はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。現行版はECMAScript 5に対応した「Wijmo 5」です。
Wijmoは単体でも利用できる一方、Angular、React、Vue.js、Knockoutといった、さまざまなJavaScriptフレームワークやライブラリと組み合わせて利用できます。本連載では、Angularとの組み合わせや、Reactとの組み合わせを紹介してきました。
今回は、AngularやReactと比較されることの多いJavaScript UIフレームワークVue.jsとWijmoを組み合わせる方法を紹介します。
Vue.jsは、GoogleでAngularJSを利用した開発に携わっていたEvan You氏を中心に、オープンソースコミュニティで開発されているJavaScript UIフレームワークです。日本語ドキュメントが充実していることや、Webページに部分的に適用できる(その意味で「プログレッシブフレームワーク」と呼ばれる)特徴から、導入や学習が比較的容易であると言われています。一方で、Webページ全体をVue.jsで実装する、本格的なフレームワークとしての利用も可能です。
[補足]Wijmo最新版「2019J v1」について
Wijmoは継続的にバージョンアップされており、2019年4月にはメジャーバージョンアップとなる「2019J v1」がリリースされました。2019J v1には、新元号「令和」への対応をはじめとして、さまざまな新機能が追加されています。2019J v1の詳細は公式ページで案内されています。
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方
- Wijmoと組み合わせるフレームワークを探している方
- Vue.jsでさまざまなUI部品を手軽に使いたい方
必要な環境
Wijmo 5はECMAScript 5に対応するブラウザをサポートします。詳細はWijmoのWebサイトで案内されています。
Vue.jsでは、プロジェクトの生成や実行をコマンドで行えるツール「Vue CLI」が利用できます。Vue CLIの動作にはNode.jsが必要です。また、Vue.jsにはバージョン1と2がありますが、本記事ではバージョン2を利用します。
以上を踏まえて、今回は以下の環境で動作を確認しています。
- Windows 10 64bit版
- Wijmo 5 5.20191.615
- Vue.js 2.6.10
- Vue CLI 3.8.2
- Node.js v10.16.0 64bit版
- Microsoft Edge 44.17763.1.0
サンプルコードを実行するには、プロジェクトのフォルダーで「npm install」コマンドを実行してライブラリをダウンロード後、「npm run serve」コマンドを実行して、Webブラウザで「http://localhost:8080/」を開きます。
Vue.jsプロジェクトの概要
最初に、Vue.jsのプロジェクトについて、生成・実行方法と、Wijmoの導入に必要となる最低限のプロジェクト内容を説明します。
プロジェクトの生成と実行
Vue.jsのプロジェクトを生成するため、まずリスト1のコマンドを実行して、Vue CLIをインストールします。「-g」オプションはVue CLIをシステム全体にインストールすることを表します。
npm install -g @vue/cli
Vue.jsのプロジェクトを生成して実行するには、リスト2のコマンドを実行します。
vue create p001-cli # プロジェクト生成 ...(1) cd p001-cli # プロジェクトフォルダーに移動 ...(2) npm run serve # プロジェクト実行 ...(3)
リスト2(1)実行時に、プロジェクト設定をカスタマイズする選択肢が表示されますが、今回は「default」(デフォルト設定)を選択します。Vue CLIの詳細については、公式ページも参考にしてください。
リスト2(3)を実行して、Webブラウザで「http://localhost:8080/」を開くと、図1のWebページが表示されます。

Vue.jsプロジェクトの構成
生成されたVue.jsプロジェクトにおいて、Webページ表示に関連する主なファイルを、表1に示します。
| No. | ファイル | 役割 |
|---|---|---|
| 1 | public/index.html | WebページのHTMLファイル |
| 2 | src/main.js | Webページ表示時に実行される処理のJavaScriptファイル |
| 3 | src/App.vue | Webページの内容を表示するVue.jsのコンポーネント |
public/index.htmlには、リスト3の通り、Vue.jsのコンポーネントを表示する<div>タグが記述されています。
<body> (略) <div id="app"></div><!-- ここにVue.jsのコンポーネントが表示される --> (略) </body>
Webページ表示時に実行されるsrc/main.jsの内容は、リスト4の通りです。この処理では、Vue.jsのAppコンポーネントを、「app」というIDが設定されたリスト3の<div>タグに表示します。
new Vue({
render: h => h(App)
}).$mount('#app')
以上の仕組みによって、AppコンポーネントがWebページの内容を表示します。本記事では、Appコンポーネントを実装するsrc/App.vueファイルを編集して、Vue.jsのWebページにWijmoのコントロールを表示させていきます。
Vue.jsのWebページでWijmoのコントロールを利用
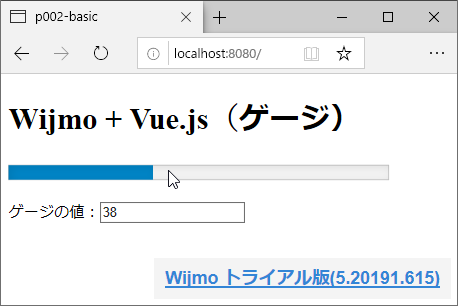
Vue.jsのWebページでWijmoのコントロールを利用する方法を、図2のサンプルで説明します。このサンプルでは、Wijmoのゲージコントロール(LinearGauge)と、ゲージの値を設定するテキストボックスが表示されます。ゲージはマウスやタッチで、テキストボックスは数字入力で値を変更でき、ゲージとテキストボックスで相互に変更が反映されます。

実装方法を以下で説明します。最初に、Vue CLIで生成したプロジェクトのフォルダーでリスト5のコマンドを実行して、Node.jsのパッケージマネージャーnpmから、プロジェクトにWijmoを追加します。
npm install @grapecity/wijmo.vue2.all
次に、App.vueにリスト6の内容を実装します。
<template><!-- テンプレート ...(1)-->
<div>
<h1>Wijmo + Vue.js(ゲージ)</h1>
<!-- WijmoのLinearGauge ...(1a)-->
<wj-linear-gauge
:is-read-only="false"
:value="gaugeValue"
:value-changed="onValueChanged"
class="wijmo-control"
></wj-linear-gauge>
<!-- テキストボックス ...(1b)-->
ゲージの値:<input v-model.number="gaugeValue">
</div>
</template>
<script><!-- ロジック ...(2)-->
// Wijmoをインポート ...(2a)
import '@grapecity/wijmo.vue2.gauge'; // ゲージ
import '@grapecity/wijmo.cultures/wijmo.culture.ja'; // 日本語カルチャ
import '@grapecity/wijmo.styles/wijmo.css'; // スタイル
export default { // コンポーネント実装 ...(2b)
data() { // データの設定 ...(2c)
return {
gaugeValue: 30 // ゲージの初期値 ...(2d)
};
},
methods: { // メソッド群の実装 ...(2e)
onValueChanged(s) { // ゲージ変更時の処理 ...(2f)
this.gaugeValue = s.value;
}
}
};
</script>
<style><!-- スタイル ...(3)-->
.wijmo-control {
width: 400px;
margin-bottom: 20px;
}
</style>
Vue.jsのコンポーネントに対応する*.vueファイルには、(1)の<template>タグ内に表示内容のテンプレート、(2)の<script>タグ内にロジック、(3)の<style>タグ内にスタイルを、それぞれ記述します。以下で、それぞれの記述内容を説明します。
コンポーネントのテンプレートを記述する<template>
<template>タグ内には、コンポーネントの表示内容を表すテンプレートを、HTMLタグ形式で記述します。(1a)の<wj-linear-gauge>タグが、WijmoのLinearGaugeに対応する記述です。Wijmoコントロールのタグ名は、「wj」という接頭辞で始まり、英小文字とハイフン区切り文字からなるコントロール名が続きます。
ここでは、<wj-linear-gauge>に表2の属性を設定しています。
| 属性名 | 属性の意味 | 設定内容 |
|---|---|---|
| :is-read-only | 読み取り専用かどうか | false(操作可能) |
| :value | ゲージの値 | gaugeValue変数 |
| :value-changed | ゲージ変更時の処理 | onValueChangedメソッド |
| class | CSSのクラス | 「wijmo-control」 |
属性名の前のコロンは、属性値がJavaScript式として解釈されることを示します。例えば「:is-read-only="false"」は、is-read-only属性にfalseという(JavaScriptの)値を設定します。また、「:value="gaugeValue"」は、value属性にgaugeValue変数(詳細は後述)の値を設定します。
(1b)はテキストボックスです。「v-model.number="gaugeValue"」はVue.jsで双方向データバインディングを指定する記述で、gaugeValue変数の値とテキストボックスの内容が双方向に同期するようになります。「.number」は、入力値を数値として扱う記述です。
[補足]Vue.jsのv-bindとv-model
属性名の前にコロンをつけた「:value」記述は、「v-bind:value」を省略したものです。v-bindは、v-model同様データバインディングの記述ですが、v-modelと異なり、データの伝達が一方向です。ゲージの値を表す「:value」の場合、gaugeValue変数の値はゲージに反映されますが、ゲージの変更はgaugeValue変数に反映されません。そのため、:value-changedに設定したゲージ変更時の処理で、gaugeValue変数を明示的に更新する必要があります。
コンポーネントのロジックを記述する<script>
<script>タグ内には、コンポーネントのロジック(変数や処理)を、JavaScriptで記述します。
(2a)で、Wijmoをインポートします。ここではLinearGaugeなどゲージのコントロールを含むwijmo.vue2.gaugeをインポートしています。Wijmoの利用時はこのほかに、日本語に対応させるためのカルチャwijmo.culture.jaと、スタイルファイルwijmo.cssをインポートする必要があります。
(2b)がコンポーネントの実装です。data関数(2c)はコンポーネントが保有する変数を返却する関数で、ここでは(2d)で、ゲージの値を表すgaugeValue変数に初期値を設定しています。コンポーネントのメソッドはmethods(2e)に記述します。ここではゲージ変更時の処理をonValueChangedメソッド(2f)で実装します。このメソッドでは、イベント変数sのvalueプロパティからゲージの値を取得して、gaugeValue変数に設定します。
コンポーネントのスタイルを記述する<style>
<style>タグ内には、コンポーネントの表示を調整するスタイルを、CSSで記述します。ここでは、ゲージに設定したCSSクラスwijmo-controlに、幅とマージンを設定しています。
グリッド部品FlexGridとチャート部品FlexChartを試す
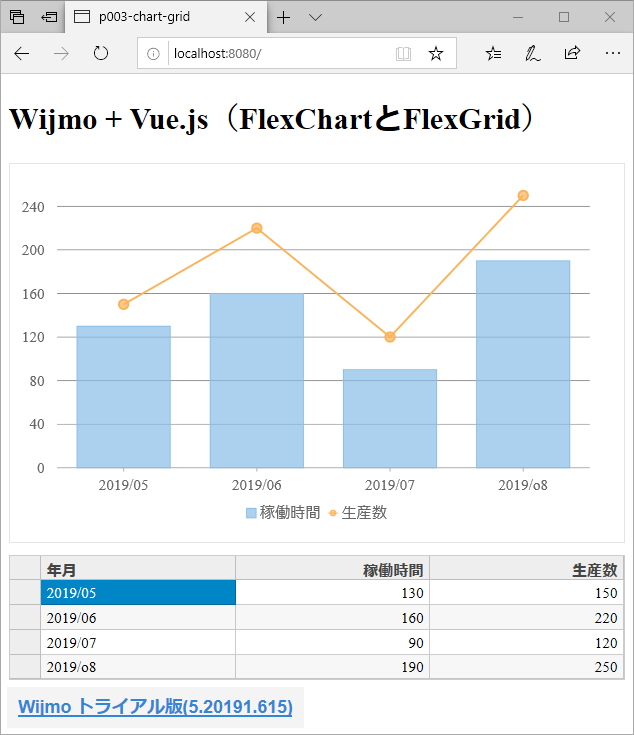
WijmoのFlexGridはExcelのようなグリッドを表示する部品、FlexChartはさまざまなチャートを表示する部品です。これらをVue.jsのWebページで利用する例を、図3のサンプルで説明します。画面上部にFlexChartによるチャート、下部にFlexGridによるグリッドが表示され、グリッドの内容を変更すると、連動してチャートに反映されます。

まず、App.jsの<template>タグ内に、FlexGridとFlexChartを記述します。FlexGridの記述はリスト7です。
<wj-flex-grid :items-source="cvData"><!--(1)--> <wj-flex-grid-column header="年月" binding="ym" width="*"/><!--(2)--> <wj-flex-grid-column header="稼働時間" binding="time" width="*"/><!--(3)--> <wj-flex-grid-column header="生産数" binding="count" width="*"/><!--(4)--> </wj-flex-grid>
(1)の<wj-flex-grid>タグがグリッドの本体で、表示するデータを格納したcvData変数を:items-source属性に設定します(cvData変数の詳細は後述します)。(2)~(4)の<wj-flex-grid-column>タグはグリッドの列で、binding属性を指定してym(年月)、time(稼働時間)、count(生産数)をそれぞれ表示するようにします。「width="*"」は、列を可能な限り広げて表示する設定です。
FlexChartはリスト8の通り記述します。
<wj-flex-chart :items-source="cvData" binding-x="ym"><!--(1)--> <wj-flex-chart-series name="稼働時間" binding="time"/><!--(2)--> <wj-flex-chart-series name="生産数" binding="count" chart-type="LineSymbols"/><!--(3)--> <wj-flex-chart-legend position="Bottom"/><!--(4)--> </wj-flex-chart>
(1)の<wj-flex-chart>タグがチャートの本体で、:items-source属性にはリスト7同様に表示データ(cvData変数)を設定します。binding-x属性はチャートのx軸設定で、ここではym(年月)をx軸に設定します。(2)と(3)の<wj-flex-chart-series>タグはグラフのデータ系列で、各データ系列のbinding属性を指定して、(2)にtime(稼働時間)、(3)にcount(生産数)を表示するようにします。(3)ではさらに、グラフ種類を表すchart-type属性にLineSymbols(線グラフ)を設定します。chart-type属性を指定しない(2)のデータ系列は棒グラフで表示されます。(4)の<wj-flex-chart-legend>タグは凡例で、position属性で表示位置をBottom(下部)に設定します。
リスト7、8に対応するロジックを、<script>タグ内に、リスト9の通り実装します。
// Wijmoをインポート ...(1)
import '@grapecity/wijmo.vue2.chart'; // チャート
import '@grapecity/wijmo.vue2.grid'; // グリッド
import '@grapecity/wijmo.cultures/wijmo.culture.ja' // 日本語カルチャ
import '@grapecity/wijmo.styles/wijmo.css'; // スタイル
import * as wj from '@grapecity/wijmo'; // Wijmo本体
export default {
data() {
return {
// チャートとグリッドに表示するデータ ...(2)
cvData: new wj.CollectionView([
{
ym: '2019/05',
time: 130,
count: 150
},
(略)
])
};
}
};
(1)でWijmoをインポートします。チャートとグリッドを含むモジュール、カルチャとスタイルのほか、後述するCollectionViewを含むWijmo本体をインポートしています。
コンポーネントの実装部では、(2)で、チャートとグリッドに表示するデータのJavaScriptオブジェクトを引数に与えてCollectionViewのインスタンスを生成し、cvData変数に格納します。CollectionViewはWijmoのデータクラスで、データの変更をWijmoコントロールと双方向に同期する機能があります。FlexGridの内容を変更すると、CollectionViewを経由して、FlexChartに変更が反映されます。
[補足]ライセンスの設定
Wijmoは、ライセンスキーを設定しないとトライアル版として動作し、画面上にトライアル版である旨が表示されます。Wijmoを正式版として動作させるには、公式ページの手順でWijmoのライセンスキーを取得して、リスト10の通りsetLicenseKeyメソッドでライセンスキーを設定します。ライセンスキーを設定すると正式版として動作するようになり、画面からトライアル版の表示が消えます。
import * as wj from '@grapecity/wijmo';
wj.setLicenseKey('<ここにライセンスキーを設定>');
まとめ
本記事では、グレープシティのJavaScriptライブラリWijmo 5を、JavaScript UIフレームワークVue.jsと組み合わせて利用する方法を説明しました。プロジェクトにWijmoを導入して、Vue.jsのWebページ内でWijmoのコントロールを活用できます。



























































