はじめに
Visual Studioには、標準でたくさんのコントロールが用意されていますが、もう少し「あんなこと、こんなことができればいいのにな」と思うことがあると思います。また、ちょっと複雑なことをしようとすると、それに応じたコーディングが必要になり、手間がかかってしまいます。
ComponentOne Studio(コンポーネントワンスタジオ、以下「C1Studio」)には標準で用意されているコントロールには無い、便利で充実した機能が実装されたコンポーネントが多数収録されています。このコンポーネントは単体でも使い勝手のよいものですが、ちょっと工夫しながら組み合わせることで驚くほど簡単にアプリケーションを作り上げることができるのです。
この連載では売上管理アプリケーションを例に、誰でも手軽に「組み合わせの達人」になれる方法を紹介します。前回までに、C1Studioに収録されているFlexGridを使いながら売上データ一覧表の土台を作成しました。
今回はC1Studioに収録されているC1Chartコントロールを用いてグラフ表示を行いたいと思います。前回までに作成したアプリケーションを利用し、FlexGridに表示されているデータを連携し、C1Chartコントロール上にグラフ表示したいと思います。
では、実際に作成していきましょう。
対象者
- .NETでWindowsアプリケーションを作ったことのある方、または作りたい方
- 標準のコントロールでは、物足らなくなってきた方
- DBの知識がある程度ある方
必要な環境
- Visual Studio 2005または、2008が利用できる環境
- SQL Server 2005が利用できる環境
プログラム実行時の注意事項
サンプルアプリケーションは、Visual Studio 2008で作成しています。実行する場合は、.NET Framework 3.5がインストールされていることが必須条件です。
これまでの連載
C1Chartコントロールを利用し、グラフ表示を行う
グラフ表示を行うためには、C1Chartコントロールを利用します。前回までと同様に、ツールボックスにアイテムを追加する必要があります。ツールボックスで右クリックし、「アイテムの選択」をクリックします。追加方法については、前回までの記事をご覧ください。
では、実際に画面上にC1Chartコントロールを貼り付けてみましょう。
まずは、新規でプロジェクトにFormを追加します。追加したFormについては、見た目を合わせるために、C1RibbonFormクラスに変更しておきましょう。後はC1Chartコントロールをドラッグ&ドロップで貼り付けます。Formのタイトルなどを調整し、グラフ表示用の画面の準備は完了です。
C1Chartの表示設定を行う
まず、C1Chartコントロールのデータソースに設定するための、BindingSourceを作成します。コントロールボックスから、BindingSourceを画面上に貼り付けます。
次にC1Chartコントロールに表示項目のデータクラスを作成します。データクラスのメンバーは「日付」「カテゴリ」「売上金額」「仕入金額」「粗利」を作成します。メンバーについては、プロパティでも、public変数でもどちらでも問題ありません(※サンプルでは、すべてプロパティにしてあります)。
画面上に貼り付けた、BindingSourceのデータソースとして、データクラスを設定してます(※データソースに設定するには、配列である必要があるため、List型で定義します)。
public class SalesDataList : List<SalesData>
後は、C1Chartコントロールのウィザードに従って設定を行います。ウィザードの表示は、C1Chartコントロールの右上のアイコンをクリックし、ウィザードをクリックしてください。
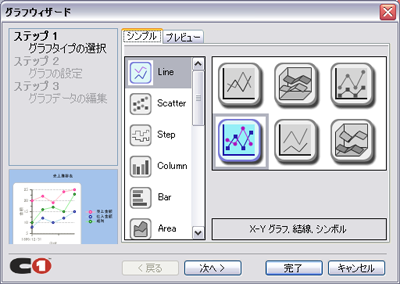
ウィザードでは以下のように設定していきます。
1.グラフの種類を選択します。

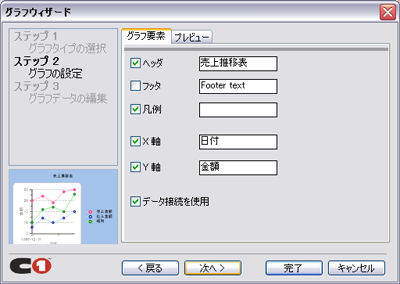
2.ヘッダー部分の見出しと、X軸、Y軸の見出しを設定します。

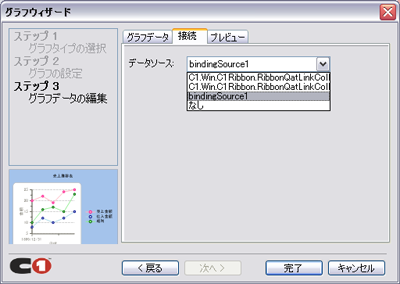
3.C1Chartコントロールに表示するデータソースを選択します。
ここでは、先ほど作成したBindingSourceを選択します。

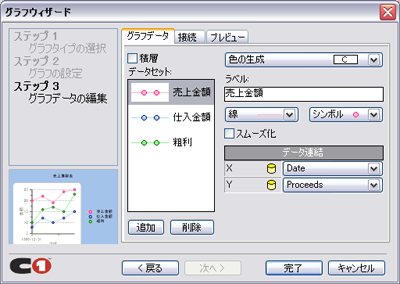
4.データセットとのデータ連携を選択します。

これで、C1Chartコントロールのグラフ表示部分ができあがります。
FlexGridのデータをC1Chartに連携してみる
FlexGridとC1Chartのデータ連携は、先ほど作成したSalesDataListクラスにて行います。メイン画面のFlexGridに表示されているデータから、SalesDataクラスを生成し、配列としてSalesDataListクラスを生成します。
データクラスの受け渡しには、プロパティを利用します。今回追加したFormクラスにプロパティを追加します。
public SalesDataList SalesDataList
{
get { return this._salesDataList; }
set { this._salesDataList = value; }
}
プロパティでセットされた値をBindingSourceのデータソースとして設定することで、グラフの表示を行うことができます。
this.bindingSource1.DataSource = "データの配列";
表示するデータを変更する
ここで、一工夫してみましょう。先ほどまでの場合は、FlexGridから渡されたすべてのデータがグラフに表示されている状態になっていました。
そこで、カテゴリを選択し表示するデータを絞り込むようにします。データの表示は先ほどと同様に、BindingSourceのデータソースを設定するだけになります。設定するデータソースは、表示させたいものになるように加工しておきます。
public SalesDataList SelectCategory(string code)
{
SalesDataList value = new SalesDataList();
List<SalesData> list = this.FindAll(delegate(SalesData data)
{
return (data.CategoryCode == code);
});
value.AddRange(list);
return value;
}
データクラスには、カテゴリを指定して絞り込みが行えるメソッドを追加します。
this.bindingSource1.DataSource = this._salesDataList.SelectCategory("指定するカテゴリコード");
どうでしょうか? カテゴリごとのデータが表示されたかと思います。
表示されているグラフの種類を変更してみる
C1Chartコントロールには、たくさんの種類のグラフが用意されています。ここでは、複数用意されている種類の中から、折れ線グラフと棒グラフを表示してみましょう。
画面のRibbonTabにComboBoxを追加し、グラフの種類を選択できるようにします。ここで折れ線グラフ、棒グラフを切り替えられるようにします。
グラフの種類を指定するにはChartTypeプロパティを指定します。設定値はChart2DTypeEnum列挙体で指定を行い、折れ線グラフの場合はChart2DTypeEnum.XYPlotを、棒グラフの場合はChart2DTypeEnum.Barを設定します。
棒グラフを選択したのが下の画像です。
プロパティの設定だけで、再描画まで実行されることが確認できると思います。
C1Chartコントロールに表示されたグラフを印刷してみる
さまざまなグラフを表示できたところで、印刷できるようにしてみたいと思います。C1Chartコントロールに表示されているグラフの印刷はメソッドを呼び出すだけで実行できます。
this.c1Chart1.PrintChart();
メソッドを呼び出すと、印刷ダイアログが表示されます。印刷イメージは次のようになります。

更にグラフの表示を変更してみる
最後に、グラフの表示を更に変更できるようにしてみましょう。Chartコントロールには、3D効果や、積層表示なども用意されています。これらの表示をGUIで切り替えられるようにします。
3D効果を設定するには、グラフのUse3Dプロパティを設定します。また、積層表示状態を設定するには、グラフのStackedプロパティを設定します。
this.c1Chart1.ChartGroups[0].Use3D = "true/false"; this.c1Chart1.ChartGroups[0].Stacked = "true/false";
ご覧の通り、これらのプロパティを設定するだけで、一味違ったグラフを表示することができるようになります。
更に、XY軸の入れ替えも行ってみましょう。XY軸の入れ替えについても、プロパティの設定を変更するだけで制御することが可能です。
入れ替えを行うには、ChartAreaオブジェクトのInvertedプロパティを設定します。trueに設定することで、XY軸が入れ替わります。
this.c1Chart1.ChartArea.Inverted = "true/false";
最後に、GUIでコントロールを行うために、CheckBoxを追加します。後はCheckBoxの選択状態に合わせて、各プロパティを変更するようにプログラミングをしましょう。
どうでしょうか? グラフの種類と同様に、プロパティ設定のみで再描画が実行されたと思います。
まとめ
今回は、FlexGridコントロールのデータを連携し、C1Chartコントロールでグラフ表示を行いました。少しプログラミングを行ったり、各コントロールを組み合わせることで、データ連携を行うことができたと思います。
また、C1Chartコントロールのプロパティ設定を変更することにより、グラフの表示状態をいろいろと変更できたかと思います。
次回は、C1Chartコントロールのさらなる機能を利用したり、その他コントロールを組み合わせることで、さらなる機能充実を図って行きたいと思います。




































































