Web APIサービスで作成するコントロールデータのエクスポート(1)
以降では、ComponentOneのWeb APIサービスを利用する例を、サンプルを交えつつ紹介します。ここで取り上げる例は次の2つです。
- 描画されたゲージを画像ファイルとしてエクスポートする方法
- グリッドコントロールの情報をExcelファイルとしてエクスポートする方法
サービスの準備
Web APIサービスは、Visual Studioテンプレートとして提供されています。Visual StudioでComponentOneテンプレートを利用してWeb APIサービスアプリケーションを作成すると、テンプレートによってC1.Web.API.dll、C1.C1Excel.dllなどの関連アセンブリへの参照がプロジェクトに追加されます。作成されたWeb APIサービスでは、ComponentOne StudioのFlexGrid、FlexChart、そしてゲージコンポーネントを使って、エクスポートやインポートを実現します。
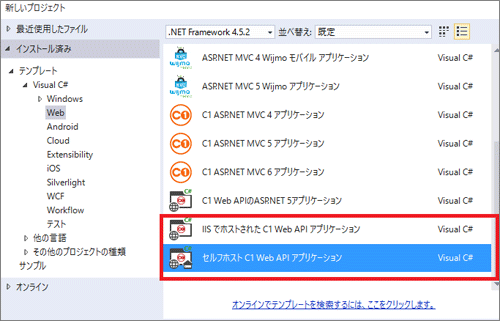
まずはComponentOneテンプレートを使用してWeb APIサービスを作ってみましょう。ComponentOneテンプレートには、IISで動作させる場合とセルフホスティングさせる場合の2種類のテンプレートが用意されています。

今回は、セルフホスティング用のテンプレートを利用してWeb APIアプリケーションを作成します。Visual Studioでプロジェクトを作成し、「セルフホストC1 Web API アプリケーション」を選択します。プロジェクト名は「C1WebAPISelfHost」としました。
FlexGridコンポーネントからExcelへのエクスポート、インポートやチャート、グリッドコンポーネントから画像へのエクスポートを行うためのWeb APIサービスはこれだけの手間で実現することができます。デフォルトではランダムで指定されるポート番号を、このサンプル用に18888に固定するための修正を行います。Program.csファイルを開いてurlを定義している変数の値を変更します。
namespace C1WebAPISelfHost
{
class Program
{
static void Main(string[] args)
{
// ポート番号を指定する
string url = "http://*:18888/";
using (WebApp.Start<Startup>(url))
{
System.Diagnostics.Process.Start(url.Replace("*", "localhost")); // Launch the browser.
Console.WriteLine("C1 Web service launched at {0}.", url);
Console.Write("Press Enter to exit...");
Console.ReadLine();
}
}
}
}
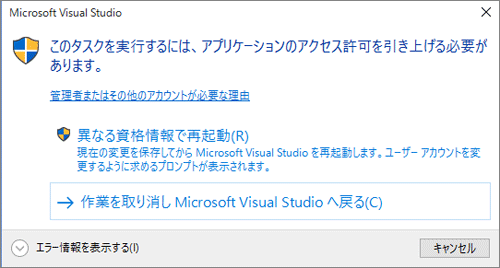
早速起動してみましょう。ツールバーから「開始」ボタンを押すと、サービスが起動します。セルフホスティングの場合には、管理者として起動する必要がありますので次のような確認ダイアログが表示されます。「異なる資格情報で再起動」を選択し、Visual Studioを管理者モードで再起動した上で、再度「開始」ボタンを押下します。

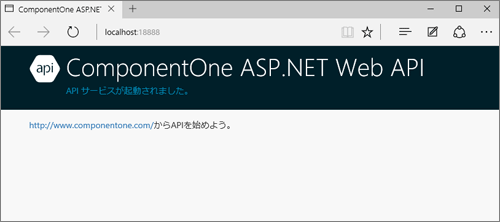
起動が完了すると自動的にMicrosoft Edgeが起動し、Web APIサービスの画面が表示されます。先ほど設定したポート番号で起動されているか確認してみてください。

サービスにアクセスするクライアントページの作成
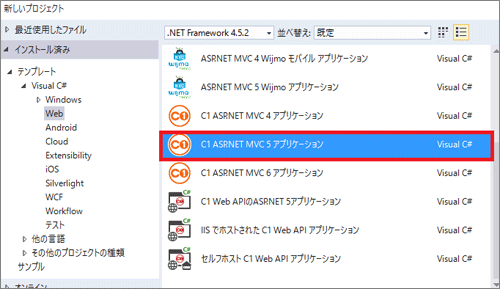
次にWeb APIクライアントアプリケーションを作成していきます。クライアントもComponentOneテンプレートから作成します。「C1 ASP.NET MVC 5 アプリケーション」を選択してプロジェクトを作成することにしましょう。

Web APIクライアントアプリケーションで、Web APIサービスにリクエストを送信するために、JavaScriptライブラリが提供されています。JavaScriptライブラリ(webapiclient.min.js)は、ComponentOneのインストールフォルダに置かれています。デフォルトでインストールした場合には以下の場所に入っているはずです。
C:\Program Files (x86)\ComponentOne\Web Api Edition\client
webapiclient.min.jsは、WijmoおよびMVCコントロール用のエクスポート、インポートを実現するためのAPIを実装しています。このファイルをプロジェクトに組み込んでみましょう。まずは上記の場所からプロジェクトのフォルダにコピーします。今回はMVCプロジェクトとして作成したので、「Scripts」フォルダ以下に配置します。

次に、取り込んだwebapiclient.min.jsをコードから呼び出せるようにしてみましょう。これには「App_Start\BundleConfig.cs」に「bundles/c1」という仮想パスで登録します。
// ComponentOneのJavaScriptファイルを登録
bundles.Add(new ScriptBundle("~/bundles/c1").Include(
"~/Scripts/webapiclient.min.js"));
この仮想パスをすべてのビューテンプレートに組み込むために、「Views\Shared\_Layout.cshtml」にScripts.Renderメソッドを使って指定します。
@* 省略 *@
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@* Web APIクライアント用JS *@
@Scripts.Render("~/bundles/c1")
@RenderSection("scripts", required: false)
</body>
</html>
これでWeb APIサービスを呼び出す準備はできましたので、実際のクライアントコードを実装していきます。

















































