DBに接続する
今回のサンプルデータとしてはComponentOne Studio EnterpriseのWindowsフォームサンプルにあるNorthWnd.mdfファイルを使用します。
データベースとの接続
MDFファイルとの接続は、System.Data.SqlClient.SqlConnectで行います。DataPath_TextBox.Textに、NorthWnd.mdfファイルの位置が絶対パスで設定されているものとすると、接続するための文字列は次のようになります。
var key = Microsoft.Win32.Registry.LocalMachine.OpenSubKey(@"SOFTWARE\Microsoft\Microsoft SQL Server Local DB\Installed Versions\12.0");
var ver = key == null ? "v11.0" : "MSSQLLocalDB";
return string.Format(@"Data Source=(LocalDB)\{0};AttachDbFilename={1};Integrated Security=True;Connect Timeout=30", ver, this.DataPath_TextBox.Text);
指定したMDFファイルからDataTableに値を取得します。接続文字列「GetConnectionString」を指定して、SqlConnectionをOpenしてからSqlDataAdapterでSQL分を指定してDataTableに値を取得するまでの流れは次のようになります。
using (var conn = new SqlConnection(GetConnectionString()))
{
conn.Open();
using (var da = new SqlDataAdapter(Properties.Resources.SqlStatement, conn))
{
using (var dt = new DataTable("NorthWind Sales Data"))
{
da.Fill(dt);
//ここにC1FlexPivotPageへの設定ロジックを記述する
}
}
//
conn.Close();
}
SqlStatement自体はリソースとしてコード外で定義しています。かなり複雑なSQL文になるので詳細はサンプルコードを参照してください。
なお、サンプルコードではC1FlexPivotPageの設定前に、AddToDataTableメソッドの中で50万行のテストデータをDataTableに生成しています。こちらも詳細はサンプルコードを参照してください。
データ保存ファイルの指定
C1FlexPivotPageはローカルに作業用ファイルを用いることでメモリ利用量を効率化します。そのため、最初に行うべき作業は作業ファイルの指定です。
string DataPath = Path.Combine(System.Windows.Forms.Application.StartupPath, "Data"); : (中略) : this.MyPivot.FlexPivotPanel.Workspace.Init(this.DataPath);
データをインポート
ADO.NET標準であるSystem.Data.DataTableよりも高速動作可能なC1.DataEngine.Tableに、値をインポートします。
private void AddToEngineTable(SqlConnection conn, DataTable table, int count)
{
this.MyPivot.FlexPivotPanel.Workspace.Clear();
C1.DataEngine.DbConnector.GetData(this.MyPivot.FlexPivotPanel.Workspace, table, table.TableName);
}
C1.DataEngine.TableとC1FlexPivotPageを接続
C1.DataEngine.Tableにインポートが完了したら、C1FlexPivotPageからC1.DataEngine.Tableに接続します。
var fPanel = this.MyPivot.FlexPivotPanel; fPanel.FlexPivotEngine.BeginUpdate(); fPanel.ConnectDataEngine(dt.TableName); SetLookupSQL(conn); // コード引き設定 fPanel.FlexPivotEngine.EndUpdate();
マスタテーブルからのコード引き設定
SetLookupSQLメソッドでは、マスタテーブルからのコード引き部分をDictonaryとして定義し、それをLookupプロパティとして設定します。今回のサンプルでは次の5つのマスタが存在します。
- Country
- Product
- Customer
- Employee
- Category
一例としてCountryでの設定を具体的にみていきましょう。
SELECT [CategoryID], [CategoryName] FROM Categories
取得SQLは必ずコードとコード値の順でSELECT句を書きます。このSQL文を使ってDictionaryのKeyとValueを設定します。
Dictionary<object, string> GetLookup(SqlConnection conn, string command)
{
var dict = new Dictionary<object, string>();
SqlCommand cmd = new SqlCommand(command, conn);
SqlDataReader reader = cmd.ExecuteReader(CommandBehavior.SequentialAccess);
while (reader.Read())
dict.Add(reader.GetValue(0), reader.GetString(1));
reader.Close();
return dict;
}
Dictionaryができたら、フィールド名「Category」フィールドのLookupプロパティに設定します。
private void FillLookup(SqlConnection conn, string fieldName, string lookupSql)
{
var field = this.MyPivot.FlexPivotPanel.FlexPivotEngine.Fields[fieldName];
if (field.Lookup == null)
field.Lookup = GetLookup(conn, lookupSql);
}
これでコードの記述は完了です。早速動かしてみましょう。
サンプルの実行
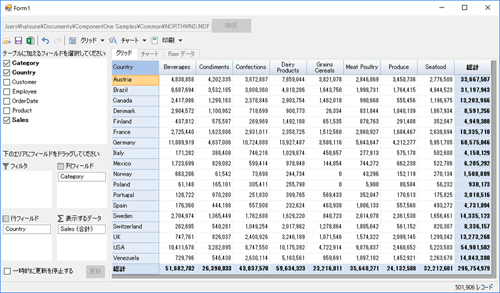
サンプルを実行して[接続]ボタンをクリックするとマシンスペックにもよりますが5秒程度で50万行のデータが生成されます(参考までにSystem.Data.DataTableを使うと40秒程度かかります)。

データが生成できたら、[テーブルに加えるフィールドを選択してください]チェックリストから「Country」は[行フィールド]、「Category」は[列フィールド]、「Sales」は[表示するデータ]にそれぞれドラッグ&ドロップします。
これで、Country-CategoryのSales合計表が完成します。