アプリがどのように実装されているか見てみよう
どのように実装されているかコードを見てみましょう。
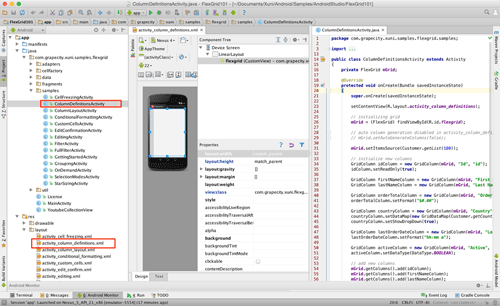
「列の定義」にて使用されているコードは2つです。activity_column_definitions.xmlにてFlexGridのViewを定義し、カラムの設定をColumnDefinitionsActivity.javaにて行っています。

ColumnDefinitionsActivity.javaにてどのようにカラムを設定しているかを詳しく見てみましょう。
public class ColumnDefinitionsActivity extends Activity
{
private FlexGrid mGrid;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_column_definitions);
//(1)
// initializing grid
mGrid = (FlexGrid) findViewById(R.id.flexgrid);
// auto column generation disabled in activity_column_definitions.xml
// mGrid.setAutoGenerateColumns(false);
//(2)
mGrid.setItemsSource(Customer.getList(100));
//(3)
// initialize new columns
GridColumn idColumn = new GridColumn(mGrid, "Id", "id");
idColumn.setReadOnly(true); //(4)
GridColumn firstNameColumn = new GridColumn(mGrid, "First Name", "firstName");
GridColumn lastNameColumn = new GridColumn(mGrid, "Last Name", "lastName");
GridColumn orderTotalColumn = new GridColumn(mGrid, "Order Total", "orderTotal");
orderTotalColumn.setFormat("$#.##"); //(5)
GridColumn countryColumn = new GridColumn(mGrid, "Country", "countryId");
countryColumn.setDataMap(new GridDataMap(Customer.getCounties(), "countryId", "countryName"));
countryColumn.setShowDropDown(true); //(6)
GridColumn lastOrderDateColumn = new GridColumn(mGrid, "Last Order Time", "lastOrderDate");
lastOrderDateColumn.setFormat("hh:mm a");
GridColumn activeColumn = new GridColumn(mGrid, "Active", "active");
activeColumn.setDataType(DataType.BOOLEAN); //(7)
//(8)
// add new columns
mGrid.getColumns().add(idColumn);
mGrid.getColumns().add(firstNameColumn);
mGrid.getColumns().add(lastNameColumn);
mGrid.getColumns().add(orderTotalColumn);
mGrid.getColumns().add(countryColumn);
mGrid.getColumns().add(lastOrderDateColumn);
mGrid.getColumns().add(activeColumn);
//(9)
mGrid.setCellFactory(new TimeEditorCellFactory(mGrid));
}
@Override
protected void onStart()
{
super.onStart();
//(10)
// auto resize all the columns so that the text from each row is analyzed and sets the
// column width to the highest text width.
mGrid.autoSizeColumns(0, mGrid.getColumns().size() - 1);
}
}
- FlexGridを初期化する。
- setItemsSourceメソッドはFlexGridに表示するデータのデータソースを設定する。
- 表示に必要な数の列(GridColumnクラス)を作成して、列名と先ほど設定したデータの項目名をバインドする。
- setReadOnlyメソッドで編集不可にできる。
- setFormatメソッドでデータを表示する書式("$#.##")で「$1.99」を設定する。
- setShowDropDownメソッドでドロップダウンリストの使用を設定する。
- setDataTypeメソッドで項目"Active"の列をチェックボックス型に設定する。
- FlexGridに作成した列を追加する。
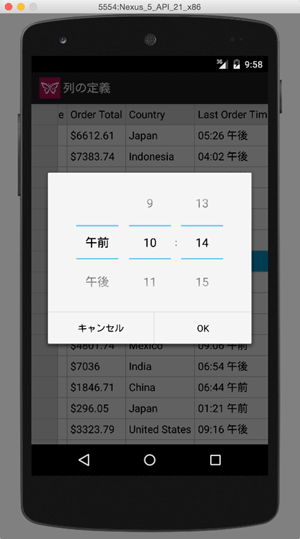
- 数値の項目を編集する際にAndroidのタイムピッカーダイアログを表示する。セル編集のカスタマイズにはCellFactory機能を利用する。
- 列のサイズをテキストの長さに応じて自動調整する。