はじめに
Nuxt.jsは、Webページのユーザーインタフェース(UI)フレームワークであるVue.jsに、Webページの作成に必要なUI以外の追加機能をまとめて提供するフレームワークです。
Nuxt.jsでは、作成したWebページをインターネット上に公開するための機能が提供されています。この機能を利用すると、Node.jsが実行できないWebサーバー向けに静的ファイルを生成できます。また、Node.jsが実行できるWebサーバーではサーバーサイドレンダリングを動作させることもできます。
本記事では、Nuxt.jsで作成したWebページをインターネット上に公開する方法を説明します。静的ファイルを生成する方法と、Node.jsの実行環境を提供するクラウドサービスであるHerokuとFirebaseに公開する方法を説明していきます。
対象読者
- Nuxt.jsで作成したWebページをインターネット上に公開したい方
- Apacheなど、静的ファイルしか提供できない環境をお使いの方
- クラウドサービスを利用したWebページの公開に興味がある方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Node.js v12.16.3 64bit版
- Nuxt.js 2.12.2
- Vue.js 2.6.11
- Microsoft Edge 81.0.416.68
サンプルコードは、Nuxt.jsのCLIツール(create-nuxt-app)で生成したプロジェクトをもとに実装しています。CLIツールの利用法やプロジェクト構成などの詳細は、連載第1回の記事を参照してください。
サンプルコードを実行するには、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロード後、「npm run dev」コマンドを実行して、Webブラウザーで「http://localhost:3000/」を開きます。
本記事で利用するサンプルの説明
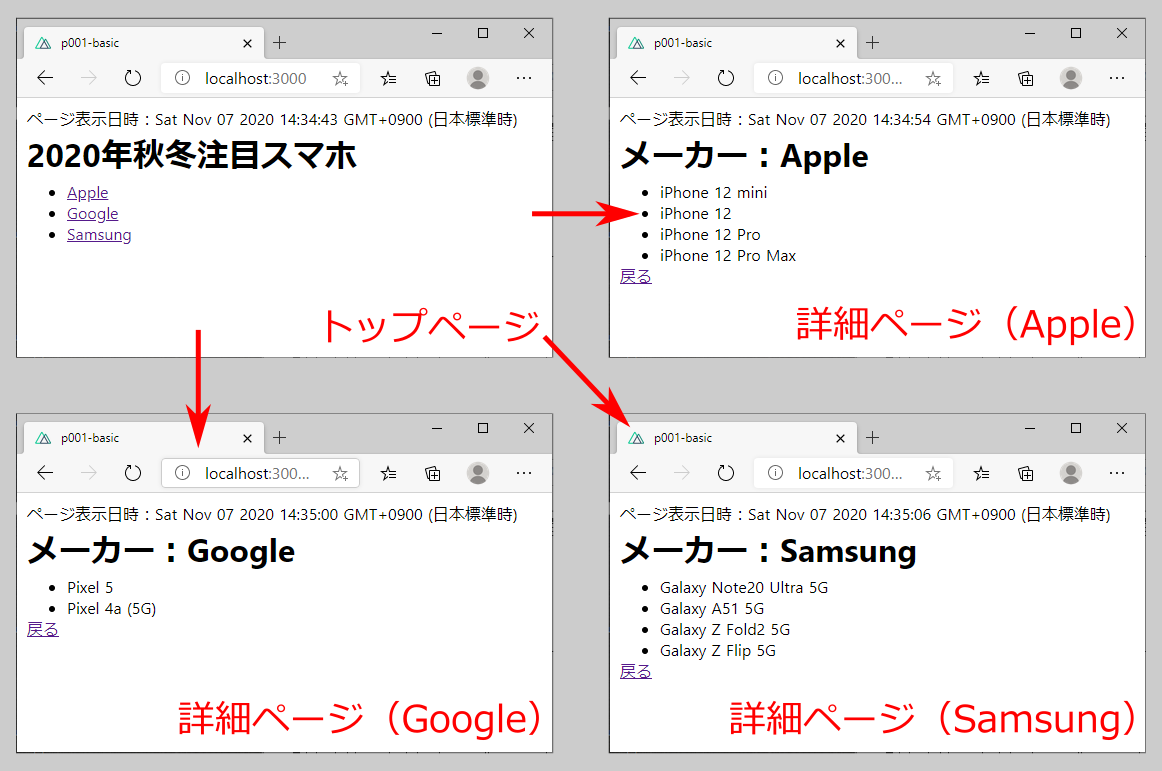
最初に、本記事でインターネット上に公開するサンプル(図1)について説明します。このサンプルは、スマートフォンのメーカーをリストするトップページと、各メーカーのスマートフォンを表示する詳細ページで構成されており、ルーティング機能でページ遷移できます。

内部的には、トップページ(pages/index.vue)と詳細ページ(pages/phones/_vendor.vue)のページコンポーネントが存在します。トップページのコンポーネントはリスト1の通りです。メーカーのリスト(3)を、(2)のv-forディレクティブで一覧表示します。(1)は、JavaScriptのDateオブジェクトでページに表示される日時を画面表示する記述です。
<template>
<div class="container">
<div>ページ表示日時:{{ new Date() }}</div> <!-- 日時を表示 ...(1)-->
<h1>2020年秋冬注目スマホ</h1>
<!-- vendors配列からリストを表示 ...(2)-->
<ul>
<li v-for="vendor in vendorsData" v-bind:key="vendor.id">
<nuxt-link v-bind:to="vendor.link">{{ vendor.name }}</nuxt-link>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
// メーカーのリスト ...(3)
vendorsData: [
{ id: 1, name: 'Apple', link: '/phones/Apple' },
{ id: 2, name: 'Google', link: '/phones/Google' },
{ id: 3, name: 'Samsung', link: '/phones/Samsung' },
]
}
}
}
</script>
詳細ページのコンポーネント(pages/phones/_vendor.vue)では、ルーティング機能でトップページから渡されたメーカー名をもとに、対応するスマートフォンのリストを一覧表示します。実装の詳細はサンプルコードを参照してください。詳細ページでも、リスト1(1)と同じ処理でページ表示日時を画面表示するようになっています。
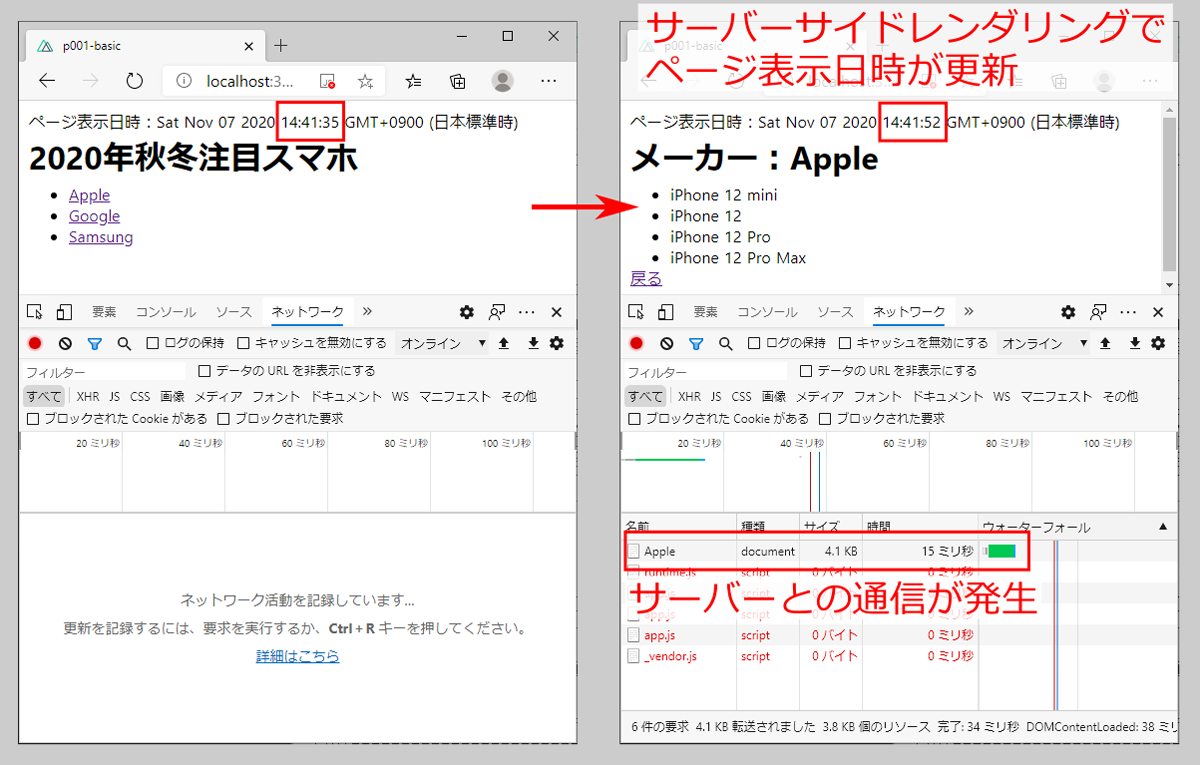
このサンプルはサーバーサイドレンダリングに対応しています。ブラウザーのJavaScriptが有効な状態では、トップページと詳細ページとの間の遷移はWebブラウザー上のJavaScript処理で行われるため、ページ遷移時にWebサーバーとの通信は発生しません。一方、JavaScriptが無効な状態では、サーバーサイドでページを生成するため、ページ遷移時に通信が発生します(図2)。ブラウザーのJavaScriptを無効にしても、サーバーサイドレンダリングの処理でページの表示日時が都度更新されることに注意してください。

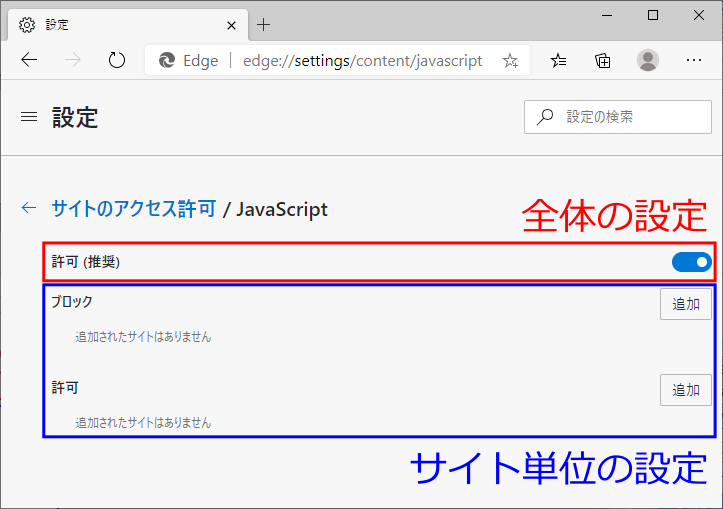
[補足]Microsoft EdgeでJavaScriptの有効/無効を切り替える
Microsoft EdgeでJavaScriptの有効/無効を切り替える設定は、設定画面の「サイトのアクセス許可」-「JavaScript」にあります。「edge://settings/content/javascript」のURLを開いて、設定画面を直接表示することもできます。ブラウザー全体でJavaScriptの有効/無効を切り替えることも、サイト単位で設定することもできます。

このサンプルをインターネット上に公開する方法を、以下で説明していきます。














































