FlexChartのサンプルプロジェクトを動かしてみよう
今度はFlexChartを動かしてみましょう。グラフの表示も要望が大変多い機能だと思います。
プロジェクトを開く
FlexGridの時と同じように、Android StudioにてFlexChartのサンプルプロジェクトを開きます。
~/Documents/XuniJp/Android/Samples/AndroidStudio/FlexChart101
アプリを実行する
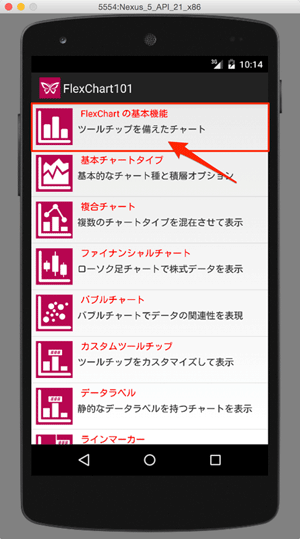
こちらもFlexGridと同じ要領で実行します。今回は「FlexChartの基本機能」をタップします。

アプリで何ができるか見てみよう
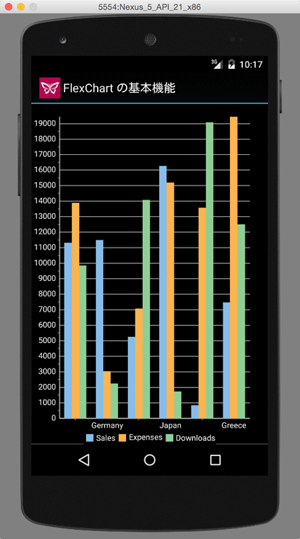
FlexGridの「FlexChartの基本機能」を表示したのが次の画面です。きれいな棒グラフが表示されています。

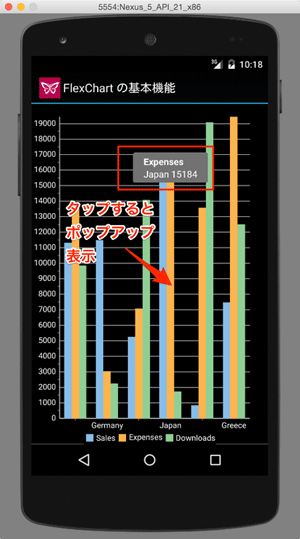
棒グラフをタップすると詳細が表示されます。