対象読者
- エディタ選びに迷っている新人エンジニア・プログラミング学習者
- あらためてVS Codeなどの高機能エディタの諸機能を把握しておきたいエンジニア
プログラミングには専用のテキストエディタがある
プログラミングは、文字をファイルに入力する作業を基本とします。そういった文字をファイルに入力するツールについてから話を始めていきましょう。
テキストエディタとテキストファイル
ファイルに文字を入力するツールの代表はWordではないでしょうか。文章をベースにした資料を作成する場合は、まずWordでの作成が選択肢として上がってきます。他には、Windows専用の一太郎やMac専用のPagesなどもあります。これらは一般的にワープロソフトといわれ、文書作成には非常に優れており、そのために必要な、レイアウトや段組などさまざまな機能が含まれています。
一方で、機能豊富なために、簡単に文章を入力したい場合には、手に合いません。そういった場合に使うのが、テキストエディタです。
テキストエディタは、レイアウトや段落作成などの文書の体裁を整えるための機能を省き、文章作成、つまり文字入力に集中できるように軽量に作られたソフトウェアのことです。これらテキストエディタはOSに付属されたものがあります。Windowsの場合は「メモ帳」であり、Macの場合は「テキストエディット」です。
これらのソフトウェアは、高速に文字が入力できるように軽量に作られているだけでなく、文字が入力されたファイルには、文字情報しか含まれないようにするのが基本となっています。Wordなどで作成したファイルに比べて、レイアウトや文字サイズなど体裁を整える情報が含まれていない分、非常にファイルサイズが小さいです。このように文字情報のみのファイルのことを「テキストファイル」といい、テキストファイルの拡張子は通常「.txt」を使います。
つまり、簡単にいうと、テキストエディタはテキストファイルを作成、編集するためのソフトウェアといえます。
なお、テキストファイルは、文字情報しか含まれていないので、原則OSを選びません。つまり、クロスプラットフォームです。Windowsで作成したテキストファイルは、基本的にはMacでも問題なく表示されます(※)。
※最も、これはあくまで原則論で、OSによってデフォルトの改行コードや文字コードが違うので、その違いはある程度変換しておく必要があります。
[Note]リッチテキスト
Wordで作成した文書ほどではないとしても、文字サイズや色など簡単な文書の体裁情報をテキストファイルに埋め込む方法があります。そのような仕組みのひとつとして、「リッチテキストフォーマット(RTF: Rich Text Format)」があります。このファイルは拡張子として「.rtf」を使います。このRTFは、マイクロソフト社が策定した仕様ですが、テキストファイルがベースとなっているので、クロスプラットフォームです。Macのテキストエディットもサポートしています。Windowsの場合は、メモ帳はRTFをサポートしていませんが、代わりにOS付属の「ワードパット」というソフトで作成、編集できるようになっています。
ソースコードファイルはテキストファイル
ここまでの話は、普通の文書に関するものでした。では、プログラミングではどうかというと、実は、プログラミングで作成するファイル(ソースコードファイル)は原則すべてテキストファイルなのです。たしかにファイルの拡張子は、例えば、Java言語ならば.java、PHPならば.php、HTMLならば.htmlなど、それぞれの言語によって変わってきますが、ファイルの種類はすべてテキストファイルです。つまり、文字情報のみで、文書体裁に関する他の情報は含まれていません。
このことは、突き詰めれば、プログラミングとはテキストファイルに文字を入力する作業といえます。となると、プログラミングにはWordなどのソフトウェアは向かず、テキストエディタが適していることになります。
プログラミング用のテキストエディタ
では、プログラミングを行う場合、Windowsならばメモ帳を、Macならばテキストエディットを選択すればいいのかというと、そうではありません。もちろん、メモ帳やテキストエディットでもプログラミングは可能です。しかし、不便です。
何が不便かは、裏を返すと、プログラミング用テキストエディタがどう便利かといった話になります。これから、いくつかプログラミング用テキストエディタの便利な面(普通のテキストエディタの不便な面)を紹介していきますが、ここでは一番直感的にわかりやすいものとしてカラーリングを取り上げます。
図1を見てください。

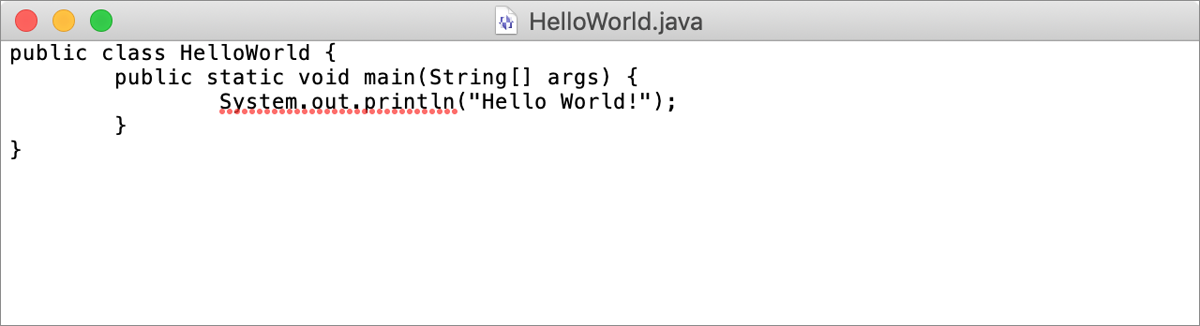
これは、Java言語を学習する際、おそらく最初に学ぶであろうソースコードであり、「HelloWorld!」と画面に表示させるソースコードです。そのソースコードが記述されたHelloWorld.javaファイルを、Macのテキストエディットで表示させた画面です。Windowsのメモ帳でも同じような表示なります。
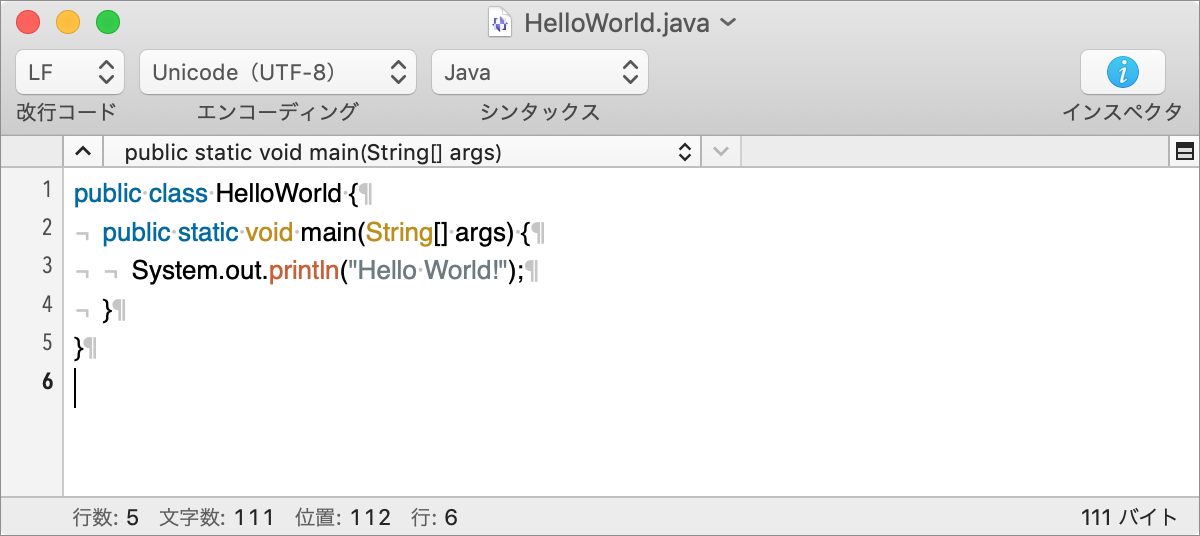
この同じファイルを、Mac用のプログラミング用テキストエディタの一種であるCotEditorで表示させると図1のようになります。

すぐに気づくのは、各種キーワードが色分けされて表示されていることです。
ここで注意してほしいのは、先述の通り、ソースコードファイルはテキストファイルの一種なので文字情報しか含まれていません。ファイル内の文字情報の本来の姿は図1なのです。図2は、CotaEditorが読み込んだソースコードファイルを解析して後から各種キーワードに色をつけているのです。後からとはいえ、このカラーリングのおかげで、かなりコーディング(ソースコードの記述)が楽になり、プログラミング用テキストエディタを使う大きな理由となります。
ここでは、CotEditorを例に挙げましたが、Windows、Macを問わず、プログラミング用テキストエディタはすべてこのカラーリング機能を備えています。
改行コードの指定
さらに、このプログラミング用テキストエディタの特徴として、改行コードと文字コードを手軽に指定できることが挙げられます。図2を見てください。ヘッダ部分に「改行コード」「エンコーディング」と表示されたドロップダウンが表示されており、それぞれ「LF」「Unicode(UTF-8)」と表示されています。
前者が改行コードの選択ドロップダウンです。改行コードは、改行を表す文字のことで、MacやLinuxといったUNIXをベースにしたOSは「LF(Line Feed)」を採用しています。一方、WindowsではLFに「CR(Carriage Return)」をつけてCRLFの2文字で改行を表すようになっています。OS標準のエディタではこの改行コードは簡単には指定できないようになっていますが、プログラミング用エディタはすぐに選択できるように作られています。
なお、どちらを選択するかは、作成したプログラムが動作するOSに合わせればいいでしょう。
文字コードの指定
もうひとつのエンコーディングは、文字にどういった数値を割り当てるかの決めごとです。WindowsのデフォルトであるShift-JISや古いUNIXで採用されていたEUC-JPなどいくつか種類がありますが、最近のプログラミング、特にWeb系のプログラミングでは、エンコードとしてUTF-8を標準で採用しています。これらのエンコードを自由に指定できるのも、プログラミング用エディタの特徴といえます。
このように、プログラミング用テキストエディタには、普通のテキストエディタにはない便利な機能が多々あります。ここではさらにいくつか紹介しておきましょう。
不可視文字の表示
ひとつ目は、不可視文字の表示です。例えば、図2では、通常の文字以外にもタブを表す¬や改行を表す¶記号、半角空白を表す・が表示されています。こういった不可視文字(制御文字)を簡単に表示してくれる機能がプログラミング用テキストエディタにはあります。といっても、不可視文字は、通常のテキストエディタでもちょっと高級なものやWordなどで設定すれば表示されます。逆に、プログラミング用テキストエディタでも設定しないと表示されないものもあります。
自動インデント
次に自動インデントを紹介しましょう。
例えば、図2では、2行目と4行目が1段インデントされた記述になっています。Java言語では、ひとつの処理ブロックを{}と波括弧で囲むルールとなっています。また、その{}ブロックが入れ子構造をとります。ここでは、Javaを例にとりましたが、他の言語でも、このように処理ブロックが入れ子構造をとるものがほとんどです。その際、どこからどこまでが入れ子になっているのかを一目でわかるように、ソースコードはインデントして記述します。
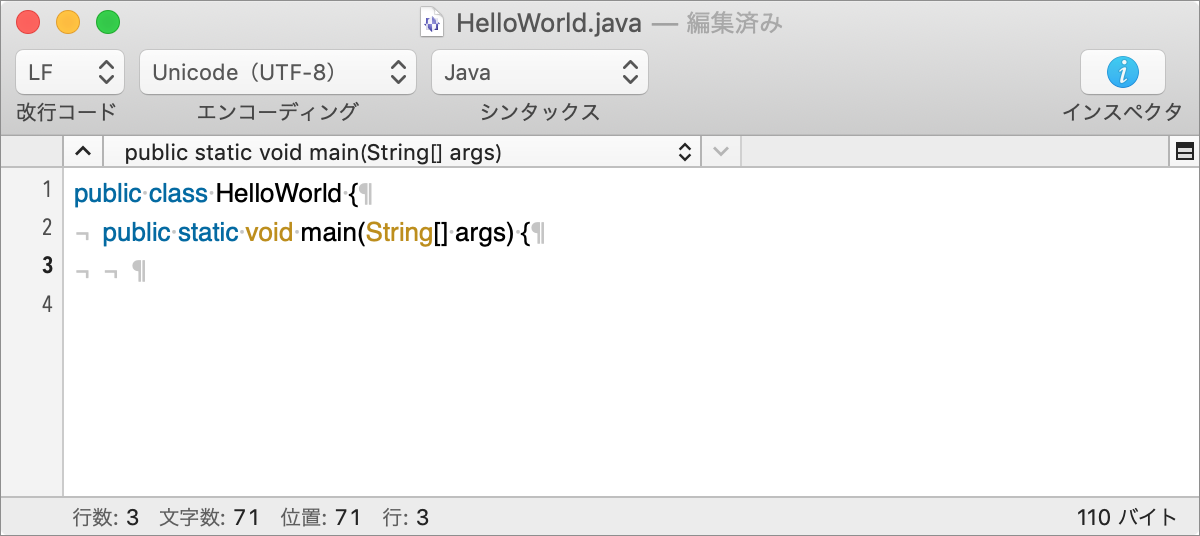
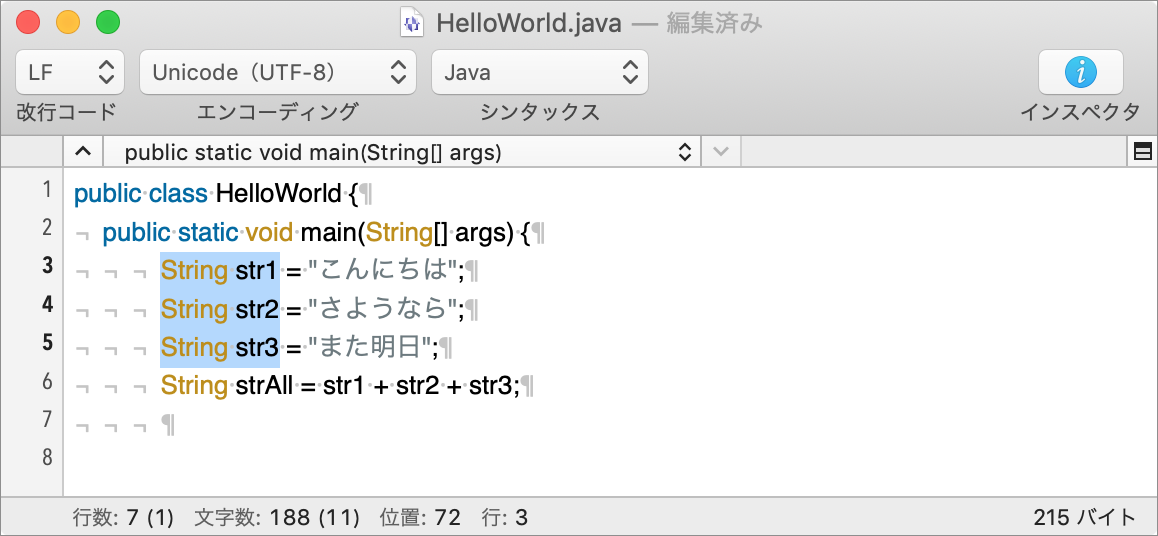
そのインデント行う際も、プログラミング用のエディタは便利に作られています。図2のコードを例にとります。図3は、CotEditorでそのコードの2行目まで入力した後、エンターキーを押した直後の状態です。

これを見ると、3行目が自動でインデントされているのがわかります。このように、インデントされた行末で改行を行うと、同じくインデントされた状態、あるいは、さらに一段インデントされた状態で次の行に移行します。
なお、言語によっては、インデントで処理ブロックを表すものもあり、そういった言語ではますます自動インデントは必須といえます。
複数行のインデント
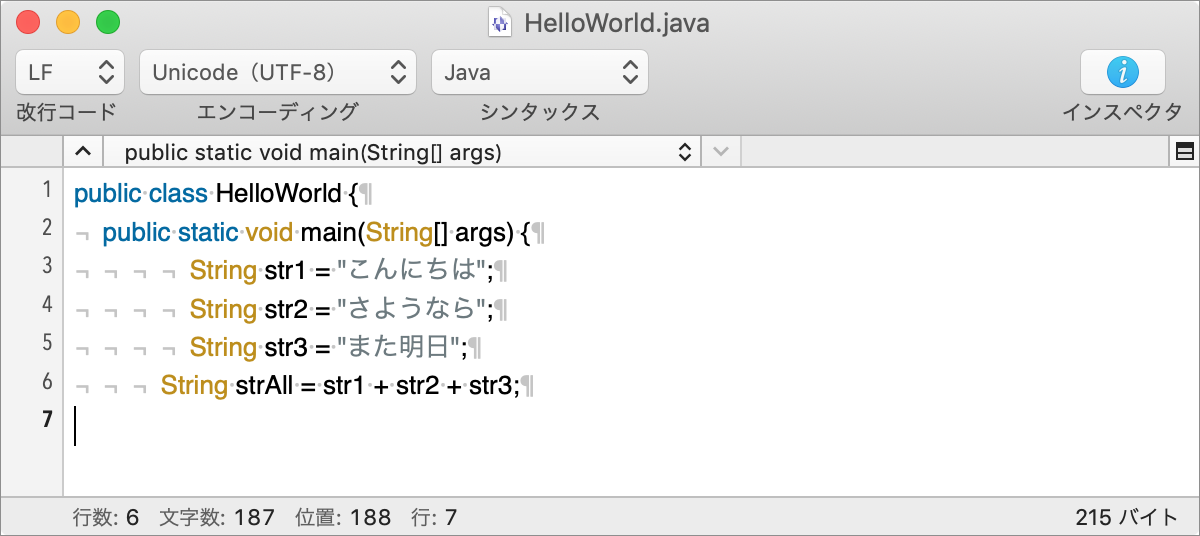
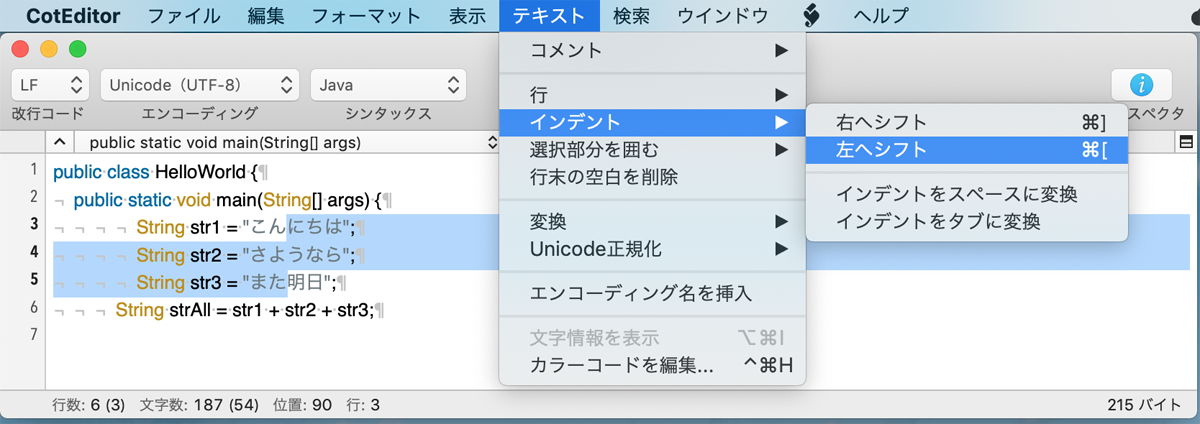
インデント関係で、もうひとつ便利な機能を紹介しましょう。それは、複数行のインデントを一発で行える機能です。例えば、図4のような書きかけのソースコードがあるとします。

3~5行目のインデントがずれています。これは、本来6行目と同じ位置に合わせておかないといけません。これをそろえようとするならば、1行1行インデントを左に詰めるしかないように思えますが、プログラミング用のエディタではまとめてインデントを直せます。図5はCotEditorでそのメニューを表示させている画面です。

ほとんどのプログラミング用テキストエディタでこのようなメニュー、あるいはショートカットが用意されています。これを活用すると、まとめてインデントを編集できます。
コメントアウト
複数行に対して何か処理を行うものとしてもうひとつ、コメントアウトがあります。プログラミングを行っていく際、デバッグのためなど、コメントアウトを行うことが多々あります。それを複数行にわたって行う場合、各行の先頭にいちいち「//」を記述するのは手間です。それを一挙にしてくれるメニュー、あるいはショートカットが用意されています。ショートカットは、エディタによりますがCtrl+/(⌘+/)のことが多いです。
矩形選択
通常のテキストエディタにない機能として、最後に紹介するのは矩形選択です。矩形選択とは何かは、百聞は一見にしかずですので、図6を見てください。

選択された範囲が、単語や行の一部といったものではなく、矩形選択の名の通り、四角の範囲となっています。このような選択は、プログラミング用テキストエディタならではの機能であり、プログラミング用テキストエディタを利用したことがない人は、おそらく見たことがないのではないでしょうか。
この矩形選択を使って選択されたものは、当然コピー&ペーストできます。
















































