macOS環境の開発
それでは、macOS環境での開発について説明します。macOSにおけるASP.NET Coreの開発環境には以下があります。
- Visual Studio for Mac(IDE、Microsoft)
- Visual Studio Code(エディタ、Microsoft)
- JetBrains Rider(IDE、JetBrains)
本稿では、Visual Studio for Macを利用した開発手順を紹介します。
Visual Studio for Macの起動
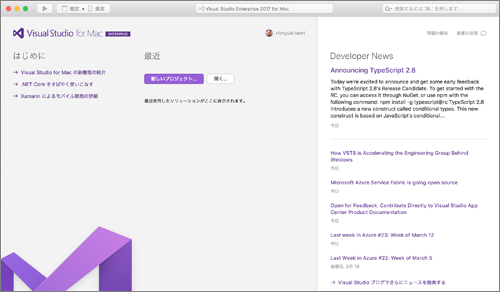
Visual Studio for Macを起動すると[スタートページ]を表示します。

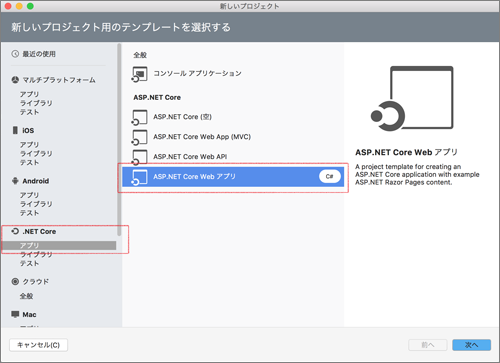
[新しいプロジェクト]をクリックすると[テンプレート選択画面]を表示します。

今回はRazor Pagesを使用したアプリの開発なので、[.NET Core]の[アプリ]のテンプレートの中から[ASP.NET Core Webアプリ]を選択します。
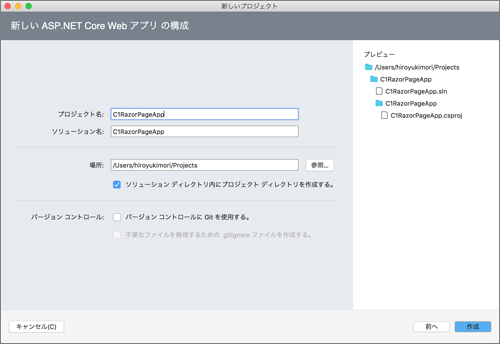
[次へ]ボタンをクリックすると、プロジェクト名やソリューション名など入力や設定を行う[構成画面]を表示します。

環境に合わせてプロジェクト名やソリューション名を入力や場所の設定を行います。今回は、プロジェクト名を「C1RazorPagesApp」とします。
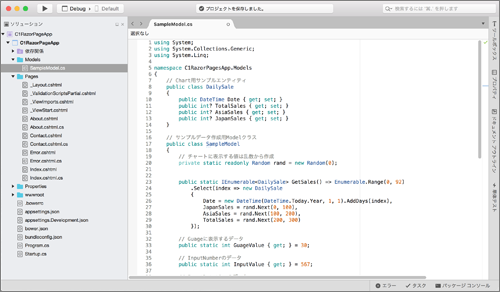
[作成]ボタンをクリックするとRazor Pagesアプリのプロジェクトを作成し、構成ファイルをダウンロードします。すべての設定が完了するとコードエディタウインドウを表示します。
今回のサンプルアプリは、Modelクラスを追加するため、まず、Modelクラスを格納する「Models」フォルダーを追加します。
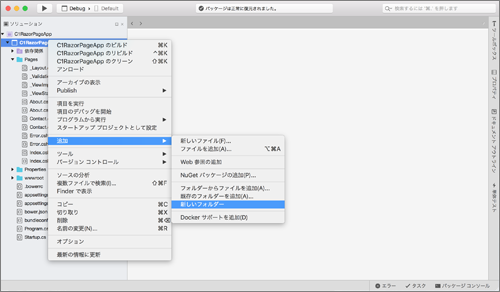
コードエディタの左に表示されるソリューションエクスプローラーにある[C1RazorPages]プロジェクトを右クリックし、コンテキストメニューを表示します。

コンテキストメニューから[追加]→[新しいフォルダー]をクリックします。

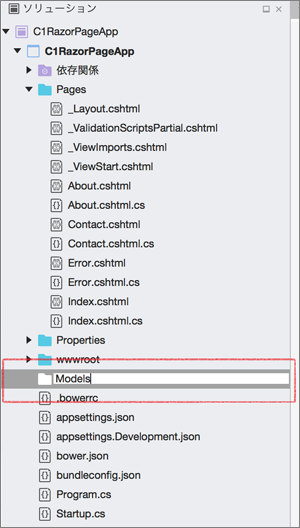
Modelクラスを格納するためのフォルダーなので「Models」と命名します。そして、Modelsフォルダーにモデルクラスを追加します。
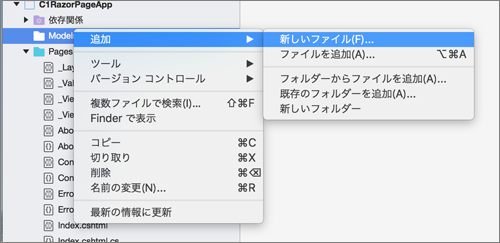
次に、ソリューションエクスプローラーからModelsフォルダーを右クリックして、コンテキストメニューを表示します。

コンテキストメニューから[追加]→[新しいファイル]を選択すると[新しいファイルウインドウ]が開きます。

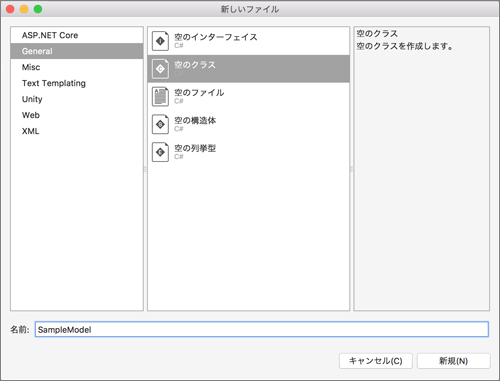
[General]→[空のクラス]を選択後、名前を「SampleModel」と設定します。その後、[新規]ボタンをクリックします。

SampleModelクラスが作成されるとコードエディタに表示されるので、前ページに記載したSampleModelクラスの内容を入力します。
ComponentOne for ASP.NET MVCのパッケージをインストール
冒頭でも触れましたが、ComponentOne for ASP.NET MVCは、Mac環境での開発はサポート対象外です。お試しになる場合は自己責任でお願いします。
Mac環境でComponentOne for ASP.NET MVCのコントロールを使用する場合、ViewやPageModelを作成する前にNuGetからパッケージをダウンロード/インストールしなくてはいけません。
Visual Studio for MacからNuGet経由でインストールする場合も、パッケージソースの追加を行う必要があります。
Visual Studio for Macにおけるパッケージソースの追加
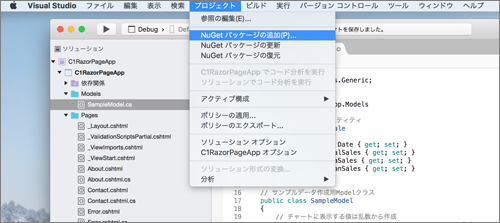
パッケージソースの追加は、メニューから[プロジェクト]→[NuGet パッケージの追加(P)]をクリックします。

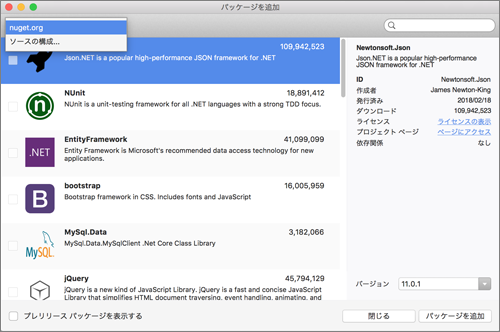
[パッケージの追加(P)]をクリックすると[パッケージの追加ウインドウ]が表示されるので、左上部にあるパッケージソースのドロップダウンから[ソースの構成]を選択します。

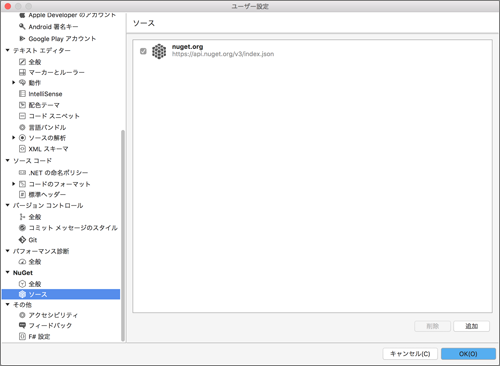
[ソースの構成]を選択すると[ユーザー設定]ウインドウを開き、[NuGet]→[ソース]の設定画面になります。

パッケージソースの追加を行う行う場合は、右ペインの下にある[追加]ボタンをクリックします。[追加]ボタンをクリックすると[パッケージソースの追加ウインドウ]が開きます。

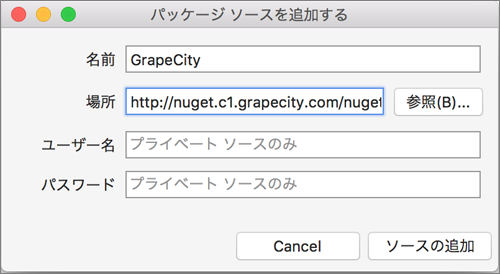
[パッケージソースの追加ウインドウ]では以下の項目を設定します。
| 項目 | 設定値 |
|---|---|
| 名前 | GrapeCity |
| 場所 | http://nuget.c1.grapecity.com/nuget/ |
設定が完了したら[ソースの追加]ボタンをクリックします。
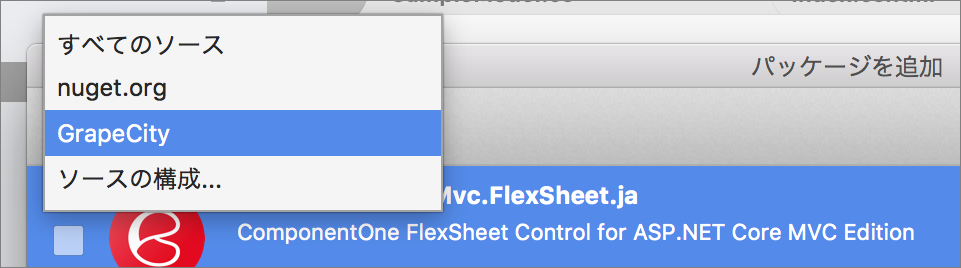
正しく追加が行われると、パッケージソースのドロップダウンに「GrapeCity」が追加されます。

ComponentOne for ASP.NET MVC パッケージのインストール
今回の記事は、前回の記事と同様のコントロールを使用しているので、前回の記事と同じパッケージを追加します。
[パッケージソースの追加]が終わり、[OK]ボタンをクリックすると[NuGetパッケージの追加画面]に戻ります。
ComponentOne for ASP.NET MVCのパッケージをインストールするには、パッケージソースのドロップダウンを「GrapeCity」に切り替えます。
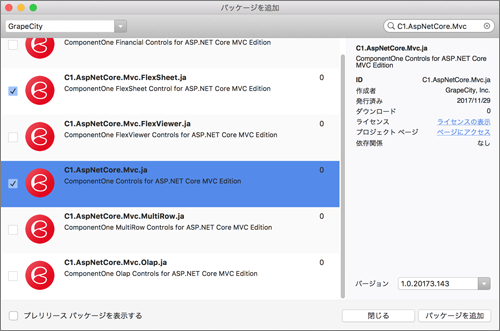
次に[NuGetパッケージの追加画面]のウインドウ右上部にある検索ボックスから「C1.AspNetCore.Mvc」を検索します。

検索結果の一覧から「C1.AspNetCore.Mvc.ja」と「C1.AspNetCore.Mvc.FlexSheet.ja」の2つのパッケージの前にあるチェックボックスにチェックします。チェックが終わったら[パッケージを追加]ボタンをクリックします。
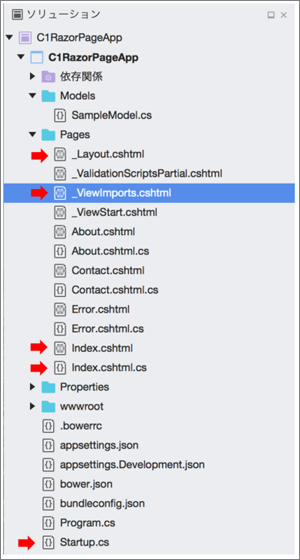
「_Layout.cshtml」「_ViewImports.cshtml」「Index.cshtml」「Index.cshtml.cs」および「Startup.cs」をコーディング
プロジェクトの中にある「Pages」、フォルダーの中にある「_Layout.cshtml」「_ViewImports.cshtml」「Index.cshtml」「Index.cshtml.cs」、プロジェクトルートにある「Startup.cs」を前ページの通りコーディングします。

License.csの追加
ライセンス情報の追加は、ComponentOneのサイトにログインすることで、ライセンスキーの発行を行うことが可能です。
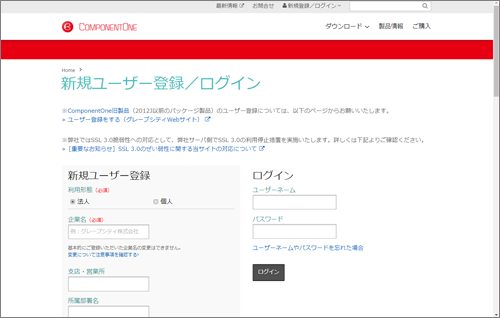
ComponentOneのログイン画面から新規ユーザーの登録を行います。既に登録している場合は、ログインします。

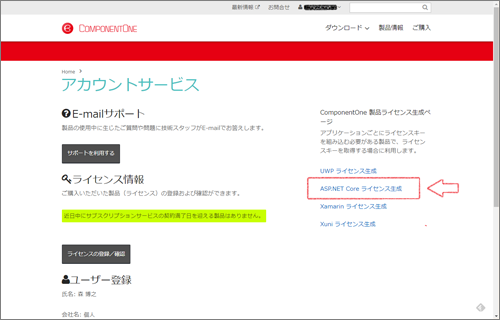
ログイン後、表示される[アカウントサービス画面]から[ASP.NET Core ライセンス生成]のリンクをクリックします。

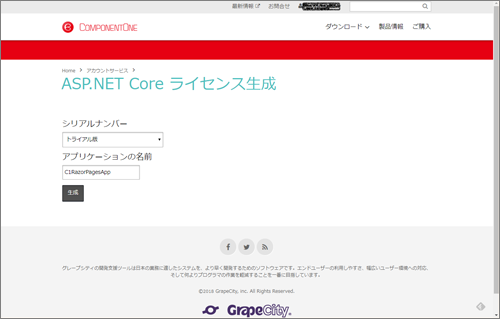
シリアルナンバーに有効なシリアルまたはトライアル版を選択し、アプリケーション名に任意の名前を設定します。設定が終わったら[生成]ボタンをクリックします。

[生成]ボタンをクリックし、しばらくするとライセンスキーを含むLicenseクラスのテキストが表示されます。

表示されたライセンスキークラスのテキストを全選択し、コピーします。
Visual Studio for Macに戻り、プロジェクトにLicense.csクラスを追加し、コピーしたテキストを貼り付けます。

続けて「Startup.cs」にあるStartupクラスのコンストラクタに、ライセンスマネージャーへのキーの設定を追加します。
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
C1.Web.Mvc.Sheet.LicenseManager.Key = License.Key;
C1.Web.Mvc.LicenseManager.Key = License.Key;
}
// 以下省略
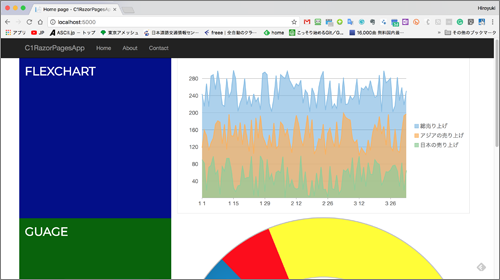
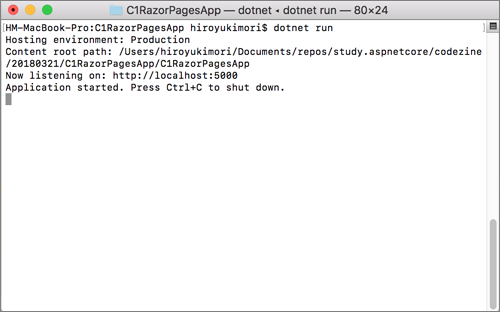
ライセンスキーの設定後、コマンドラインでdotnet runで実行します。

コマンドラインに表示されたURLをブラウザで確認すると、下図のように表示されます。