見た目をつくる
FlexPivotには、次の5つのコンポーネントが含まれています。
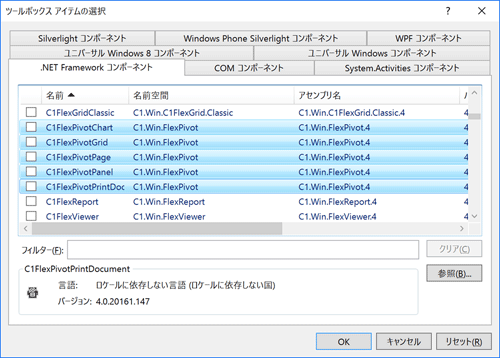
- C1FlexPivotChart
- C1FlexPivotGrid
- C1FlexPivotPage
- C1FlexPivotPanel
- C1FlexPivotPrintDocument

コントロールをWindowsフォームエディタにドラッグ&ドロップすると、FlexPivotで簡単にWindowsフォーム上にUIを構築できます。このコントロールの中でも特に強力なのはC1FlexPivotPageコントロールです。新規プロジェクトを作成し、C1FlexPivotPageコントロールをドラッグ&ドロップしてどのようなUIが作成できるのか確認してみましょう。
新規プロジェクト作成
Visual Studio 2015(以下、Visual Studio)を起動して、[ファイル]-[新しいプロジェクト]メニューをクリックします。ダイアログが表示されるので「Windowsフォームアプリケーション」を選択して名前(サンプルでは「CZ1606FlexPivot」としています)をつけて[OK]ボタンをクリックします。なお、今回は言語としてC#を選択していますが、Visual Basicを選択しても操作は同じです。
![図2 [新しいプロジェクト]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/9524/9524_002_s.gif)
ドラッグ&ドロップ
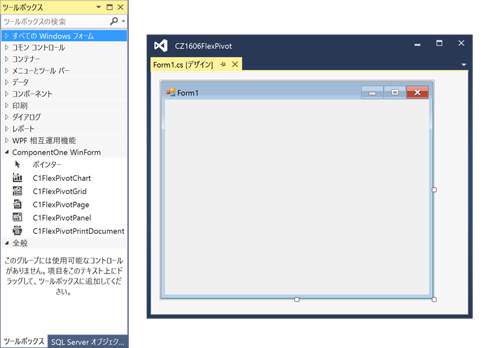
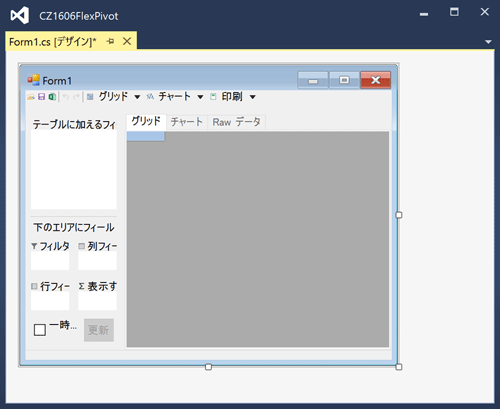
新しいプロジェクトが作成されたら、WindowsフォームエディタにForm1が表示されています。ツールボックスからC1FlexPivotPage(ツールボックスにないときはアイテムの追加で図1にある5個を追加してください)をドラッグ&ドロップでForm1に配置します。

C1FlexPivotPageが素晴らしいのは、たったこれだけの操作でBIツールとしてのUIを作成できる点です。

もちろん、これだけでは表示するデータをしていないので何も起こりません。次にデータベースに接続してC1FlexPivotPageに表示するためのコードを追加しましょう。
















































