ReactプロジェクトにSpreadJSを組み込む
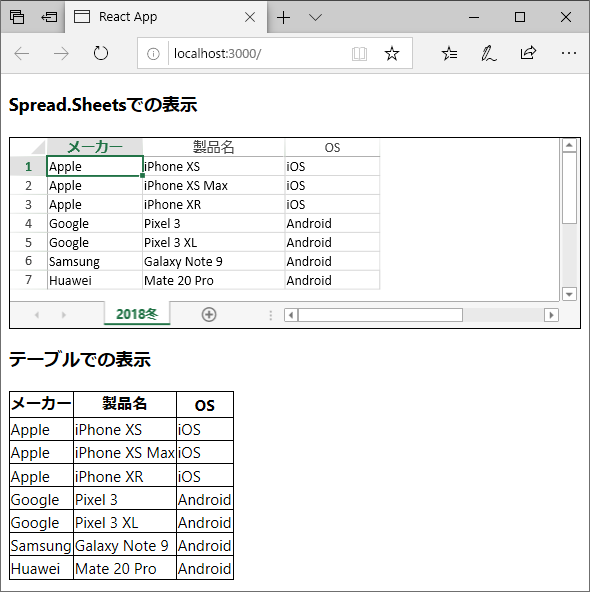
ReactプロジェクトでSpreadJSのスプレッドシート(Spread.Sheets)を表示させる方法を、図1のサンプルで説明します。スプレッドシートの内容を変更すると、下部のテーブルに変更内容が反映されます。

最初に、リスト2のコマンドを実行して、Spread.Sheetsと日本語リソースをプロジェクトに追加します。コマンド末尾で「@11.2.4」とバージョンを指定しているのは、npm(Node.jsのパッケージマネージャー)に登録されているSpread.Sheetsの最新バージョンが、記事執筆時点で国内向けに提供されているバージョンより新しいためです。
npm install @grapecity/spread-sheets-react@11.2.4 # Spread.Sheets npm install @grapecity/spread-sheets-resources-ja@11.2.4 # 日本語リソース
日本語リソースは、Webページ表示時に最初に実行されるindex.jsで、リスト3の通り設定します。(1)でSpread.Sheetsと日本語リソースをインポートして、(2)で言語を日本語(ja-jp)に設定します。
// Spread.Sheetsと日本語リソースをインポート ...(1)
import * as GC from '@grapecity/spread-sheets';
import '@grapecity/spread-sheets-resources-ja';
// 言語を日本語に設定 ...(2)
GC.Spread.Common.CultureManager.culture('ja-jp');
次に、画面表示に対応するAppコンポーネント(App.js)の先頭にリスト4の通り記述して、Spread.SheetsのCSSファイルやコンポーネントをインポートします。
import '@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css';
import { SpreadSheets, Worksheet, Column } from '@grapecity/spread-sheets-react';
Appクラスのコンストラクターはリスト5の通り実装します。
constructor(props) {
super(props);
// スプレッドシートに表示するデータ ...(1)
this.data = [
{ 'vendor': 'Apple', 'name': 'iPhone XS', 'os': 'iOS' },
(略)
];
// データをstateに設定 ...(2)
this.state = {
data: this.data
};
// スプレッドシートの表示設定(サイズと枠線) ...(3)
this.hostStyle = {
width: '600px', height: '200px', border: '1px solid black'
};
// メソッドをthisにバインド ...(4)
this.spreadSheetsValueChanged = this.spreadSheetsValueChanged.bind(this);
}
スプレッドシートに表示するデータを(1)に記述します。データはvendor(メーカー)、name(製品名)、os(OS)のキーを持つJavaScriptオブジェクトの配列です。このデータを、(2)でReactのstate(内部状態)に設定します。
(3)のhostStyleはスプレッドシートの表示設定です。ここでは表示サイズと、周辺の枠線の設定を記述します。(4)は、後述するイベント処理内で、Appクラス自身をthisとして参照できるようにする処理です。
Reactでコンポーネントの表示内容を記述するrenderメソッドは、リスト6の通り記述します。Reactでは、HTMLタグによく似たJSXと呼ばれる記法で、コンポーネントの表示内容を記述できます。
render() {
return (
<div>
<h3>Spread.Sheetsでの表示</h3>
{/* SpreadSheets:スプレッドシート ...(1)*/}
<SpreadSheets hostStyle={this.hostStyle}
valueChanged={this.spreadSheetsValueChanged}>
{/* WorkSheet:ワークシート ...(2)*/}
<Worksheet name="2018冬" dataSource={this.state.data}>
{/* Column:列 ...(3) */}
<Column dataField="vendor" width="100" headerText="メーカー"/>
<Column dataField="name" width="150" headerText="製品名"/>
<Column dataField="os" width="100" headerText="OS"/>
</Worksheet>
</SpreadSheets>
(略:データを表示するテーブル)
</div>
)
}
(1)の<SpreadSheets>タグは、スプレッドシート全体を表します。hostStyleに、リスト5(3)で定義したthis.hostStyleを設定します。また、スプレッドシート変更時のイベントvalueChangedに、this.spreadSheetsValueChangedメソッド(後述)を設定します。
(2)の<Worksheet>タグは、1つのワークシートを表します。ここではシート名をnameに、リスト5(2)でstateに設定したデータをdataSourceに設定します。
(3)の<Column>タグは、シート内の各列を表します。表示させるデータのキーをdataFieldに指定します。ここではそのほかにwidth(列幅)、headerText(ヘッダー行の文言)を設定しています。
スプレッドシート変更時に実行されるspreadSheetsValueChangedメソッドは、リスト7の通り実装します。
spreadSheetsValueChanged(e, info) {
this.data[info.col][info.row] = info.newValue; // dataを更新 ...(1)
this.setState({
data: this.data // dataの変更を画面に反映 ...(2)
});
}
メソッドの第1引数eにイベントの種類(「valueChanged」など)、第2引数infoには変更内容が渡されます。ここでは、変更された行・列番号と変更後の値をinfoから取得して(1)でdataを更新後、そのデータを(2)でstateに設定して画面に反映させます。
ReactプロジェクトにInputManJSを組み込む
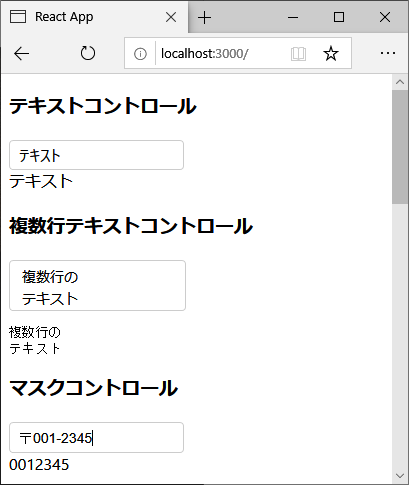
ReactプロジェクトにInputManJSを組み込む方法を、図2のサンプルで説明します。このサンプルでは、各コントロールに入力した値が、コントロール直下に表示されます。

最初に、リスト8のコマンドを実行して、プロジェクトにInputManJSを追加します。
npm install @grapecity/inputman
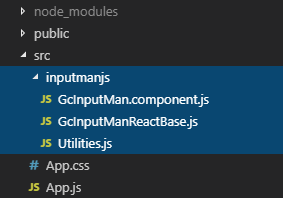
リスト8のコマンドで追加されるのはInputManJSの本体だけなので、React対応に必要な追加のJavaScriptファイルを、InputManJSの圧縮ファイルに含まれるReactサンプルから抽出して、src/inputmanjsフォルダーに図3の通り配置します。

Appコンポーネント(App.js)では、リスト9の通りInputManJSをインポートします。
import '@grapecity/inputman/CSS/gc.inputman-js.css';
import { GcTextBox, (略) } from './inputmanjs/GcInputMan.component';
Spread.Sheetsの場合と同様に、コンストラクター(初期化処理)とrenderメソッド、コントロールの変更時にstateを更新するメソッドを実装します。ここでは、テキストコントロール(GcTextBox)に関連した実装をリスト10に抽出して説明します。
// コンストラクター ...(1)
constructor(props) {
super(props);
// コントロールの初期値をstateに設定
this.state = {
textValue: 'テキスト'
};
// メソッドのバインド
this.textControlChanged = this.textControlChanged.bind(this);
}
// 表示処理 ...(2)
render() {
return (
<div>
<h3>テキストコントロール</h3>
<GcTextBox text={this.state.textValue}
onTextChanged={this.textControlChanged} />
<div>{this.state.textValue}</div>
</div>
);
}
// テキストコントロール変更時の処理 ...(3)
textControlChanged(value) {
this.setState({ textValue: value });
}
(1)のコンストラクターで、stateへの初期値設定と、変更時に実行されるメソッドのバインドを行います。(2)のrenderメソッドでは、<GcTextBox>タグでテキストコントロールを記述します。stateに設定された文字列(this.state.textValue)をtextに、変更時のメソッド(this.textControlChanged)をonTextChangedに設定します。変更時に実行される(3)のメソッドでは、引数valueで渡される変更後の値でstateを更新します。
GcTextBox以外のInputManJSコントロールについても、実装の流れは同様です。詳細はサンプルコードを参照してください。

















































