必要な環境
- Android Studio 1.5.1
- WindowsまたはMac OS X(本記事ではMac OS Xを使用します)
Xuniとは
Xuniは、業務モバイルアプリによく使われる市販のコントロールセットです。クロスプラットフォーム環境に対応しているので、iOS、Android、Windows Phoneにて使用可能です。Windowsアプリケーション開発者ならば、FlexGridやFlexChartになじみがあるのではないでしょうか。
2016年1月20日リリースの「2015J v3」において、機能が強化されました。詳細についてはXuni 2015J v3の新機能を参照してください。
こんな依頼無いですか?
「スマホでも表計算ソフトのように表示したい」「見栄えのよいグラフを表示したい」
みなさんもこんな依頼を一度は聞いたことがありませんでしょうか?
筆者は「表計算ソフトのように」という要望は、難易度が高いと考えています。例えば、セルをタッチしたら編集、カラムをタッチしたら並び替え、フィルタなどの機能をAndroid標準のコントロールだけで実装しようとすると、TableLayoutとTextBoxなどを駆使する必要があり、かなり苦労します。
XuniのFlexGridとFlexChartを使うと、それが簡単に実現できます。自分で実装する時間と手間を考えると、用途に合うコンポーネントを使用したほうが良いでしょう。
Xuniのデモアプリ
Xuniのコントロールを使用した無料アプリが公開されています。各コントロールがどのように動くか体験してみましょう。
「2015J v3」の機能が含まれており、iOS、Android、Windows Phoneにて使用可能です。
Xuniのインストール
Xuniを試すための準備として、まずはMac OS X版をインストールします。本記事では最大30日間試用可能なトライアル版を利用します。
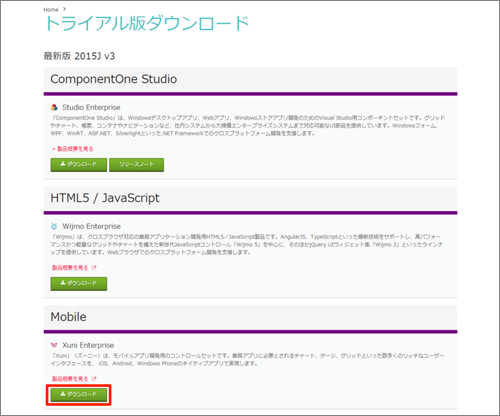
トライアル版ダウンロードにて、下部にある「Xuni Enterprise」の「ダウンロード」をクリックします。

フォームに必要な情報を入力すると、インストーラーのダウンロードURLがメールにて送付されます。リンクをクリックするとpkgがダウンロードされます。
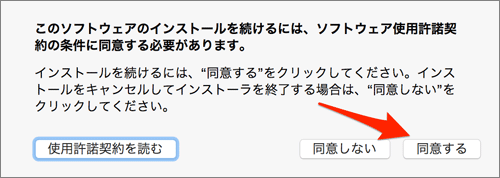
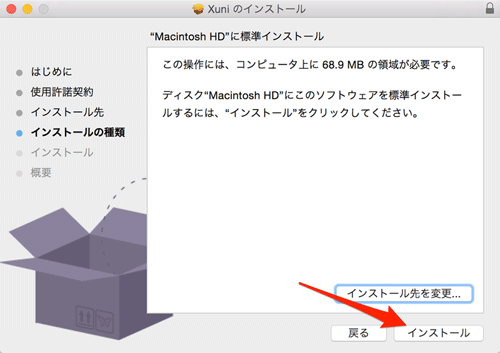
ダウンロードしたpkgをfinderでダブルクリックしてインストールします。




FlexGridのサンプルプロジェクトを動かしてみよう
Xuniをインストールするとサンプルプログラムが下記の場所に保存されます。
~/Documents/XuniJp/Android/Samples
早速FlexGridのサンプルを動かしてみましょう。
Android Studioからプロジェクトを開く
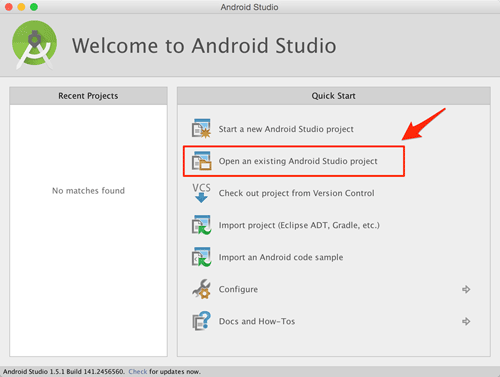
Android Studioを立ち上げて、「Open an existing Android Studio project」を選択します。

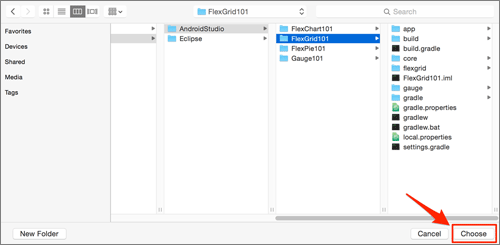
FlexGridのサンプルが保存されている下記場所を選択して「choose」を選択します。
~/Documents/XuniJp/Android/Samples/AndroidStudio/FlexGrid101

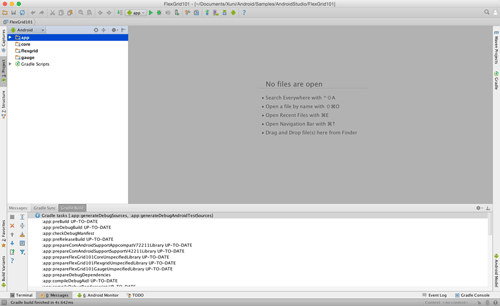
gradleのビルドが行われて、このようにAndroid Studioが立ち上がります。

アプリを実行する
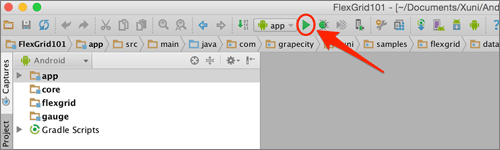
早速実行してみましょう。実行方法は次のボタンをクリックします。

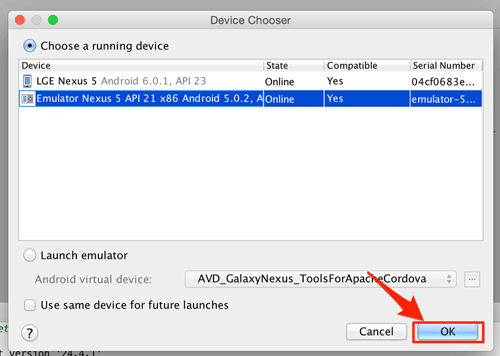
どの端末で実行するか選択します。今回はNexus 5のエミュレーターで実行します。

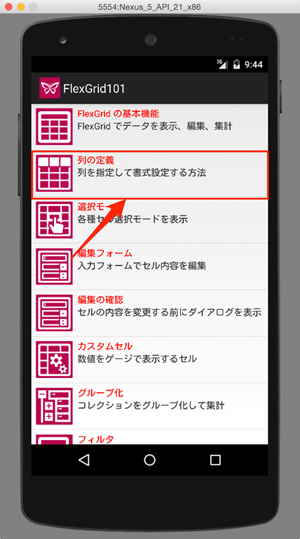
FlexGridのサンプルアプリが起動しました。

アプリで何ができるか見てみよう
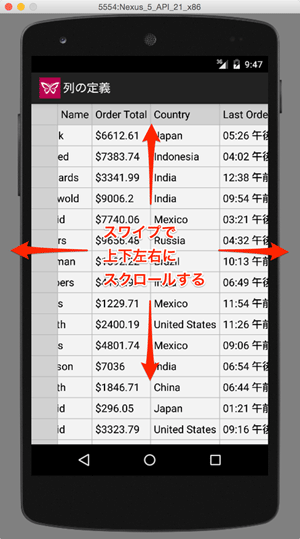
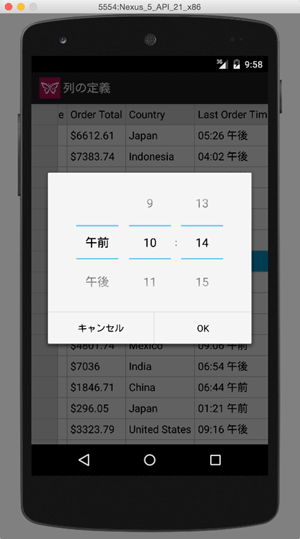
シンプルな「列の定義」を選択します。

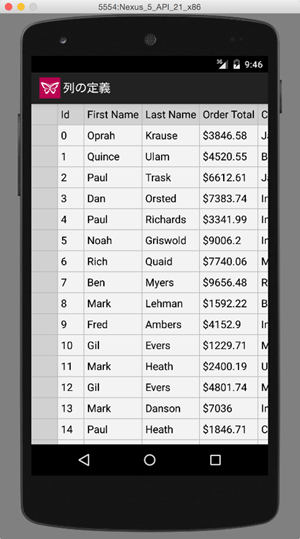
表計算風な画面にID、名前、注文金額などが表示されます。

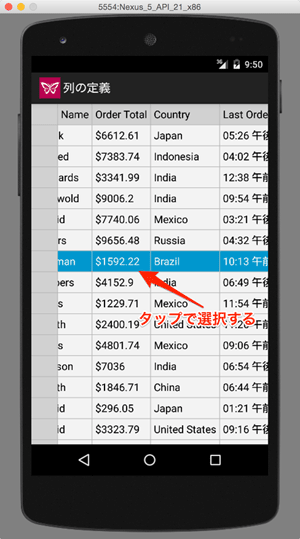
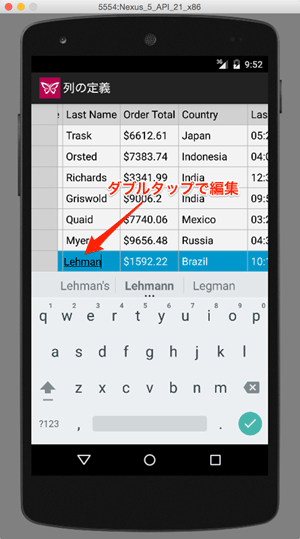
スワイプでスクロール、タップで選択、ダブルタップで編集ができます。



アプリがどのように実装されているか見てみよう
どのように実装されているかコードを見てみましょう。
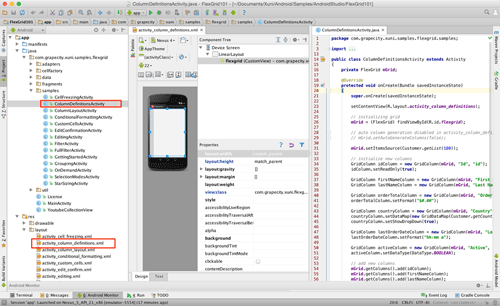
「列の定義」にて使用されているコードは2つです。activity_column_definitions.xmlにてFlexGridのViewを定義し、カラムの設定をColumnDefinitionsActivity.javaにて行っています。

ColumnDefinitionsActivity.javaにてどのようにカラムを設定しているかを詳しく見てみましょう。
public class ColumnDefinitionsActivity extends Activity
{
private FlexGrid mGrid;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_column_definitions);
//(1)
// initializing grid
mGrid = (FlexGrid) findViewById(R.id.flexgrid);
// auto column generation disabled in activity_column_definitions.xml
// mGrid.setAutoGenerateColumns(false);
//(2)
mGrid.setItemsSource(Customer.getList(100));
//(3)
// initialize new columns
GridColumn idColumn = new GridColumn(mGrid, "Id", "id");
idColumn.setReadOnly(true); //(4)
GridColumn firstNameColumn = new GridColumn(mGrid, "First Name", "firstName");
GridColumn lastNameColumn = new GridColumn(mGrid, "Last Name", "lastName");
GridColumn orderTotalColumn = new GridColumn(mGrid, "Order Total", "orderTotal");
orderTotalColumn.setFormat("$#.##"); //(5)
GridColumn countryColumn = new GridColumn(mGrid, "Country", "countryId");
countryColumn.setDataMap(new GridDataMap(Customer.getCounties(), "countryId", "countryName"));
countryColumn.setShowDropDown(true); //(6)
GridColumn lastOrderDateColumn = new GridColumn(mGrid, "Last Order Time", "lastOrderDate");
lastOrderDateColumn.setFormat("hh:mm a");
GridColumn activeColumn = new GridColumn(mGrid, "Active", "active");
activeColumn.setDataType(DataType.BOOLEAN); //(7)
//(8)
// add new columns
mGrid.getColumns().add(idColumn);
mGrid.getColumns().add(firstNameColumn);
mGrid.getColumns().add(lastNameColumn);
mGrid.getColumns().add(orderTotalColumn);
mGrid.getColumns().add(countryColumn);
mGrid.getColumns().add(lastOrderDateColumn);
mGrid.getColumns().add(activeColumn);
//(9)
mGrid.setCellFactory(new TimeEditorCellFactory(mGrid));
}
@Override
protected void onStart()
{
super.onStart();
//(10)
// auto resize all the columns so that the text from each row is analyzed and sets the
// column width to the highest text width.
mGrid.autoSizeColumns(0, mGrid.getColumns().size() - 1);
}
}
- FlexGridを初期化する。
- setItemsSourceメソッドはFlexGridに表示するデータのデータソースを設定する。
- 表示に必要な数の列(GridColumnクラス)を作成して、列名と先ほど設定したデータの項目名をバインドする。
- setReadOnlyメソッドで編集不可にできる。
- setFormatメソッドでデータを表示する書式("$#.##")で「$1.99」を設定する。
- setShowDropDownメソッドでドロップダウンリストの使用を設定する。
- setDataTypeメソッドで項目"Active"の列をチェックボックス型に設定する。
- FlexGridに作成した列を追加する。
- 数値の項目を編集する際にAndroidのタイムピッカーダイアログを表示する。セル編集のカスタマイズにはCellFactory機能を利用する。
- 列のサイズをテキストの長さに応じて自動調整する。

FlexChartのサンプルプロジェクトを動かしてみよう
今度はFlexChartを動かしてみましょう。グラフの表示も要望が大変多い機能だと思います。
プロジェクトを開く
FlexGridの時と同じように、Android StudioにてFlexChartのサンプルプロジェクトを開きます。
~/Documents/XuniJp/Android/Samples/AndroidStudio/FlexChart101
アプリを実行する
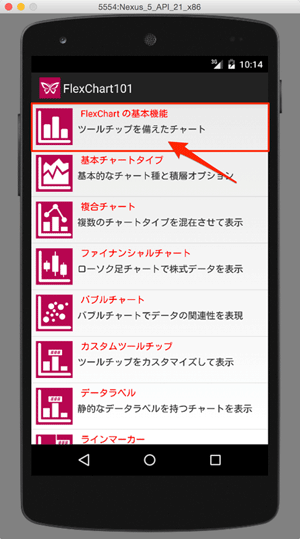
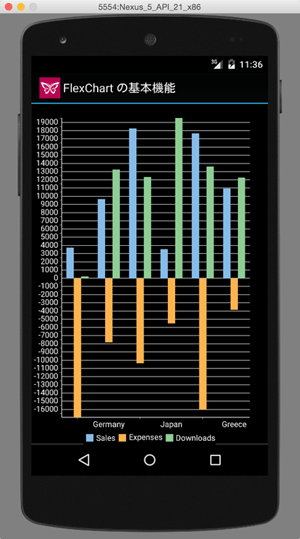
こちらもFlexGridと同じ要領で実行します。今回は「FlexChartの基本機能」をタップします。

アプリで何ができるか見てみよう
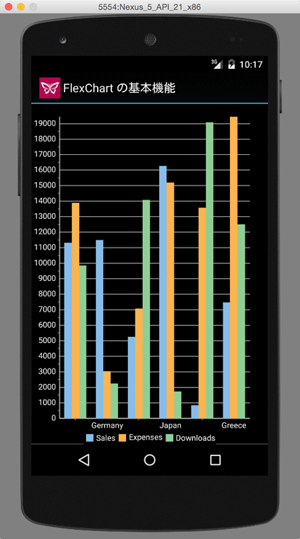
FlexGridの「FlexChartの基本機能」を表示したのが次の画面です。きれいな棒グラフが表示されています。

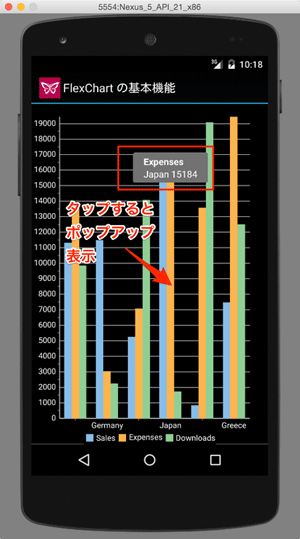
棒グラフをタップすると詳細が表示されます。

アプリがどのように実装されているか見てみよう
FlexGridと同じように使用できます。
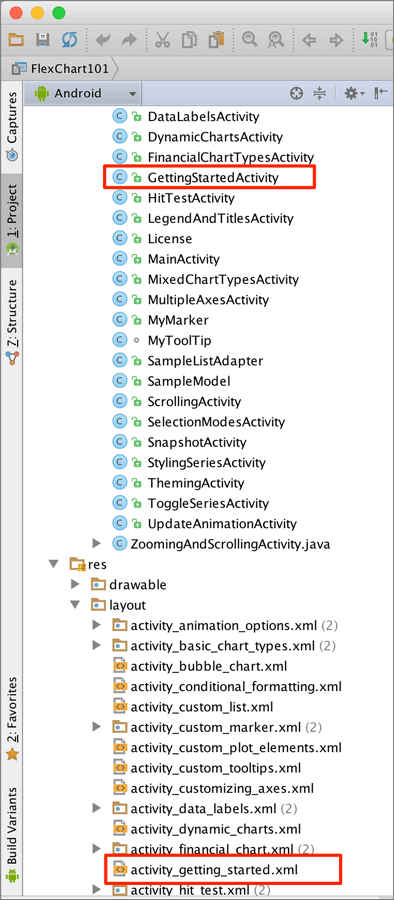
activity_getting_started.xmlとGettingStartedActivity.javaの2つのファイルで構成されています。

GettingStartedActivity.javaにてチャートの設定を行います。使い方もFlexGridと同じ感覚で使えます。
public class GettingStartedActivity extends Activity
{
private FlexChart mChart;
@Override
protected void onCreate(Bundle savedInstanceState)
{
//(1)
// setting the dark theme
// FlexChart automatically adjusts to the current theme
setTheme(android.R.style.Theme_Holo);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_getting_started);
//(2)
// initializing widget
mChart = (FlexChart) findViewById(R.id.flexchart);
//(3)
// set the binding for X-axis of FlexChart
mChart.setBindingX("name");
//(4)
// initialize series elements and set the binding to variables of
// ChartPoint
ChartSeries seriesSales = new ChartSeries(mChart, "Sales", "sales");
ChartSeries seriesExpenses = new ChartSeries(mChart, "Expenses", "expenses");
ChartSeries seriesDownloads = new ChartSeries(mChart, "Downloads", "downloads");
//(5)
// add series to list
mChart.getSeries().add(seriesSales);
mChart.getSeries().add(seriesExpenses);
mChart.getSeries().add(seriesDownloads);
//(6)
// setting the source of data/items in FlexChart
mChart.setItemsSource(ChartPoint.getList());
// mChart.getAxisX().setOrigin(Float.valueOf((float) 4.0));
// mChart.getAxisY().setOrigin(Float.valueOf((float) -20000.0));
}
}
- アプリのテーマを設定するとFlexChartは自動的にあわせる。
- FlexChartを初期化する。
- FlexChartのX軸に表示するデータをnameを設定する。
- ChartSeriesをグラフの系列ごと(Sales、Expenses、Download)に作成する。
- 作成した系列をFlexChartに追加する。
- ChartPointクラスで作成したデータクラスを、FlexChartのItemsSourceに設定する。
表示するデータを変更してみよう
このFlexChartのサンプルは、ChartPointクラスでダミーデータを作成して表示しています。このクラスを変更してグラフに表示するデータを変更してみます。
前述のコードでitemSourceを設定している部分(6)を見ると、ChaetPoint.getList メソッドで取得していることがわかるので、ChartPoint.javaをエディタに表示します。
getListメソッドの、数値をランダムに設定している部分のコードを、2番目の数値のみマイナス値になるように変更します。
public static ObservableList<ChartPoint> getList()
{
ObservableList<ChartPoint> list = new ObservableList<ChartPoint>();
int n = 6; // number of series elements
String[] countries =
{ "US", "Germany", "UK", "Japan", "Italy", "Greece", "India", "Canada" };
Random random = new Random();
for (int i = 0; i < n; i++)
{
list.add(new ChartPoint(countries[i], random.nextInt(20000), random.nextInt(20000), ra.nextInt(2000)));
}
return list;
}
list.add(new ChartPoint(countries[i], random.nextInt(20000), random.nextInt(20000)*-1, random.nextInt(2000)));
FlexChartに変更を加えることなく、マイナス値を表示するグラフが表示できました。

まとめ
このように基本的な表示や操作はXuniに用意されています。Xuniは自分で一から実装する手間を省いて、開発する時間を大幅に削減することが出来ます。基本的な表示や操作はXuniに任せて、より重要な業務ロジックの実装について注力することが可能になります。
XuniのサンプルにおいてUIは日本語化されていますがデータは英語です。設定を変更したり、データを日本語にするなど、皆様ご自身で色々試してみることをおすすめします。
次回は、今回紹介しきれなかった、データのフィルタ処理やグループ化ができるCollectionViewや、アニメーション表示などについてご紹介します。




























































