多くの開発者に支持され続け、2017年2月にはとうとう2桁のバージョンとなる「SPREAD for Windows Forms 10.0J」と「SPREAD for ASP.NET 10.0J」が発売されました。
本記事では、「SPREAD for Windows Forms 10.0J」の新機能について紹介します。
対象読者
- Visual Basicまたは、C#を使ってプログラムを作ったことのある方
- 業務アプリケーションにグリッドを使用している方
- Microsoft Excelのような表計算コンポーネントに興味のある方
準備
本記事で紹介するサンプルを実行するには、Visual Studio 2012/2013/2015およびSPREAD for Windows Forms 10.0Jの製品版またはトライアル版のインストールが必要です。トライアル版はこちらからダウンロードしていただけます。
インストール後、Visual Studioのツールボックスにコントロールを追加する方法については、製品ヘルプで詳しく解説していますので、そちらをご覧ください。
充実した編集機能を持つセル型
SPREADの代表的な機能の一つとして、豊富なセル型が挙げられます。セル型は、あらゆるデータ型に適した入力方法や書式を提供します。入力や書式を強力に支援するといえば、グレープシティには「InputMan」という、SPREADと同じくらいの歴史を持つ代表的な製品があります。SPREADのセル型にもInputManが採用されており、Windows Formsでは7.0JでGcTextBox型セル、GcDateTime型セルが、8.0JではGcNumber型セルが追加されました。10.0Jでは、新たに4つのInputManセルを追加しています。
GcComboBox型セル(コンボボックス)
GcComboBox型セルは、画像と文字列を表示できるテキストボックスと、ドロップダウンされるマルチカラム対応のリストボックスから構成される多機能なコンボボックスを実現します。テキストボックスは、GcTextBox型セルと同等の書式を設定可能で、ひらがな、半角アルファベット、カタカナといった入力可能な文字種を指定でき、指定文字種に自動変換する機能も備えます。
ここでは、GcComboBox型セルの最大の特長であるマルチカラムのリストボックスを作成する方法を紹介します。マルチカラムは、複数のデータフィールドを持つデータソースが存在していれば簡単に実現します。GcComboBoxCellTypeクラスのDataSourceプロパティにデータソースを設定するだけです。選択した項目のどの列をセルに表示するかといった設定は、TextSubItemIndexプロパティに列のインデックスを指定します(マルチカラムで表現される各項目は「サブ項目」といいます)。列数に合わせてドロップダウンリストの幅を自動調整するには、DropDown.AutoWidthプロパティをTrueに設定します。
次のサンプルコードは、便宜的にDataTableを使用して曜日データを作成し、GcComboBox型セルに接続する例です。
' 複数列が存在するデータソースを作成します。
Dim table As New DataTable()
table.Columns.Add("曜日")
table.Columns.Add("日本語")
table.Columns.Add("英語")
table.Rows.Add("Sun", "日曜", "Sunday")
table.Rows.Add("Mon", "月曜", "Monday")
table.Rows.Add("Tue", "火曜", "Tuesday")
table.Rows.Add("Wed", "水曜", "Wednesday")
table.Rows.Add("Thu", "木曜", "Thursday")
table.Rows.Add("Fri", "金曜", "Friday")
table.Rows.Add("Sat", "土曜", "Saturday")
' GcComboBox型セルを作成します。
Dim gccombobox As New GrapeCity.Win.Spread.InputMan.CellType.GcComboBoxCellType()
' データソースを設定します。
gccombobox.DataSource = table
' ドロップダウンリストの幅を自動調整します。
gccombobox.DropDown.AutoWidth = True
' テキストボックスに表示するサブ項目のインデックスを指定します。
gccombobox.TextSubItemIndex = 1
' SPREADの先頭列のセルをGcComboBox型セルに設定します。
FpSpread1.Sheets(0).Columns(0).CellType = gccombobox
// 複数列が存在するデータソースを作成します。
DataTable table = new DataTable();
table.Columns.Add("曜日");
table.Columns.Add("日本語");
table.Columns.Add("英語");
table.Rows.Add("Sun", "日曜", "Sunday");
table.Rows.Add("Mon", "月曜", "Monday");
table.Rows.Add("Tue", "火曜", "Tuesday");
table.Rows.Add("Wed", "水曜", "Wednesday");
table.Rows.Add("Thu", "木曜", "Thursday");
table.Rows.Add("Fri", "金曜", "Friday");
table.Rows.Add("Sat", "土曜", "Saturday");
// GcComboBox型セルを作成します。
GrapeCity.Win.Spread.InputMan.CellType.GcComboBoxCellType gccombobox = new GrapeCity.Win.Spread.InputMan.CellType.GcComboBoxCellType();
// データソースを設定します。
gccombobox.DataSource = table;
// ドロップダウンリストの幅を自動調整します。
gccombobox.DropDown.AutoWidth = true;
// テキストボックスに表示するサブ項目のインデックスを指定します。
gccombobox.TextSubItemIndex = 1;
// SPREADの先頭列のセルをGcComboBox型セルに設定します。
fpSpread1.Sheets[0].Columns[0].CellType = gccombobox;
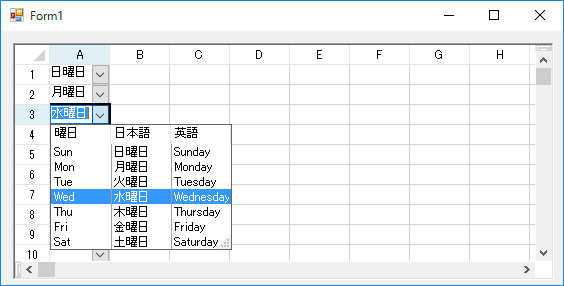
実行すると、先頭列にGcComboBox型セルが設定され、ドロップダウンを開くと、3つのカラムを持つリストが、項目を選択するとセルには日本語の曜日が表示されます。

もちろん、データソースに接続せずにリスト項目を追加することも可能です。製品ヘルプの「コレクションに追加(GcComboBox型セル)」にサンプルコード付きで解説していますので、参考にしてください。
GcMask型セル(マスク)
GcMask型セルは、電話番号や郵便番号のようにハイフンやカッコを含む定型書式を設定できます。また、製品コードのようなアルファベットと数字が混在するような書式にも対応します。書式は「フィールド」と呼ばれる同じ文字種やリテラル文字のオブジェクトのコレクションを作成して実現します。フィールドには色やフォントなどの外観も設定できるため、フィールドごとに異なるスタイルで表示することも可能です。
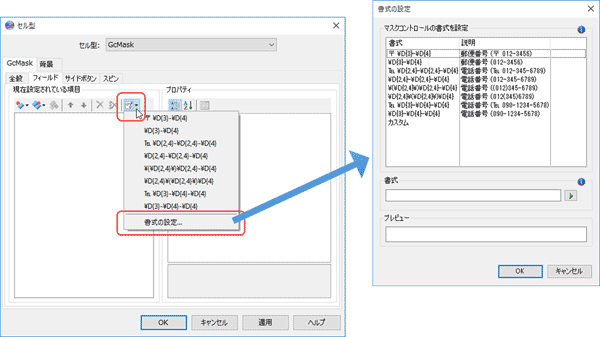
書式設定は、SPREADデザイナから容易に行うことができます。ここでは、B列のセル型にGcMask型セルの電話番号の書式を設定してみましょう。まずは、デザイナを起動してからB列をクリックし、GcMaskセルを設定するためのセル型ダイアログを開きます。「フィールド」タブをクリックすると、コレクションエディタが表示されます。ここに電話番号の書式になるようフィールドを追加するのですが、このエディタにはあらかじめよく利用される書式が登録されています。左側の「現在設定されている項目」ペインの一番右側のツールボタンをクリックすると、いくつかのパターンの郵便番号と電話番号の書式キーワードがドロップダウンされます。一番下の「書式の設定...」をクリックすると説明付きの書式一覧と書式を簡単にカスタマイズできるダイアログが表示されます。

今回は、ドロップダウンから「℡ \D{2,4}-\D{2,4}-\D{4}」を選択します。すると、コレクションエディタにはこの書式を実現するフィールドオブジェクトが追加されます。
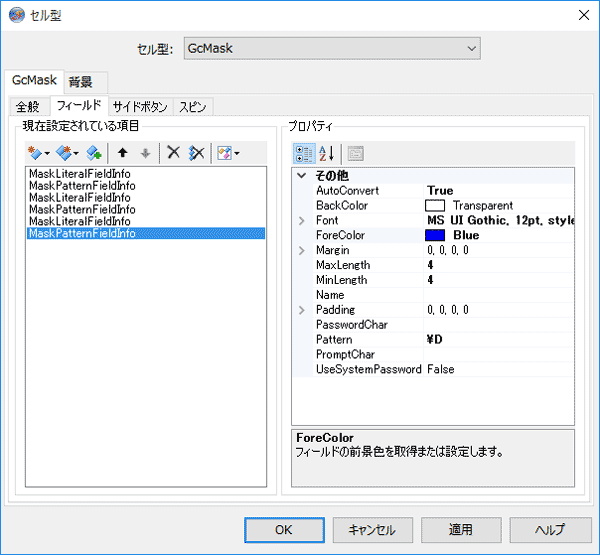
MaskLiteralFieldInfoオブジェクトはリテラルフィールドを示し、「℡ 」という文字列やハイフン記号を表します。MaskPatternFieldInfoオブジェクトはパターンフィールドを示し、書式キーワードや正規表現を使用した書式パターンを示します。例えば、市外局番書式の半角数字2~4桁は、「\D{2,4}」といった具合です。
それぞれのフィールドオブジェクトをクリックすると右側の「プロパティ」ペインには、フィールドのプロパティが表示され、ここでフィールドのスタイルを設定できます。ここでは、数字部分を示す3つのパターンフィールドについて、文字色をBlueにフォントサイズを12pt、太字に設定してみましょう。

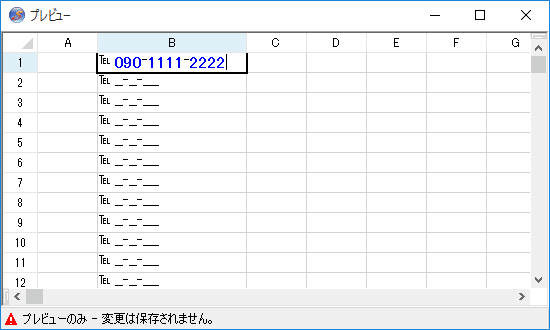
OKボタンを押しダイアログを閉じるとB列に設定が反映されます。動作を確認するにはデザイナのプレビュー機能が便利です。プレビュー画面を起動しB列のGcMask型セルを編集すると、以下のように数字部分のみ、スタイルが適用された電話番号書式が設定されています。

フィールドには、さまざまな文字種を使用した書式パターンが設定できます。文字種を指定するキーワードや設定方法は、製品ヘルプの「フィールドオブジェクトによる書式設定(GcMask型セル)」で詳しく解説しています。
GcTimeSpan型セル(タイムスパン)
GcTimeSpan型セルは、期間や時間の長さ、時間間隔などTimeSpan型のデータの入力や表示に適したセル型です。GcDateTime型セルと同じように、入力時と表示時に異なる書式を設定できます。例えば、入力時は記号(「:」など)、表示時は漢字(「時」「分」など)といった使い分けが可能です。このような書式は前項のGcMask型セルと同様に、フィールドごとに異なるスタイル設定も可能です。また、GcTimeSpan型セルにはマウスでの入力を補助するスピンボタンも備えます。ここでもSPREADデザイナを使用したGcTimeSpan型セルの設定方法を紹介します。
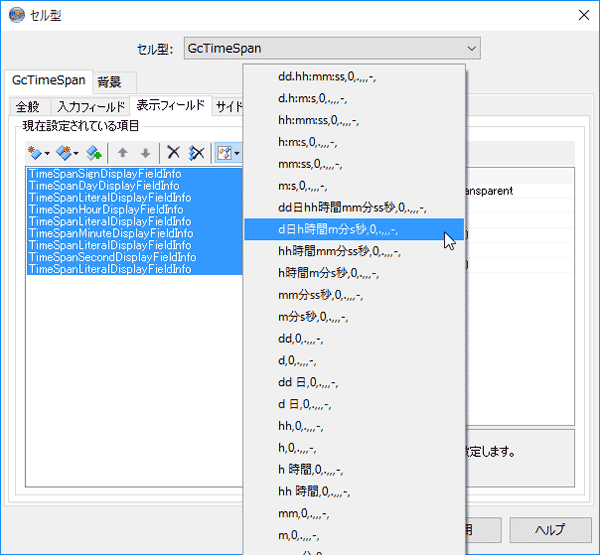
デザイナでSPREADのC列をクリックし、GcTimeSpan型セルのセル型ダイアログを表示します。GcTimeSpan型セルには、既定で入力書式が設定されているため「入力フィールド」タブにはフィールドオブジェクトが追加済みです。「表示フィールド」タブには何も追加されていませんが、この場合は入力書式と同じものが表示書式として使用されます。そこで、表示書式には漢字を設定しましょう。「現在設定されている項目」ペインの一番右のツールボタンをクリックし、あらかじめ用意されている書式から「d日h時間m分s秒,0,.,,,-,」を選択します。この書式を形成するフィールドオブジェクトが追加されます。

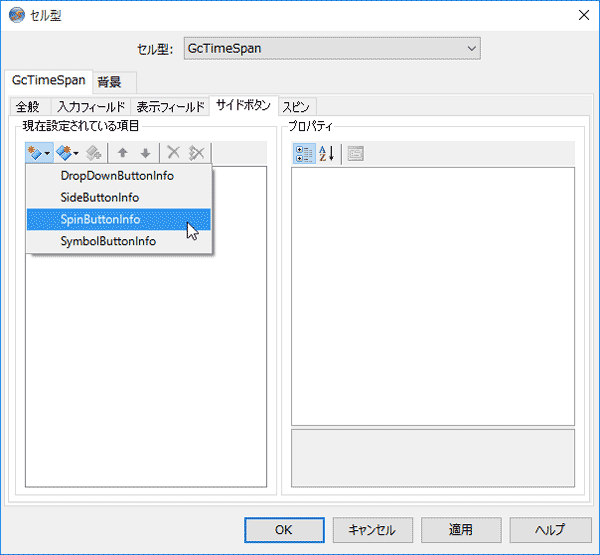
次に、「サイドボタン」タブを開きます。「現在設定されている項目」ペインの一番左の「追加」ツールボタンをクリックしドロップダウンされる項目から「SpinButtonInfo」を選択します。

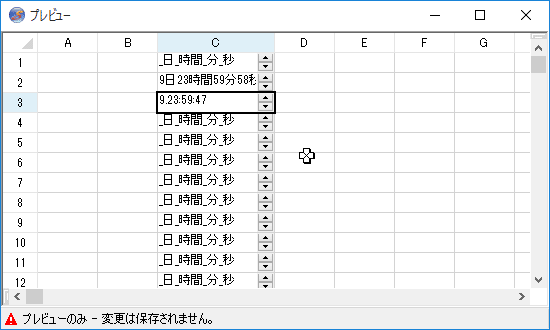
これで、表示書式の設定とスピンボタンの追加が完了です。ダイアログを閉じ、プレビュー画面を見てみましょう。

そのほか、GcTimeSpan型セルには入力可能な範囲を指定でき、さらに範囲外の値が入力されたときの挙動(最小値か最大値の近い方に自動調整する、値をクリアするなど)も設定できます。こちらも製品ヘルプの「入力の制御(GcTimeSpan型セル)」で解説していますので、参考にしてください。
GcCharMask型セル(マス目)
GcCharMask型セルは、原稿用紙のようなマス目と桁区切り線により、郵便番号やクレジットカード番号のような定型書式をわかりやすく表現します。GcCharMask型セルの入力用のマス目には、キーワードにより入力可能な文字種を制限することができます。この書式キーワードは、GcTextBox型セルやGcComboBox型セルと同じです(ただし、GcCharMask型セルにはサロゲートペア文字およびIVS文字は入力できないため、これらの入力を許可するキーワードは無効です)。また、桁区切り線のほか、リテラル文字にも対応しているため、任意の文字を表示することもできます。ここでは、郵便番号の入力に特化した設定を紹介します。
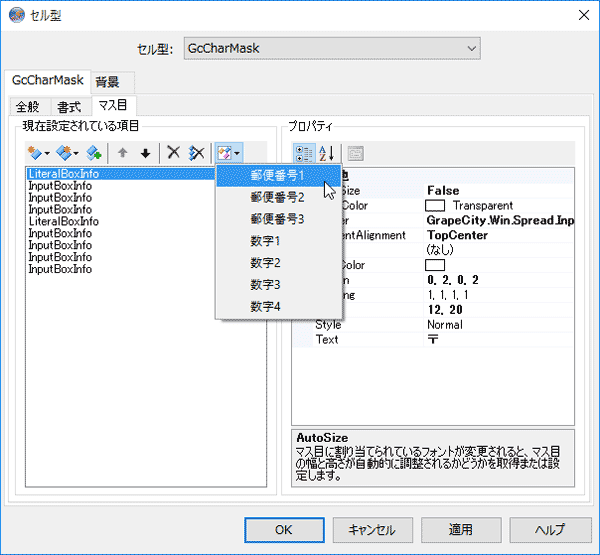
デザイナでSPREADのD列をクリックし、GcCharMask型セルのセル型ダイアログを表示します。「マス目」タブをクリックすると、一つ一つのマス目を形成するオブジェクト一覧が「現在設定されている項目」ペインに表示されます。既定では6つの入力用ボックスが追加されていますが、ツールボックスの一番右のボタンからあらかじめ用意されている書式を選択できます。今回は「郵便番号1」を選択します。すると、先頭の「〒」マークをはじめ、郵便番号の表示に必要な入力ボックスとハイフン用ボックスが追加されます。

ここで、見た目では郵便番号のマス目が実現します。しかし、この時点でプレビュー画面から動作を確認すると、郵便番号にもかかわらず、ひらがなやアルファベットの入力ができてしまいます。
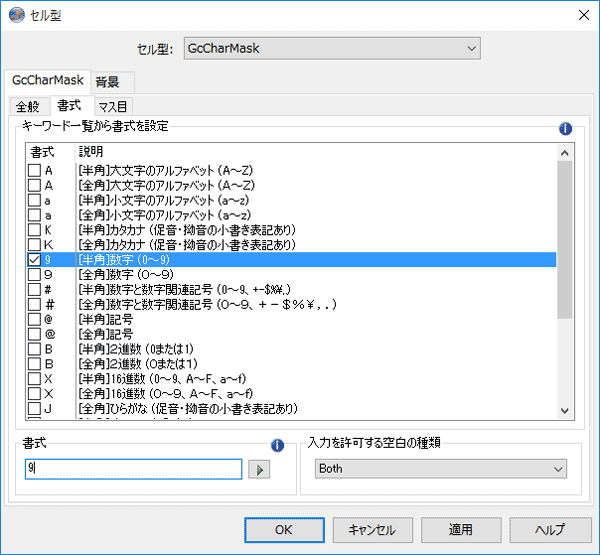
ですので、次に入力可能な文字種を設定しましょう。セル型ダイアログの「書式」タブを開くと、設定可能な書式キーワードの一覧が説明付きで表示されます。書式の設定は、「書式」列のチェックボックスをチェックするだけです。郵便番号用に、半角数字に限定する設定を行ってみましょう。半角の「9」のチェックボックスをオンにすると、下の「書式」ペインには自動的に「9」というキーワードが表示されます。

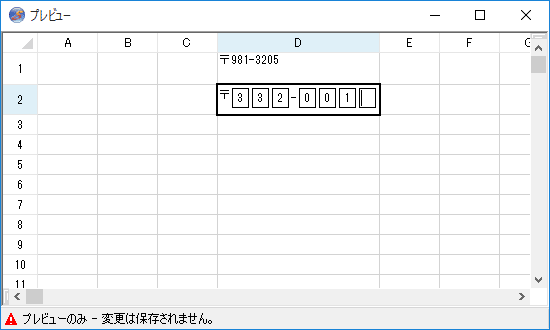
ダイアログを閉じ、プレビュー画面で確認しましょう(GcCharMask型セルは、高さや幅があるので、既定の列幅・行高からリサイズしています)。

書式の設定は、非編集状態の場合も適用されます。このときマス目は表示されずGcMask型セルのような表示となります。また、GcCharMask型セルにはマス目の罫線スタイルをカスタマイズする機能も備えています。点線や二重線をマス目の四辺それぞれに設定することもできます。この機能も製品ヘルプの「マス目の外観(GcCharMask型セル)」で解説していますので、是非ご覧ください。
よりExcelライクに進化
SPREADといえば「Excelのような外観と操作性」が最大の特長です。10.0JではさらにExcel互換機能を強化し、よりExcelに近い機能を実現します。
ソート
ExcelでもSPREADでも非常によく使われている機能の一つがソート(並べ替え)です。SPREADでは8.0J以前のバージョンでもソート機能を搭載しており、列ヘッダのクリックによるソート、またメソッドによるソート実行が可能でした。10.0Jでは、これに加えてフィルタリングのドロップダウンに、「降順」「昇順」や「色で並べ替え」というメニューを追加できるようになり、よりExcelに近いUIが実現できるようになりました。その手順は非常に簡単で、プロパティを設定するだけです。実際にコードを見てみましょう。
まずは、ソート対象となるサンプルデータを作成します。ここでは便宜的に先頭列のセルに、1~10までの数値と3色の背景色を設定します。
‘ 行数を20行に設定し、先頭の1~10行に数値を設定します。
FpSpread1.Sheets(0).RowCount = 20
For i As Integer = 0 To 10
FpSpread1.Sheets(0).SetValue(i, 0, i.ToString())
Next
' 3行毎に背景色を設定します。
For i As Integer = 0 To FpSpread1.Sheets(0).RowCount - 1
If i Mod 3 = 0 Then
FpSpread1.Sheets(0).Rows(i).BackColor = System.Drawing.Color.Azure
ElseIf i Mod 3 = 1 Then
FpSpread1.Sheets(0).Rows(i).BackColor = System.Drawing.Color.Beige
ElseIf i Mod 3 = 2 Then
FpSpread1.Sheets(0).Rows(i).BackColor = System.Drawing.Color.LavenderBlush
End If
Next
// 行数を20行に設定し、先頭の1~10行に数値を設定します。
fpSpread1.Sheets[0].RowCount = 20;
for(int i = 0; i < 10; i++)
{
fpSpread1.Sheets[0].SetValue(i, 0, i.ToString());
}
// 3行毎に背景色を設定します。
for (int i = 0; i < fpSpread1.Sheets[0].RowCount; i++)
{
if (i % 3 == 0)
{
fpSpread1.Sheets[0].Rows[i].BackColor = System.Drawing.Color.Azure;
}
else if (i % 3 == 1)
{
fpSpread1.Sheets[0].Rows[i].BackColor = System.Drawing.Color.Beige;
}
else if (i % 3 == 2)
{
fpSpread1.Sheets[0].Rows[i].BackColor = System.Drawing.Color.LavenderBlush;
}
}
次にフィルタリングのドロップダウンにソート機能を追加します。先頭列のソート操作とフィルタリング操作を許可し、AutoFilterModeプロパティで設定できるフィルタリングの種類から拡張フィルタリング(EnhancedContextMenu)を選択します。最後にAutoSortEnhancedContextMenuプロパティをTrueに設定するだけで、フィルタリングのドロップダウンからソートできるようになります。
FpSpread1.Sheets(0).Columns(0).AllowAutoFilter = True FpSpread1.Sheets(0).Columns(0).AllowAutoSort = True FpSpread1.Sheets(0).AutoFilterMode = FarPoint.Win.Spread.AutoFilterMode.EnhancedContextMenu FpSpread1.Sheets(0).AutoSortEnhancedContextMenu = True
fpSpread1.Sheets[0].Columns[0].AllowAutoFilter = true; fpSpread1.Sheets[0].Columns[0].AllowAutoSort = true; fpSpread1.Sheets[0].AutoSortEnhancedContextMenu = true; fpSpread1.Sheets[0].AutoFilterMode = FarPoint.Win.Spread.AutoFilterMode.EnhancedContextMenu;
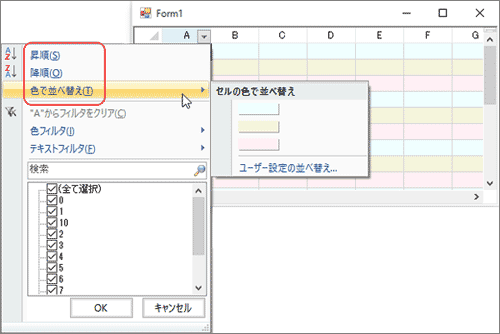
これだけの設定で、フィルタリングのドロップダウンにソートに関するメニュー(上部3つ)が追加されます。

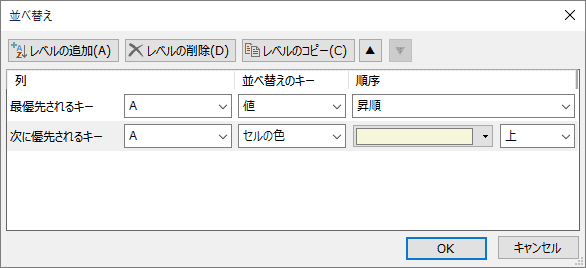
また、「色で並べ替え」メニューから開かれるサブメニューより「ユーザー設定の並べ替え…」を選択すると、複数のキーで並べ替えを行うためのダイアログが表示されます。

この新機能は製品ヘルプの「ユーザー設定の並べ替えダイアログの追加」で解説しています。ソートやフィルタリングに関しては、範囲指定のソートやユーザーが条件を入力できるフィルタリングなど、さまざまな機能を用意しています。製品ヘルプの「ソート」「フィルタリング」で機能を紹介していますので、ご一読ください。
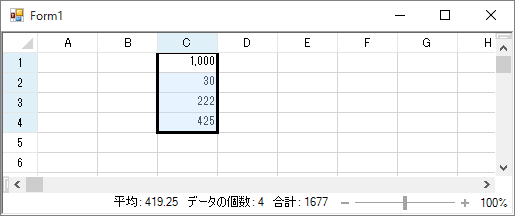
ステータスバー
Excelの便利機能の一つにステータスバーが挙げられます。たとえば、複数のセルを選択すると、その範囲に含まれるセルの合計や平均値が表示されます。合計や平均の数式を設定する必要もなく、ちょっとした集計値を確認したいときなど、とても便利です。また、シートを拡大・縮小するズームスライダーは、画面の小さいタブレットやモバイルPCの使用時には重宝します。同等の機能をもつステータスバーがSPREADにも追加することができるようになりました。
設定はとても簡単で、FpSpreadクラスのStatusBarVisibleプロパティをTrueにするだけです。
FpSpread1.StatusBarVisble = True
fpSpread1.StatusBarVisible = true;
セルに適当な数値を入力し、選択するだけでステータスバーには平均、データの個数、合計が表示され、またズームスライダーと拡大率も既定で表示されます。

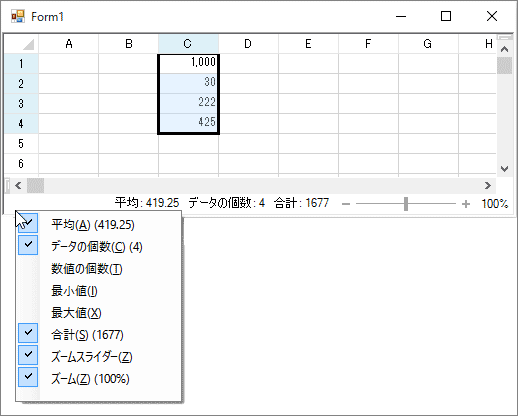
ステータスバーを右クリックすると、ステータスバーに表示するメニューを選択でき、エンドユーザーが表示項目を自由にカスタマイズすることができます。

既定の設定でも充分な機能を持つSPREADのステータスバーですが、背景色や文字色、フォントなどのスタイルを変更することもできます。詳細は製品ヘルプの「ステータスバーの追加」で解説しています。
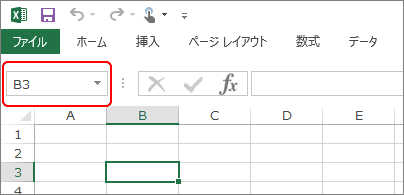
名前ボックス
Excelの「名前ボックス」と聞いて、ピンとくる方は少ないかもしれません。でも皆さま、必ず目にしています。グリッドの左上、数式を入力する数式バーの左側にあるコンボボックスで、現在アクティブなセルの位置を示しています。

この名前ボックスが10.0Jではコントロールとして提供されます。8.0Jまでは、インスタンス生成や配置位置をコードで実装する必要がありましたが、10.0Jでは、デザイン画面でツールボックスからドラッグ&ドロップで好きな位置に簡単に配置できるようになりました。フォームに追加後はスマートタグから対象となるSPREADコントロールを選択すると、名前ボックスとSPREADが関連付けされます。詳細な手順は製品ヘルプの「名前ボックスの設定」で説明していますので、是非ご覧ください。
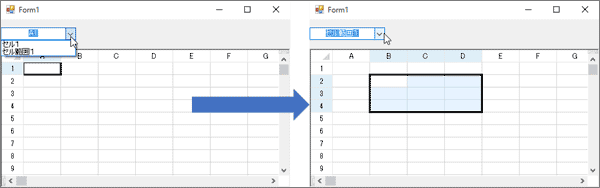
設定方法はとても簡単なので、ここでは名前ボックスの使用例を紹介したいと思います。上述のように名前ボックスには選択されたセルが表示されますが、選択セルやセル範囲に名前を付けることも可能です。たとえば、「C3」セルを選択した状態で名前ボックスに「セル1」と入力しEnterキーを押下します。また「B2」セルから「D4」セルまで選択した状態で名前ボックスに「セル範囲1」と入力、Enterキーを押下します。すると、名前ボックスのドロップダウンに「セル1」と「セル範囲1」が追加され、これらの項目を選択すると該当のセルが選択されます。

このように設定した名前は、数式にも適用できます。例えば、上記「セル範囲1」に入力された値の平均値を算出する数式は「AVERAGE(セル範囲1)」という記述で実行できます。
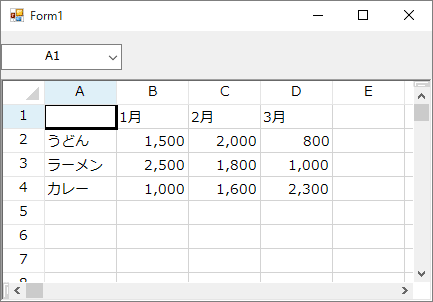
この機能が力を発揮する一例を紹介します。次の図は1~3月の昼食に使用した費用データをSPREADに表示しています。

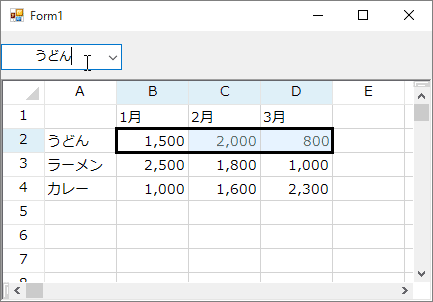
ここで「うどん」にいくら使ったのか、計算してみましょう。まずは、うどんのデータが表示されているB2~D2セルを選択し、名前ボックスから「うどん」という名前を設定します。

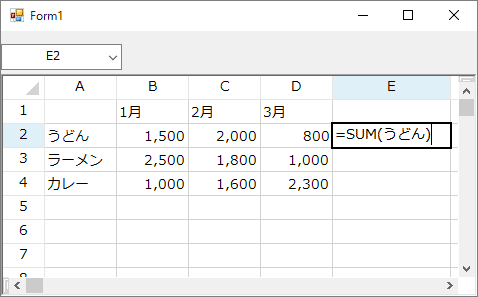
次に、E2セルに「=SUM(うどん)」(SUMは合計を算出する数式)と入力します。なお、SPREADでユーザーの数式入力を許可するには、AllowUserFormulasプロパティをTrueに設定する必要がありますので、ご注意ください。

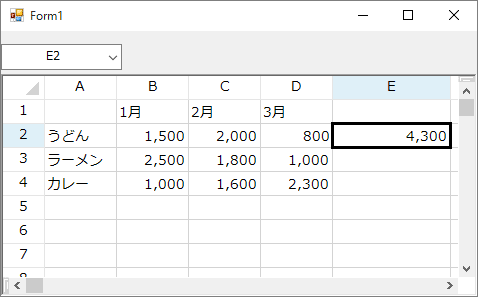
Enterキーを押下すると、1~3月のうどんの合計金額が表示されます。

コードから名前を設定して数式を作成することももちろん可能ですが(詳細な方法は製品ヘルプの「数式名の作成」で解説しています)、名前ボックスを使用してエンドユーザーが選択範囲の名前を作成し、数式を実行するといった流れは、とてもExcelに近い操作です。Excelライクな操作性を求める際にご活用いたければと思います。
チャートがパワフルに
SPREADの人気機能の一つであるチャート(グラフ)。データの分析を行うには可視化は必須です。10.0Jではチャート機能も強化しています。
7つの新チャート種
10.0Jでは、Excel 2016で追加された、ツリーマップ、サンバースト、ヒストグラム、パレート図、箱ひげ図、ウォーターフォール、じょうごの7つのチャート種を追加しました。それぞれのグラフの特長についてはMicrosoft Office 2016の公式サイトの解説を参照していただければと思います。なお、これらの新チャート種は、Excel 2016がインストールされていない環境でも使用することができます。
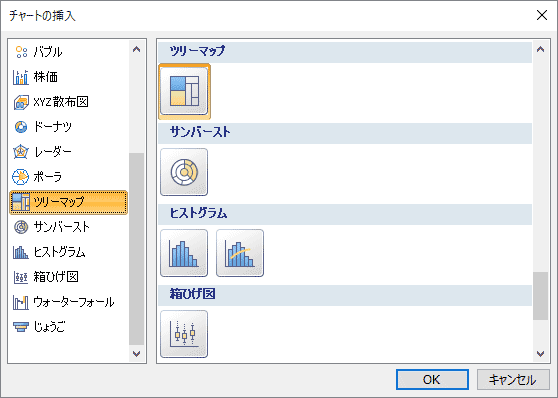
SPREADに新チャート種を設定する方法ですが、チャートはデザイナを使用して追加する方法が最も容易です。SPREADデザイナからチャートを追加するとき、「チャートの挿入」ダイアログからチャートの種類を選択できますが、10.0Jではここに新チャート種が表示されます。

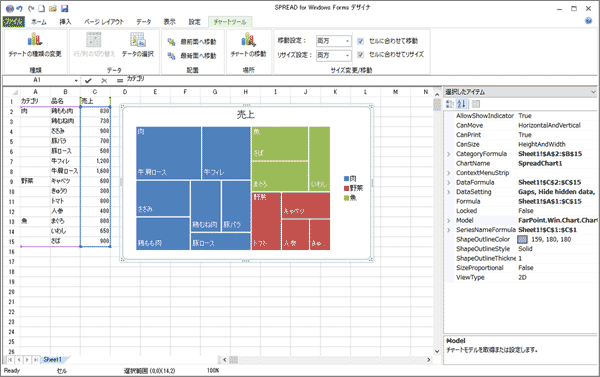
次の図は、デザイナに簡単なテストデータを入力し、上記のダイアログからツリーマップを選択した結果です。

デザイナの設定を適用して終了すると、フォーム上のSPREADにはチャートが設定されます。もちろん、Excelファイルの入出力にも対応しています(ただし、Excel 2013以前のバージョンでファイルを開くと、新チャート種は正しく表示されませんのでご注意ください)。
チャートがコントロール化
8.0JまではチャートはSPREADのシート上にしか配置できませんでしたが、10.0Jでは独立したコントロールとして提供されています。チャートコントロールは、ツールバーからのドラッグ&ドロップでフォームに配置できます。手順については製品ヘルプの「チャートコントロールの使用」で解説しています。
フォームにチャートだけを配置することもできますが、SPREADコントロールとチャートコントロールを両方配置し、これらを関連付けることも可能です。チャートとデータを並べて表示し、ダッシュボードのような画面も実現できます。ここでは、SPREADコントロールに表示されたデータをチャートコントロールの棒グラフで表現してみましょう。
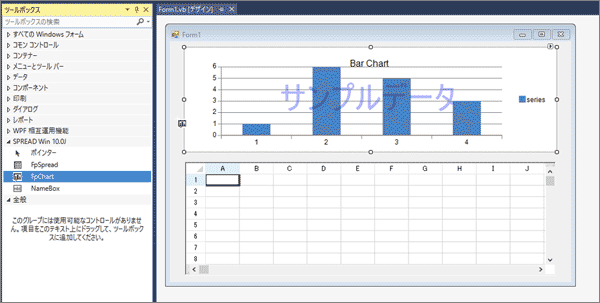
まずは、フォームにSPREADコントロールとチャートコントロールを次の図のように配置します。

はじめに、SPREADコントロール(FpSpread)にテストデータを設定します。ここでは、年間の飲料の売り上げを月別に集計したデータを作成します。
FpSpread1.Sheets(0).SetArray(0, 0, New Object(,) {{"", "1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"}})
FpSpread1.Sheets(0).SetArray(1, 0, New Object(,) {{"ビール", 22000, 15000, 20000, 18500, 16000, 14500, 16500, 23000, 24000, 20000, 17000, 19000}})
FpSpread1.Sheets(0).SetArray(2, 0, New Object(,) {{"焼酎", 18000, 8000, 10000, 2800, 3000, 2400, 3500, 13000, 6000, 8000, 10000, 9000}})
FpSpread1.Sheets(0).SetArray(3, 0, New Object(,) {{"ワイン", 20000, 10000, 18000, 7900, 4000, 8500, 12000, 11000, 9000, 7500, 10000, 17000}})
fpSpread1.Sheets[0].SetArray(0, 0, new object[,] { { "", "1月", "2月", "3月", "4月","5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月" } });
fpSpread1.Sheets[0].SetArray(1, 0, new object[,] { { "ビール", 22000, 15000, 20000, 18500, 16000, 14500, 16500, 23000, 24000, 20000, 17000, 19000 } });
fpSpread1.Sheets[0].SetArray(2, 0, new object[,] { { "焼酎", 18000, 8000, 10000, 2800, 3000, 2400, 3500, 13000, 6000, 8000, 10000, 9000 } });
fpSpread1.Sheets[0].SetArray(3, 0, new object[,] { { "ワイン", 20000, 10000, 18000, 7900, 4000, 8500, 12000, 11000, 9000, 7500, 10000, 17000 } });
次に、チャートコントロール(FpChart)に棒チャートの設定を行います。まずは、系列を作成します。棒チャートのデータ系列BarSeriesオブジェクトに、SPREADコントロールのデータが表示されているセル範囲を指定します。
‘ “ビール”のデータ系列を作成します。
Dim series1 As New FarPoint.Win.Chart.BarSeries()
series1.SeriesName = "s1"
series1.SeriesNameDataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldSeriesName", "Sheet1!$A$2:$A$2", FarPoint.Win.Spread.Chart.SegmentDataType.Text)
series1.CategoryNames.DataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldCategoryName", "Sheet1!$B$1:$M$1", FarPoint.Win.Spread.Chart.SegmentDataType.Text)
series1.Values.DataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldValue", "Sheet1!$B$2:$M$2")
‘ “焼酎”のデータ系列を作成します。
Dim series2 As New FarPoint.Win.Chart.BarSeries()
series2.SeriesName = "s2"
series2.SeriesNameDataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldSeriesName", "Sheet1!$A$3:$A$3", FarPoint.Win.Spread.Chart.SegmentDataType.Text)
series2.CategoryNames.DataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldCategoryName", "Sheet1!$B$1:$M$1", FarPoint.Win.Spread.Chart.SegmentDataType.Text)
series2.Values.DataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldValue", "Sheet1!$B$3:$M$3")
‘ “ワイン”のデータ系列を作成します。
Dim series3 As New FarPoint.Win.Chart.BarSeries()
series3.SeriesName = "s3"
series3.SeriesNameDataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldSeriesName", "Sheet1!$A$4:$A$4", FarPoint.Win.Spread.Chart.SegmentDataType.Text)
series3.CategoryNames.DataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldCategoryName", "Sheet1!$B$1:$M$1", FarPoint.Win.Spread.Chart.SegmentDataType.Text)
series3.Values.DataSource = New FarPoint.Win.Spread.Chart.SeriesDataField(FpSpread1, "DataFieldValue", "Sheet1!$B$4:$M$4")
‘ 集合棒系列を作成します。
Dim barSeries As New FarPoint.Win.Chart.ClusteredBarSeries()
barSeries.Series.AddRange(New FarPoint.Win.Chart.BarSeries() {series1, series2, series3})
// “ビール”のデータ系列を作成します。
FarPoint.Win.Chart.BarSeries series1 = new FarPoint.Win.Chart.BarSeries();
series1.SeriesName = "s1";
series1.SeriesNameDataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldSeriesName", "Sheet1!$A$2:$A$2", FarPoint.Win.Spread.Chart.SegmentDataType.Text);
series1.CategoryNames.DataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldCategoryName", "Sheet1!$B$1:$M$1", FarPoint.Win.Spread.Chart.SegmentDataType.Text);
series1.Values.DataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldValue", "Sheet1!$B$2:$M$2");
// “焼酎”のデータ系列を作成します。
FarPoint.Win.Chart.BarSeries series2 = new FarPoint.Win.Chart.BarSeries();
series2.SeriesName = "s2";
series2.SeriesNameDataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldSeriesName", "Sheet1!$A$3:$A$3", FarPoint.Win.Spread.Chart.SegmentDataType.Text);
series2.CategoryNames.DataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldCategoryName", "Sheet1!$B$1:$M$1", FarPoint.Win.Spread.Chart.SegmentDataType.Text);
series2.Values.DataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldValue", "Sheet1!$B$3:$M$3");
// “ワイン”のデータ系列を作成します。
FarPoint.Win.Chart.BarSeries series3 = new FarPoint.Win.Chart.BarSeries();
series3.SeriesName = "s3";
series3.SeriesNameDataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldSeriesName", "Sheet1!$A$4:$A$4", FarPoint.Win.Spread.Chart.SegmentDataType.Text);
series3.CategoryNames.DataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldCategoryName", "Sheet1!$B$1:$M$1", FarPoint.Win.Spread.Chart.SegmentDataType.Text);
series3.Values.DataSource = new FarPoint.Win.Spread.Chart.SeriesDataField(fpSpread1, "DataFieldValue", "Sheet1!$B$4:$M$4");
// 集合棒系列を作成します。
FarPoint.Win.Chart.ClusteredBarSeries barSeries = new FarPoint.Win.Chart.ClusteredBarSeries();
barSeries.Series.AddRange(new FarPoint.Win.Chart.BarSeries[] { series1, series2, series3});
次に、プロット領域と凡例を作成し、チャートモデルに各情報を追加します。
' プロット領域を作成します。
Dim plotArea As New FarPoint.Win.Chart.YPlotArea()
plotArea.XAxis.MajorGridVisible = True
plotArea.Series.AddRange(New FarPoint.Win.Chart.Series() {barSeries})
' 凡例を作成します。
Dim legend As New FarPoint.Win.Chart.LegendArea()
' チャートモデルに各情報を追加します。
Dim model As New FarPoint.Win.Chart.ChartModel()
model.LegendAreas.Add(legend)
model.PlotAreas.Add(plotArea)
// プロット領域を作成します。
FarPoint.Win.Chart.YPlotArea plotArea = new FarPoint.Win.Chart.YPlotArea();
plotArea.XAxis.MajorGridVisible = true;
plotArea.Series.AddRange(new FarPoint.Win.Chart.Series[] { barSeries });
// 凡例を作成します。
FarPoint.Win.Chart.LegendArea legend = new FarPoint.Win.Chart.LegendArea();
// チャートモデルに各情報を追加します。
FarPoint.Win.Chart.ChartModel model = new FarPoint.Win.Chart.ChartModel();
model.LegendAreas.Add(legend);
model.PlotAreas.Add(plotArea);
最後に、FpChartコントロールのModelプロパティに作成したチャートモデルを設定すると、完成です。
FpChart1.Model = model
fpChart1.Model = model;
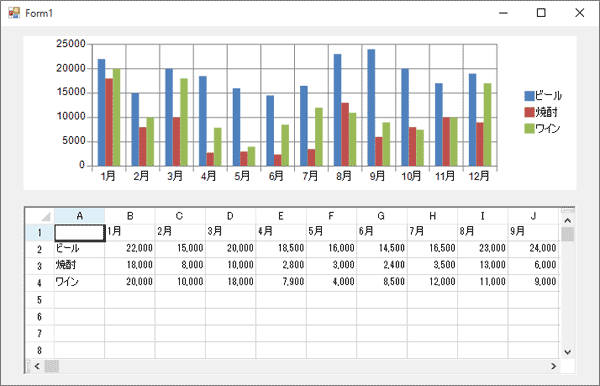
実行すると次のような画面が表示されます。

SPREADコントロールのデータを変更するとグラフにも適用され、2つのコントロールが関連付けられていることがわかります。
まとめ
本記事では、SPREAD for Windows Forms 10.0Jの新機能の一部を紹介しました。このほかにも、結合されたヘッダセルをクリックしたときの選択範囲をカスタマイズする機能や、スクロール中もテキスト位置を保持する機能など、ユーザビリティを向上させるきめ細かい機能が追加されています。
新機能については、製品情報サイトでも紹介しておりますが、ClickOnceデモで実際の動作を確認することもできます。SPREADの新バージョンをご検討中の際には、これらの情報を是非ご活用ください。
新しくなったSPREADが提供する便利な機能が、アプリケーション開発のお役に立てることを願っております。


























































