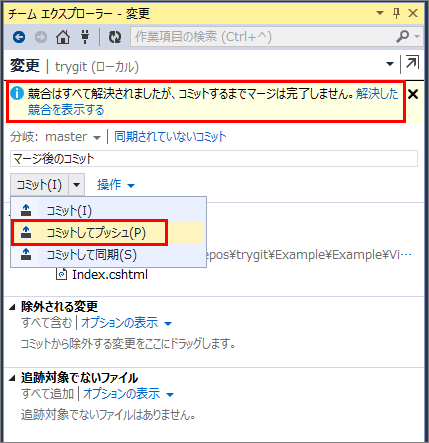
競合ファイル「Index.cshtml」が解決済みとして処理されたのでファイルを保存して[マージをコミット]をクリックします。あとは再び「Index.cshtml」をコミットしてプッシュします。

これによって、リモートとローカル間の競合を解決することができました。VSの差分比較機能を利用できるので、とても簡単にマージできることが理解できたと思います。
ブランチ(分岐)の活用
最後にブランチについて紹介しましょう。ブランチとは「枝」を意味し、特定の目的に沿ってバージョン履歴を管理していくことを表します。これまで操作していた「master」もブランチの一つです。
Subversionでは一部の管理者だけが操作することが多かったブランチ機能ですが、Gitでは「git-flow」や「GitHub-flow」といったメジャーな運用管理手法でブランチが採用されるなど、全ての開発者が理解するべき基礎知識となりつつあります。
ブランチの作成
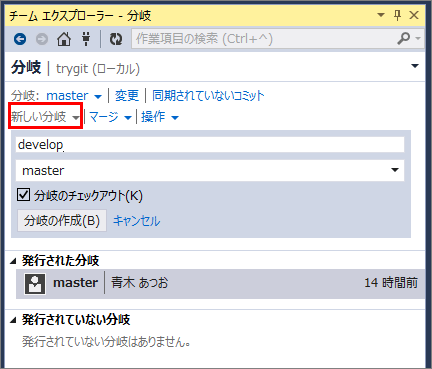
それでは新しいブランチを作成してみましょう。まずローカルとリモートが同じ状態になるように、[同期]ボタンを押しておきます。同期ボタンはプルとプッシュの両方を実施してくれます。次に[分岐]メニューから、新しい分岐をクリックします(VSではブランチのことを分岐と呼びます)。

ここでは、masterブランチから派生してdevelopブランチを作成します。通常、masterは製品リリースされている安定ブランチを示し、developは開発中のブランチを示します。
Gitでは複数のブランチが存在していても、作業対象となるブランチは常に1つだけです。作業対象ブランチを変更することを「チェックアウト(VSでは切り替え)」といいます。ここではdevelopブランチの作成と同時にチェックアウトするため[分岐のチェックアウト]の項目選択をオンにしています。[分岐の作成]ボタンを押すとブランチが作成されます。

ブランチの発行(リモートリポジトリへの反映)
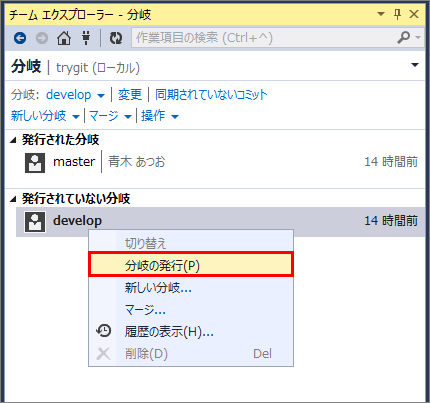
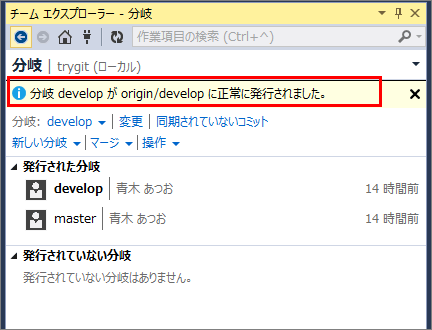
developブランチはローカルリポジトリにしか存在しないため、他の人がこのブランチを使用できるようにする場合は、リモートリポジトリに発行します。対象ブランチを選択してから、右クリックメニューから[分岐の発行]をクリックします。

自分しか使わないブランチは発行しなくても問題ありませんが、他のブランチにマージするまでプッシュできないのでご注意ください。
リモートリポジトリに存在するブランチの取得
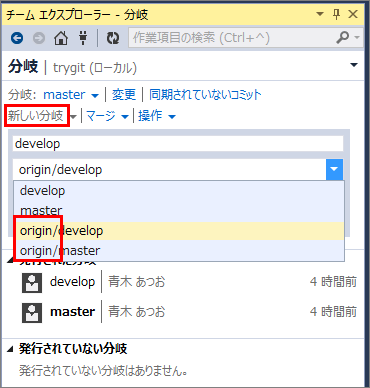
今回はローカルでブランチを作成しましたが、リモートの既存ブランチをローカルに取得したい場合は、[新しい分岐]をクリックしてoriginから始まるブランチを選択することで、ローカルに取得することができます。

ブランチでの作業
現在masterとdevelopの2つのブランチが存在していますが、チェックアウトしているdevelopブランチで変更作業を行います。ここではViews\Home\Contact.cshtmlファイルの住所を「Microsoft」から「マイクロソフト」に変更してコミットします。コミットする際に、分岐の名称がdevelopになっていることを確認します。コミットしたらプッシュを行います。これで、ローカルのdevelopブランチ内容をリモートに反映させることができます。
履歴の確認
チームエクスプローラの[履歴の表示]メニューからコミット状態を確認できます。ここではローカルリポジトリのコミット履歴一覧が表示されます。
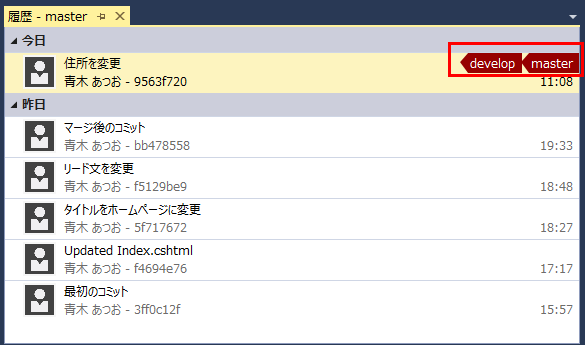
履歴右上の赤い矢印を確認することで、先ほどコミットした住所変更が、developブランチに反映されていて、masterブランチに反映されていないことが分かります。
ブランチのマージ
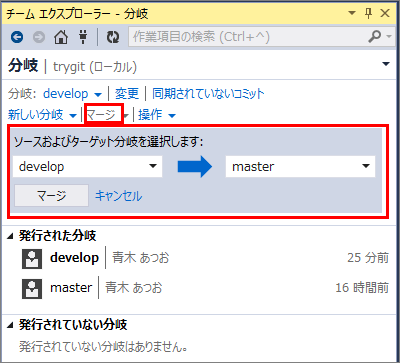
それでは、developブランチをmasterブランチにマージしてみましょう。マージの操作は、ブランチ名を指定するだけです(競合した場合は手動で解決を行います)。分岐メニューから[マージ]リンクをクリックして、ソースにdevelopを、ターゲットにmasterを選択します。

ここではdevelopへのコミットがmasterに正常に反映された旨が表示されています。
最後にmasterで履歴を確認すると、masterのラベルがdevelopと同じところまで進み、枝分かれしていた2つのブランチが1つになったことがわかります。masterの変更もプッシュすることでマージは完了です。

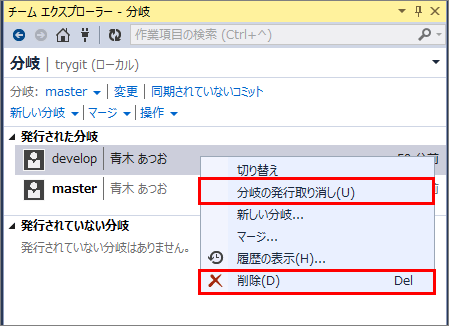
ブランチの削除
マージが完了したブランチは削除できます。削除するには、対象のブランチを選択して、ローカルリポジトリの場合は[削除]をクリックします。リモートリポジトリの場合は[分岐の発行取り消し]をクリックします。簡単に消えてしまうため注意して作業するとよいでしょう。

チームエクスプローラでは内部的にlibgit2sharpというライブラリを用いて、主な操作を行えるようになっています。しかし、すべてのGit操作をできるわけではありません。そのためコマンドラインツールをインストールするリンクがチームエクスプローラ内に表示されています。このリンクをクリックするとWebPI経由で、Git for Windows(msysgit)をインストールできます。
VSとコマンドプロンプトで実行できるGitコマンドの一覧についてはMSDNのページにまとめられているので目を通しておくとよいでしょう。
最後に
以上、駆け足でしたが、本稿ではVSにおけるGitの基本的な使い方について紹介してきました。従来のバージョン管理ツールに比べると複雑に感じるかもしれませんが、慣れると便利なので、ぜひ活用してみてください。
また、VS OnlineのGitサーバーは、プルリクエストにも対応しています。機能単位でブランチを作成し、ソースコードに対してコメントを行い、レビュー後にマージするといった新しい開発スタイルも可能です。とても魅力的な機能なので、ぜひ試してみてください。
なお、本稿ではプログラムの書き方については説明していませんが、Code Recipeやサンプルコードといったサイトに簡単に試せるプログラム例が公開されています。例えば、Unity 4.6でTodoアプリのサンプルのようなUnity開発、Microsoft Azure code samples のようなクラウド開発などなど幅広く公開されています。
また、CodeLens を利用した変更履歴の確認やVisual Studio 2013 拡張機能 "Web Essentials" による連結画像の作成と利用のようにVSの上位エディションの便利機能についても紹介されています。ぜひVSを使ってさまざまな開発を試してみてはいかがでしょうか。

















































![[チームプロジェクトの選択ボタン...]からVS Onlineサーバーを登録](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_080VsOnline_s.gif)

![チームエクスプローラの[新規作成...]から新しいWebアプリケーションを作成](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_130_s.gif)

![[変更]メニューからコミットの準備](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_150Commit_s.gif)
](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_500Setting_s.gif)
![VS Onlineの[Code]-[Explorer]メニューよりViews/Home/Index.cshtmlファイルを選択](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_200VsOnline_s.gif)






![[マージの許可]をクリックして競合を解決](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_320_s.gif)

















