はじめに
前回の内容でExtenderコントロールの基本的な作り方を学べたかと思います。続いて後編の本稿では、前稿で作成したExtenderコントロールをもう少し機能拡張します。
対象読者
- ASP.NET 2.0を使ったことがある方
- ASP.NET AJAXに興味がある方
- AJAXに興味がある方
- JavaScriptを使える方
必要な環境と準備
- Visual Studio 2005(以下、VS)もしくは、J#、C++を除くExpress Edition
- ASP.NET AJAX V1.0
- ASP.NET AJAX Control Toolkit
ASP.NET AJAXの入手方法、インストール方法はこちらの記事を参照してください。また、Control Toolkitの入手方法と利用方法はこちらの記事を参照してください。
HelloAjaxControlExtenderコントロールを拡張しよう
今回行うHelloAjaxControlExtenderコントロールの具体的な機能拡張(機能削減も含む)については以下を参照してください。
- 既存のASP.NET AJAX Control Toolkitで使われているJavaScriptファイル(Behavior)を読み込んでHelloAjaxControlBehavior上で利用する
- CSSファイルやImageファイルを組み込んでDOM elementを生成する
- アラート表示のコードをコメントアウトする
- 生成したDOM elementをマウスオーバー時のイベントの最後にポップアップ表示させる
- マウスアウト時にポップアップを非表示にする
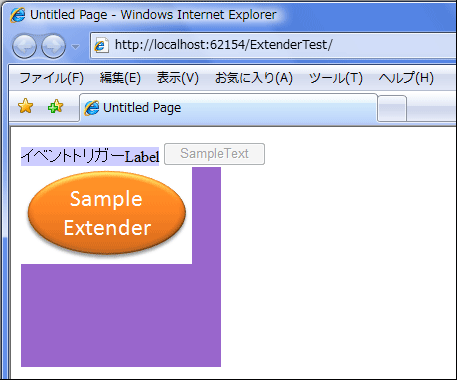
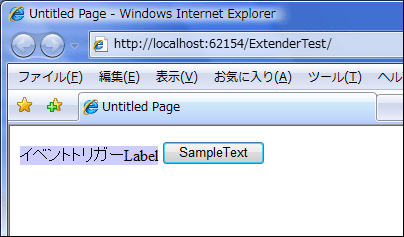
実際にでき上がって利用した拡張Extenderコントロールは図8~9のように動作します(前稿から変更ある部分のみ)。


追加設定のコーディング
HelloAjaxControlExtender.vbファイルの追加設定
このファイルでは前述の内、「CSSファイルとImageファイルの組み込み」と「既存のASP.NET AJAX Control Toolkitで使われているJavaScriptファイル(Behavior)を読み込んでHelloAjaxControlBehavior上で利用する」の2つの追加設定を行います。
今回はあらかじめ用意した「HelloAjaxControl.css」ファイルと「ajaxcontrolimg.png」ファイルを利用します。ファイルは、[追加]から[新しい項目]か[既存の項目]を選んでプロジェクトに追加してください。追加後、アセンブリの組み込みの記述をします。
#Region "Assembly Resource Attribute" ' HelloAjaxControlBehavior.jsファイル、 ' HelloAjaxControl.cssファイルをリソースとして登録 ' PerformSubstitution:=Trueの設定をすることで ' ajaxcontrolimg.pngファイルをCSS上で参照することが可能 ' HelloAjaxControl.ajaxcontrolimg.pngファイルを登録 <Assembly: System.Web.UI.WebResource("HelloAjaxControl.HelloAjaxControlBehavior.js", "text/javascript")> <Assembly: System.Web.UI.WebResource(
"HelloAjaxControl.HelloAjaxControl.css",
"text/css", PerformSubstitution:=True)> <Assembly: System.Web.UI.WebResource(
"HelloAjaxControl.ajaxcontrolimg.png", "image/png")> #End Region
前述したように「HelloAjaxControl.css」ファイルと「ajaxcontrolimg.png」ファイルもプロパティウィンドウの[ビルドアクション]の設定を[埋め込みリソース]にする必要があります。
続いて「AjaxControlToolkit.dll」から内部で利用されているJavaScriptファイルを読み込んで利用するための設定を行います。ここでは、前述したRequiredScript属性を利用します。RequiredScript属性は指定されたクラスに組み込まれているスクリプトファイルを読み込んで利用することができます。RequiredScript属性は複数記述できるので、どの順番で読み込むかを指定するLoadOrderプロパティを持っています。親子関係を考慮して読み込む順番を設定しましょう。
今回はCommonToolkitScriptsクラスを表す「Common.js」ファイルとPopupExtenderクラスを表す「PopupBehavior.js」ファイルを読み込んで利用します。「Common.js」ファイルはDOM生成のために必要であり、「PopupBehavior.js」ファイルは生成したDOMをポップアップ表示するのに必要です。この2つのJavaScriptファイルを利用する場合にはLoadOrderプロパティを設定する必要があります。記述すると次のようになります。
' HelloAjaxControlDesigner.vbをデザイナとして登録 ' CommonToolkitScriptsファイル・PopupExtenderファイルを ' 読み取るように設定する(読み込む順番は数字の順) ' ExtenderControlBaseクラスのインスタンス ' をHelloAjaxControl.cssファイルと紐付ける ' ExtenderControlBaseクラスのインスタンスを ' HelloAjaxControlBehavior.jsファイルと紐付ける ' TargetControlIDとしてすべてのコントロールを許容する ' ExtenderControlBaseクラスを継承して ' HelloAjaxControlExtenderクラスを生成する <Designer(GetType(HelloAjaxControlDesigner))> _ <RequiredScript(GetType(CommonToolkitScripts), 0)> _ <RequiredScript(GetType(PopupExtender), 1)> _ <ClientCssResource("HelloAjaxControl.HelloAjaxControl.css")> _ <ClientScriptResource("HelloAjaxControl.HelloAjaxControlBehavior","HelloAjaxControl.HelloAjaxControlBehavior.js")> _ <TargetControlType(GetType(Control))> _ Public Class HelloAjaxControlExtender Inherits ExtenderControlBase
今回は「AjaxControlToolkit.dll」から読み込んでいますが、自作したdllファイルを用意している場合はそちらから読み込むことも可能です。
HelloAjaxControlBehavior.jsファイルの追加コーディング
「HelloAjaxControlBehavior.js」ファイルでは振る舞いを追加します。「CSSファイルやImageファイルを組み込んでDOM elementを生成する」とありますが、今回使用するCSSファイルは次のように設定しました。DOM生成時にこのCSSを組み込んで生成を行います。
.helloajaxcontrol_body
{
background-color:#9966cc;
height: 200px;
width: 200px;
}
.helloajaxcontrol_img
{
height: 97px;
width: 171px;
background:url(<%=WebResource( "HelloAjaxControl.ajaxcontrolimg.png")%>);
}
"HelloAjaxControl.ajaxcontrolimg.png")%>);
}
WebResourceAttributeクラスはアセンブリ登録時の埋め込みリソースのメタデータを定義するクラスです。background:url(<%=WebResource("HelloAjaxControl.ajaxcontrolimg.png")%>);の部分は「HelloAjaxControlExtender.vb」ファイルのアセンブリ登録時に[PerformSubstitution:=True]の設定を行ったことでリソースファイルとして登録した「ajaxcontrolimg.png」ファイルをCSSに組み込むことが可能となっています。DOM Elementの生成とポップアップ表示の設定
DOM Elementの生成はCommonToolkitScriptsクラスが持つcreateElementFromTemplateメソッドを使用して行います。createElementFromTemplateメソッドはnodeNameの指定(div、span、table、td、trなどの要素)、そのプロパティ(CSSファイルからの読み込み)設定と、どのDOM Elementに追加するかを引数として渡すことでDOM Elementの生成を行います。ポップアップ表示の設定はPopupBehaviorクラスのshowメソッドとhideメソッドで行います。
今回はポップアップ表示の時にDOM Elementの生成を組み込んで記述しました。非表示にしたい場合はhideメソッドを呼び出すだけです。
//CSSファイル・Imageファイルから情報を取り出し //DOM生成を行い生成されたDOMを表示する処理 _showPopup : function() { var e = this.get_element(); //AjaxControlToolkit.DLLに含まれているCommonToolkitScriptsクラスの //createElementFromTemplateメソッドを利用してDOMを生成する //この時生成するnodeNameやプロパティの設定が可能 //今回はCSSファイルから情報を取り出し生成し、 //TargetControlIDで設定したTargetControlIDで設定された //DOM Elementに生成したdiv要素を追加する this._popupDOMelement = CommonToolkitScripts.createElementFromTemplate({ nodeName : "div", cssClasses : ["helloajaxcontrol_body"]}, e.parentNode); //上記同様にdiv要素を生成し、上記の要素に追加する this._popupDOMimage = CommonToolkitScripts.createElementFromTemplate({ nodeName : "div", cssClasses : ["helloajaxcontrol_img"]}, this._popupDOMelement); //AjaxControlToolkit.PopupBehaviorの生成とプロパティの設定 //コンポーネントが結び付けられるDOMの設定を行う this._popupBehavior = new $create(AjaxControlToolkit.PopupBehavior, { parentElement : e, positioningMode : AjaxControlToolkit.PositioningMode.BottomLeft }, null, null, this._popupDOMelement); //生成されたDOMを表示させる処理 this._popupBehavior.show(); }, //生成されたDOMを非表示させる処理 _hidePopup : function() { this._popupBehavior.hide(); },
今回は3つのメソッドを利用しましたが、AjaxControlToolkitの各コントロールのクラスを調べると、流用できるメソッドを見つけられると思うので、興味がある方はぜひ参照してみてください。
続いて、「アラート表示のコードをコメントアウトする」「生成したDOM elementをマウスオーバー時のイベントの最後にポップアップ表示させる」「マウスアウト時にポップアップを非表示にする」の、1つの機能削減と2つの機能拡張を行います。先ず、マウスアウト時のイベントハンドラ登録と、TargetButtonIDで設定されたボタンを利用可能・不可能にする記述の分割(_onMouseoverに記述されていたe.disabled = "";を_onMouseoutに移動)を行います。続いて、その下に上記で作成したthis._hidePopup()とthis._showPopup()を記述することで実現できます。
//TargetControlIDプロパティで設定されたコントロールに対して //_onMouseover関数をイベントとして処理するための //マウスオーバーイベントハンドラの登録 $addHandler(this.get_element(), "mouseover", Function.createDelegate(this, this._onMouseover)); //TargetControlIDプロパティで設定されたコントロールに対して //_onMouseout関数をイベントとして処理するための //マウスアウトイベントハンドラの登録 $addHandler(this.get_element(), "mouseout", Function.createDelegate(this, this._onMouseout)); 中略 //TargetControlID上にマウスが移動した時の処理 _onMouseover : function() { var e = $get(this._TargetButtonID); //TargetButtonIDで設定されたボタンに //DisplayTextに入力された値を表示する e.value = this._DisplayTextValue; //TargetButtonIDで設定されたボタンを利用不可能にする e.disabled = true; //生成されたDOMのポップアップを表示する this._showPopup(); }, //TargetControlID上マウスが移動した時の処理 _onMouseout: function() { var e = $get(this._TargetButtonID); //TargetButtonIDで設定されたボタンを利用可能にする e.disabled = ""; //生成されたDOMのポップアップを非表示する this._hidePopup(); },
以上の手順で、HelloAjaxControlExtenderコントロールの機能拡張は完成です。Labelコントロール上にマウスを移動させると、Hello,AJAX Control Extenderと書かれたダイアログが表示されます。その後Button2が利用不可能になり、ポップアップでパネルが表示されます。Labelコントロール上からマウスが外れると、ポップアップで表示されたパネルが非表示になり、Button2が利用できるようになります(図8~9)。
まとめ
前後篇に渡って紹介してきたASP.NET AJAX Control Toolkit ExtenderはJavaScriptによるコーディングが必須となっているので、ASP.NET AJAXをJavaScriptなしで利用している方には少しハードルが高かったかも知れません。しかし継承とは違い、既存コントロールはそのままで、Extenderコントロールによる機能拡張も簡単にできるようになります。また、JavaScriptによるコーディング部分はMicrosoft AJAX Libraryの活用もできるので、通常のJavaScriptコーディングよりもコード量が少なく機能を実装できるのが魅力とも言えます。
まずは、ASP.NET 2.0 AJAX Extensions・ASP.NET AJAX Control Toolkitを利用して、物足りなくなってきた頃に実際に自作のExtenderコントロールを作ってみてはいかがでしょうか。












































