チャートがパワフルに
SPREADの人気機能の一つであるチャート(グラフ)。データの分析を行うには可視化は必須です。10.0Jではチャート機能も強化しています。
7つの新チャート種
10.0Jでは、Excel 2016で追加された、ツリーマップ、サンバースト、ヒストグラム、パレート図、箱ひげ図、ウォーターフォール、じょうごの7つのチャート種を追加しました。それぞれのグラフの特長についてはMicrosoft Office 2016の公式サイトの解説を参照していただければと思います。なお、これらの新チャート種は、Excel 2016がインストールされていない環境でも使用することができます。
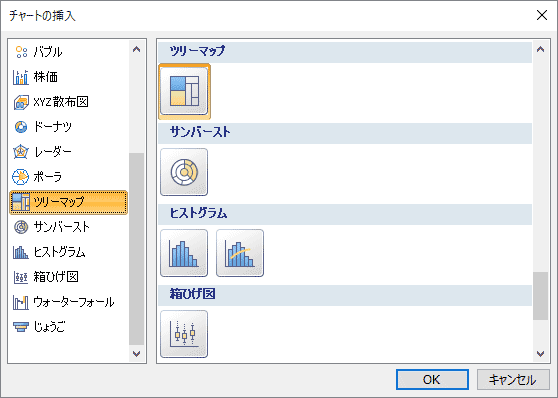
SPREADに新チャート種を設定する方法ですが、チャートはデザイナを使用して追加する方法が最も容易です。SPREADデザイナからチャートを追加するとき、「チャートの挿入」ダイアログからチャートの種類を選択できますが、10.0Jではここに新チャート種が表示されます。

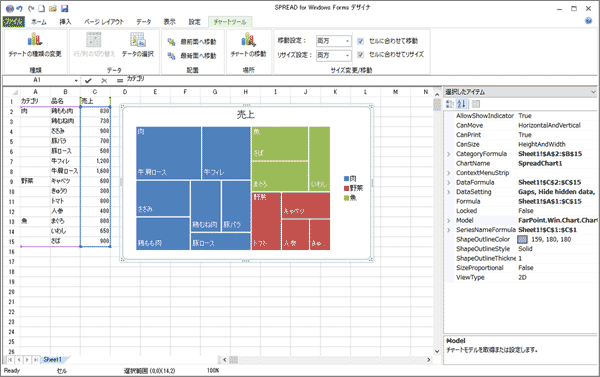
次の図は、デザイナに簡単なテストデータを入力し、上記のダイアログからツリーマップを選択した結果です。

デザイナの設定を適用して終了すると、フォーム上のSPREADにはチャートが設定されます。もちろん、Excelファイルの入出力にも対応しています(ただし、Excel 2013以前のバージョンでファイルを開くと、新チャート種は正しく表示されませんのでご注意ください)。
チャートがコントロール化
8.0JまではチャートはSPREADのシート上にしか配置できませんでしたが、10.0Jでは独立したコントロールとして提供されています。チャートコントロールは、ツールバーからのドラッグ&ドロップでフォームに配置できます。手順については製品ヘルプの「チャートコントロールの使用」で解説しています。
フォームにチャートだけを配置することもできますが、SPREADコントロールとチャートコントロールを両方配置し、これらを関連付けることも可能です。チャートとデータを並べて表示し、ダッシュボードのような画面も実現できます。ここでは、SPREADコントロールに表示されたデータをチャートコントロールの棒グラフで表現してみましょう。
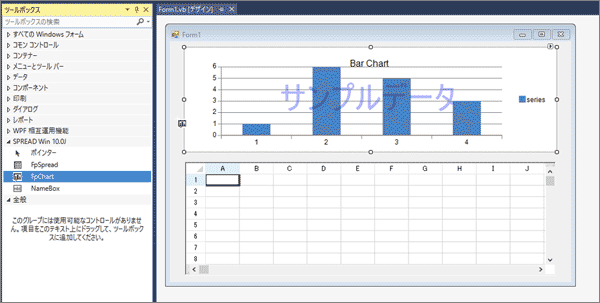
まずは、フォームにSPREADコントロールとチャートコントロールを次の図のように配置します。

はじめに、SPREADコントロール(FpSpread)にテストデータを設定します。ここでは、年間の飲料の売り上げを月別に集計したデータを作成します。
FpSpread1.Sheets(0).SetArray(0, 0, New Object(,) {{"", "1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"}})
FpSpread1.Sheets(0).SetArray(1, 0, New Object(,) {{"ビール", 22000, 15000, 20000, 18500, 16000, 14500, 16500, 23000, 24000, 20000, 17000, 19000}})
FpSpread1.Sheets(0).SetArray(2, 0, New Object(,) {{"焼酎", 18000, 8000, 10000, 2800, 3000, 2400, 3500, 13000, 6000, 8000, 10000, 9000}})
FpSpread1.Sheets(0).SetArray(3, 0, New Object(,) {{"ワイン", 20000, 10000, 18000, 7900, 4000, 8500, 12000, 11000, 9000, 7500, 10000, 17000}})
fpSpread1.Sheets[0].SetArray(0, 0, new object[,] { { "", "1月", "2月", "3月", "4月","5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月" } });
fpSpread1.Sheets[0].SetArray(1, 0, new object[,] { { "ビール", 22000, 15000, 20000, 18500, 16000, 14500, 16500, 23000, 24000, 20000, 17000, 19000 } });
fpSpread1.Sheets[0].SetArray(2, 0, new object[,] { { "焼酎", 18000, 8000, 10000, 2800, 3000, 2400, 3500, 13000, 6000, 8000, 10000, 9000 } });
fpSpread1.Sheets[0].SetArray(3, 0, new object[,] { { "ワイン", 20000, 10000, 18000, 7900, 4000, 8500, 12000, 11000, 9000, 7500, 10000, 17000 } });
次に、チャートコントロール(FpChart)に棒チャートの設定を行います。まずは、系列を作成します。棒チャートのデータ系列BarSeriesオブジェクトに、SPREADコントロールのデータが表示されているセル範囲を指定します。
‘ “ビール”のデータ系列を作成します。
Dim series1 As New FarPoint.Win.Chart.BarSeries()
series1.SeriesName = "s1"
series1.SeriesNameDataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldSeriesName", "Sheet1!$A$2:$A$2", FarPoint.Win.Spread.Chart.SegmentDataType.Text)
series1.CategoryNames.DataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldCategoryName", "Sheet1!$B$1:$M$1", FarPoint.Win.Spread.Chart.SegmentDataType.Text)
series1.Values.DataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldValue", "Sheet1!$B$2:$M$2")
‘ “焼酎”のデータ系列を作成します。
Dim series2 As New FarPoint.Win.Chart.BarSeries()
series2.SeriesName = "s2"
series2.SeriesNameDataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldSeriesName", "Sheet1!$A$3:$A$3", FarPoint.Win.Spread.Chart.SegmentDataType.Text)
series2.CategoryNames.DataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldCategoryName", "Sheet1!$B$1:$M$1", FarPoint.Win.Spread.Chart.SegmentDataType.Text)
series2.Values.DataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldValue", "Sheet1!$B$3:$M$3")
‘ “ワイン”のデータ系列を作成します。
Dim series3 As New FarPoint.Win.Chart.BarSeries()
series3.SeriesName = "s3"
series3.SeriesNameDataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldSeriesName", "Sheet1!$A$4:$A$4", FarPoint.Win.Spread.Chart.SegmentDataType.Text)
series3.CategoryNames.DataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldCategoryName", "Sheet1!$B$1:$M$1", FarPoint.Win.Spread.Chart.SegmentDataType.Text)
series3.Values.DataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldValue", "Sheet1!$B$4:$M$4")
‘ 集合棒系列を作成します。
Dim barSeries As New FarPoint.Win.Chart.ClusteredBarSeries()
barSeries.Series.AddRange(New FarPoint.Win.Chart.BarSeries() {series1, series2, series3})
// “ビール”のデータ系列を作成します。
FarPoint.Win.Chart.BarSeries series1 = new FarPoint.Win.Chart.BarSeries();
series1.SeriesName = "s1";
series1.SeriesNameDataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldSeriesName", "Sheet1!$A$2:$A$2", FarPoint.Win.Spread.Chart.SegmentDataType.Text);
series1.CategoryNames.DataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldCategoryName", "Sheet1!$B$1:$M$1", FarPoint.Win.Spread.Chart.SegmentDataType.Text);
series1.Values.DataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldValue", "Sheet1!$B$2:$M$2");
// “焼酎”のデータ系列を作成します。
FarPoint.Win.Chart.BarSeries series2 = new FarPoint.Win.Chart.BarSeries();
series2.SeriesName = "s2";
series2.SeriesNameDataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldSeriesName", "Sheet1!$A$3:$A$3", FarPoint.Win.Spread.Chart.SegmentDataType.Text);
series2.CategoryNames.DataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldCategoryName", "Sheet1!$B$1:$M$1", FarPoint.Win.Spread.Chart.SegmentDataType.Text);
series2.Values.DataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldValue", "Sheet1!$B$3:$M$3");
// “ワイン”のデータ系列を作成します。
FarPoint.Win.Chart.BarSeries series3 = new FarPoint.Win.Chart.BarSeries();
series3.SeriesName = "s3";
series3.SeriesNameDataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldSeriesName", "Sheet1!$A$4:$A$4", FarPoint.Win.Spread.Chart.SegmentDataType.Text);
series3.CategoryNames.DataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldCategoryName", "Sheet1!$B$1:$M$1", FarPoint.Win.Spread.Chart.SegmentDataType.Text);
series3.Values.DataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldValue", "Sheet1!$B$4:$M$4");
// 集合棒系列を作成します。
FarPoint.Win.Chart.ClusteredBarSeries barSeries = new FarPoint.Win.Chart.ClusteredBarSeries();
barSeries.Series.AddRange(new FarPoint.Win.Chart.BarSeries[] { series1, series2, series3});
次に、プロット領域と凡例を作成し、チャートモデルに各情報を追加します。
' プロット領域を作成します。
Dim plotArea As New FarPoint.Win.Chart.YPlotArea()
plotArea.XAxis.MajorGridVisible = True
plotArea.Series.AddRange(New FarPoint.Win.Chart.Series() {barSeries})
' 凡例を作成します。
Dim legend As New FarPoint.Win.Chart.LegendArea()
' チャートモデルに各情報を追加します。
Dim model As New FarPoint.Win.Chart.ChartModel()
model.LegendAreas.Add(legend)
model.PlotAreas.Add(plotArea)
// プロット領域を作成します。
FarPoint.Win.Chart.YPlotArea plotArea = new FarPoint.Win.Chart.YPlotArea();
plotArea.XAxis.MajorGridVisible = true;
plotArea.Series.AddRange(new FarPoint.Win.Chart.Series[] { barSeries });
// 凡例を作成します。
FarPoint.Win.Chart.LegendArea legend = new FarPoint.Win.Chart.LegendArea();
// チャートモデルに各情報を追加します。
FarPoint.Win.Chart.ChartModel model = new FarPoint.Win.Chart.ChartModel();
model.LegendAreas.Add(legend);
model.PlotAreas.Add(plotArea);
最後に、FpChartコントロールのModelプロパティに作成したチャートモデルを設定すると、完成です。
FpChart1.Model = model
fpChart1.Model = model;
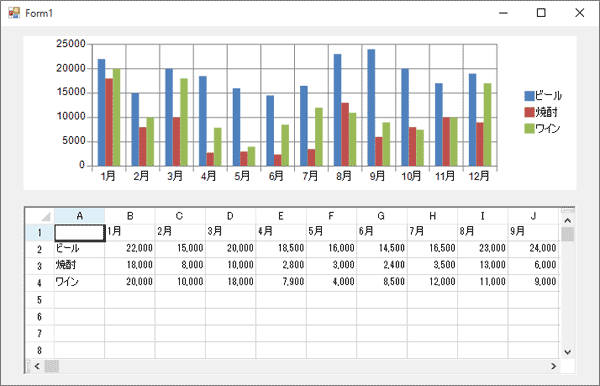
実行すると次のような画面が表示されます。

SPREADコントロールのデータを変更するとグラフにも適用され、2つのコントロールが関連付けられていることがわかります。
まとめ
本記事では、SPREAD for Windows Forms 10.0Jの新機能の一部を紹介しました。このほかにも、結合されたヘッダセルをクリックしたときの選択範囲をカスタマイズする機能や、スクロール中もテキスト位置を保持する機能など、ユーザビリティを向上させるきめ細かい機能が追加されています。
新機能については、製品情報サイトでも紹介しておりますが、ClickOnceデモで実際の動作を確認することもできます。SPREADの新バージョンをご検討中の際には、これらの情報を是非ご活用ください。
新しくなったSPREADが提供する便利な機能が、アプリケーション開発のお役に立てることを願っております。

















































