既存アプリケーションは、多くの場合、改修を重ねてきたため複雑さが増加しており「いっそ、仕様を継承しつつ新しく作り直そう」という判断を下すこともありますが、その前に「既存アプリケーションをタッチ対応する」ことで工数、リスクを軽減することができないか検討してみてください。
本記事はそんな、既存アプリケーションをタッチ対応版に生まれ変わらせるMultiTouch for Windows Forms(以降、MultiTouch)コンポーネントについて紹介します。
今回紹介するコンポーネント
本記事では主にMultiTouchについて解説しますが、組み合わせの例としてその他のコンポーネントについても言及します。
以下にそれらの概要も併せて紹介します。
MultiTouch
グレープシティ社の提供する、アプリケーションにタッチ対応機能を追加するためのコンポーネントです。画面の拡大縮小や、タッチ操作のイベントに対応したさまざまな機能を追加できます。
MultiRow
複雑な構成や複数行のフォームを簡単に作成できるコンポーネントです。MultiRowを利用したアプリケーションも、MultiTouchでタッチ対応のアプリケーションにすることができます。
InputMan
テキスト入力支援機能を備えたコンポーネントです。InputManおよびMultiRowについては「Webアプリではまねできない、MultiRow&InputManを組み合わせた高機能入力フォーム」でも紹介していますので、今回の記事で興味を持たれたなら、ぜひご参照ください。
PlusPak
カレンダーや電卓といったよく利用するコントロールや、レイアウトリサイズといった機能を提供してくれるコンポーネントです。
PlusPakの詳細については「高解像度ディスプレイにも対応! 画面レイアウト自在のPlusPakでひとつ上のフォームを作ろう」をご参照ください。
対象読者
Visual Studioを利用してアプリケーションを作成した経験がある、またはC#、Visual Basicなどの.NET系言語での開発経験がある方。
必要な環境
MultiTouch for Windows Formsおよびその他コンポーネントを利用するには以下の環境が必要となります。
- Visual Studio 2010/2012/2013/2015 日本語版
- .NET Framework 3.5 SP1/3.5 Client Profile/4/4 Client Profile/4.5/4.5.1/4.5.2/4.6/4.6.1/4.6.2
またタッチ操作の動作の検証やサンプルの実行には、実行端末がタッチ操作に対応している必要があります(タッチ対応のディスプレイ、タブレット、ノートPCなど)。なお、タッチ操作はWindows 8以降のOSのみに対応しています。
本記事はVisual Studio 2015 Enterprise、.NET Framework 4.6環境で画像キャプチャーの取得、動作検証を行っております。
コンポーネントの導入
MultiTouchおよびその他コンポーネントの導入については過去の記事「JPAddressを用いて、さらに優れた住所入力フォームを作成しよう」を参照ください。
コントロールの追加
利用したいコントロールがツールボックスに表示されていない場合の追加方法を紹介します。
今回のように別途インストールした製品のコントロールは、以下に紹介するような追加の作業が必要な場合があります。
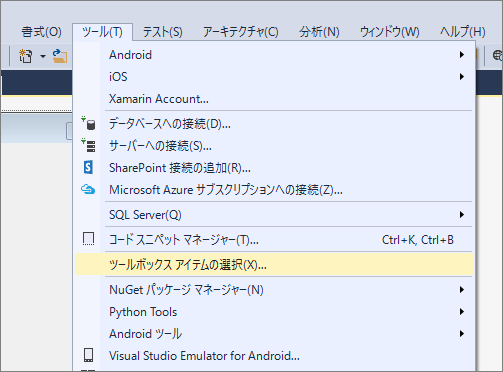
Visual Studioの上部メニューから「ツール」→「ツールボックスアイテムの選択」をクリックします。

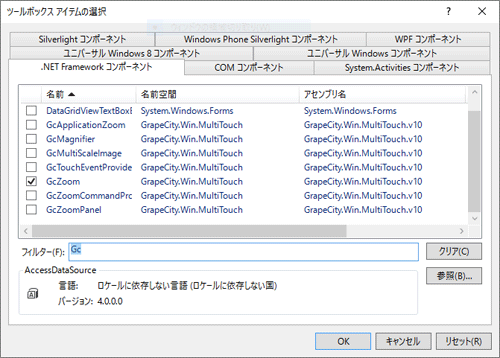
「.NET Framework コンポーネント」タブを選択し、必要なコントロールにチェックを入れ、右下の「OK」ボタンをクリックすることでツールボックスにコントロールが追加されます。
今回はGcZoomコントロールにチェックを入れて追加します。


タッチ操作によるズームを可能にする
ディスプレイの解像度は高解像度化が進んだため、PCの解像度の差異は大きくなってきました。前回の「高解像度ディスプレイにも対応! 画面レイアウト自在のPlusPakでひとつ上のフォームを作ろう」でもウィンドウサイズに合わせてコントロールを大きくするGcResizeコントロールを紹介しましたが、今回は、ユーザーがタッチ操作で文字やコントロールを拡大縮小するための方法を紹介します。
GcZoom
GcZoomはタッチ操作によるアプリケーションの拡大、縮小機能を提供します。

アプリケーションの画面を2本指でタッチして広げる動作(ピンチアウト)することでアプリケーション全体を拡大できます。
後述しますが、マウス操作で拡大・縮小を行うこともできます。

GcZoomの追加方法
GcZoomを使用する方法は簡単です。
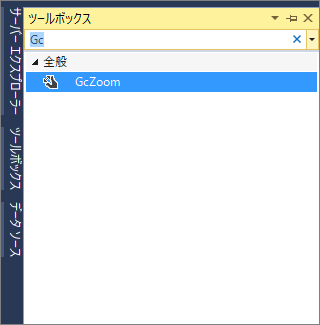
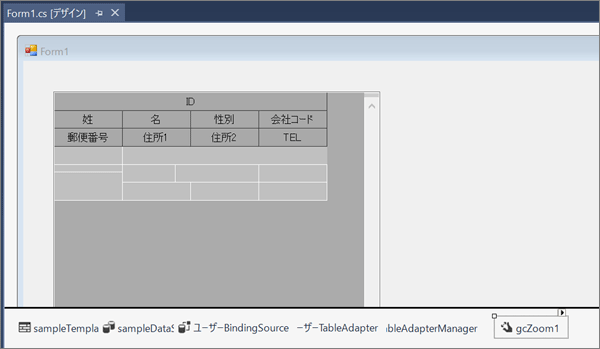
上記「コントロールの追加」項目に従いGcZoomをツールボックスに追加します。
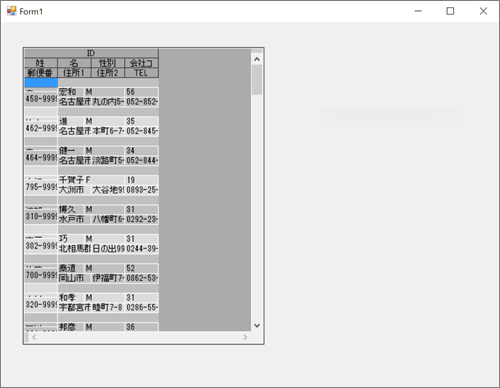
フォーム上にGcZoomをドロップすることで、配置された全てのコントロールが自動でリサイズされるようになります。

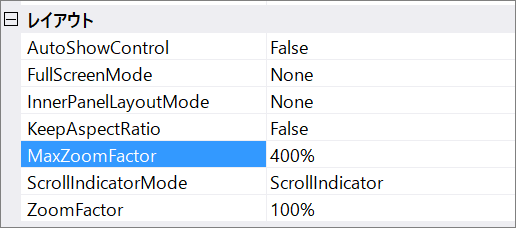
拡大倍率を設定する
GcZoomコントロールは標準で4倍まで拡大可能ですが、アプリケーションによってはそこまでの拡大が必要ない場合もあります。
そのような場合、MaxZoomFactorの値をプロパティウィンドウから変更することができます。

このように利用頻度の高い設定は、プロパティウィンドウからGUI操作で変更することが可能です。
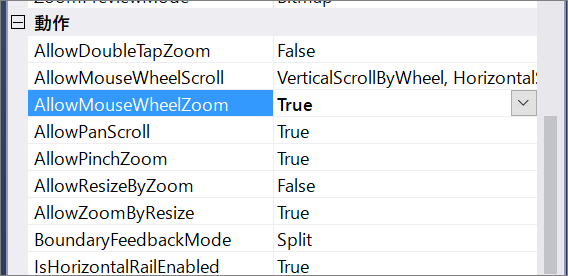
マウスによる拡大縮小に対応する
GcZoomコントロールの拡大縮小はマウス操作に対応することも可能です。
マウスによる拡大縮小に対応したい場合は、プロパティウィンドウからAllowMouseWheelZoomをTrueに設定します。

マウスによる拡大はCtrlキーを押しながら、マウスをホイール操作します。
スムーズな拡大
GcZoomを用いた拡大はスムーズに動作しますが、ズーム中、コントロールがぼやけた表示になることに気づかれたかと思います。
これは、拡大(または縮小)中は表示をビットマップ画像に切り替えて拡大縮小の処理の負荷を軽減しているからです。この動作はZoomPreviewModeプロパティで設定可能です。ZoomPreviewModeプロパティをAlternativeContentに設定すると、ズーム時の表示を、画像ではなく拡大率をパーセント表示し、より負荷を軽減することができます。

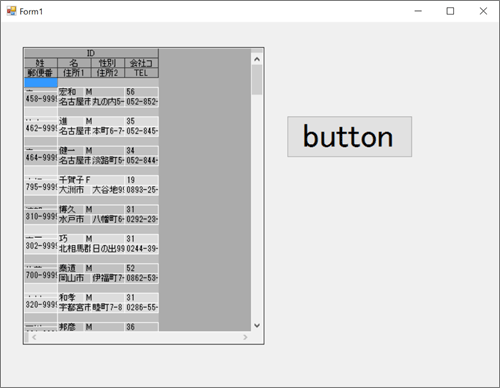
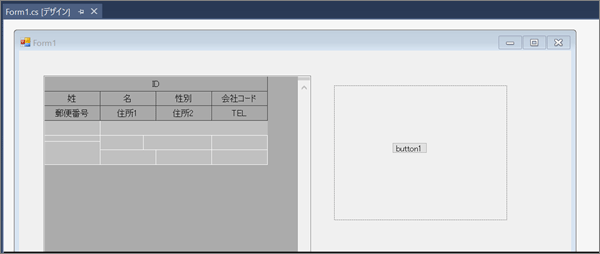
GcZoomPanel
GcZoomコントロールはアプリケーションの画面全体を拡大縮小しましたが、GcZoomPanelを利用することで、GcZoomPanel内に配置したコントロールのみを拡大縮小させることが可能になります。

GcZoomPanelの追加方法
GcZoomPanelを使用するには、上記「コントロールの追加」項目に従いGcZoomPanelをツールボックスに追加します。
デザインビューの拡大縮小を行いたいエリアにGcZoomPanelを配置し、GcZoomPanel内に拡大したいコントロールを配置します。

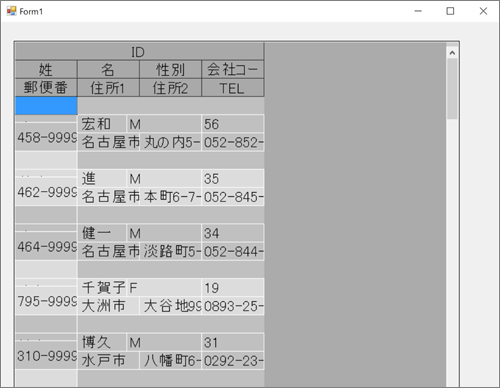
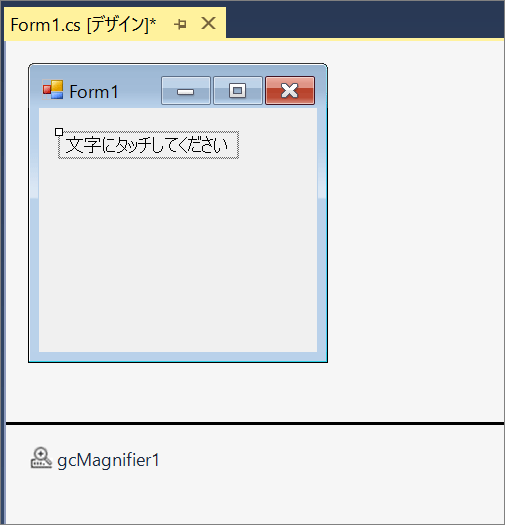
拡大鏡で文字を読みやすくする

上の画像のように文字をタップすることで、タップされた部分を拡大表示する拡大鏡を表示することができます。
GcMagnifier
GcMagnifierコンポーネントはLabelやTextBoxといったコントロールの文字の拡大表示を行うことができます。GcMagnifierを利用することで小さな文字の可読性を向上させたり、選択を容易にしたりすることができます。
GcMagnifierの追加方法
GcMagnifierを使用するには、上記「コントロールの追加」項目に従いGcMagnifierをツールボックスに追加します。
デザインビューから画面にGcMagnifierをドロップします。

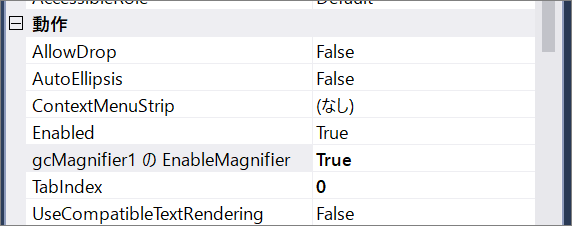
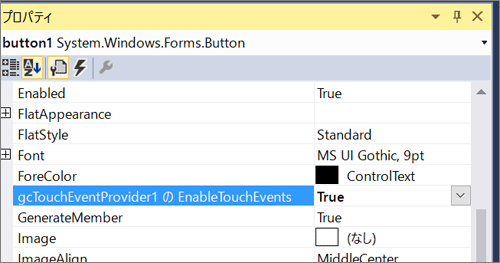
GcMagnifierに対応したコントロール(Labelなど)を画面に追加すると、下画像のように「GcMagnifier名のEnableMagnifier」というプロパティが追加されていますので、値をTrueに変更します。

拡大率に応じた画像を表示する
画面の拡大縮小でしばしば問題になるのは画像の解像度です。
大きな画像を縮小して小さく表示するのはメモリを無駄に使用し、小さい画像を拡大するとどうしても画像がぼやけてしまいます。
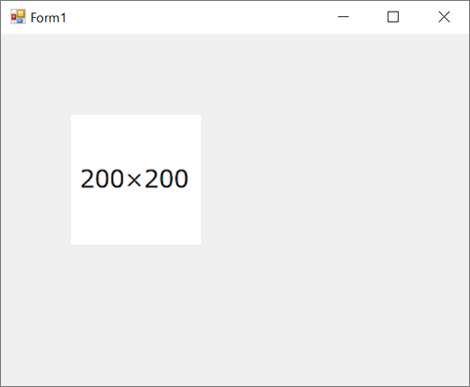
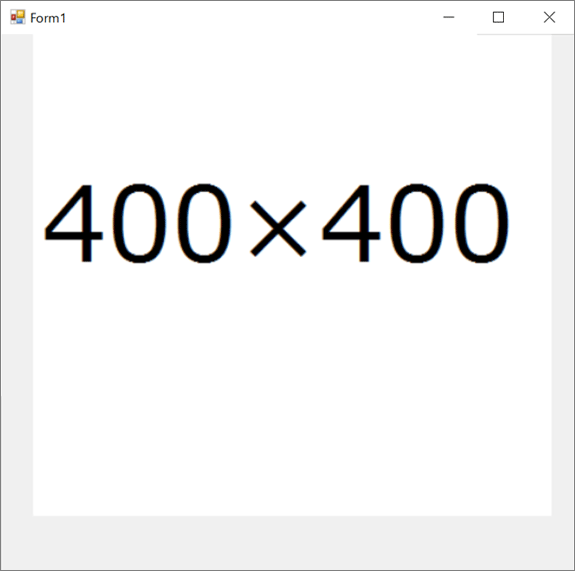
GcMultiScaleImageコントロールは、画像のズーム率に応じて適切な画像を表示します。

画像を拡大すると下画像のように表示する画像が切り替わります。

GcMultiScaleImageの追加方法
GcMultiScaleImageを追加するには、上記「コントロールの追加」項目に従いGcMultiScaleImageをツールボックスに追加します。
デザインビューから画面にGcMultiScaleImageをドロップします。
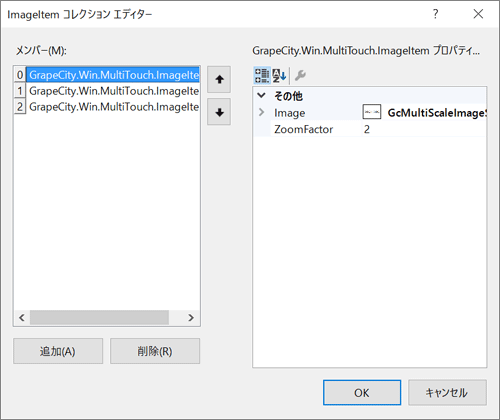
プロパティウィンドウのImagesを編集します。Imagesプロパティ編集時には以下のようなImageItemコレクションエディターが起動しますので、拡大倍率毎の画像を指定します。
ZoomFactorプロパティに画像を表示する倍率を指定すると、指定された倍率時にアイテムの画像が表示されます。

タッチに対応したイベントを設定する
タッチ操作に応じたイベントを受け取ってプログラム側で処理を行う方法を紹介します。
MultiTouchを利用することで受け取れるイベントは、UWPやWindows 8のストアアプリと似ており、左記の開発経験があれば、違和感なく利用できる点も.NET開発者にとっては嬉しいポイントです。
GcTouchEventProvider
GcTouchEventProviderを使用すると、アプリケーションにタッチ操作によるイベントを発生させることができます。
発生させることができるイベントは、ダブルタップ(DoubleTapped)やホールド(Holding)以外にも、タッチ操作開始時の(ManipulationStarted)や操作中の情報を取得できるManipulationDeltaなどもあります。
GcTouchEventProviderの追加方法
GcTouchEventProviderを追加するには、上記「コントロールの追加」項目に従いGcTouchEventProviderをツールボックスに追加します。
デザインビューから画面にGcTouchEventProviderをドロップします。
画面に配置したタッチイベントを取得したいコントロールの「GcTouchEventProvider名のEnableTouchEvents」プロパティをTrueに設定します。

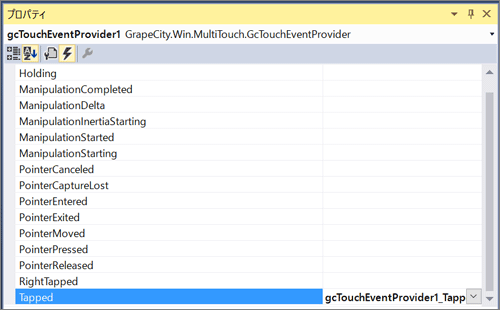
画面に追加したGcTouchEventProviderのプロパティウィンドウから、取得したいイベントを設定します。
今回はタップした際に発生するTappedイベントを設定します。

Form1.csに、以下のようにイベントハンドラーを記述します。
動作を確認するためにTappedイベントを取得するButtonコントロールに対して、クリックした際に発生するClickイベントも設定しておきます。
private void button1_Click(object sender, EventArgs e)
{
// クリック時のイベントを記載
System.Diagnostics.Debug.WriteLine("クリックされました");
}
private void gcTouchEventProvider1_Tapped(object sender, GrapeCity.Win.MultiTouch.TappedEventArgs e)
{
// タッチ時のイベントを記載
System.Diagnostics.Debug.WriteLine("タップされました");
}
プロジェクトを実行すると、マウスでボタンをクリックした際はClickイベントが、指でタップした場合はClickイベントに加えてTappedイベントが発生していることが確認できます。Tappedイベントだけでなく、Clickイベントも発生する点に注意してください。
他のコンポーネントを組み合わせる
MultiTouchにInputManやPlusPakを組みわせることで、更にタッチ操作に適した画面を作成することが可能になります。
GcIme
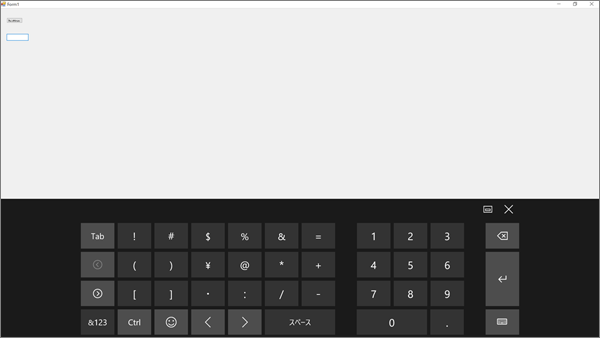
GcImeを使用すると、Windows 8以降に追加されたタッチ対応のソフトウェアの表示非表示をプログラムから制御することができます。

GcImeの追加方法
GcImeを追加するには、上記「コントロールの追加」項目に従いGcImeをツールボックスに追加します。
デザインビューから画面にGcImeをドロップします。
TextBoxにフォーカスが当たるとソフトウェアキーボードを表示したい場合、以下のようにTextBoxにEnterとLeaveイベントを設定します。
private void textBox1_Enter(object sender, EventArgs e)
{
// タッチキーボードを表示
this.gcIme1.ShowTouchKeyboard();
}
private void textBox1_Leave(object sender, EventArgs e)
{
this.gcIme1.HideTouchKeyboard();
}
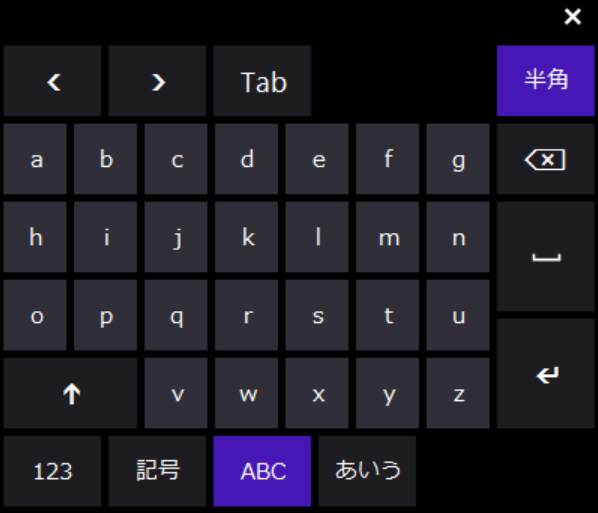
InputManと組みわせて、Windows 8以前のOSでもキーボード表示
InputManと組み合わせることで、Windows 8以前のOSでもタッチしやすいソフトウェアキーボードを提供できます。

GcSoftKeyboardの表示は、上記「コントロールの追加」項目に従いGcSoftKeyboardをツールボックスに追加後、以下のようにコードを記述します。
private void textBox1_Enter(object sender, EventArgs e)
{
// ソフトウェアキーボードを表示する。引数に対象となる入力コントロールを渡す
this.gcSoftKeyboard1.Show(sender as TextBox);
}
private void textBox1_Leave(object sender, EventArgs e)
{
this.gcSoftKeyboard1.Hide();
}
タッチ操作時に拡大表示されるコントロール
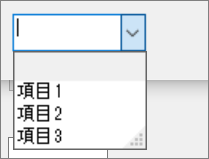
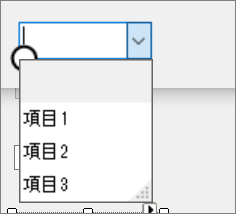
InputManのGcComboBoxや、PlusPakのGcColorPickerなどのコントロールはマウス操作時と、タッチ操作時で表示されるドロップダウンメニューのサイズが異なります。タッチ操作を検知し、自動でタッチしやすい拡大されたメニューを表示します。


まとめ
MultiTouchを利用することで、既存のWindows Formsアプリケーションにタッチ機能を追加できることをお伝えしました。
既存アプリケーションがすでにあり、タッチ操作を行う端末での運用を行いたい場合に、新規に新しいプラットフォームで作成するか、既存アプリケーションに今回紹介したような機能を組み込むことで要望を満たせるかは、比較検討する価値があります。
また、既存アプリケーションがない場合でも、開発メンバーがWindows Formsに習熟している場合や、アプリケーションの機能にサンドボックスによる制限があってもよいか(最新の安全に動作するためのプラットフォームはサンドボックスモデルを採用しており要求によっては適していない場合もあります)を考慮して、MultiTouchを利用すれば、Windows Formsも検討の候補になりうることを覚えておいてください。


































.png)

























