はじめに
以前、このコーナーの「Accessのデータをリスト表示するアプリケーションの作成」という記事で、C1Listコンポーネントを使ってAccessのデータをリスト表示するアプリケーションの作成を紹介しました。
今回、InputMan for Windows Formsがバージョン5.0Jになり、この中に新しいアーキテクチャを採用し、よりパワフルに生まれ変わったGcListBoxというコンポーネントが収納されています。
このコンポーネントは、C1Listコンポーネントにくらべ項目や選択行のフォントやレイアウト、色の設定や、グラデーション効果によるスタイルの設定など、スタイルのデザインも柔軟に行えるようになりました。また、コントロールの描画にかかる速度も大幅に向上しています。
今回は、このGcListBoxコンポーネントを使い、きれいなデザインのリストボックスを作成し、Accessのデータを2つのクエリを切り替えて表示するアプリケーションを作成します。
対象読者
Visual Basic 2005またはVisual C# 2005を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005またはVisual C# 2005、Visual Studio 2005でプログラムが作れる環境。
なお、本プログラムはWindows Vista上で動作するVisual Studioを使用して作成し動作確認を行っています。
プログラム実行時の注意事項
InputMan for Windows Forms 5.0Jを使って作成したアプリケーションを配布する場合、InputMan for Windows Forms 5.0Jのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。アプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
- GrapeCity.Framework.InputMan.v20.dll…フレームワークアセンブリ
- GrapeCity.Win.Editors.V50.dll…本体コンポーネント
- GrapeCity.Framework.InputMan.v20.resources.dll…フレームワークアセンブリのサテライトリソース
- GrapeCity.Win.Editors.V50.resources.dll…本体コンポーネントのサテライトリソース
これらのファイルを、プログラムを実行するフォルダに格納します。.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
コンポーネントのインストール
はじめてInputMan for Windows Forms 5.0Jを使用する方は、プロジェクトにInputMan for Windows Forms 5.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択すれば入手できます。ファイルはLZH形式で圧縮されています。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
InputMan for Windows Forms 5.0Jをインストールしたら、ツールボックスに専用のタブを作成し、InputMan for Windows Forms 5.0Jコンポーネントを追加します。追加するコンポーネントは、「.NET Frameworkコンポーネント」の「名前空間」が「GrapeCity.Win.Editors」で始まる名前空間のコンポーネント「GcListBox」です。
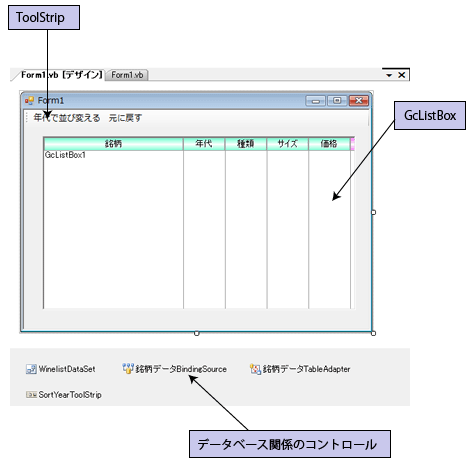
GUIの作成
GUIは、いたってシンプルです。[GcListBox]コンポーネントと[Label]を配置するだけです。
データベース関係のコントロールは、[GcListBox]コンポーネントにデータベースをバインドすると作成されるコントロールです。
また、[ToolStrip]コントロールは、複数のクエリを作成すると、自動的にフォームに追加されます。

GcListBoxコンポーネントについて
GcListBoxコンポーネントは、C1Listコンポーネントに比べてタスクトレイの画面が変更されて、ヘッダー部やリスト部のデザインが一括と個別に設定できるようになっています。
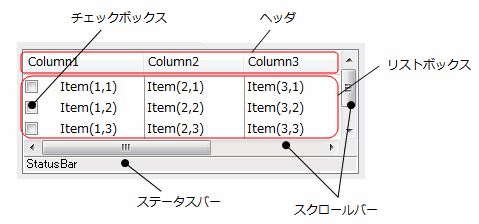
GcListBoxコンポーネントの各部位は、次のような名称になっています。

ヘッダ部
項目のタイトルとして最上部に表示されます。デザイナで、文字の3D表示やグラデーションによる背景色の塗りつぶしなどが行えます。
ヘッダー部は、プログラム実行時にマウスで表示幅の変更や項目のソートを行うことができます(ただしデータベースをバインドするとソートはできません)。
リストボックス部
リストの項目を表示する領域で、カラムを複数列で表示できます。デザイナでは、各項目の幅やフォントの指定、グラデーションによる背景色の塗りつぶしなどが行えます。
スクロールバー
全カラムの幅の合計がコントロールよりも大きい場合や、リストの項目が多い場合などに水平・垂直にスクロールバーを自動的に表示できます。
ステータスバー
コントロールの最下部に表示され、テキストで情報を表示できます。
チェックボックス
リストの先頭(左端)に表示できます。デフォルトは非表示になっています。リストの選択時、チェックボックスにチェックを付ける形で選択させることができます。
データベースのバインド
データベースのバインドは、従来から変わっておらずウィザードで簡単に設定できます。
今回は、Accessのデータベース「winelist.mdb」を使います。
1
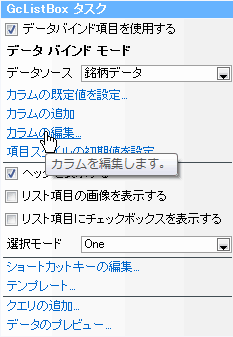
タスクトレイの「データバインド項目を使用する」をクリックすると「データソース」が表示されるので、「プロジェクトデータソースの追加」をクリックします。

2
後は、ウィザードに従って、データベース「winelist.mdb」を指定していきます。
3
使用するデータベースオブジェクトで、テーブル「銘柄データ」を指定します。ここでは、すべてのフィールドを選びます。
4
「完了」ボタンを押すと、選択したフィールドがGcListBoxコンポーネントに反映され、3つのデータベースオブジェクトが作成されます。
5
また、フォームのLoadイベントハンドラに、クエリを実行する次のコードが追加されます(読みやすいように整形しています)。
Private Sub Form1_Load(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MyBase.Load 'TODO: このコード行はデータを ''WinelistDataSet.銘柄データ' テーブルに読み込みます。 '必要に応じて移動、または削除をしてください。 銘柄データTableAdapter.Fill(Me.WinelistDataSet.銘柄データ) End Sub
private void Form1_Load(object sender, EventArgs e) { // TODO: このコード行はデータを // 'winelistDataSet.銘柄データ' テーブルに読み込みます。 // 必要に応じて移動、または削除をしてください。 this.銘柄データTableAdapter.Fill(this.winelistDataSet.銘柄データ); }
デザイナを使ってデザインする
今度は、リストボックスをデザインします。「カラム」と「リスト項目」部に分けてデザインしていきます。
カラムの編集
タスクトレイの「カラムの既定値を設定」を選ぶと、ヘッダー部を一括してデザインできます。
ここでは、文字を3Dのくぼんだ文字にし、背景をグラデーションで塗りつぶします。
1
「カラムの既定値の設定」ダイアログの左ペインにある「Header」をクリックし展開します。
2
「TextEffect」プロパティで、文字の3D表示を設定します。ここでは「InsetLite」を選び窪んだ文字にします。
3
「GradientEffect」プロパティをクリックし、「グラデーション効果の設定」ダイアログで、グラデーションによる塗りつぶしを指定します。ここでは、色と方向が指定できます。
4
今度は、個々の列をデザインします。列「ID」は不要なので削除し、「銘柄」の列幅を広げます。
一度デザイナを閉じ、タスクトレイから「カラムの編集」を選びます。

5
各カラムがオブジェクトとして並んでいます。「listColumn1」が列「ID」を表すオブジェクトなので、これを削除します。
また、「listColumn2」が列「銘柄」なので、このWidthプロパティを200にします。
リスト項目のデザイン
続いて、リスト項目の部分をデザインします。ここも、一括デザインと個別デザインができるようになっています。
1
リスト項目の一括デザインは、タスクトレイの「項目スタイルの初期値を設定」を選ぶと設定用のダイアログが開きます。
スタイルは、1つのオブジェクトとして設定しますので、「追加」ボタンを押して各プロパティを指定します。各リスト項目の高さを設定するには、「Height」プロパティを使います。デフォルトでは「AutoItemHeight」プロパティがTrueになっているので、高さを変える場合はこのプロパティをFalseにしてから、「Height」プロパティを設定します。
2
背景をグラデーションで塗りつぶす場合は、「GradientEffect」プロパティを使います。設定方法はカラムと一緒です。
3
OKボタンを押すと、すべての列に設定が適用されます。
クエリの追加
今度は、「年代」で並び変えたクエリを追加で作成し、最初に作成したクエリと切り替えて使用できるようにします。
新しいクエリの追加
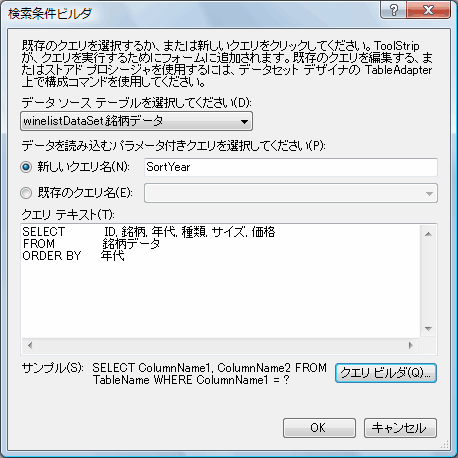
クエリを追加するには、BindingSourceオブジェクトのタスクトレイから「クエリの追加」を選びます。「検索条件」ビルダが起動しますので、クエリに名前を付け、クエリビルダを使って新しいクエリを作成します。

自動的に、ToolStripコントロールがフォームに追加され、追加したクエリを実行するボタンが表示されます。
また、このボタンのClickイベントハンドラに、クエリを実行するコードが組み込まれます(以下、読みやすいように整形しています)。
Private Sub SortYearToolStripButton_Click(ByVal sender As _ System.Object, ByVal e As System.EventArgs) _ Handles SortYearToolStripButton.Click Try Me.銘柄データTableAdapter.SortYear( _ Me.WinelistDataSet.銘柄データ) Catch ex As System.Exception System.Windows.Forms.MessageBox.Show(ex.Message) End Try End Sub
private void sortYearToolStripButton_Click(object sender, EventArgs e) { try { this.銘柄データTableAdapter.SortYear( this.winelistDataSet.銘柄データ); } catch (System.Exception ex) { System.Windows.Forms.MessageBox.Show(ex.Message); } }
最初のクエリの実行
年代によるソートを元に戻すために、ToolStripコントロールにラベルを追加して、最初に作成したクエリを実行できるようにします。また、年代によるソートのボタンの名前も変えておきます。
最初に作成したクエリを実行するには、TableAdapterオブジェクトの実行メソッド名を、フォームのLoadイベントハンドラで実行したメソッド名「Fill」に変えるだけです。
Private Sub ToolStripLabel1_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles ToolStripLabel1.Click Try Me.銘柄データTableAdapter.Fill(Me.WinelistDataSet.銘柄データ) Catch ex As System.Exception System.Windows.Forms.MessageBox.Show(ex.Message) End Try End Sub
private void toolStripButton1_Click(object sender, EventArgs e) { try { this.銘柄データTableAdapter.Fill( this.winelistDataSet.銘柄データ); } catch (System.Exception ex) { System.Windows.Forms.MessageBox.Show(ex.Message); } }
まとめ
見た目もカラフルなリストボックスは、使っていても楽しいものです。
VS標準のリストボックスではできない機能をまだまだ持っているGcListBoxコンポーネントは、質を問われる時代になったアプリケーション開発にもってこいのコンポーネントです。





































































