FlexGridでExcel/PDFを入出力
FlexGridは表形式のデータを操作できるWijmo 5のグリッド部品です。FlexGridを利用したExcelファイルの入出力とPDFファイルの出力方法を、以下で説明していきます。
Excelファイルの読み込み
ExcelファイルをFlexGridに読み込む処理はリスト1のようになります。
// FlexGridオブジェクトとファイル指定オブジェクトを取得 ...(1)
var flexGrid1 = $scope.flexGrid1;
var importFile = document.getElementById("importFile");
// FileReaderを生成 ...(2)
var reader = new FileReader();
// 読込完了時にFlexGridXlsxConverterのloadメソッドで読み込み ...(3)
reader.onload = function (e) {
wijmo.grid.xlsx.FlexGridXlsxConverter.load(
flexGrid1,
reader.result,
{
includeColumnHeaders: true,
sheetIndex:0,
});
// セル幅調整 ...(4)
flexGrid1.autoSizeColumns();
};
// 読込開始 ...(5)
if (importFile.files[0]) {
reader.readAsArrayBuffer(importFile.files[0]);
}
(1)でFlexGridと、読み込むファイルを指定する<input type="file">要素を取得します。HTML5のFile APIでファイルを読み込むFileReaderオブジェクトを(2)で生成し、(3)で読み込み完了時の処理を設定します。(4)はグリッド表示を調整する処理です。(5)で実際のファイル読み込み処理を開始し、読み込み完了後に(3)の処理が実行されます。
FlexGridにExcelファイルを読み込むのは、(3)内のFlexGridXlsxConverter.loadメソッドです。第1引数にFlexGridのオブジェクト、第2引数に読み込んだファイル内容(FileReaderのresultプロパティ)、第3引数にオプションを指定します。includeColumnHeaderオプションをtrueに設定すると、ワークシートの1行目をヘッダーとして解釈します。sheetIndexオプションは読み込むワークシートの指定で、ここでは0(=最初のワークシート)を指定します。
リスト1を実行すると、Excelファイルを読み込んでFlexGridに表示できます。

Excelファイルの保存
FlexGridの内容をExcelファイルに保存する処理はリスト2のようになります。
// FlexGridオブジェクトを取得
var flexGrid1 = $scope.flexGrid1;
// FlexGridXlsxConverterのsaveメソッドでxlsxファイル保存 ...(1)
wijmo.grid.xlsx.FlexGridXlsxConverter.save(
flexGrid1,
{
includeCellStyles: false,
includeRowHeaders: false,
includeColumnHeaders: true,
sheetName: "シート1"
},
"saved.xlsx"
)
保存処理を行うのは(1)のFlexGridXlsxConverter.saveメソッドです。第1引数にFlexGridオブジェクト、第2引数にオプション、第3引数にファイル名を指定します。主なオプション設定を表3に示します。
| 機能 | 内容 | デフォルト値 |
|---|---|---|
| includeCellStyles | セルのスタイルを含めて保存 | true |
| includeRowHeaders | 行ヘッダーを左端に追加 | false |
| includeColumnHeaders | 列ヘッダーを1行目に追加 | true |
| sheetName | シート名 | 未指定(Excelでは「Sheet1」と表示) |
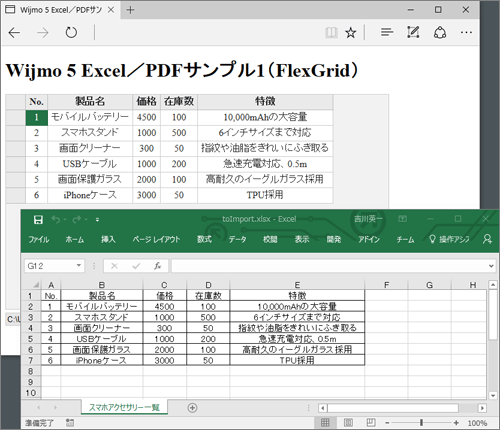
リスト2を実行すると、FlexGridの表示内容がExcelファイルに出力されます。
PDFファイルの出力
FlexGridの内容をPDFファイルに出力する処理はリスト3のようになります。
// FlexGridオブジェクトを取得
var flexGrid1 = $scope.flexGrid1;
// FlexGridPdfConverterのexportメソッドでpdfファイル出力 ...(1)
wijmo.grid.pdf.FlexGridPdfConverter.export(
flexGrid1,
"saved.pdf",
{
embeddedFonts: [
{
source: "fonts/ipag.ttf",
name: "ipa-gothic",
style: "normal",
weight: "normal"
}
],
styles: {
cellStyle: {
font: {
family: "ipa-gothic",
style: "normal",
weight: "normal"
}
}
}
}
)
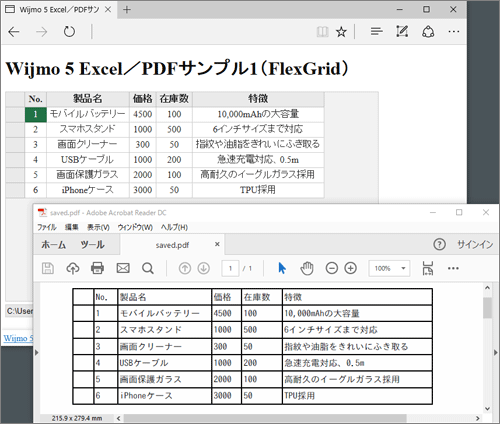
(1)のFlexGridPdfConverter.exportメソッドでPDFファイル出力を行います。第1引数にFlexGridオブジェクト、第2引数にファイル名、第3引数はオプションです。ここではオプションで日本語フォントを設定しています。まずembeddedFontsオプションで、フォントファイル(fonts/ipag.ttf)に名前「ipa-gothic」、style「normal」、weight「normal」という設定を関連付けて登録します。次に、関連付けた内容をstylesオプションに記述してセルのフォントに設定しています。オプション指定の詳細は公式ドキュメントも参照してください。日本語フォントを指定しないと日本語の表示が文字化けします。
リスト3を実行すると、FlexGridの表示内容がPDFファイルに出力されます。