はじめに
表計算ソフトと言えば、データを入力したセルを選択しいろいろと操作をしますが、見やすい表を作るためのセルの背景色設定や罫線設定は欠かせない機能になっています。これらの機能も、「SPREAD for .NET 2.5J Windows Forms Edition」を使うと、自分のプログラムに簡単に実装できます。そこで、選択したセル範囲を把握し、その範囲に対してセルの塗りつぶしや罫線を設定する機能を持った表計算ソフトを作ってみました。
対象読者
Visual Basic 2005を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005またはVisual Studio 2005でプログラムが作れる環境。
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります。
- FarPoint.Win.SpreadJ.dll (本体アセンブリ)
- FarPoint.Win.dll (共通アセンブリ)
- FarPoint.PluginCalendar.WinForms.dll (プラグインカレンダーDLL)
- Farpoint.CalcEngine.dll (表計算エンジンDLL)
これらのファイルを、実行プログラムと同じフォルダに格納します。
また、.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
コンポーネントのインストール
はじめて「SPREAD for .NET 2.5J Windows Forms Edition」を使用する方は、プロジェクトに「SPREAD for .NET 2.5J Windows Forms Edition」をインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできるので、ここからダウンロードしてインストールしてください。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択すれば入手できます。ファイルはLZH形式で圧縮されています。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
「SPREAD for .NET 2.5J Windows Forms Edition」をインストールしたら、ツールボックスに専用のタブを作成し、「SPREAD for .NET 2.5J Windows Forms Edition」のコンポーネントを追加します。追加するコンポーネントは、「.NET Frameworkコンポーネント」の「名前空間」が「FarPoint.Win.Spread」で始まる名前空間のコンポーネント「FpSpread」です。
GUIの作成
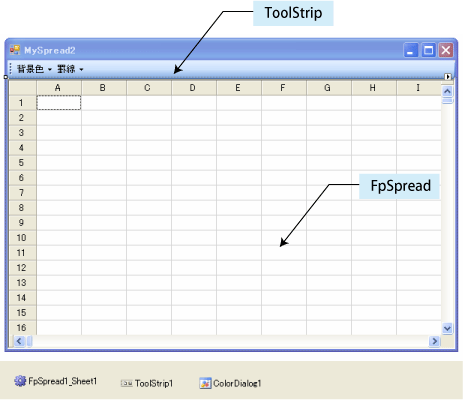
FpSpreadコンポーネント以外に、罫線やセルの背景色の設定にVS標準のToolStripコントロールを使用します。また、色を選択できるように、ColorDialogコントロールも使用します。

コンポーネントの配置と設定
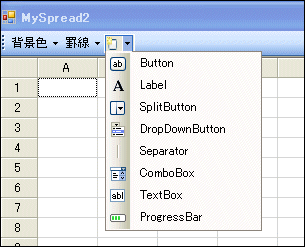
フォームにToolStripコントロールを配置します。そして、[DropDownButton]を図のような階層状に組み込んでいきます。

Nameプロパティを下表のようにします。これらの値は、DropDownButtonのTextプロパティを設定した時点で自動的に付けられますが、もし自動的に設定できない場合は手動でこの名前になるように設定してください。
| 設定箇所 | 設定値 |
| 設定 | 背景色設定ToolStripMenuItem |
| 色 | 背景色ToolStripMenuItem |
| 元に戻す | 元に戻すToolStripMenuItem |
| 設定箇所 | 設定値 |
| 設定-標準 | 標準ToolStripMenuItem |
| 設定-くぼみ | くぼみToolStripMenuItem |
| 色 | 罫線色ToolStripMenuItem |
| 線なし | 線なしToolStripMenuItem |
- フォームにToolStripコントロールを配置します。そして、[DropDownButton]を図のような階層状に組み込んでいきます。
-
FpSpreadコンポーネントをフォームに配置し、
Dockプロパティを[Fill]に設定します。 - ColorDialogコントロールをフォームに配置します。
1行おきに背景色を設定する
最初は背景色を変えてみましょう。FpSpreadコンポーネントは、デフォルトではセルはすべて白色の背景色になっています。そこで、フォーム起動時に、シートを1行おきに薄いピンク色になるように設定します。
まず、シートが全部で何行あるのかを把握します。デフォルトでは500行になっていますが、ここではRowCountプロパティを使って行数を把握します。そして、Forステートメントで1行おきになるようにRowsプロパティの引数に行番号を指定してRowsオブジェクトを取得し、BackColorプロパティを変更します。これで、縞々シートが出来上がります。
Private Sub Form1_Load(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MyBase.Load Dim i As Integer For i = 0 To Me.FpSpread1.ActiveSheet.RowCount - 1 Step 2 Me.FpSpread1.ActiveSheet.Rows(i).BackColor = Color.MistyRose Next End Sub
private void Form1_Load(object sender, EventArgs e) { int i; for (i=0; i<=fpSpread1.ActiveSheet.RowCount-1;i+=2) { fpSpread1.ActiveSheet.Rows[i].BackColor = Color.MistyRose; } }
選択したセルの背景色を設定する
今度は、ユーザーが選択したセル範囲の背景色を塗りつぶす機能を組み込みます。ポイントは、選択したセル範囲の把握方法です。
選択セル範囲の把握
選択されたセル範囲の把握にはいくつかの方法がありますが、セルの選択内容に応じた把握方法を考えなくてはいけません。つまり、連続したセル範囲の把握なのか、1行おきなど飛び飛びにセル範囲が選択されているのかによって、、範囲の把握方法が違ってくるからです。
これに関しては、FpSpreadコンポーネントがどのような範囲選択をユーザーに許可しているのかによって変わります。デフォルトでは、連続して(矩形で)セル範囲を選択できるようになっており、飛び飛びでのセル範囲選択はできないようになっています。
そこで、ここでは連続して(矩形で)セル範囲が選択された場合の処理を作成します。矩形での選択の場合は、まず範囲の開始セルの行列番号と、範囲の最後のセルの行列番号を求め、その範囲のセルをオブジェクトとして把握します。
範囲の開始セルの行番号の取得は、SheetViewオブジェクトのModelsプロパティでDocumentModelsオブジェクトを取得し、Selectionプロパティで選択範囲を取得し、AnchorRowプロパティで選択範囲の先頭のセルの行インデックスを取得します。
列番号は、同じくAnchorColumnプロパティで取得します。これらは、それぞれ変数に格納します。
Dim Startrowno, Endrowno As Integer Dim Startcolno, Endcolno As Integer Startrowno = Me.FpSpread1.ActiveSheet.Models.Selection.AnchorRow Startcolno = Me.FpSpread1.ActiveSheet.Models.Selection.AnchorColumn
範囲の最後のセルの行列番号の取得は、同じオブジェクトのLeadRow、LeadColumnプロパティを参照します。
Endrowno = Me.FpSpread1.ActiveSheet.Models.Selection.LeadRow Endcolno = Me.FpSpread1.ActiveSheet.Models.Selection.LeadColumn
そして、それぞれの行列番号をSheetViewオブジェクトのCellsプロパティの引数に指定すると、そのセル範囲をCellsオブジェクトとして取得することができるので、後はBackColorプロパティを設定すれば、そのセル範囲を塗りつぶすことができます。
Me.FpSpread1.ActiveSheet.Cells(Startrowno, _
Startcolno, _
Endrowno, _
Endcolno).BackColor = setcolor
これらのコードを、ToolStripコントロールの背景色設定ToolStripMenuItemのClickイベントハンドラに作成します。
Public Bordercolor As Color = Color.Blue Public setcolor As Color = Color.Blue Private Sub 背景色設定ToolStripMenuItem_Click(ByVal sender _ As System.Object, ByVal e As System.EventArgs) _ Handles 背景色設定ToolStripMenuItem.Click Dim Startrowno, Endrowno As Integer Dim Startcolno, Endcolno As Integer Startrowno = Me.FpSpread1.ActiveSheet.Models.Selection.AnchorRow Startcolno = Me.FpSpread1.ActiveSheet.Models.Selection.AnchorColumn Endrowno = Me.FpSpread1.ActiveSheet.Models.Selection.LeadRow Endcolno = Me.FpSpread1.ActiveSheet.Models.Selection.LeadColumn Me.FpSpread1.ActiveSheet.Cells(Startrowno, Startcolno, Endrowno, _ Endcolno).BackColor = setcolor End Sub
private void 背景色設定ToolStripMenuItem_Click(object sender, EventArgs e) { int Startrowno, Endrowno; int Startcolno, Endcolno; Startrowno = fpSpread1.ActiveSheet.Models.Selection.AnchorRow; Startcolno = fpSpread1.ActiveSheet.Models.Selection.AnchorColumn; Endrowno = fpSpread1.ActiveSheet.Models.Selection.LeadRow; Endcolno = fpSpread1.ActiveSheet.Models.Selection.LeadColumn; fpSpread1.ActiveSheet.Cells[Startrowno, Startcolno, Endrowno, Endcolno].BackColor = setcolor; }
背景色の変更操作
背景色の変更は、ToolStripコントロールの背景色設定ToolStripMenuItem_Clickイベントハンドラに作成します。この処理は、色の選択ダイアログボックスを表示し、ユーザーが選んだ色を変数setcolorに格納するだけです。
Private Sub 背景色ToolStripMenuItem_Click(ByVal sender _ As System.Object, ByVal e As System.EventArgs) _ Handles 背景色ToolStripMenuItem.Click Dim ret As Integer ret = Me.ColorDialog1.ShowDialog() If ret = DialogResult.OK Then setcolor = Me.ColorDialog1.Color End If End Sub
private void 背景色ToolStripMenuItem_Click(object sender, EventArgs e) { DialogResult ret; ret = ColorDialog1.ShowDialog(); if(ret == DialogResult.OK) { setcolor = ColorDialog1.Color; } }
塗りつぶした色を元に戻す処理
一度塗りつぶしたものを取りやめて、元に戻すような機能も必要です。これは、選択した範囲を操作対象に、CellsオブジェクトのResetBackColorメソッドを実行するだけです。
選択されたセル範囲の取得は、背景色の設定と同じコードです。
Me.FpSpread1.ActiveSheet.Cells(Startrowno, _
Startcolno, _
Endrowno, _
Endcolno).ResetBackColor()
fpSpread1.ActiveSheet.Cells[Startrowno,
Startcolno,
Endrowno,
Endcolno].ResetBackColor();
選択したセルに罫線を設定する
今度は、選択したセルに罫線を設定する機能を組み込みます。これは、まず罫線用のオブジェクトを作成し、これをCellsオブジェクトのBorderプロパティに設定するだけです。
標準の罫線の設定
FpSpreadコンポーネントは、設定できる罫線の種類が豊富で、それぞれ線の形状ごとにオブジェクトになっていますので、どの形状の罫線を使うのかを決めておく必要があります。今回は、標準とべベルの2種類の罫線を設定するようにします。
標準の罫線は、LineBorderオブジェクトを使用します。FarPoint.Win.LineBorder型の変数を用意し、LineBorderクラスのコンストラクタを実行します。コンストラクタの引数は2つで、線の色をColor構造体のメンバで、線の太さを整数で指定します。
そして、作成したオブジェクトをCellsプロパティに設定します。選択範囲の把握は、背景色の設定のコードと同じです。
Dim lBorder As New FarPoint.Win.LineBorder(Bordercolor, 1) Me.FpSpread1.ActiveSheet.Cells(Startrowno, _ Startcolno, _ Endrowno, _ Endcolno).Border = lBorder
FarPoint.Win.LineBorder lBorder
= new FarPoint.Win.LineBorder(Bordercolor, 1);
fpSpread1.ActiveSheet.Cells[Startrowno,
Startcolno,
Endrowno,
Endcolno].Border = lBorder;
べベルの罫線の設定
べベルタイプの罫線では、BevelBorderを作成しCellsプロパティに設定します。FarPoint.Win.BevelBorderの変数を用意し、BevelBorderクラスのコンストラクタを実行します。コンストラクタはオーバーロードになっていますので、ここでは引数が4つあるコンストラクタを使用しています。
最初の引数には、べベルの形状を「Raised」(盛り上がり)にするのか「Lowered」(くぼみ)にするのかを、BevelBorderType列挙型のメンバで指定します。2番目の引数ではハイライトとなる線の色を、3番目の引数には影となる線の色を、それぞれColor構造体のメンバで指定します。4番目の引数には、線の太さを指定します。
ここでは、べべルの形状をRaisedにします。こうすると、罫線が盛り上がっている分、セルがくぼんだように見えます。ハイライトの色はユーザーが選んだ色にし、影を暗い灰色にしています。
Dim lBorder _ As New FarPoint.Win.BevelBorder(FarPoint.Win.BevelBorderType.Raised,_ Bordercolor, Color.DarkGray,1) Me.FpSpread1.ActiveSheet.Cells(Startrowno, _ Startcolno, _ Endrowno, _ Endcolno).Border = lBorder
FarPoint.Win.BevelBorder lBorder
= new FarPoint.Win.BevelBorder(FarPoint.Win.BevelBorderType.Raised,
Bordercolor, Color.DarkGray,1);
fpSpread1.ActiveSheet.Cells[Startrowno,
Startcolno,
Endrowno,
Endcolno].Border = lBorder;
罫線の色の設定
背景色の色の設定と同じで、ColorDialogコントロールを使って色の選択ダイアログボックスを表示し、ユーザーが選んだ色を変数Bordercolorに格納します。
Private Sub 罫線色ToolStripMenuItem_Click(ByVal sender _ As System.Object, ByVal e As System.EventArgs) _ Handles 罫線色ToolStripMenuItem.Click Dim ret As Integer ret = Me.ColorDialog1.ShowDialog() If ret = DialogResult.OK Then Bordercolor = Me.ColorDialog1.Color End If End Sub
private void 罫線色ToolStripMenuItem_Click(object sender, EventArgs e) { DialogResult ret; ret = ColorDialog1.ShowDialog(); if (ret == DialogResult.OK) { Bordercolor = ColorDialog1.Color; } }
罫線の取り消し処理
一度設定した罫線を元に戻して線のない状態にすることができます。これは、CellsオブジェクトのResetBorderメソッドを実行するだけです。
Me.FpSpread1.ActiveSheet.Cells(Startrowno, _
Startcolno, _
Endrowno, _
Endcolno).ResetBorder()
fpSpread1.ActiveSheet.Cells[Startrowno,
Startcolno,
Endrowno,
Endcolno].ResetBorder();
まとめ
セルの塗りつぶしと罫線設定の機能を組み込んでみましたが、ポイントは「ユーザーが選択したセル範囲をどうやって把握するのか」です。FpSpreadコンポーネントでは、矩形に選択された場合は、その範囲の先頭と最後のセルの行列番号を調べることで、簡単にオブジェクトとして把握することができます。
後は、オブジェクトのプロパティやメソッドを実行するだけなので、どのようなインターフェイスでユーザーに操作系を提供すればよいのかを考えることに集中できるため、プログラマの負担もぐっと軽くなります。


































































