レイアウトについて
今回は次のような方針でユーザーインターフェイスを作りこんでいます。
- 各々の機能はタブで切り替えるようにする
- 各機能はスマートフォンの画面全体を使い、スクロールは行わない
タブ切り替えは提供する機能の数が少ないうちはよいのですが、増えてくると使い勝手が悪くなります。この場合はマルチビューコンポーネントを使うなどの別の方法を検討してください。
タブ機能を簡単に実装するTTabControl
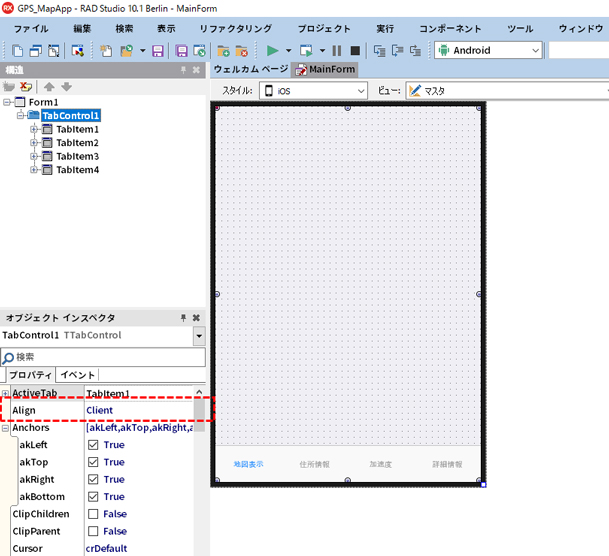
タブで画面切り替えを行うには、TTabControlコンポーネントを使用します。今回は、これをデザインフォームにあらかじめ配置しました。そしてここが重要なのですが、スマートフォンの画面サイズによらずTTabControlでデザインフォーム全体を使用するために、AlignプロパティをClient に設定します。
Alignプロパティは「コンポーネントがフォームにどのように配置されるか」を制御します。Align = Clientと設定したコンポーネントはフォームの大きさに合わせて自動的にサイズ変更されます(より正確にいうと、自分の親オブジェクトの大きさに合うようにサイズ変更されます)。

設計画面でタブをクリックするか、TTabControlのActiveTabプロパティを変更すると、タブページを切り替えることができます。タブページを新規に追加するには、構造ビューでTabControlを右クリックして項目エディタを実行するか、TTabItemの追加を選びます。
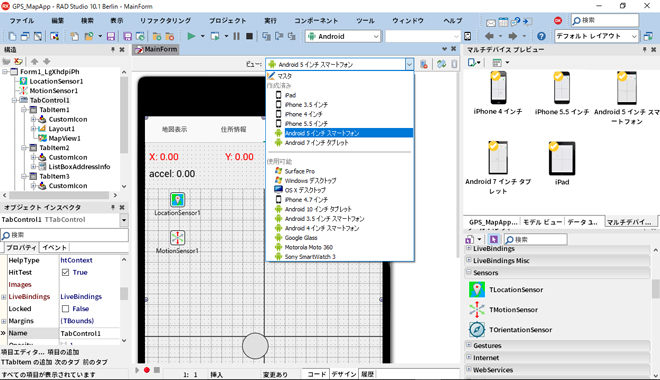
マルチデバイスできれいに表示させるための配慮
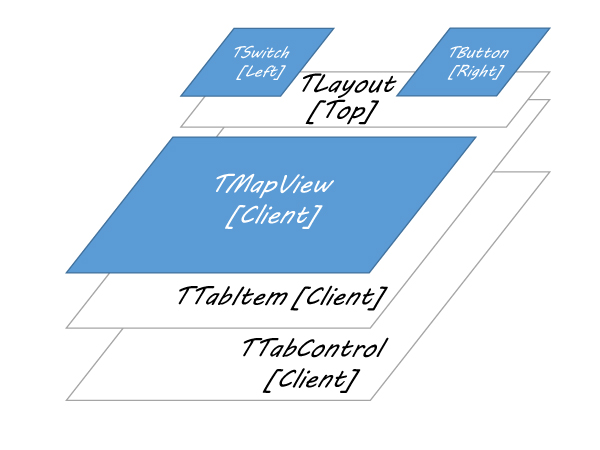
例えば、最初の地図表示ページでは、以下のような画面構成になっています。

それぞれのAlignプロパティを適切に設定することで、画面サイズが変わっても相対的に正しくレイアウトされるようになります。
このほかにも、項目間の余白を設定するMargin、子項目との余白を設定するPaddingなどのプロパティによって配置間隔を調整したり、Anchorプロパティによって、上下左右のいずれか(または複数)に位置を寄せる設定が可能です。
それでもデバイスごとにカスタマイズしたいときのFireUI
とはいえ、UI設計がいつもこれらのプロパティで完全に制御できるとは限りません。そのような場合に役立つのがFireUIマルチデバイスデザイナです。
FireUIマルチデバイスデザイナは、マスターUIを作成したら、そこからデバイス固有のUIを定義できます。例えばNexus 5のUIだけカスタマイズ、というようにです。

マスターUIの変更は、それを継承したすべてのカスタムUIに反映されます。一方、カスタムUIの変更は、そのデバイスのみに適用されます。
これにより、共通部分はそのまま単一のUI設計で残しながらも、固有の部分だけカスタム化できるのです。
おわりに
今回紹介した機能は、Delphiの最新バージョンDelphi 10.1 Berlinで利用できます。C++言語で開発したいという方は、C++Builderで同様の開発が可能です。両方の言語をミックスして使用する方には、スイート製品のRAD Studioがおすすめです。
本記事で紹介したアプリは、エンバカデロのWebセミナー「Delphi Boot Camp」でも取り上げています。Delphi Boot Campは、9月12日~15日まで毎日16時に開催しており、終了したセッションは、オンデマンドでご覧いただけます。
「翔泳社 SEshop」では、このWebセミナーをご覧いただいた方を対象にお得なキャンペーンを実施しています。















































