使用するWebアプリについて
今回のサンプルとして利用するWebアプリは、ASP.NET CoreのRazor Pagesプロジェクトのテンプレートを再利用して作成します。
ここでは、まずWindows環境での作成方法の説明を行います。
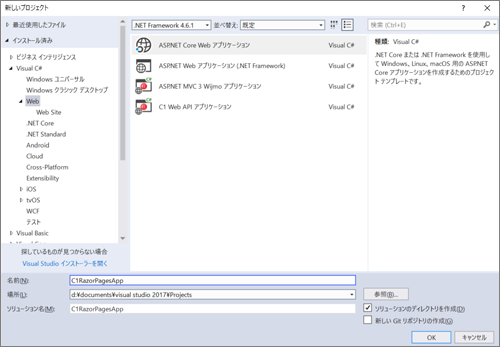
Windows環境でRazor Pagesアプリを作成する場合、Visual Studio 2017を起動し、[新しいプロジェクトの作成]から[ASP.NET Core Webアプリケーション]を選択します。

プロジェクト名を設定し(サンプルでは「C1RazorPagesApp」とします)、OKボタンをクリックします。
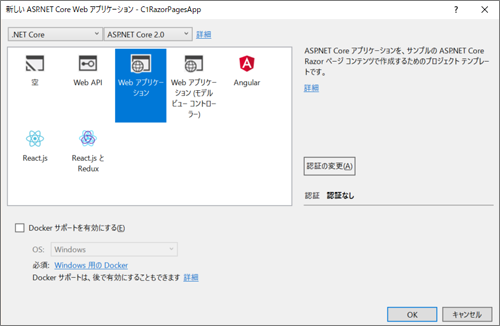
続けて[新しいASP.NET Core Webアプリケーション]が表示されます。

ここでは無印の[Web アプリケーション]のアイコンを選択してOKボタンをクリックします。
Razor PagesからComponentOne for ASP.NET MVCを使用する方法について
Razor PagesにComponentOne for ASP.NET MVCを使用する場合は、NuGetからパッケージのダウンロードを行います。そのため、インターネットの接続できる環境でパッケージの追加を行う必要があります。
パッケージの追加
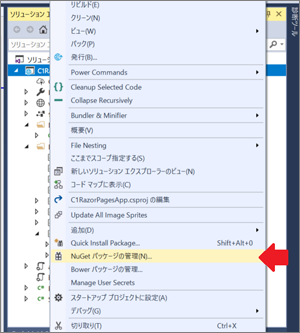
ソリューションエクスプローラーから、プロジェクトを右クリックし、コンテキストメニューを表示します。プロジェクトのコンテキストメニューが表示されたら[NuGet パッケージの管理]をクリックします。

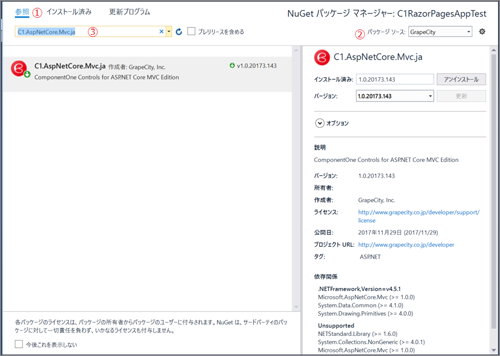
クリックするとNuGetパッケージの管理画面が表示されます。

パッケージの追加は以下の手順で行います。
- 右側上部にある[参照]タブ(図の(1))に切り替えます。
- 左側上部にある[パッケージソース](図の(2))を先ほど追加した「GrapeCity」に切り替えます。
- 右側上部にあるパッケージの検索ボックス(図の(3)にあるテキストボックス)に「C1.AspNetCore.Mvc.ja」を入力し、Enterキーを押下します。
正しく検索が行われると、図のようにパッケージの表示が行われます。パッケージをクリックし、プロジェクトにインストールします。
Modelクラス
ASP.NET CoreのRazor PagesプロジェクトのテンプレートにはModel用のフォルダーが用意されていません。そのため最初に、プロジェクトに「Models」フォルダーを作成します。
作成した「Models」フォルダーの中に、以下のSampleModelクラスを作成します。
using System;
using System.Collections.Generic;
using System.Linq;
namespace C1RazorPagesApp.Models
{
// Chart用サンプルエンティティ
public class DailySale
{
public DateTime Date { get; set; }
public int? TotalSales { get; set; }
public int? AsiaSales { get; set; }
public int? JapanSales { get; set; }
}
// サンプルデータ作成用Modelクラス
public class SampleModel
{
// チャートに表示する値は乱数から作成
private static readonly Random rand = new Random(0);
public static IEnumerable<DailySale> GetSales() => Enumerable.Range(0, 92)
.Select(index => new DailySale
{
Date = new DateTime(DateTime.Today.Year, 1, 1).AddDays(index),
JapanSales = rand.Next(0, 100),
AsiaSales = rand.Next(100, 200),
TotalSales = rand.Next(200, 300)
});
// Guageに表示するデータ
public static int GuageValue { get; } = 30;
// InputNumberのデータ
public static int InputValue { get; } = 567;
// InputDatetimeのデータ
public static DateTime InputDatetime { get; set; } = DateTime.Now;
// MultiAutoCompleteのデータ
public static List<string> Todofuken { get; } = new List<string>
{
"Hokkaido",
"Aomori", "Iwate", "Miyagi", "Akita", "Yamagata", "Fukushima",
"Ibaraki", "Tochigi", "Gunma", "Saitama", "Chiba", "Tokyo", "Kanagawa",
"Niigata", "Toyama", "Ishikawa", "Fukui", "Yamanashi", "Nagano", "Gifu", "Shizuoka", "Aichi",
"Mie", "Shiga", "Kyoto", "Osaka", "Hyogo", "Nara", "Wakayama",
"Tottori", "Shimane", "Okayama", "Hiroshima", "Yamaguchi",
"Tokushima", "Kagawa", "Ehime", "Kochi",
"Fukuoka", "Saga", "Nagasaki", "Kumamoto", "Oita", "Miyazaki", "Kagoshima", "Okinawa",
};
}
}
Startupクラス
プロジェクトルートにある「Startup.cs」ファイルを開き、Startupクラスを修正します。
.NET Core SDKのバージョン 2.0.5以降では、以下の通りルート定義の修正を行う必要があります。Razor PagesでComponentOne for ASP.NET MVCを使用する場合は、この修正が必要です。
// 2.0.5以前はこちら
//app.UseMvc();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller}/{action=Index}/{id?}");
});
ライセンスの追加
ComponentOne for ASP.NET MVCを使用する場合、ライセンス情報の追加が必要になります。ライセンス情報の追加はソリューションエクスプローラーから行います。
ComponentOne for ASP.NET MVCのインストールが完了すると、ソリューションエクスプローラーからライセンス情報の追加を行うことができます。
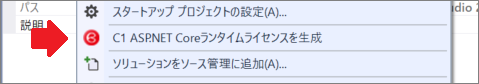
ソリューションエクスプローラーに表示される[ソリューション]を右クリックします。右クリックすると表示されるコンテキストメニューの中に[C1 ASP.NET Coreランタイムライセンスの生成]というメニューが追加されています。表示されたコンテキストメニューから[C1 ASP.NET Coreランタイムライセンスの生成]をクリックするとライセンスの生成が始まります。

ライセンスの生成が成功すると下図のダイアログが表示されます。

ライセンス情報はプロジェクトのルート直下にある「Startup.cs」のコンストラクタに「C1.Web.Mvc.LicenseManager.Key」へのキー設定が追加されます。
public Startup(IConfiguration configuration)
{
Configuration = configuration;
C1.Web.Mvc.LicenseManager.Key = "(埋め込まれたライセンスキー)";
}
なお、Mac環境/Linux環境ではLicenseキーの追加方法が異なります。各環境においてのライセンスの追加方法は、それぞれの開発手順の解説の中で説明します。
ファイル「_ViewImports.cshtml」
「_ViewImports.cshtml」は、Viewの中でアプリケーションを通して、共通的に利用する宣言や定義などを追加するファイルです。
このファイル「_ViewImports.cshtml」は、「Pages」フォルダーにあります。ここでは以下のように利用する名前空間やTagHelperの設定などを追加します。
@using C1RazorPagesApp @namespace C1RazorPagesApp.Pages @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers @addTagHelper *, C1.AspNetCore.Mvc @addTagHelper *, C1.AspNetCore.Mvc.FlexSheet
ファイル _Layout.cshtml
「_Layout.cshtml」は、Viewで使用するHTMLのひな形を定義するファイルです。
ComponentOne for ASP.NET MVCを使用する場合、各コントロールで使用するCSSやScriptの定義を追加する必要があります。ComponentOne for ASP.NET MVCでは、CSSやScriptの定義を展開するTag Helperが用意されています。
ここでは「Pages」フォルダーにあるファイル「_Layout.cshtml」を開いて、以下のようにHEADタグ内にTag Helperを追加します。
<c1-styles></c1-styles>
<c1-scripts>
<c1-basic-scripts></c1-basic-scripts>
</c1-scripts>
PageModelクラス
PageModelクラスは「Pages」フォルダーにある「Index.cshtml.cs」を加工します。IndexModelクラスに、以下の通りプロパティの追加を行います。
public class IndexModel : PageModel
{
// チャートに表示するデータ
public IEnumerable<DailySale> Sales { get; set; } = SampleModel.GetSales();
// Guageに表示するデータ
public int GuageValue { get; set; } = SampleModel.GuageValue;
// InputNumberのデータ
public int InputValue { get; set; } = SampleModel.InputValue;
// InputDatetimeのデータ
public DateTime InputDatetime { get; set; } = SampleModel.InputDatetime;
// MultiAutoCompleteのデータ
public List<string> Todofuken { get; set; } = SampleModel.Todofuken;
[BindProperty]
public string SelectedTodofuken { get; set; }
public void OnGet()
{
}
}
View(Index.cshtml)
ViewであるIndex.cshtmlも「Pages」フォルダーにあるので、以下の通り加工します。
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
<Style>
.chart-title {
background-color: darkblue;
}
.guage-title {
background-color: darkgreen;
}
.number-title {
background-color: darkcyan;
}
.calendar-title {
background-color: darkred;
}
.autocomplete-title {
background-color: darkgoldenrod;
}
.title {
color: white;
}
h2 {
font-size: 30px;
font-weight: 700;
line-height: 30px;
margin-bottom: 50px;
text-transform: uppercase !important;
font-family: Montserrat,'Helvetica Neue',Helvetica,Arial,sans-serif;
}
.wrap {
display: flex;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-box;
-moz-flex-wrap: wrap;
-ms-flex-wrap: wrap;
-o-flex-wrap: wrap;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.control-item {
margin: auto;
}
</Style>
<div class="row wrap">
<div class="col-md-4 chart-title title">
<h2>FlexChart</h2>
</div>
<div class="col-md-8 control-item">
<c1-flex-chart id="flexChart" binding-x="Date" chart-type="Area">
<c1-items-source source-collection="@Model.Sales" />
<c1-flex-chart-series binding="TotalSales" name="総売り上げ" />
<c1-flex-chart-series binding="AsiaSales" name="アジアの売り上げ" />
<c1-flex-chart-series binding="JapanSales" name="日本の売り上げ" />
</c1-flex-chart>
</div>
</div>
<div class="row wrap">
<div class="col-md-4 guage-title title">
<h2>Guage</h2>
</div>
<div class="col-md-8 control-item">
<c1-radial-gauge min="0" max="100"
start-angle="-20" sweep-angle="220"
width="500" height="200"
show-text="None" value="@Model.GuageValue">
<c1-gauge-range min="0" max="40" color="red" />
<c1-gauge-range min="40" max="80" color="yellow" />
<c1-gauge-range min="80" max="100" color="green" />
</c1-radial-gauge>
</div>
</div>
<div class="row wrap">
<div class="col-md-4 number-title title">
<h2>InputNumber</h2>
</div>
<div class="col-md-8 control-item">
<c1-input-number value="@Model.InputValue"
show-spinner="true"
step="10" format="n0"
min="0" max="1000"
placeholder="1~1000までの値を入力してください。">
</c1-input-number>
</div>
</div>
<div class="row wrap">
<div class="col-md-4 calendar-title title">
<h2>InputDateTime</h2>
</div>
<div class="col-md-8 control-item">
<c1-input-date value="@Model.InputDatetime"
min="DateTime.Today.AddYears(-1)"
max="DateTime.Today.AddYears(1)">
</c1-input-date>
</div>
</div>
<div class="row wrap">
<div class="col-md-4 autocomplete-title title">
<h2>MultiAutoComplete</h2>
</div>
<div class="col-md-8 control-item">
<c1-multi-auto-complete selected-index="12"
max-selected-items="5" selected-item="@Model.SelectedTodofuken">
<c1-items-source source-collection="@Model.Todofuken" />
</c1-multi-auto-complete>
</div>
</div>
















































