はじめに
NetAdvantage for WPFのxamCarouselPanelコントロールは、複数の静止画像をスクロールして表示できるコントロールです。画面に表示されているナビゲーションボタンを押すと、画像がアニメーションでスクロールし、次々と表示されていきます。この視覚効果は、見る人の興味を引く高い効果を生み出します。
そこで、このNetAdvantage for WPFのxamCarouselPanelコントロールを使って、花の写真を表示するWPFのデスクトップアプリケーション/Webアプリケーションを作成します。
なお、xamCarouselPanelコントロールは、Visual Basic、Visual C#、XAMLの3種類の言語を使ってプログラミングすることが可能になっていますが、今回はデスクトップアプリケーションをVisual Basicで、WebアプリケーションをVisual C#のプロジェクトで、コードはどちらもXAMLを使って記述していきます。
本記事は、WPF(Windows Presentation Foundation)およびXAMLに対する基礎的な知識についての解説は省略しています。これらに対する知識をお持ちでない方は、事前に情報を把握しておくことをお勧めします。
対象読者
Visual Basic 2008、Visual C# 2008、XAMLを使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2008、またはVisual C# 2008でプログラムが作れる環境。特に、WPFのデスクトップアプリケーション/Webアプリケーションが作れる環境が必要なので、Visual Basic 2008、Visual C# 2008のExpress Editionは利用できません。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008を使用して作成し、Windows Vistaにて動作確認を行っています。
プログラム実行時の注意事項
1. Windowsアプリケーションの場合
アプリケーションを正常に動作させるためには、次のファイルを実行ファイルと同じフォルダにインストールする必要があります。
- Infragistics3.Wpf.v8.1.dll
Infragistics アセンブリによって使用される機能を含む Infragistics Windows Presentation Foundation Assembly。
- Infragistics3.Wpf.Editors.v8.1.dll
Infragistics3.Wpf.Editors.v8.1.resources.dllxamEditor コントロールを含む NetAdvantage for Windows Presentation Foundation Assembly。
これらのファイルを、プログラムを実行するBinフォルダに格納します。
また、サンプルファイル(デスクトップアプリの実行ファイル)に同梱してある、画像ファイルを格納したフォルダ「images」をCドライブにコピーしてください。これは、実行プログラムが「c:\images」というファイルパスで画像を読み込みに行くためです。このファイルパス以外に画像ファイルを置くと、画像は表示されませんの注意してください。
2. Webアプリケーションの場合
サンプルファイル(Webアプリの実行ファイル)をダウンロードして解凍します。解凍後のファイルは、フォルダ構成を変えないでください。そのまま、フォルダ内の「WpfribbonBrowser.xbap」ファイルをマウスでダブルクリックします。Webブラウザが起動し、Webアプリケーションが表示されます(NetAdvantageのアセンブリが必要となるので、後述のお試し版をインストールしておいてください)。
必ず、インターネットに接続した状態でプログラムを実行してください。
なお、 いずれの場合も.NET Framework 3.0から追加されたクラスやメンバを使用しているので、.NET Framework 3.0がインストールされていることが必須条件です。
コンポーネントのインストール
はじめてVisual StudioでNetAdvantage for WPFを使用する方は、お使いのコンピュータにNetAdvantage for WPFをインストールする必要があります。
インストーラは、インフラジスティックス社のWebページから製品ページの[NetAdvantage for WPF 2008.1 Full]をクリックして、ダウンロードしてください(お試し版のインストールにも無料のアカウント登録が必要です)。ファイルはZIP形式で圧縮されています。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、お試し版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
NetAdvantage for WPFについて
NetAdvantage for WPF は、WPFベースの洗練された商用のユーザーインターフェイスを作成するために設計された、インフラジスティックス社の次世代コントロールスイートです。
NetAdvantage for WPFには、グリッド、エディタ、カルーセルパネル、カルーセルリストボックス、リボン、チャートなど、多彩な機能を持ったコントロールが含まれ、WPFが持つ高解像度のグラフィックス、豊富なスタイリングおよびアニメーション機能などを利用して作られています。
そして、NetAdvantage for WPFを使って、次のようなプログラムを作成することができます。
- Windows環境用のenterprise-readyのアプリケーション
- WebベースのアプリケーションのためのXBAP(XAML Base Application)
- テーマパックを使用する完全にスタイリングされたアプリケーション
- 企業のデザイン標準を実行するためのカスタムのスタイルパック
開発言語は、Visual Basic、Visual C#に加え、XAMLを使うことができます。
xamCarouselPanelコントロールについて
xamCarouselPanelコントロールは、設定されたパスに沿って要素を配置するパネルです。プロシージャコードまたはXAMLのいずれかを使用してパスを作成すると、そのパスに沿って画像をアニメーションで移動させることができます。
パスは、Microsoft Expression Blendを使用して視覚的に描画し、これをxamCarouselPanelコントロールで使用することもできます。
このコントロールは、 CarouselPanelNavigatorとxamCarouselPanelから構成されています。
xamCarouselPanelは、画像を表示するオブジェクトで、CarouselPanelNavigatorは、その画像を前後に移動させるナビゲーターです。CarouselPanelNavigatorには、あらかじめ4つのボタンが付いており、デフォルトで、項目リストの先頭、リストの前の項目、リストの次の項目、項目リストの最後に移動するための機能が組み込まれています。
このナビゲーターは、パネルの任意の位置に配置させることができます。
デフォルトでは、画像が楕円を描くように移動するパスラインが設定されています。このパスラインは、XAMLのPathプロパティを使って変更することが可能です。また、Microsoft Expression Blendを使用して作成し、そのデータをコントロールに登録して使うことも可能です。
xamlによるxamCarouselPanelコントロールの作成
では、実際にxamCarouselPanelコントロールをWindowsアプリケーションに組み込んでみましょう。
はじめてNetAdvantage for WPFを使ったプロジェクトを作成する場合は、新しいプロジェクトを選ぶテンプレートで[WPFアプリケーション]を選びます。
そして、NetAdvantage for WPFのxamCarouselPanelコントロールを使用するために、次の手順でプロジェクトに参照を追加します。
ソリューションエクスプローラでプロジェクト名を右クリックし、ショートカットメニューの[参照の追加]を選びます。ダイアログボックスが表示されたら、「.NET」タブページにある「コンポーネント名」のリストから、次のコンポーネントを選択します。
- Infragistics3.Wpf.v8.1.dll
- Infragistics3.Wpf.Editors.v8.1.dll
プロジェクトには、デフォルトで「Window1.xaml」というxamlファイルが挿入されています。
ここに、次のようにxamCarouselPanelコントロールの名前空間の宣言「xmlns:igWindows="http://infragistics.com/Windows"」を追加します。
<Window x:Class="Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:igWindows="http://infragistics.com/Windows"
そして、ウィンドウのタイトルとサイズを設定します。
Title="カルーセルパネル" Height="500" Width="800">
次に、xamCarouselPanelコントロールのインスタンスを作成し、画像ファイルを読み込むコードを、「Grid」コンテナ内に記述します。
xamCarouselPanelコントロールは、Backgroundプロパティを使用すると、背景色を設定できます。値は、HTMLの色の名前が使用できます。
画像ファイルは、ドライブCのフォルダ「images」に10枚格納されていますので、それぞれImageタグで作成します。
<Grid>
<igWindows:XamCarouselPanel x:Name="XamCarouselPanel1" Background="AquaMarine" >
<Image Width="80" Height="80" Source="c:/images/image1.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image2.ipg"/>
<Image Width="80" Height="80" Source="c:/images/image3.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image4.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image5.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image6.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image7.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image8.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image9.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image10.jpg"/>
</igWindows:XamCarouselPanel>
パネルに文字をかぶせたい場合は、次の行にCanvasを使って文字を設定します。
<Canvas Margin="0,0,0,0">
<TextBlock Name="results"
Canvas.Left="50"
Foreground="Blue"
FontSize="24">アルペンガーデンやまくさ の花たち </TextBlock>
</Canvas>
ここまでで、基本的なxamCarouselPanelコントロールの実装が作成できます。
プログラムを実行し、ナビゲーションボタンを押すと、画像が楕円を描くようにくるくると移動します。しかも、ただ回転するだけではなく、上のほうに移動した画像は徐々にフェードアウトして消えていきます。
たったこれだけで、画像をアニメーションで表示させるプログラムが作れます。
アニメーションをカスタマイズする
このアニメーションをベースに、少しカスタマイズします。
パスの継続設定
デフォルトのアニメーションでは、最後の画像に移動するとそこで移動が停止し、逆回転させないと画像を移動できないようになっています。そこで、最後から最初に移動してループできるように変更します。これは、「IsListContinuous」プロパティをTrueにセットします。
記述位置は、</igWindows:XamCarouselPanel>タグの前、<Image Width="80" Height="80" Source="c:/images/image10.jpg"/>の下です。
<Image Width="80" Height="80" Source="c:/images/image10.jpg"/>
<igWindows:XamCarouselPanel.ViewSettings>
<igWindows:CarouselViewSettings IsListContinuous="True"
一度に表示する画像の変更
デフォルトでは、一度に表示できる画像は5個になっています。これを6個に変更します。
この操作は、ItemsPerPageプロパティを使用します。値は、一度に表示したい画像の数です。
ItemsPerPage="6"
これで、一度に6枚の画像が表示され、ナビゲーターのボタンを押すことで10枚の画像が順番に表示されていきます。
表示画像のスケールを変更する
デフォルトでは、表示する画像のサイズはみな均一になっています。サイズは、Imageタグで指定したWidthとHeightで決められますが、表示するスケールを変えることができます。
まず、CarouselViewSettingsオブジェクトのUseScalingプロパティをTrueに設定することによってスケーリングを有効にします。次に、ScalingEffectStopDirectionプロパティを UseItemPathに設定します。
UseScaling = "True" ScalingEffectStopDirection="UseItemPath">
次に、ScalingEffectStopsオブジェクトのScalingEffectStopsプロパティを設定します。
このプロパティは、簡単に言うとアニメーションのそれぞれの位置の画像の、拡大・縮小率を設定するプロパティです。
プロパティには2つのパラメータがあり、「Offset」が水平方向の位置、「Value」が拡大・縮小率を設定します。
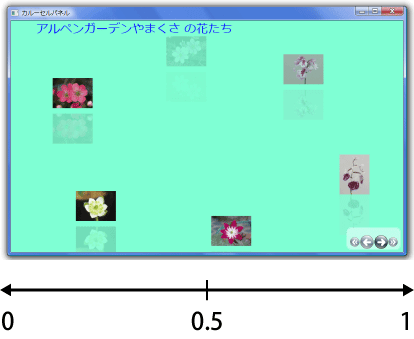
Offsetの位置は、図のようにコンポーネントの左側を0、右側を1とした0から1までの小数で指定します。

ここでは、4か所のスケールを変更し、左側に来た時に一番大きく表示されるようにしました。
<igWindows:CarouselViewSettings.ScalingEffectStops>
<igWindows:ScalingEffectStopCollection>
<igWindows:ScalingEffectStop Offset="0" Value="1" />
<igWindows:ScalingEffectStop Offset="0.1" Value="2.5" />
<igWindows:ScalingEffectStop Offset="0.5" Value="1" />
<igWindows:ScalingEffectStop Offset="1" Value="0.5" />
</igWindows:ScalingEffectStopCollection>
</igWindows:CarouselViewSettings.ScalingEffectStops>
これで、画像がサイズを変えながら回転し、フェードアウトして消えてはまた次の画像が表示される、というアニメーションができ上がります。
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:igWindows="http://infragistics.com/Windows"
Title="カルーセルパネル" Height="500" Width="800">
<Grid>
<igWindows:XamCarouselPanel x:Name="XamCarouselPanel1" Background="AquaMarine" >
<Image Width="80" Height="80" Source="c:/images/image1.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image2.ipg"/>
<Image Width="80" Height="80" Source="c:/images/image3.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image4.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image5.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image6.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image7.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image8.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image9.jpg"/>
<Image Width="80" Height="80" Source="c:/images/image10.jpg"/>
<igWindows:XamCarouselPanel.ViewSettings>
<igWindows:CarouselViewSettings IsListContinuous="True"
ItemsPerPage="6"
UseScaling = "True"
ScalingEffectStopDirection="UseItemPath">
<igWindows:CarouselViewSettings.ScalingEffectStops>
<igWindows:ScalingEffectStopCollection>
<igWindows:ScalingEffectStop Offset="0" Value="1" />
<igWindows:ScalingEffectStop Offset="0.1" Value="2.5" />
<igWindows:ScalingEffectStop Offset="0.5" Value="1" />
<igWindows:ScalingEffectStop Offset="1" Value="0.5" />
</igWindows:ScalingEffectStopCollection>
</igWindows:CarouselViewSettings.ScalingEffectStops>
</igWindows:CarouselViewSettings>
</igWindows:XamCarouselPanel.ViewSettings>
</igWindows:XamCarouselPanel>
<Canvas Margin="0,0,0,0">
<TextBlock Name="results"
Canvas.Left="50"
Foreground="Blue"
FontSize="24">アルペンガーデンやまくさ の花たち </TextBlock>
</Canvas>
</Grid>
</Window>
Webページ-WPFブラウザアプリケーションの作成
WPFブラウザアプリケーションも、WPFアプリケーションと同じ方法でプログラムを組むことができます。
コードを修正するのは、画像ファイルを読み込むファイルパスの部分で、ローカルディスクから読み込むのではなく、画像ファイルを保管しているサイトにアクセスするようにしています。
<Page x:Class="wpf_carousel_web_cs.Page1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:igWindows="http://infragistics.com/Windows"
Title="カルーセルパネル" Height="500" Width="800">
<Grid>
<igWindows:XamCarouselPanel x:Name="XamCarouselPanel1" Background="plum" >
<Image Width="80" Height="80" Source="http://www.big.or.jp/~seto/images/image1.jpg"/>
<Image Width="80" Height="80" Source="http://www.big.or.jp/~seto/images/image2.ipg"/>
<Image Width="80" Height="80" Source="http://www.big.or.jp/~seto/images/image3.jpg"/>
<Image Width="80" Height="80" Source="http://www.big.or.jp/~seto/images/image4.jpg"/>
<Image Width="80" Height="80" Source="http://www.big.or.jp/~seto/images/image5.jpg"/>
<Image Width="80" Height="80" Source="http://www.big.or.jp/~seto/images/image6.jpg"/>
<Image Width="80" Height="80" Source="http://www.big.or.jp/~seto/images/image7.jpg"/>
<Image Width="80" Height="80" Source="http://www.big.or.jp/~seto/images/image8.jpg"/>
<Image Width="80" Height="80" Source="http://www.big.or.jp/~seto/images/image9.jpg"/>
<Image Width="80" Height="80" Source="http://www.big.or.jp/~seto/images/image10.jpg"/>
<igWindows:XamCarouselPanel.ViewSettings>
<igWindows:CarouselViewSettings IsListContinuous="True"
ItemsPerPage="6"
UseScaling = "True"
ScalingEffectStopDirection="UseItemPath">
<igWindows:CarouselViewSettings.ScalingEffectStops>
<igWindows:ScalingEffectStopCollection>
<igWindows:ScalingEffectStop Offset="0" Value="1" />
<igWindows:ScalingEffectStop Offset="0.1" Value="2.5" />
<igWindows:ScalingEffectStop Offset="0.5" Value="1" />
<igWindows:ScalingEffectStop Offset="1" Value="0.5" />
</igWindows:ScalingEffectStopCollection>
</igWindows:CarouselViewSettings.ScalingEffectStops>
</igWindows:CarouselViewSettings>
</igWindows:XamCarouselPanel.ViewSettings>
</igWindows:XamCarouselPanel>
<Canvas Margin="0,0,0,0">
<TextBlock Name="results"
Canvas.Left="50"
Foreground="Blue"
FontSize="24">アルペンガーデンやまくさ の花たち </TextBlock>
</Canvas>
</Grid>
</Page>
まとめ
xamCarouselPanelコントロールは、VS標準のコントロールだけではすぐに作れない画像表示機能を簡単に実装できる、とても優れたコンポーネントです。
しかも、実装作業は簡単で、少ないコードでこの機能を組み込むことができます。
特に、Webページではこのコンポーネントをコンテンツのデザインに加えると、一段と洗練されたページに仕上げることができると思います。
- 画像提供協力:アルペンガーデンやまくさ
実行ファイルに同梱している10枚の花の画像は、あくまでもサンプルプログラムの動作確認のために提供するものであり、本記事内に掲載している画像とともに無断で転用・転売することを固く禁止します。
































.png)




































