はじめに
MicrosoftのInternet Explorer(以下、IE)やExcelは、職場のほとんどのパソコン環境に入っており、多くの人が手軽に利用できるアプリケーションです。これらのアプリケーションは単体で利用することもできますが、簡単なプログラムを書くことで、便利に連動させて使うことが可能です。今回から数回の連載で、このIEとExcelを利用して、手軽で便利なツールの開発を行ってみたいと思います。
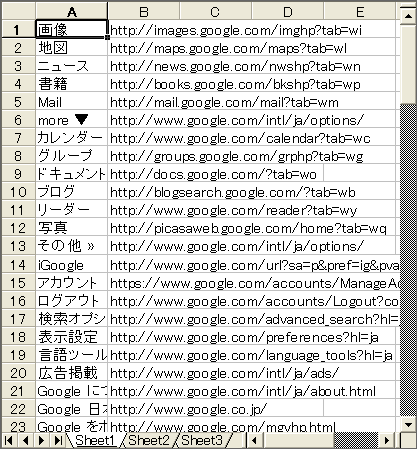
まず第1回では、入力欄にURLを入力してボタンを押すと、そのWebページ内のリンクを一括でExcelに保存するアプリケーションを作ります。ここでは単なる保存だけではなく、少し工夫を加えます。保存するExcelのファイルは毎回共通のものを使い、そのリストの末尾に結果を保存するものとします。こうすれば、入力欄にURLを入れてボタンを押すごとに、次々とURLのリストが追加されていきます。
今回のアプリケーションの作成で、IEとExcelの簡単な連携方法を覚えてください。今後の連載では、この機能を応用して便利なアプリケーションを作っていきます。それでは、まずは第1回目のアプリケーションを作成します。
以下に利用イメージを示します。


本記事は、以下の順序で進みます。
- HTAファイルの作成
- IEオブジェクトの操作(起動とURLのオープン)
- ファイルやフォルダの変数の初期化
- Excelの操作1(起動とファイルのオープン)
- IEとExcelの連携
- Excelの操作2(ファイルの保存)
- 終了処理
対象読者
JavaScriptをある程度使いこなせる人、およびHTMLに関して基本的な知識がある人を対象にしています。
また、プログラムの性質上、Excelを持っている方が対象になります。Excelは、ほとんどの職場環境に導入されていると思いますので、多くの方に当てはまると思います。
必要な環境
IE 4.0以上が必要です。基本的には、IE 6.0以上を想定して作っています。ExcelはExcel 97以上を対象としています。本プログラムは、Windows XP+IE 6環境でテストしています。動作しない場合は、セキュリティの設定などを確認してください。
HTAファイルの作成
まずは、実行ファイルとなるHTAファイルを作成します。「ie2excel.hta」という名前の空のテキストファイルと、同じフォルダに「save.xls」という名前のExcelファイルを作ります。これでプログラムを書く準備は完了です。
なお、「HTAファイル」を簡単に説明すると、拡張子が「.hta」のファイルで、HTML Applications(HTMLアプリケーション)と呼ばれるものです。このHTML Applicationsも、HTMLファイルの一種です。詳細は、Microsoft社のWebページ「HTML Applications 概要」を参照してください。
次に、この「ie2excel.hta」の中身を作成します。このファイルをテキストエディタで開き、HTMLファイルの基本的な記述を行っていきます。ここでは、URL入力のインターフェイスを作成します。
<meta http-equiv="Content-type" content="text/html; charset=Shift_JIS"> <html> <head> <title>WebページのURLを、Excelに保存</title> <script language="JavaScript"> //<!-- function GetUrl () { } //--> </script> </head> <body onLoad=""> <form name="f"> URLを入力して、ボタンを押してください。<br> 入力したURLのWebページ内のURLをExcelに保存します。<br> <input type="txt" name="url" value="http://www.google.com/" size=80><br> <input type="button" value="Webページ内のURLをExcelに保存" onClick="GetUrl()"> </form> </body> </html>
HTMLファイルに慣れている人にとってはおなじみの記述です。ボタンのonClick属性で、GetUrl()関数を呼び出します。ここまで記述したら、エクスプローラから「ie2excel.hta」をダブルクリックして起動してみてください。次のようなウィンドウが表示されたら準備は完了です。

それでは次に、このGetUrl()関数の中身を作成していきましょう。














































