概要
前回、NetAdvantage AppStylist for Windows Formsについて解説しましたが、今回はASP.NET用のNetAdvantage AppStylist for ASP.NETを使用したスタイリング方法を紹介します。AppStylist for ASP.NETはコントロールの各要素に対してCSSを作成可能なデザインツールです。さらに、作成したスタイルセットを実行時に切り替えることも可能となります。
NetAdvantage AppStylist for ASP.NETの背景
Windows Formsアプリケーションでのスタイル時の問題と同様に、ASP.NETアプリケーションにおいても同じような課題が存在しています。NetAdvantage AppStylist for Windows Formsのデザインモデルをもとに、インフラジスティックスは2007年初頭にNetAdvantage AppStylist for ASP.NETをリリースしました。
Windows Formsアプリケーションスタイリングとの比較
Webアプリケーションを構成するCSS、HTMLマークアップ、画像ファイルそれぞれに対応し、かつInternet Explorerの互換モードと標準モードなど、同じブラウザ内の異なる解釈の下でのデザイン環境を提供するために、既存Application Styling Framework(ASF)の改良が必要でした。以下はAppStylist for Windows FormsとAppStylist for ASP.NETにおける相違点です。
フォルダベースのスタイルライブラリ
デザイナはスタイルライブラリの構成情報が含まれている.wsl(Webスタイルライブラリ)ファイルを使用しますが、スタイルライブラリはスタイルセットおよびコントロール別に整理された.cssおよび画像ファイル(.gif、.png、.jpg)で構成されています。そのためスタイルライブラリはルートのフォルダを起点とし複数のフォルダ、ファイルにまたがって構成されます。このため、他のツールからのグラフィックスファイルのインポートおよびエクスポートを容易にします。
Cascading Style Sheet(CSS)の使用
AppStylist for Windows Formsでは外観設定と画像リソースをXMLフォーマットでシリアル化しましたが、AppStylist for ASP.NETでは、CSSを活用することにより、大手のブラウザによってサポートされるプロパティに適合したスタイル設定が行われます。
「web.config」における構成
アプリケーションスタイリングを有効にするためにコードを記述する必要はありません。「web.config」ファイルでenableAppStyling、styleSetNameおよびstyleSetPath属性を設定することで即座にWebサイト全体へ適用されます。
CSS限定のWebデザインとの比較
すべてのWeb開発者とデザイナが思いつく疑問は、AppStylist for ASP.NETと通常のCSS使用との相違点は何かということです。AppStylist for ASP.NETは、Webアプリケーション全体をスタイリングする際に標準CSSを活用することで、アーキテクチャによって提供されるメリットを享受しつつ、独自の機能を加えることにより、デザイン時の利便性を追求しています。
AppStylist for ASP.NETはアプリケーションのページ、コントロールのすべてに対して自動指定でCSSを適用し、デザインへの焦点を高めることで、デザイナと開発者の生産性を向上させます。
Webサイトで10の異なるコントロールを使用するには、多数のCSSクラスの参照が必要となります。これらのCSSクラスは、名前の競合や特定のCSSスタイル定義を編集するために管理スキームが必要となります。ASFではこの問題を解決するためにスタイルセット、コントロールタイプ、スタイルロールに基づいて固有のCSSクラス名を生成します。また、Webスタイルライブラリでは、一つのスタイルシート内に共通するCSSスタイル定義が統合されています。Webサイトに表示される各コントロールは、コントロールタイプ独自のCSSスタイルシートを追加参照するので、通信時の不要なオーバーヘッドを削減します。
加えてASFはスタイルロールにより、コントロール要素を細部まで管理します。スタイルロールは、コントロールの各状態別にわかれており、選択時、無効時など、コントロールのそれぞれの状態において外観設定が可能です。描画時にHTMLのどの部分がどのCSSクラスを必要とするかを瞬時に認識し、その場でCSSクラス参照を指定できます。これにより、開発者またはデザイナ手動でスタイルを適用せずとも、結果をすぐに得ることができます。このため、実装およびメンテナンス時間の削減や開発者とデザイナのやり取りを簡素化します。
アプリケーション全体でCSSクラスの指定が行われることは、設定されたデザインが自動的に適用されることを意味します。AppStylistを使用しなければ、デザイナが特定の外観を試す場合、実際のページにあるコントロールにおいてCSSを参照する多数のプロパティ設定を必要とするでしょう。スタイルが希望するものではなかった場合、CSS参照を元に戻す必要があり、これは、非生産的な作業となります。NetAdvantage AppStylist for ASP.NETを使用すれば、多くのCSSクラスに影響を及ぼす変更を短時間で行うことができ、生産性が向上します。
コントロールプリセットとの比較
2004年、インフラジスティックスは、整合性のある外観を提供するためにプリセットをリリースしました。プリセットはXMLファイルで、シリアル化が解除されると、コントロールのプロパティおよびスタイル設定が行われます。外観設定に加え、動作設定を定義可能です。このため、例えばプリセットを適用することにより、すべてのUltraWebGridインスタンスが同じ外観、動作となります。
ただし、すべてのインスタンスに対してプリセットをロードする必要があり、このことはWebアプリケーション全体を通しての整合性を確約しませんでした。また、プリセットがコントロール上のプロパティ自体に直接影響するため、プリセットを変更した場合の保守作業が増加したり、複数のプリセットを適用する場合に競合が発生したりする欠点がありました。
「コントロールのオブジェクトモデル上でプロパティに直接影響を与えない」というアプリケーションスタイリングの主要なデザイン目標の一つは、プリセットにおいての経験が基になっています。ASFは元の状態のプロパティ値に影響を与えることなく、外観プロパティを適用します。ASFはプリセットで提供しているコントロールの動作設定については定義しません。そのため、コントロールの動作を設定する場合はプリセットと組み合わせることになります。
アプリケーションスタイリングをASP.NETテーマと比較
Microsoftが2005年にASP.NET 2.0を発表した際、テーマメカニズムを導入しました。スタイリングの方法としては有望でしたが、アプリケーションのスタイルを編集するには、ASP.NETの知識が必要でした。
これに対して、AppStylist for ASP.NETではプラットフォームの知識を必要としません。また、デザインツールに留まらず、配備を容易に行うことができるアプリケーションスタイリングコンフィギュレーションアドインを提供します。
スタイルのための4つの手順
他のWebデザインツールに慣れ親しんでいる場合は、NetAdvantage AppStylist for ASP.NETに操作に必要な学習時間を大幅に減少することができます。起動時にユーザーに表示される[はじめに]画面は、NetAdvantage AppStylist for Windows Formsと同じく、4つの手順を示しています。
![図1 - NetAdvantage AppStylist for Windows Formsと同様の[はじめに]画面](http://cz-cdn.shoeisha.jp/static/images/article/3205/fig01.jpg)
今までと同じように、最初の手順はスタイルライブラリを作成する、あるいは既存のライブラリを開くことになります。
プロジェクト内にデザイン担当部門を配置する余裕がない場合は、あらかじめ用意されているプロがデザインした多数のスタイルセットを活用することができます。
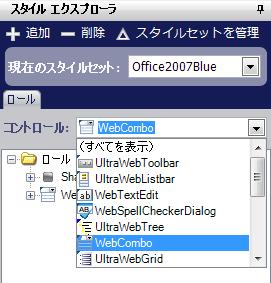
デザイン担当部門を配置できる場合は、さらにカスタマイズを行うことも可能です。今回は「Infragistics Style Library.wsl」ファイルを開き、画面左側に配置されているスタイルエクスプローラの[現在のスタイルセット]ドロップダウンから[Office 2007 Blue]スタイルセットを選択し、カスタマイズを行います。

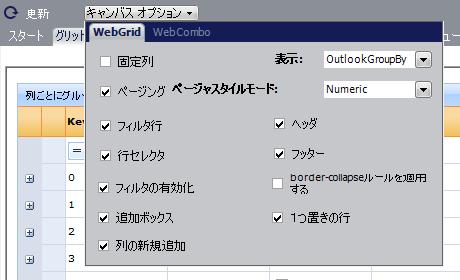
プレビューキャンバスでは、コントロールに対するスタイル変更を行うと速やかに反映されます。[キャンバス オプション]ボタンではNetAdvantage for ASP.NETコントロールで使用可能な機能のon/offを制御できます。これらの機能は実際に、プレビュー画面で確認することができます。アプリケーション開発者に依存することなく各機能に対するスタイリングが可能になります。

プレビューキャンバスでスタイル可能なUI上にマウスをホバーさせると、ロールを識別するキーボードショートカットがタスクパネルに表示されます。また、プレビューキャンバスは組み込みのMicrosoft Internet Explorerブラウザウィンドウであるため、エンドユーザーが実際に目にするものを忠実に再現します。

ただし、現在のWeb標準に各ブラウザが準拠するレベルが異なっているため、クロスブラウザ用のスタイルを作成する際には注意が必要です。想定する結果を得るには、ブラウザを「標準モード」に設定するDOCTYPEの使用が強く推奨されます。アプリケーション開発者は、ページの先頭にDOCTYPEを宣言する必要があります。
Webアプリケーションが「標準モード」でデザインされるかどうかにかかわらず、AppStylist for ASP.NETでは、[ツール]-[オプション]ダイアログでデザインするDOCTYPEを設定できます。
![図5 - プロパティリボンでは[デザイナ]タブと、CSSを直接操作することを可能にする[テキストエディタ]タブが提供されている。](http://cz-cdn.shoeisha.jp/static/images/article/3205/fig05.jpg)
実際のデザイン例としてUltraWebGridコントロールにおいてUIを選択すると、AppStylist for ASP.NETは、スタイル設定が可能なプロパティリボンを画面の下部に表示します。また、CSSに対する深い知識を有する場合やCSS定義についての学習を支援するために、現在の設定が記述されているCSSエディタを開く[テキストエディタ]タブも用意されています。プレビューを参照しながら、デザイナは各スタイルロールの外観を非常にきめ細かく制御できます。
スタイルをWebサイトへ適用
アプリケーション開発者はEnableAppStylingプロパティ設定によりASFの使用有無の制御や、WebPageStylerコントロールにより使用するスタイルセット名(StyleSetName)およびスタイルパス(StyleSetPath)の設定が可能です。アプリケーション全体への適用する場合は、Webサイトのweb.configファイルを使用します。
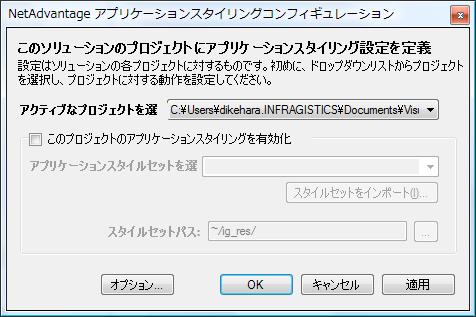
この作業を簡素化するのが、NetAdvantage for .NET 2007 Volume 1以降で追加されたアプリケーションスタイリングコンフィギュレーションアドインfor Microsoft Visual Studio .NETです。Visual Studioの[ツール]-[アプリケーション スタイリング構成]メニューコマンドで、このアドインを起動できます。
- スタイルセットの名前やパス、ASFが有効かどうか、そして画像ファイルが保存される画像ディレクトリをオーバーライド可能かどうかなどのASF構成情報を「web.config」ファイルへ出力します。
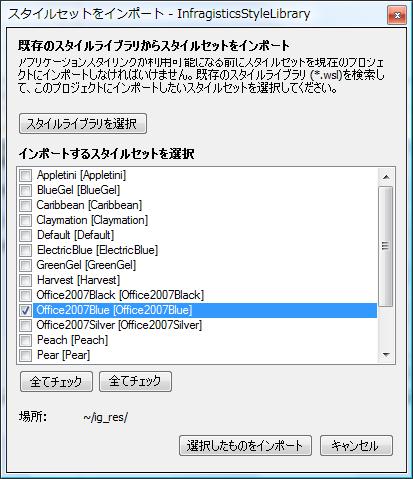
- Webアプリケーションプロジェクト(またはWebサイト)へスタイルセットコンテンツをインポートします。AppStylist for ASP.NETでは、フォルダベースのスタイルライブラリ構成のため、複数のCSSおよび画像ファイルをインポートする必要がありますが、この機能を用いることにより、管理が容易となります。


まとめ
今回はASP.NET用デザインツールとして、AppStylist for ASP.NETの解説を行いました。CSSを使用し、かつ、デザイナがコードを意識することなく、スタイリングできるようになります。
さて、3回にわたってApplication Styling Framework(ASF)について解説してきました。デザイナとデベロッパーの協業を実現するだけでなく、ユーザーエクスペリエンス(UX)向上の一環としてのスタイルデザインを可能にする素晴らしいツールです。スタイリングはWPFやSilverlight 2だけでなく、Windows Forms、ASP.NETにおいてもまだまだ向上の余地があります。ぜひ、一度それぞれのAppStylistを使用してみてください。
































.png)



























