標準画面の構成を理解する
今回は、個々の画面を作っていく際の標準的な管理ウィジェットである、Scaffold関連のウィジェットについて中心に説明します。
Scaffoldの画面構成
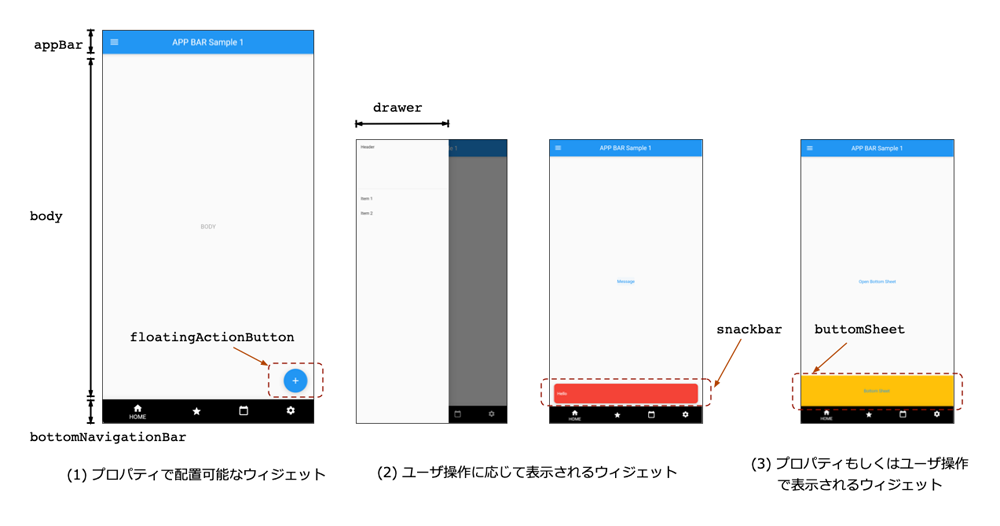
Scaffoldウィジェットを使って生成できる画面要素を、以下の図にまとめます。よく利用するようなものが用意されているので、最低限のコーディングで素早く典型的なモバイルアプリが作れます。

以下にウィジェットとScaffoldのプロパティとの関係をまとめます。
| Scaffoldのプロパティ | 一般的に該当するウィジェットクラス | 説明 |
|---|---|---|
| appBar | AppBar |
画面上部に表示するタイトルやアイコンなど
|
| body | 任意のウィジェット | メインとなる画面 |
| bottomNavigationBar | BottomNavigationBar |
画面の下部に表示するメニューボタンなど
|
| drawer/endDrawer | Drawer |
ドロワーメニュー。必要時に左もしくは右側から表示されるメニュー領域。表示する際にはopenDrawer/openEndDrawerメソッドを使う。
|
| floatingActionButton | FloatingActionButton |
画面下部などに表示するショートカットボタン
|
| bottomSheet | BottomSheet |
画面下部から必要時に表示される領域。通常は、必要時に表示するので、プロパティを使わずshowBottomSheetメソッドを使う。
|
| - | SnackBar |
画面下部などに表示する通知表示領域
|
これらのウィジェットを組み合わせつつ、また、カスタマイズすることで、モバイルアプリとして標準的な機能と画面構成を実現しつつ、望むデザインのアプリをすぐに作ることができます。
AppBarウィジェット
AppBarは、高さが固定のメニューです。スクロールしていくと高さが変わるメニューを作成することも可能で、その場合にはSilverAppBarというウィジェットを利用します。こちらのウィジェットの使い方は少々、複雑になるので本連載では扱いませんが、アプリ作成になれてきたタイミングで挑戦してみてもよいでしょう。
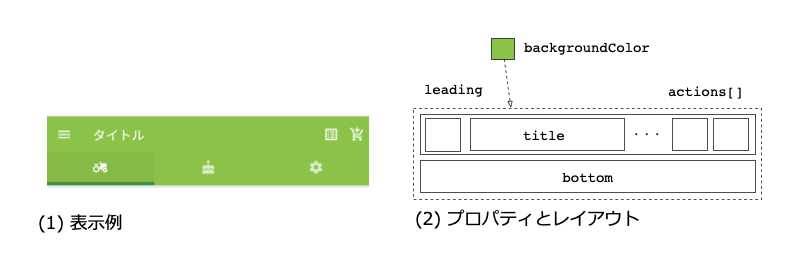
AppBarの表示例と各子ウィジェットを設定できる場所とプロパティ名の関係を示したものが図2です。

これらのプロパティに実際に値を設定した例がリスト1です。
appBar: AppBar(
// (1) タイトルの指定
title: Text("タイトル"),
centerTitle: true,
// (2) 背景色の指定
backgroundColor: Colors.lightGreen,
// (3) 左アイコン
leading: IconButton(
icon: Icon(Icons.menu),
onPressed: (){},
),
// (4) 右アイコン
actions: [
IconButton(icon: Icon(Icons.list_alt), onPressed: (){}),
IconButton(icon: Icon(Icons.add_shopping_cart), onPressed: (){})
],
// (5) 下部の設定
bottom: TabBar(
// 省略
tabs: [
Tab(icon: Icon(Icons.agriculture_rounded)),
Tab(icon: Icon(Icons.cake)),
Tab(icon : Icon(Icons.settings))
],
),
)
(1)でタイトルを指定します。centerTitleでfalseを指定すると左よせに、trueで中央寄せになります。(2)のbackgroundColorで背景色を変更します。そして、leadingプロパティでメニュー左のウィジェットを指定し、actionsプロパティで右側に配置するウィジェットを指定します。
ヘッダメニューでは一般的にアイコンを使ってメニューを作成すると思います。Flutterではあらかじめアイコンが用意されているので、こちらから選択することができます。
これらのアイコンを使うと簡単にメニューを作成可能です。また、アイコンのみのボタンを利用するには、IconButtonを使います。そしてボタンが押された時の処理はonPressedで指定した関数がコールバックされます。
簡単なヘッダメニューであれば、これで十分ですが、メニュー下部にもウィジェットを配置したい場合には、bottomプロパティを利用します。bottomプロパティには好きなウィジェットを配置できますが、一般的にはTabBarウィジェットがよく利用されます。














































