今回紹介するコンポーネント
2017年5月17日にComponentOne Studioの新しいバージョン「ComponentOne Studio 2017J v1(以下 ComponentOne Studio)」がリリースされました。
ComponentOne StudioはWFP、Windows Forms、UWPといったさまざまなアプリケーションに便利な機能を追加できるコンポーネント集ですが、2017J v1で更に多くの機能が追加され、より便利になりました。
その中でもWPFアプリケーションにガントチャート機能を追加できるコンポーネントがGanttView for WPFです。
GanttView for WPFとは
GanttView for WPFはガントチャート機能を提供するコンポーネントです。コンポーネントの初期状態でガントチャートとして十分な機能を備えていることに加えて、プログラミング操作でタスクなどを柔軟に編集できる点と、WPFのテンプレートを利用したデザイン面での高いカスタマイズ性があります。
さまざまなプロジェクトの工数、進捗を管理する機能をアプリケーションに追加することができます。
対象読者
Visual Studioを利用してアプリケーションを作成した経験がある、またはC#、Visual Basicなどの.NET系言語での開発経験がある方。
必要な環境
GanttView for WPFを利用するには以下の環境が必要となります。
- Visual Studio 2012/2013/2015/2017 日本語版
- .NET Framework 4.5.2/4.6/4.6.1/4.6.2/4.7
本記事はVisual Studio Enterprise 2015、.NET Framework 4.6環境で画像キャプチャーの取得、動作検証を行っています。
ComponentOne Studioの導入
すでにComponentOne Studioを導入済みの場合も、アカウントでサインイン後に「ダウンロード」→「製品版」から最新のComponentOne Studioをダウンロードしてください。
トライアル版として導入する場合は、以下のURLのフォームからトライアル版を申し込んでください。
フォームに入力したメールアドレスにトライアル版のダウンロードアドレスが送信されるので、それを元にダウンロードを行います。
ComponentOne Studioのインストール
ダウンロードしたZipファイルを展開し、解凍されたファイルからC1StudiosInstaller.exeをダブルクリックしてインストーラーを起動します。

「ComponentOne Studioのインストール」ボタンをクリックします。

導入するプラットフォームを選択します。
今回はWPFを選択し右下の「次へ」をクリックします。各プラットフォームに赤い三角とエクスクラメーションマークのアイコンが出ている場合、すでにインストールされているコンポーネントを上書きするという警告です。新規インストール時は表示されていません。

以下の画面が表示されれば、インストールの完了です。「完了」ボタンを押してウィンドウを閉じます。

GanttView for WPFを使ってみる
それでは簡単なサンプルを作成して、GanttView for WPFの機能を確認してみましょう。
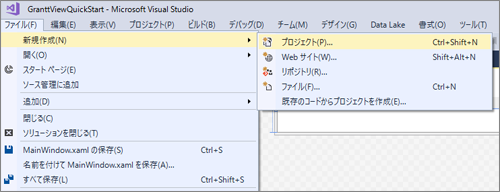
Visual Studioを起動し上部メニューの「ファイル」→「新規作成」→「プロジェクト」をクリックします。
プロジェクトの作成

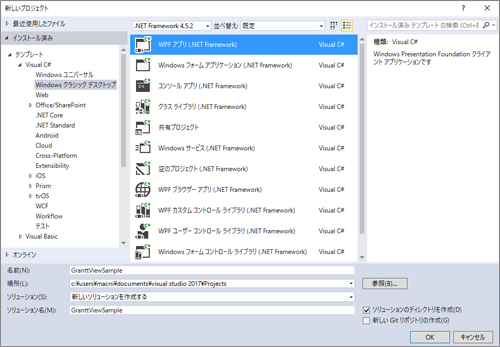
「新しいプロジェクト」ポップアップウィンドウの左ナビから「インストール済み」→「テンプレート」→「Visual C#」→「Windows クラシック デスクトップ」を選択し、中央の一覧から「WPFアプリ」テンプレートを選択します。

名前の項目は任意ですが本記では「GranttViewSample」という名前でプロジェクトを作成して進めます。
ウィンドウの右下「OK」をクリックします。
コントロールの配置
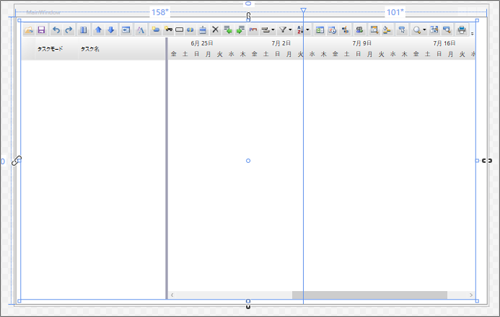
プロジェクトを作成すると、初期状態でMainWindows.xamlファイルが中央のデザイナー画面に表示された状態で始まります。MainWindows.xamlが表示されていない場合は、Visual Studioの右ナビの「ソリューションエクスプローラー」ウィンドウから「MainWindows.xaml」をダブルクリックして開きます。

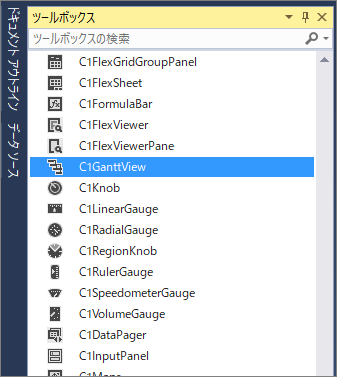
左側のツールボックスから「C1GanttView」をドラッグしてデザイナー画面にドロップします。


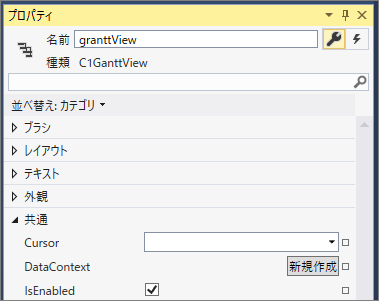
デザイナー画面のC1GanttViewを選択し、プロパティウィンドウの「名前」欄にgranttViewと入力します。この名前は後からプログラムコードでC1GanttViewを操作する際に使用します。

プログラムコードからタスクを追加する
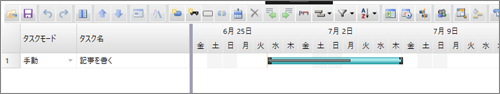
画面上のC1GanttViewが読み込まれたタイミングでタスクを追加します。
ソリューションエクスプローラー上の「MainWindow.xaml」左の三角アイコンをクリック展開します。展開されたMainWindow.xaml.csをダブルクリックして開きます。
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
granttView.Loaded += GranttView_Loaded;
}
private void GranttView_Loaded(object sender, RoutedEventArgs e)
{
}
}
C1GanttViewが読み込まれたタイミングでLoadedイベントが発生するので、イベント発生時に呼び出されるイベントハンドラ-としてGranttView_Loadedメソッドを指定しています。
GranttView_Loaded内でタスクを追加する処理を記述します。
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
granttView.Loaded += GranttView_Loaded;
}
private void GranttView_Loaded(object sender, RoutedEventArgs e)
{
// タスクを追加する処理
Task task = new Task();
// モード(ManualとAutomaticがあります)
task.Mode = TaskMode.Manual;
// タスク名
task.Name = "記事を書く";
// タスク開始時刻
task.Start = new DateTime(2017, 6, 28);
// 期間
task.Duration = 7;
// 進捗割合
task.PercentComplete = 0.5;
granttView.Tasks.Add(task);
}
}
using句に以下の2行を追加します。
using C1.GanttView; using C1.WPF.GanttView;
なお「using System.Threading.Tasks;」がusing句にある場合は名前が重複しますので、不要な場合は削除するか、必要な場合は名前空間も含めて記述してください。

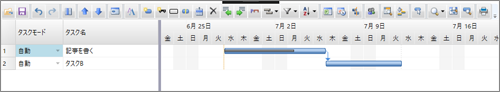
GanttView for WPFの基本機能(1)
「GanttView for WPFを使ってみる」で作成したアプリケーションを元に、GanttView for WPFの主な機能を紹介します。
これらの機能がデフォルトのコントロールに備わっているため、すぐに動作を確認できるのもポイントです。
タスクの追加
プログラムからタスクを追加しましたが、デフォルトのアプリケーション上からも追加が可能です。
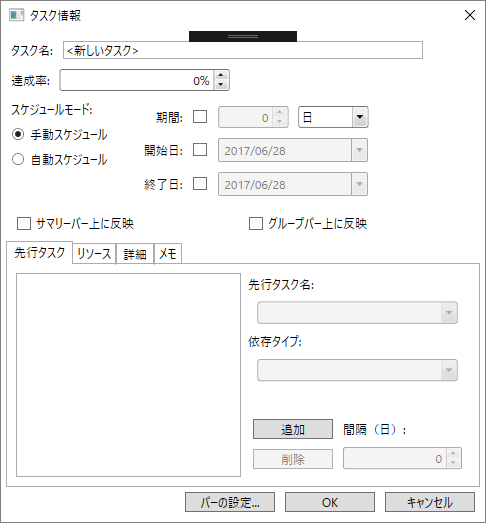
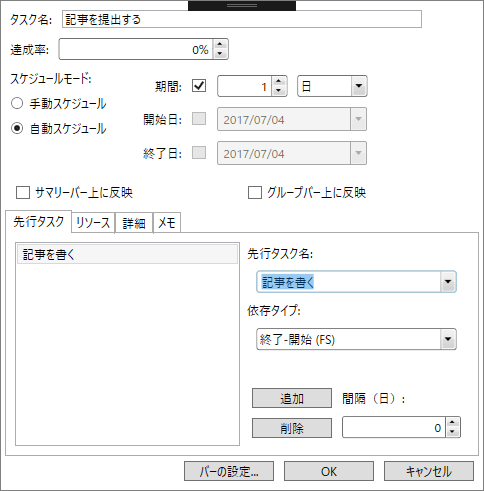
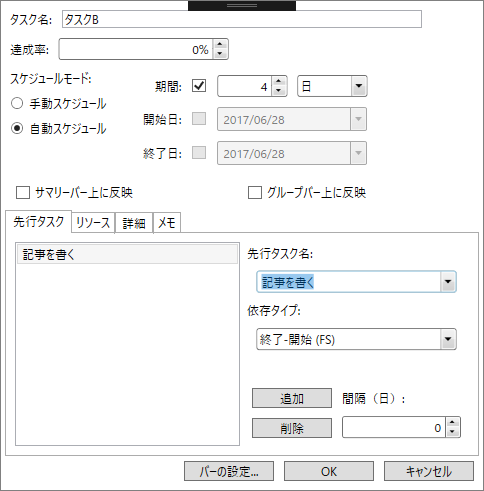
画面上部の左から10個目にマウスオーバーして「タスクの挿入」と表示されるボタンをクリックすると、以下のようなダイアログが表示されます。

各種項目を入力することでタスクを追加することができます。
タスクには前述のサンプルで設定したタスク名や達成度、期間などを指定できます。タスクの開始日が他の先行するタスクに依存するような場合は、先行タスクとして他のタスクを登録することできます。

スケジュールモードを自動スケジュールにすれば、タスクの開始日が先行タスク完了後に設定され、先行タスクの予定が変更になれば合わせて調整されるようになります。

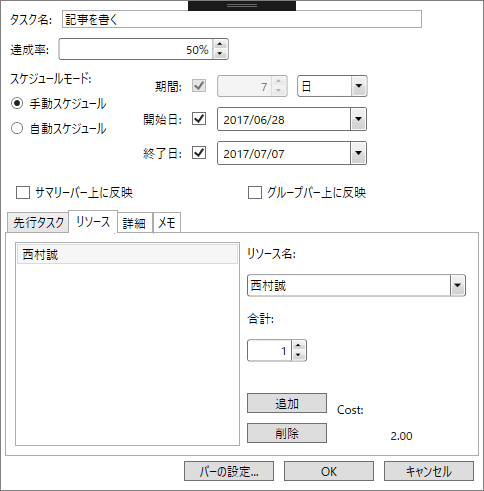
リソースタブからは、タスクの担当者リソースを指定できます。

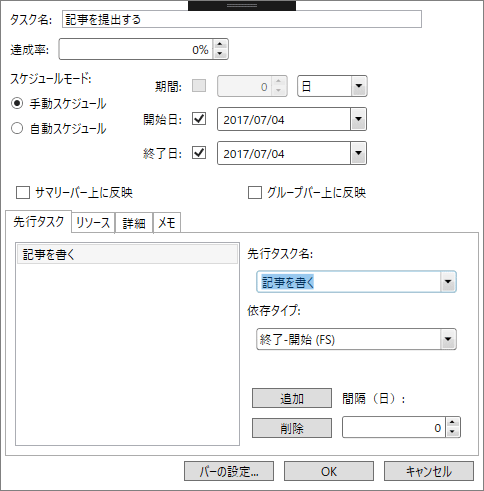
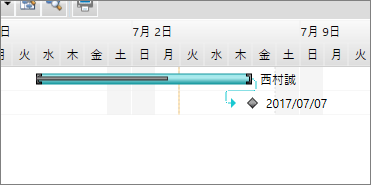
また開始日と終了日を同日に指定することでマイルストーンとして指定できます。以下の画像では記事を提出するというタスクをマイルストーンとして設定しています。


GanttView for WPFの基本機能(2)
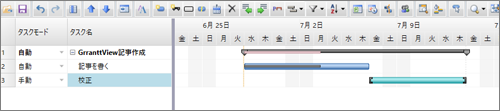
サマリータスク
複数のタスクをサマリータスクの下にまとめることができます。タスクが多い場合、サマリータスクは折りたたんで可動性を上げることができます。

タスクのグループ化
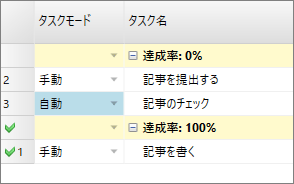
タスクをグループ化して見やすくすることができます。
以下は完了タスクと未完了タスクをグループ化した例です。

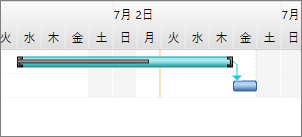
タスクのドラッグ操作による編集
画面に表示されたタスクのバーを操作することでタスクの開始日を変更したり、タスクの期間を増やすことができます。
XML形式での保存
XML形式でのガントチャートの書き出しにも対応しています。もし、別システムとの連携が必要な場合はこちらを利用すると良いでしょう。
ガントチャートの印刷
印刷ボタンからガントチャートの印刷も行えます。紙を用いて会議でのレビューなどに利用できます。
サマリータスクの追加
タスクをまとめたサマリータスクも利用できます。

作業の「やり直し」「元にもどす」処理
間違った操作を取り消したり、取り消した操作を元にもどす機能もあります。もちろんCtr+Z、Ctr+Yのショートカット操作にも対応しています。
タスク名の変更
タスク欄は編集可能になっているため、ダブルクリックすれば、すぐにタスク名を編集できます。
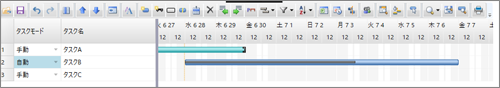
ズーム機能
タスクが多く期間が長くなると、全体を見たり、詳細を確認したり、表示倍率を変えて表示したいことがあります。
GanttView for WPFではズームイン、ズームアウトだけでなく、見たいタスクを中心にズームを行うことができます。

「選択したタスクをズーム」ボタンで見たいタスクを拡大して見ることができます。

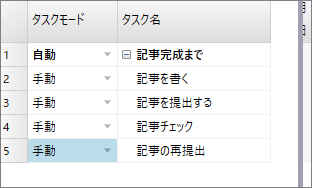
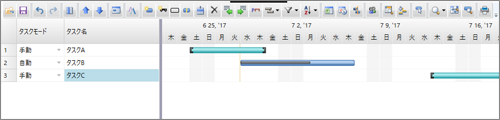
タスクの自動モード
タスクの「タスクモード」項目を自動にすることで、先行タスクと期間を指定すると、タスクが自動で先行タスクに合わせて表示されます。
自動モードであればタスクAの期日が伸びた場合などに、その他タスクも調整されます。


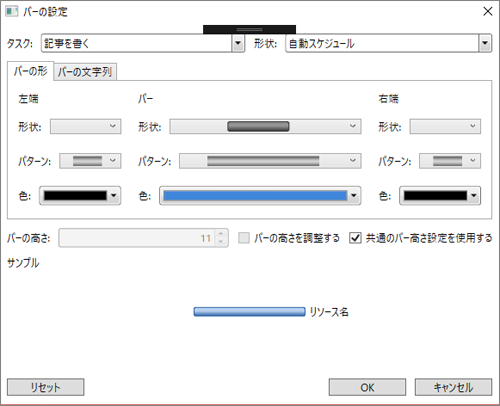
バーのカスタマイズ
タスクのバーの見た目も柔軟に変更可能です。

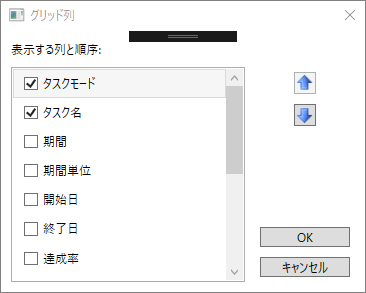
また行に表示する項目も「グリッド列」ボタンからカスタマイズ可能です。

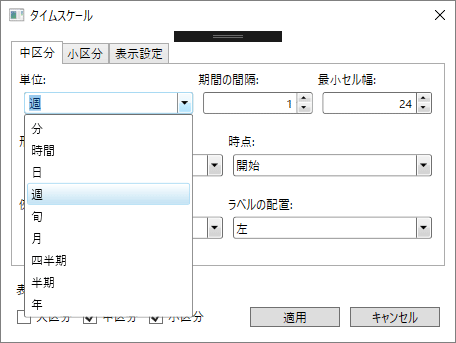
タイムスケールの変更
タスクの粒度によって、週間単位や月単位とタイムスケールを変えることができます。


まとめ
ComponentOne Studio 2017J v1で新たに追加された「GanttView for WPF」の導入と基本的な機能の紹介を行いました。
利用してみて感じたことは、標準機能として、ガントチャートで必要と思われる機能を十分に備えているという点と、XAMLの高いデザインカスタマイズ性を活かすことで、プログラミング工数を削減した開発が可能になるという点です。
コンポーネントを利用するか、自前で作成するかを判断するポイントは、基本機能でどこまでの要求を満たすことができるかということと、基本機能で要求を満たせない場合に、必要な拡張性を備えていることにあります。GanttView for WPFはその両方のポイントを高い水準で満たしているコンポーネントです。また、サンプルの作成が簡単なので、仕様検討などで、すぐにサンプルを組んで動作を確認できるのも強みです。
本記事でGanttView for WPFの機能について把握し、要件定義や提案にお役立ていただければ幸いです。





























































