グリッド表示UIでできること
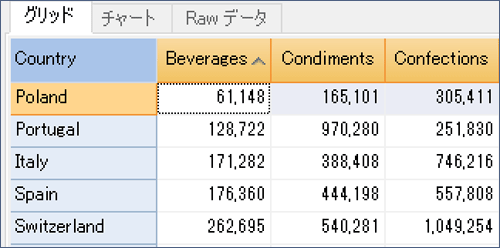
ソート
列タイトルをクリックするとその列の値順に行をソートします。

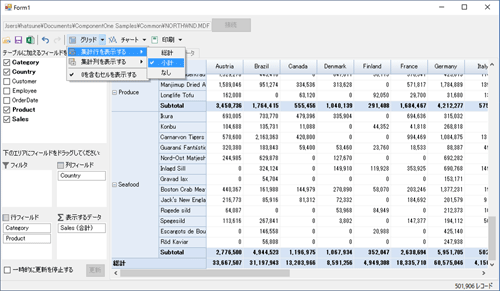
小計
大項目をCategory、中項目をProductとしてCounty別のSales合計を表にしてみましょう。先ほどと同様に「Country」は[列フィールド]、「Category」「Product」は[行フィールド]、「Sales」は[表示するデータ]にそれぞれドラッグ&ドロップします。
そして集計行として「小計」も表示するように指定すると、大項目ごとの小計も自動的に計算されて表示されます。

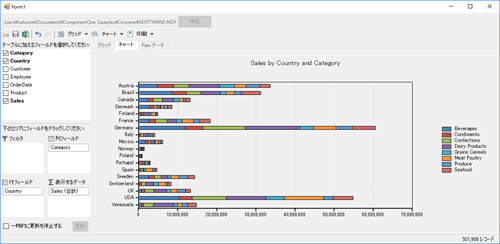
グラフUIでできること
[チャート]タブに切り替えると、表の内容をグラフにしたものが表示できます。

サポートしているグラフの種類は次の5つです。
- 縦棒グラフ
- 横棒フラグ
- 面グラフ
- 折れ線グラフ
- 散布図
積み上げ表示にすることもできるし合計値だけの表示も可能です。
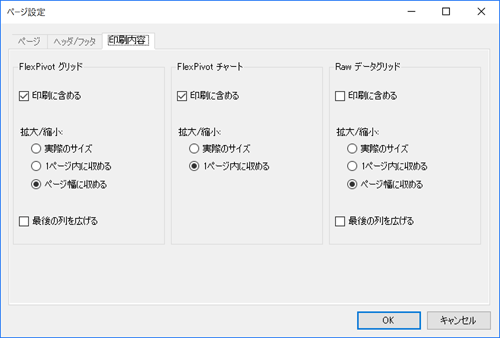
レポート印刷でできること
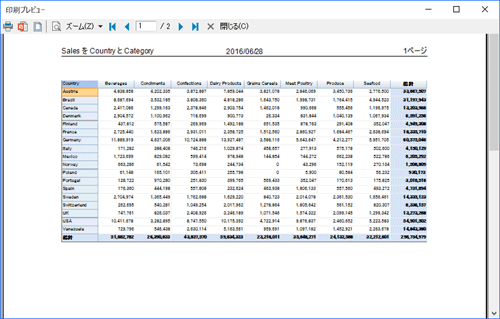
[印刷]ドロップダウンをクリックすると「グリッド」「チャート」「Rawデータ」の内容を印刷できる。初期状態では次のような設定となっている。

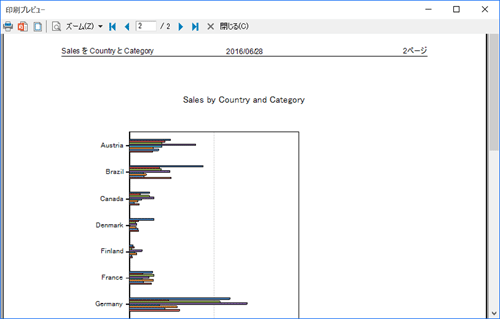
初期状態での印刷内容をプレビューで確認してみましょう。


このようにチャートについては、積み上げなしの横棒グラフとなります。
その他について
FlexPivotPageは複数のコントロールの集合体です。
もし、FlexPivotPageの一部だけがUIとして必要ならば、ツールボックスから該当部分をドラッグ&ドロップで配置してUIを作成できます。グリッド部分はFlexPivotGrid、チャート部分はFlexPivotChartになります。印刷プレビューはFlexPivotPrintDocumentとなります。
まとめ
受託開発や内製開発でFlexPivotは非常に強力なツールとなるでしょう。
BIにおいてExcelは強力なツールですが、いくつかの分析の切り口を切り替えながら総合的に判断するとなると、操作ミスによるシート内容の予期せぬ編集を防ぐために、マクロなどを使ってガードが必要になります。また、そもそも大量データを扱おうとすると、Excelファイル自体が巨大になったり外部DBとの連携を作りこんだりしなければなりません。
まさにそのような悩みを解決するのがFlexPivotです。必要な操作のみを実装し、また、C1.DataEngineを使った高速データアクセスにより快適な操作速度を維持することで、利用者である経営層や幹部社員が「判断」に集中できるUIを実現することができます。
まずは、ComponentOne Studio Enterpriseをダウンロードし、無償で利用できるトライアル版の「NorthWind Sales Data Analysis」サンプルなどを使って、スピードも含めた機能を確認してみてはいかがでしょうか。
















































