本稿で作成する楽器アプリのサンプルは、GitHubにて公開しています。
はじめに
連載の第3回を担当します藪下です。Firefox OSコミュニティでいろいろイベントのスタッフをしたり、Firefox OSのソースコードを読む勉強会を開いたりしている「FxOSコードリーディング」というコミュニティを主宰しています。
第1回では、Firefox OSの概要や開発環境について、第2回ではAPIを使ったカメラアプリ開発の手順について解説しましたが、第3回となる今回は、第2回で取り上げたカメラAPIなどのような、ハードウェア制御が可能なAPIを掘り下げていきます。すべてのハードウェア制御を詳しく解説はできませんが、大まかに何ができるかや、簡単な使い方、資料の所在を一通り解説します。
Firefox OSのハードウェアAPIの概要
Geolocation APIやVibrator APIに代表されるように、昨今のHTML5ではHTMLとJavaScriptからハードウェアにアクセスすることができます。モバイル向けブラウザやFirefox OSなどのモバイル端末上で動作するブラウザでは、多彩なセンサーを搭載しているので、これらのセンサーにアクセスすることで今までのWebアプリでは実現できなかった体験を提供できるようになってきました。
Firefox OSでは、W3Cで定義され各ブラウザで提供されているAPIに加えて、さらに多彩なAPIを備えています。W3Cで定義されていないAPIにも、BluetoothやNFCなど今後の標準化が楽しみなものも含まれていたり、カメラAPIのようにW3C標準に見られるAPIより細やかな制御が可能なAPIも存在します。
本記事では、Firefox OSに搭載されたハードウェアアクセスAPIについて、概要と簡単な使い方を述べた後、いくつかのセンサーAPIと音声APIを使って簡単なアプリケーションの作り方を見ていきます。
Firefox OSでアクセスできるハードウェア
Firefox OSでアクセスできるハードウェアには以下のようなものがあります。W3C標準規格があるものとないものがあるので、大きく二つに分けて紹介します。今回はそれぞれのAPIについて詳細は述べません。各API資料のURLを付記しておくので、実際の使用に際しては資料で仕様を確認してください。
本記事では、下記のAPIについて解説します。
W3C標準
- 環境光センサー
- バッテリー
- GPS
- 近接センサー
- 加速度センサー
- バイブレーション
- getUserMedia
W3C非標準
- カメラAPI
- Bluetooth
- NFC
- ストレージ
W3C標準のAPI(1)
環境光センサー
環境光センサーは周辺の明るさを測定するセンサーです。環境光センサーAPIでは測定した明るさをルクス単位で扱います。Firefox OSのプリインアプリでは、環境の明るさに応じて液晶パネルの明るさを変え、見やすく省電力にする用途に使われています。
環境光センサーAPIは、windowに環境光センサーの値が変化した際に呼び出される、イベントハンドラを登録しておく形で使用します。これは他のセンサーAPIにもよく見られる形です。イベント名はdevicelightです。以下に例を示します。
window.addEventListener('devicelight', handler);
function handler(event) {
var light = event.value; // 環境光センサーの値(ルクス)
(snip)
}
環境光センサーAPIについてのリファレンスは以下のURLを参照ください。
バッテリー
バッテリーステータスAPIでは、バッテリーの残量や充電状態、満充電/枯渇までの時間を知ることができます。Firefox OSのプリインアプリでは、ステータスバーの電池ピクト表示や設定アプリでのバッテリー状態表示、残量低下時の警告、残量低下時のモード変更などに使われています。
バッテリーステータスAPIは、navigator.batteryのプロパティとイベントが基本になります。navigator.batteryはバッテリー残量、充電状態、満充電までの時間、枯渇までの時間の4つのプロパティと対応するイベントを持っています。
バッテリー状態の取得の例を以下に示します。
var battery = navigator.battery || navigator.mozBattery;
battery.addEventListener("levelchange", dateBatteryStatus);
battery.addEventListener("chargingchange", dateBatteryStatus);
battery.addEventListener("chargingtimechange", dateBatteryStatus);
battery.addEventListener("dischargingtimechange", dateBatteryStatus);
function updateBatteryStatus() {
var level = battery.level;
var charging = battery.charging;
var chargingTime = battery.chargingTime;
var dischargingTime = battery.dischargingTime;
(snip)
}
イベントとプロパティそれぞれの詳しい仕様は述べません。バッテリーステータスAPIのリファレンスは以下のURLを参照して下さい。
W3C標準のAPI(2)
GPS
GPSの値は、おなじみの地理位置情報APIで取得します。これは厳密にはGPSだけでなく、Wi-Fiや基地局情報などからの測位結果をも含んだものになります。地理位置情報APIでは現在位置の取得、現在位置の監視が可能です(※1)。Firefox OSのプリインアプリでは検索時のスマートコレクション機能やカメラのジオタグ、Find My Device機能の位置特定などに使用されています。
※1 GPSの電波を受信しづらい地下街、建物内、ビル陰などでは位置情報の制度が悪くなる場合があります。
地理位置情報APIはこれまでのAPIと違い、使用するための許可設定をマニフェストに書く必要があります。マニフェストの例を以下に示します。
"permissions": {
"geolocation": {}
},
地理位置情報APIはnavigator.geolocationのメソッドにイベントハンドラを渡す形で使用します。地理位置情報APIにはgetCurrentPosition、watchPosition、clearWatchというメソッドがあります。以下に簡単な例を挙げます。
var watchId;
var geo = navigator.geolocation;
// まず現在地を取る
geo.getCurrentPosition((pos) => {
// 精度を上げるために監視を始める
watchId = geo.watchPosition((position) => {
(snip)
}, (error) => {
(snip)
}, {enableHighAccuracy: true});
}, (error) => {
errorPrint(error);
});
地理位置情報APIは引数や返却される値にたくさんのプロパティを持っていますが、引数、返り値、コールバックに渡ってくる値などの詳細は今回解説しません。詳しいことは以下のURLを参照してください。
Geolocationオブジェクト
getCurrentPositionとwatchPositionに渡すオプション
位置取得時コールバックに渡ってくる引数
近接センサー
近接センサーはデバイスと他の物体がどれほど近づいたかを検知するセンサーです。Firefox OSでは通話時に顔とデバイスの近さを検出して消灯することで省電力化する用途に使われます。
近接センサーAPIはwindowオブジェクトに属します。環境光センサーと同様に、windowオブジェクトにaddEventListenerでイベントハンドラを登録する利用方法になります。ただし近接センサーAPIには、userproximityとdeviceproximityの二つのイベントがあり、userproximityは接近の検知、deviceproximityは距離の測定と用途によって使い分けます。以下に例を示します。
window.addEventListener('userproximity', (event) => {
if (event.near) {
// 近接状態
(snip)
} else {
// 離脱状態
(snip)
}
});
window.addEventListener('deviceproximity', (event) => {
var min = event.min; // 観測可能な最小距離
var max = event.max; // 観測可能な最大距離
var value = event.value; // 現在距離(センチメートル単位)
(snip)
});
近接センサーAPIのイベントとプロパティは簡単なのでサンプルで十分かもしれませんが、近接センサーAPIのリファレンスは以下のURLを参照してください。
加速度センサー
加速度センサーはデバイスの移動を加速度として取得するセンサーです。Firefox OSではデバイスの向きに応じたスクリーン表示の制御、シェイクの検知などに使われます。
加速度センサーの値をもとに動作するAPIには、スクリーンの向きに関するAPIとデバイスの姿勢に関するAPI、さらに加速度に関するAPIがあります。イベントハンドラを登録して値を取得する形はこれまでと同様です。
スクリーンの向きの変化は、window.screenオブジェクトのorientationchangeイベントで受け取ることができます。スクリーンの現在の向きはwindow.screen.orientationプロパティで取得できます。その他に、向きの固定を行うwindow.screen.lockOrientationメソッドと、向きの固定の解除を行うwindow.screen.unlockOrientationメソッドが存在します。
window.screen.addEventListener('orientationchange', () => {
if (window.screen.orientation === 'landscape-primary') {
(snip)
} else if (window.screen.orientation === 'landscape-secondary') {
(snip)
} else if (window.screen.orientation === 'portrait-primary') {
(snip)
} else if (window.screen.orientation === 'portrait-secondary') {
(snip)
}
if (/* some condition */) {
window.screen.lockOrientation('landscape');
} else {
window.screen.unlockOrientation();
}
});
プロパティの取りうる値、引数、返り値などについて詳しい解説はしません。詳しいことは以下のURLを参照してください。
スクリーン方向の値についてはW3Cの定義と若干違うので、違いを意識しておくとFirefox OS以外への適用にもよいでしょう。
デバイスの姿勢の変化は、windowオブジェクトのdeviceorientationイベントにイベントハンドラを登録することで取得することができます。姿勢の値はイベントハンドラの引数として渡されます。地軸の方向とデバイスの軸の方向が何度ずれているかによって表されます。
window.addEventListener('deviceorientation', (orient) => {
var absolute = orient.absolute; // 地軸との差分を取れているか疑似的な値か
var alpha = orient.alpha; // z軸中心の回転量
var beta = orient.beta; // x軸中心の回転量
var gamma = orient.gamma; // y軸中心の回転量
(snip)
});
デバイスの姿勢に関するAPIについてもここでは詳しく解説しません。各軸取りうる値の範囲が違うので、実際の利用の際はリファレンスを確認してください。デバイスの向きについての詳細は以下のURLを参照してください。
イベントやレイアウトに関する解説
デバイスの向きに関する詳しい解説
加速度の変化は、windowのdevicemotionイベントによって捕捉することができます。加速度の値はイベントハンドラの引数として渡されます。重力加速度を含んだ値、重力加速度を含まない値、姿勢の値を取得することができます。
window.addEventListener('devicemotion', (motion) => {
var gravity = motion.accelerationIncludingGravity; // 重力加速度を含んだ加速度
var acceleration = motion.acceleration; // 重力加速度を含まない加速度
var rotateRate = motion.rotateRate; // deviceorientationで取得できるものと同じ値
(snip)
});
加速度APIについても詳しい解説はしません。イベントで取得できる値についての詳細は以下のURLを参照してください。
バイブレーション
バイブレーションAPIは端末のバイブレータを制御するためのAPIです。Firefox OSでは着信音とともにバイブレートする機能や通知の一種に使われています。バイブレーションAPIはゲームでのフィードバックなど触覚効果としての利用が推奨されます。
バイブレーションAPIは、navigatorに属するメソッドです。振動させたい時間を与えることで制御します。振動時間と停止時間の配列を渡すことによってパターンも表現することができます。0秒指定することで停止もできます。
// 三三七拍子
navigator.vibrate([300, 150, 300, 150, 300, 300,
300, 150, 300, 150, 300, 300,
300, 150, 300, 150, 300, 150, 300, 150,
300, 150, 300, 150, 300, 300]);
バイブレーションAPIは単純なのでここまでの解説で問題なく使えるかと思いますが、資料のURLを記載しておきます。
getUserMedia
getUserMediaはWebRTCの中心的な機能です。あとで紹介するカメラAPIと比べると細かい制御はできないもののお手軽にカメラにアクセスすることができます。さらにカメラだけでなくマイクからの音声も取得することができるため、利用シーンは多いでしょう。
getUserMediaはnavigatorオブジェクトに属します。Firefox OSの場合getUserMediaを使うにはパーミッションを指定する必要があります。
"permissions": {
"audio-capture": {},
"video-capture": {}
}
getUserMediaに使用したいリソースを指定することで、そのストリームを取得することができます。
var constraint = {
video: true,
audio: false
};
navigator.getUserMedia(constraint, (mediaStream) => {
var video = document.getElementById('video'); // 任意のビデオ要素
video.src = window.URL.createObjectURL(mediaStream);
}, (error) => {
if (error === NOT_SUPPORTED_ERROR) {
// 指定のリソースをサポートしていないエラー
(snip)
}
});
getUserMediaはFirefox OSでは古いバージョンの実装となっており、W3C仕様と一部違います。Chromeなど他のブラウザと差異がある場合があるので注意して使用して下さい。詳しくは以下のURLを参照してください。
W3C非標準のAPI
カメラAPI
カメラAPIは、その名の通りカメラを制御するAPIです。Firefox OSでカメラを制御する方法は、inputタグ、カメラAPI、getUserMediaの3つがありますが、ここではカメラAPIを紹介します。Firefox OSでは、カメラAPIはカメラアプリで使用されています。
カメラAPIは、OSバージョンがv1.xの場合高い権限が必要としていたので、一般のアプリからは使えません。「Fx0」はOSバージョンがv2.0なので使用できますが、海外で販売されている他の端末では使えない可能性があるので注意が必要です。
カメラAPIを使う場合パーミッションの設定が必要になります。
"permissions": {
"camera": {
"description": "Required for accessing cameras on the device."
}
}
カメラAPIの使用は少し煩雑です。navigator.mozCamerasがCameraManagerの配列になっていて、CameraManagerからmozCameraオブジェクトを取得、コンフィグ、セットアップ、mozCameraオブジェクトに対していくつかのイベントハンドラを登録して使うことになります。
var manager = navigator.mozCameras;
var opstion = {
mode: 'picture', // モード
recorderProfile: 'jpg', // 保存形式
previewSize: {
width: previewWidth,
height: previewHeight
}.
pictureSize: {
width: 1080, // フルHD
height: 1920 // フルHD
}
};
// カメラ使用のリクエスト
var promise = manager.getCamera('front', option);
promise.then((params) => {
// カメラのリクエストが成功した
(snip)
}, (error) => {
// カメラのリクエストが失敗した
(snip)
});
カメラAPIはメソッドやオブジェクトが多いので使うのも大変ですが、下記の資料を参考に頑張って使ってみてください。
mozCamerasオブジェクトと関連オブジェクト
MDNの資料だけではわからないことわかりにくいことがあるので、Firefox OSに搭載されているカメラアプリの実装も参考にするといいでしょう。
Firefox OSのカメラアプリ
カメラAPIのインターフェイス定義
Bluetooth
Bluetoothはもうお馴染みの近距離無線通信規格ですね。Firefox OSでもA2DP/AVRCP/HFPといったオーディオ系プロファイルやファイル転送をサポートしており、将来的にはHIDやBLEのサポートも予定されています。
現在は内部アプリ向けのAPIとなっており、一般のアプリからは使用できないようになっています。今回は一般向けに使えないのでコード例は示しません。
NFC
NFCはBluetoothよりもさらに短い距離での通信を定義した規格です。交通系ICのように接触に近い形で使うものになります。Firefox OSでは画像や音声、連絡帳データを交換する際に、BluetoothのペアリングをNFCで行うNFC Bluetooth Handoverをサポートしています。Android Beamと互換なのでAndroidともファイルの交換が行えます。
NFCも現在は内部アプリ向けのAPIになっています。一般のアプリからは使用できないのでコード例は示しません。
ストレージ
スマートフォンでは、内部ストレージやSDカードに格納された画像や音声を扱うことがあります。Firefox OSはFileSystem APIをサポートしていません。単にファイルを扱うだけならIndexed DBでよかったり、FileSystem APIが活きるのはブラウザの外との協調にあるというのもあるので優先度が低いのでしょう。Firefox OSでは内部ストレージやSDカードにあるファイルを読み込むのに、getDeviceStorageを使用します。
getDeviceStorageではファイルのカテゴリに応じて記憶媒体名を定義しています。読み込みたいファイルの記憶媒体名を指定してファイルへのアクセスを求めることになります。
- music:ミュージックとサウンド
- pictures:画像
- sdcard:SDカードデバイス
- videos:動画
getDeviceStoregeを使用するにはパーミッションの設定が必要です。これは記憶媒体名ごとに設定する必要があります。
"permissions": {
"device-storage:videos":{ "access": "readonly" },
"device-storage:pictures":{ "access": "readwrite" }
}
getDeviceStorageは、ファイルへのアクセスを提供するDeviceStorageオブジェクトを返します。DeviceStorageオブジェクトを使うとファイルの追加、削除、Fileオブジェクトの取得が行えます。
var pics = navigator.getDeviceStorage('pictures');
// ファイルを列挙
var cursor = pics.enumerate();
cursor.onsuccess = function () {
var file = this.result;
(snip)
// 最後までイテレーションされていなければ次へ進む
if (!this.done) {
this.continue();
}
}
パーミッションの種類や記憶領域名、メソッド名など、getDeviceStoregeには多くの関連情報があるので、使用の際は以下のURLを参考にしてください。
環境光センサーと近接センサーとWebAudioで楽器アプリを作る(1)
ここまでで一通りのハードウェアアクセスAPIを見てきましたが、ここからは、APIを実際の使用例に基いて解説していきます。今回は、環境光センサーAPIと近接センサーAPI、WebAudio APIと組み合わせて簡単な楽器アプリを作っていきます。

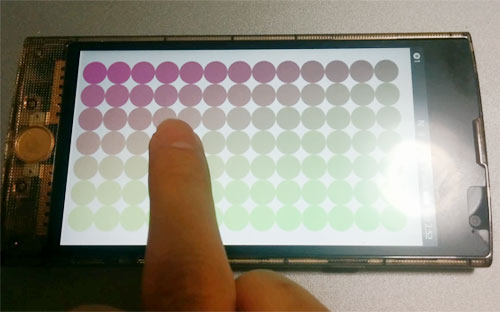
まず楽器アプリの概要についてです。今回の楽器アプリはWebAudio APIで単純な音を鳴らします。音程の制御は環境光センサーの値を使って行い、音量はタッチパネルのタッチ位置で制御するようにします。さらに近接センサーAPIを用いて一定以上手を近づけると音声が停止するようにします。つまりタッチパネルをドラッグしながらデバイスに手をかざして、手を近づけて影を強くしたり手を離して影を作らないようにして演奏するテルミンのようなアプリになります。
ソースコードは以下のリポジトリで公開しています。あわせて参考にしてください。
WebAudio APIで音を鳴らす
音程を変えるにも音量を変えるにもまずは音声を鳴らさなければ始まりません。WebAudio APIで音を鳴らしてみましょう。
WebAudio APIは、全体を管理するAudioContextオブジェクトにモジュールをつないでいく構造を持っています。現実世界で音源、アンプ、エフェクタ、スピーカをつないでいる状態をモデル化しているといえます。今回は複雑な波形もエフェクトも使用しないので、AudioContextに発振子とアンプを繋ぎます。
// Web Audio APIの状態管理オブジェクトを生成 audio.context = new AudioContext(); // オシレータとゲインを生成 audio.oscillator = audio.context.createOscillator(); audio.gainNode = audio.context.createGain(); // オシレータとゲインをスピーカにつなぐ audio.oscillator.connect(audio.gainNode); audio.gainNode.connect(audio.context.destination);
発振子の設定を変更して再生開始します。今回は発振子の波形、周波数、デチューン幅を設定しています。
// オシレータオプションを設定する
audio.oscillator.type = 'square'; // 矩形波
audio.oscillator.frequency.value = INITFREQ; // 発振周波数(Hz単位)
audio.oscillator.detune.value = 100; // デチューン設定(セント単位)
audio.oscillator.start();
audio.oscillator.onended = function() {
console.log('再生停止');
}
ゲインも初期化しておきましょう。
// ゲインを設定する audio.gainNode.gain.value = INITVOL;
これで矩形波が再生されます。audio.oscillator.frequency.valueを変更することで音程が、audio.gainNode.gain.valueを変更することで音量が操作できるようになりました。
環境光センサーAPIの値に合わせて音程を変える
音程と音量を制御できるようになったので、環境光センサーの値に応じて音程を変えてみましょう。
環境光センサーAPIは、前述したとおりwindowのdevicelightイベントにイベントハンドラを登録する形で使用します。
| イベント名 | devicelight |
|---|---|
| イベントハンドラのインターフェイス | function devicelightHandler(DeviceLightEvent event); |
| イベント引数の型 | DeviceLightEvent |
| イベント引数のプロパティ | value:取得したセンサー値(ルクス単位) |
| min:取得可能な最低値 | |
| max:取得可能な最大値 |
今回は音程を変えたいので、イベントハンドラの中でaudio.oscillator.frequency.valueを変更しています。また環境光センサーの値は揺れるので単純移動平均を取るようにしています。
window.addEventListener('devicelight', changeBrightness);
function changeBrightness(e) {
currentBrightness = e.value;
if (!maxBright) maxBright = currentBrightness; // フェイルセーフ
// 最大値は超えない
if (currentBrightness > maxBright) currentBrightness = maxBright;
// 直近n回の移動平均を取って周波数を作る
var ave = average(push(smaBrightness, currentBrightness, NUM_SMASAMPLE));
audio.oscillator.frequency.value = (ave / maxBright) * MAXFREQ;
console.log('light: ' + ave + ', maxBright: ' + maxBright);
}
タッチパネルのタッチ位置に合わせて音量を変える
次はタッチパネルのタッチ位置に応じて音量を制御しましょう。
タッチパネルのタッチ位置は、documentオブジェクトのtouchdownイベント、またはtouchmoveイベント、またはtouchupイベントで取得します。今回はドラッグに追従したいのでtouchmoveイベントを使用します。
| イベント名 | touchmove |
|---|---|
| イベントハンドラのインターフェイス | function touchmoveHandler(TouchEvent event); |
| イベント引数の型 | TouchEvent |
| イベント引数のプロパティ | touches:現在タッチしているタッチポイントのリスト |
| targetTouches:現在タッチしているターゲットからタッチ開始したタッチポイント | |
| changedTouches:前回のTouchEventから動いたタッチポイントのリスト |
タッチ位置はTouchListオブジェクトとして返ってくるので、特定の点を取りだすためにitemメソッドでインデックスを指定します。
var touchItem = touchList.item(index);
| メソッド名 | Touch TouchList.item(index) |
|---|---|
| 引数 | index:TouchListオブジェクトの値を読みだすインデックス |
| 返り値 | 読みだしたTouchオブジェクト |
これらを踏まえてタッチ位置で音量を変化させます。
document.addEventListener('touchmove', touchMove);
// マウス位置
var curX;
var curY;
// タッチ位置が動いたらタッチ座標からゲインを設定する
function touchMove(e) {
curX = e.targetTouches.item(0).screenX;
curY = e.targetTouches.item(0).screenY;
audio.gainNode.gain.value = (curY/HEIGHT) * MAXVOL;
//console.log('cur: ' + curY + ', h: ' + HEIGHT);
canvasDraw();
}
環境光センサーと近接センサーとWebAudioで楽器アプリを作る(2)
近接センサーで近接検知したら音を止める
最後に、一定以上デバイスに手を近づけると音声を止める部分を作ります。
近接センサーAPIは、環境光センサーと同様windowオブジェクトのuserproximityイベントにイベントハンドラを登録して利用します。
| イベント名 | userproximity |
|---|---|
| イベントハンドラのインターフェイス | function userproximityHandler(UserProximityEvent event); |
| イベント引数の型 | UserProximityEvent |
| イベント引数のプロパティ | near:接近時true、離脱時falseとなるboolean値 |
ミュートはゲインの接続と切断で実現します。ゲインの接続はconnect、ゲインの切断はdisconnectで行います。
audio.gainNode.connect(audio.context.destination);
| メソッド名 | AudioNode.connect(destination) |
|---|---|
| 引数 | destination:接続先のAudioNodeオブジェクト |
| 返り値 | なし |
audio.gainNode.disconnect();
| メソッド名 | AudioNode.disconnect() |
|---|---|
| 引数 | なし |
| 返り値 | なし |
音声の止め方、再開の仕方がわかったので、近接センサーAPIと組み合わせます。
window.addEventListener('userproximity', approximation);
// 近接センサーが反応したらミュートする
function approximation(e) {
if (e.near) {
// ミュート
audio.gainNode.disconnect(audio.context.destination);
} else {
// ミュート解除
audio.gainNode.connect(audio.context.destination);
}
}
これで一通りの機能が実装できました。あとはアイコンを変えたり視覚効果を入れたりとアプリの体裁を整えれば完成です。
「Fx0」を使ってみて
筆者はこれまでKeon、Flame、Fx0といくつかのFirefox OS端末を使ってきました。Keonは普段使いには耐えられないのでさておくとして、Flameと比較してもFx0はタッチレスポンスなど操作感の点で快適にできています。過去の端末がFx0よりハード性能が低いのを加味しても、Fx0は応答性に気を使っていることをうかがわせます。普段使いの点では電池持ちがいいのも大きなメリットで、ちょくちょくTwitterやFacebookを確認したり、一日中テザリングしても電池が枯渇しません(※2)。
ハード性能が高い分、処理速度についても頭一つ抜けている点も気に入っていて、これまでの端末では、getUserMediaでカメラプレビューしながら3D処理や画像処理を重ねるのは重たくて辛い処理でしたが、Fx0では十分に動くので、ARやVRの可能性が広がります。センサーを使って現実の世界とスマホの画面を協調させたり、現実の世界に何らかの機能を拡張していくのに十分な処理能力があると思います。電池持ちがいいのも、ハードウェアを使ったプログラミングにはメリットですね。
Androidなどと比べると基本的な機能で差異があまりないので、細かい点になりますが、Fx0を使っていて他のOSにない部分では、画面端からのスワイプでアプリが切り替えられるのはとても好きなUXです。Firefox OSはUXについても挑戦的な姿勢を見せていて、v1.xからv2.0、v2.xからv3.0とバージョンを重ねるごとに新しいUXを提案してくれます。これからはTVに搭載されたり、Matchstickのようなテレビに接続する端末も増えていくと思うので、スマホと違った画面からのフィードバックも出てくるでしょう。
これまでは日本語で使えるアプリがほぼなく、日常的に使うアプリについても不満がありましたが、Fx0の登場でアプリがひと通り出揃いました。アミューズメントなどの面でAndroidやiOSに劣ることは否めませんが、逆に捉えればこれからみんなで楽しくしていける余地があります。Firefox OSコミュニティ全体で楽しくしていきましょう!
※2 テザリングは、別途オプション料500円(税別)がかかります。また、お客様のご利用環境や通信環境により、使用可能時間は異なります。
まとめ
これまで見てきたとおりFirefox OSでハードウェアにアクセスするのは容易です。全てのAPIを紹介することはできませんでしたが、今回の概要だけでもハードウェアを使ったアプリケーションの開発が大変なものではないことは感じていただけたのではないかと思います。皆さんも是非試しにハードウェアにアクセスしてみてください。何か新しいアプリのアイデアが得られるかもしれませんよ。
そして是非何か作ったらアプリマーケットに出品してください。楽しいアプリがたくさん増えることを期待しています。
Mozilla公式のアプリマーケットはこちら。
KDDIが運営するアプリや制作物の紹介・配布サイトはこちら。
下記サイトにて、KDDIが開催を予定しているFirefox OSに関連するイベントや、最新のHTML5技術、Webプラットフォームを用いた新たな楽しみ方についての情報を発信しています。
「Fx0」の取扱い店舗についても下記サイトからご覧いただけます。


























































