やるべきこと2.マテリアルデザインの統一性とオリジナリティ
Flutterは、マテリアルデザインに準拠したコンポーネントが用意されており、クロスプラットフォームの特徴を効果的に使うことでスピーディーに開発を進めることができます。
ただし、マテリアルデザインに寄せると、統一感のあるデザインとなりますが、似通ったデザインになってしまいアプリの独自性を打ち出しづらくなってしまいます。
Material Designから「Material Theming」へ進化
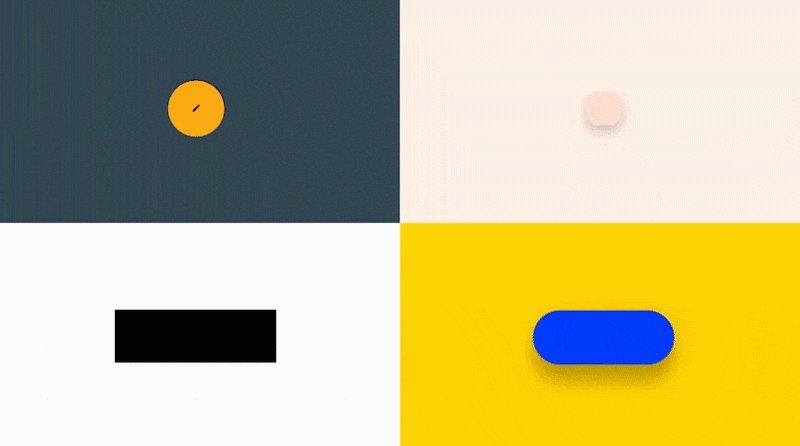
Googleは2018年にはブランドに合わせてカスタマイズするための仕組み「Material Theming」を発表しました。これにより従来のガイドラインの定義に縛られるのではなく、プロダクトやブランドイメージに沿った形でカスタムカラーやコンポーネントの形状がサポートされるようになりました。

Material Themingを利用することで表現の幅が広がり、よりブランドアイデンティティに沿ったアプリやサービスを構築することができるようになりました。
これら、Flutterにつながるデザイン要素を理解したうえでオリジナリティを吹き込むことが、UIデザイナーとしてのやるべきことのひとつではないでしょうか。マテリアルデザインを採用したロジカルな構成に対して、いかにデザイナーが「違い」を作れるかが今後試されていくと感じています。
まとめ
今回は、Flutterを通してマテリアルデザインを採用していく中で、UIデザイナーが最低限やるべきことをお話しさせていただきました。
マテリアルデザインに沿って“正しいデザイン”を作ろうとすれば、すべてが類似したサービスやUIになってしまいます。そこで大切になるのが、デザイナーのパッションやビジュアルデザインのパワーだと思います。
Flutterなどクロスプラットフォーム開発や、最近ではデジタル庁が使用していることで話題となった「STUDIO」、「flutter flow」など便利なノーコード開発ツールが数多くリリースされています。その中でデザイナーが、“実用性”と“ブランド(サービス)の重要なモーメント”のふたつをどのように達成させていくかが求められるのではないでしょうか。
「ロジカルな思考とパッション」。この相反するようなふたつの要素をバランスよく混ぜ合わせることで、ユーザーの心を突き動かすデザインが完成し、「マジック」や「感動」が生まれるのだと考えています。
この記事が、Flutterやクロスプラットフォーム開発に携わるデザイナーの手助け、またはなにか疑問や考えるキッカケになると嬉しいです。
次回は、最近正式にメジャーアップデートされた、Android 12・iOS 15について、スマートフォンのUIUXがプロダクトの進化とともに変化してきていることを受け、そのモバイルUIUXデザインの未来について考察できればと思います。
以上、新谷でした。ありがとうございました!













































