「ComponentOne」の製品名称について
前回の記事では、製品名称を「ComponentOne Studio」と表記していましたが、2018年5月1日より「ComponentOne」に変更となるため、本稿では新しいものに表記を統一しています。名称が変更になるだけで、この2つは同一の製品です。
ASP.NET Coreは前述した通り、マルチプラットフォームで動作可能であると同時に、マルチプラットフォームでの開発方法が用意されています。グレープシティの 「ComponentOne for ASP.NET MVC」もまた、マルチプラットフォームでの利用をサポートしています。
そこで本稿では、以下の点について確認していきます。
- ASP.NET CoreのMac環境やLinux環境での主な開発方法
- グレープシティの「ComponentOne for ASP.NET MVC」をマルチプラットフォームで使用する方法
- NgnixやApacheを使用したホスト手順
なお、最初にお断りしておくと、グレープシティの 「ComponentOne for ASP.NET MVC」は、マルチプラットフォームによる運用利用はサポートしていますが、Mac/Linux環境での開発をサポート対象外としています。
そこで、筆者の興味によりComponentOne for ASP.NET MVCを使って開発を行ってみたところ、Mac環境やLinux環境で実際に開発できることを確認できました。今回はその手順を紹介します。
対象読者
- C#/ASP.NET MVCなどを使用したWebアプリの開発経験者
ASP.NET Core 2.0を使用したWebアプリの開発については、以下の記事も参考にしてください。
- ASP.NET Coreの概要を理解してセットアップしよう(CodeZine)
- 「ASP.NET Core 2.0」の変更点とインストール方法を知ろう(CodeZine)
- ASP.NET Core 2.0でRazor Pagesアプリケーションを作ろう(CodeZine)
必要な環境
- Windows:Visual Studio 2017のWeb開発ワークロードをインストールしていること
- Mac:Visual Studio for Macをインストールしていること
- Linux:Visual Studio Codeおよび .NET Core SDKのインストールしていること
本稿で使用した.NET Core SDKのバージョンは2.1.103です。また、本稿のサンプルコードを実行する場合は、ComponentOne for ASP.NET MVCが必要です。
ComponentOne for ASP.NET MVCは、以下のページの矢印にあるリンクからトライアル版がダウンロードできます。

今回紹介する方法は、ComponentOneのサイトにログインする必要があります。トライアル版ユーザーでも試すことができるので、事前にユーザー登録を行っておくことをお勧めします。
今回利用するコンポーネント
利用するコンポーネントは、基本的に前回と同じ以下のコンポーネントを使用します。
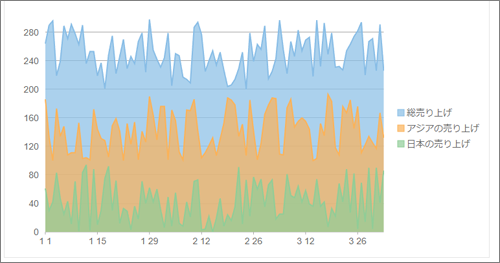
FlexChart for ASP.NET MVC

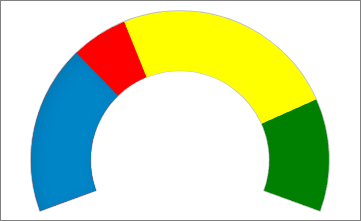
Guages for ASP.NET MVC

InputNumber(Input for ASP.NET MVC)

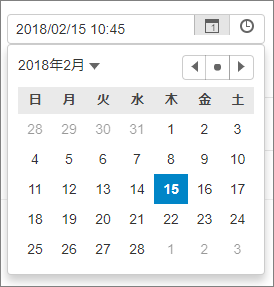
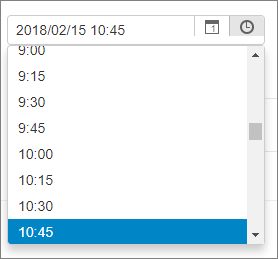
InputDateTime(Input for ASP.NET MVC)


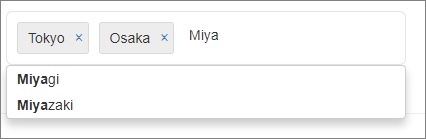
MultiAutoComplete(Input for ASP.NET MVC)

各コンポーネントの説明は前回の記事に記載したため、本稿では割愛します。
今回は、これらのコンポーネントと、ASP.NET Core 2.0の新機能であるRazor Pagesを使用してサンプルを作成します。Razor Pagesの解説は、CodeZineの掲載の記事で解説されているため、本稿では概要のみ説明します。

















































