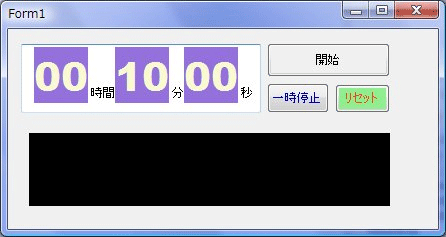
はじめに
日付や時間を使ったアプリケーションを作成する場合、通常は入力用と表示用のインターフェースを作成します。しかし、どうせなら1つのコントロールで入力と表示の両方ができると便利です。
InputMan for Windows Forms 5.0Jのタイムスパンコントロールは、そうした機能を持ち、さらに入力書式の指定やプロパティによるデザイン設定が可能です。
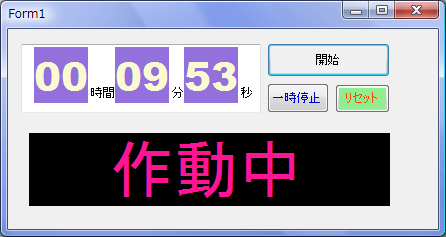
今回は、このタイムスパンコントロールを使って、カウントダウンタイマーを作成してみました。


対象読者
- Visual Basic 2005・2008、Visual C# 2005・2008を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2005・2008またはVisual C# 2005・2008、Visual Studio 2005・2008でプログラムが作れる環境。.NET Framework 2.0から追加されたクラスやメンバを使用しているため、.NET Framework 2.0がインストールされていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studioを使用して作成し、動作確認を行っています。
サンプルプログラム実行時の注意事項
InputMan for Windows Forms 5.0Jを使って作成したアプリケーションを配布する場合、専用のアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。アプリケーションを正常に動作させるためには、次の4つのファイルをインストールする必要があります。
- GrapeCity.Framework.InputMan.v20.dll(フレームワークアセンブリ)
- GrapeCity.Win.Editors.V50.dll(本体コンポーネント)
- GrapeCity.Framework.InputMan.v20.resources.dll(フレームワークアセンブリのサテライトリソース)
- GrapeCity.Win.Editors.V50.resources.dll(本体コンポーネントのサテライトリソース)
これらのファイルを、プログラムを実行する「bin」フォルダに格納します。
コントロールのインストール
はじめてInputMan for Windows Forms 5.0Jを使用する方は、プロジェクトにInputMan for Windows Forms 5.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、必要な情報を入力して送信すると、ダウンロード用URLが記載されたメールが送られてきます。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
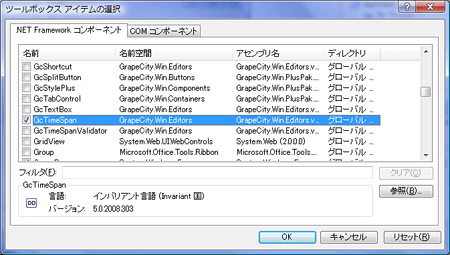
InputMan for Windows Forms 5.0Jをインストールしたら、ツールボックスに専用のタブを作成し、InputMan for Windows Forms 5.0Jコンポーネントを追加します。
今回追加するのは、「.NET Frameworkコンポーネント」の「名前空間」が「GrapeCity.Win.Editors」で始まるコンポーネント「GcTimeSpan」です。

フォームのデザイン
フォームは、GcTimeSpanコントロールとButtonを3個、Labelコントロール、Timerコントロールを配置します。GcShortCutコントロールは、GcTimeSpanコントロールをフォームに配置すると自動的に配置されます。
GcTimeSpanコントロール以外のコントロールは、次のようにプロパティを設定します。
| コントロール | プロパティ | 設定値 |
|---|---|---|
| Button1 | Text | "開始" |
| Button2 | ForeColor | MediumBlue |
| Text | "一時停止" | |
| Button3 | BackColor | LightGreen |
| ForeColo | OrangeRed | |
| Text | "リセット" | |
| Label | AutoSize | False |
| BackColor | Black | |
| ForeColor | Black | |
| Text | "作動中" | |
| TextAlign | MiddleCenter | |
| Font.Size | 48 | |
| Timer | Interval | 1000 |

GcTimeSpanコントロールについて
「タイムスパン(TimeSpan)コントロール」は、期間や時間の長さなどの時間間隔を入力するのに適したコントロールで、書式設定により入力および表示書式を自由に設定できます。
「入力書式」とは、コントロールが入力フォーカスを受け取ったときの書式で、「表示書式」は入力フォーカスのないときの書式です。
入力書式の設定は、Fieldsプロパティによって行われ、フィールドとよばれる入力領域を構成する要素によって定義されます。また、表示書式は、DisplayFieldsプロパティによって行われ、Fieldsプロパティと同様フィールドによって定義します。
各書式は、スマートタグから専用のデザイナを使用して、簡単に設定できるようになっています。「書式設定」では、いろいろな表示形式を設定でき、また入力中にリテラル文字列を表示することもできます。表示する時刻、リテラル文字のフォントや文字色、背景色を自由に設定できるので、見やすい表示デザインが設定可能です。


GcTimeSpanコントロールの時刻設定は、Valueプロパティを使用します。設定値はTimeSpan型です。現在の入力値を取得する際もValueプロパティを使用します。この場合、リテラル文字を除くTimeSpan型のデータのみを取得できます。
GcTimeSpanコントロールのデザイン
では、実際にGcTimeSpanコントロールをデザインします。
入力書式の設定
このプログラムでは、時間の表示形式を「hh:mm:ss」形式にし、時・分・秒の区切りに「時間」「分」「秒」という文字を使用することにします。
設定は「入力書式の設定」から行います。GcTimeSpanコントロールのスマートタグから[入力書式の設定]を選択し、[hh時間mm分ss秒]を選びます。この書式を選ぶと、「プレビュー」にあるように入力位置には「_」というリテラル文字がデフォルトで設定されます。
![スマートタグから[入力書式の設定]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/3865/Image7.gif)
![[hh時間mm分ss秒]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/3865/Image8.gif)
表示のデザイン
時間データはフォントをArial Blackにし、サイズを48と大きくします。また、各データの文字色と背景色も変更し、「時間・分・秒」というリテラル文字の上下位置も変更します。これらの設定は、GcTimeSpanコントロールのスマートタグから[入力フィールドの編集]を選ぶと表示される、ダイアログで行います。
「TimeSpanHourField」は時のデータを表示するフィールドで、同様に「TimeSpanMinuteField」は分のデータを、「TimeSpanSecondField」は秒のデータを表示するオブジェクトです。
また、「TimeSpanLiteralField」はそれぞれのデータを区切るリテラル文字を表すオブジェクトです。
- TimeSpanSignField (符号入力フィールド)
- TimeSpanDayField (日入力フィールド)
- TimeSpanHourField (時間入力フィールド)
- TimeSpanMinuteField (分入力フィールド)
- TimeSpanSecondField (秒入力フィールド)
- TimeSpanDecimalField (少数入力フィールド)
- TimeSpanLiteralField (リテラル文字フィールド)
ダイアログでは、プロパティを設定するオブジェクトを選択し、プロパティウィンドウで各プロパティを設定します。
各フィールドオブジェクトに共通のプロパティは、次のものがあります。
| プロパティ | 説明 |
|---|---|
| BackColor | フィールド背景色を設定します。 |
| Font | フィールドに表示される文字列のフォントを設定します。 |
| ForeColor | フィールド背景色を設定します。 |
| Margin | フィールド領域の外枠の距離を設定します。コントロールの境界線からの距離や、他のフィールドとの間隔を設定する際に使用します。 |
| Padding | フィールド領域からテキストの表示エリアまでの距離を設定します。 |
今回は、次のようにプロパティを設定します。
| オブジェクト | プロパティ | 設定値 |
|---|---|---|
| TimeSpanHourField | BackColor | MediumPurple |
| Font | Arial Black, 30pt, style=Bold | |
| ForeColor | LightGoldenrodYellow | |
| TimeSpanMinuteField | BackColor | MediumPurple |
| Font | Arial Black, 30pt, style=Bold | |
| ForeColor | LightGoldenrodYellow | |
| TimeSpanSecondField | BackColor | MediumPurple |
| Font | Arial Black, 30pt, style=Bold | |
| ForeColor | LightGoldenrodYellow | |
| - | - | - |
| TimeSpanLiteralField | Margin | 3, 0, 0, 0 |
| (3つとも) | Padding | 0, 40, 0, 0 |

カウントダウンタイマーの処理
フォームとGcTimeSpanコントロールのデザインができあがったら、カウントダウンタイマーの処理を作成します。
GcTimeSpanコントロールに時間を設定するには、時・分・秒の各フィールドをクリックして、キーボードから数字を入力するだけです。
カウントダウンの処理は簡単で、設定したGcTimeSpanコントロールのValueプロパティの値から1秒ずつ差し引き、その値を再度GcTimeSpanコントロールのValueプロパティに設定していきます。この処理を、TimerコントロールのTickイベントハンドラで行います。
ただし、減算計算は、すべてTimeSpanオブジェクトを使って行います。
カウントダウンの計算
まず、TimeSpan型の変数を用意し、GcTimeSpanコントロールの設定値を変数に格納します。
次に、TimeSpanクラスのコンストラクタを使って、1秒のTimeSpanオブジェクトを作成します。コンストラクタの引数は100ナノ秒です。ナノ秒は1秒の10の-9乗なので、引数には「10000000」を設定し、コンストラクタを実行すると、1秒分のTimeSpanオブジェクトが作成されます。これを、現在の設定値を表すTimeSpanオブジェクトから差し引きます(演算子は「-」を使うことができます)。
そして、その結果を再びValueプロパティに設定します。この処理を1秒ごとに続けていくと、GcTimeSpanコントロールのValueプロパティの値は1秒ずつどんどん減っていきます。秒の値が「0」になれば、自動的に分の値が1つ減って、秒の値が「59」になります。
時と分の関係も同様です。特に、GcTimeSpanコントロールを操作する必要はありません。Valueプロパティの値を1秒ずつ減らしていくだけで、時・分・秒の値がカウントダウンしていきます。
Imports GrapeCity.Win.Editors
Public Class Form1
Private Sub Timer1_Tick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Timer1.Tick
Dim val, newtime, minits, zero As TimeSpan
val = GcTimeSpan1.Value
minits = New TimeSpan(10000000)
newtime = val - minits
GcTimeSpan1.Value = newtime
using GrapeCity.Win.Editors;
namespace mytimer_cs
{
public partial class Form1 : Form
{
private void timer1_Tick(object sender, EventArgs e)
{
TimeSpan val, newtime, minits, zero;
val = (TimeSpan)gcTimeSpan1.Value;
minits = new TimeSpan(10000000);
newtime = val - minits;
gcTimeSpan1.Value = newtime;
ラベルの点滅とカウントダウンの終了判断
同時に、Labelの文字色を変え点滅させます。そして、カウントダウンが終了したかどうかを判断します。これは、0秒のTimeSpanオブジェクトを作成し、GcTimeSpanコントロールの現在のValueプロパティと比較します。比較にはEqualsメソッドを使用します。
カウントが終了していれば、Timerコントロールを停止しLabelの点滅も終了させます。
'文字のブリンク
If Label1.ForeColor = Color.Black Then
Label1.ForeColor = Color.DeepPink
Else
Label1.ForeColor = Color.Black
End If
'カウントダウンの終了判断
zero = New TimeSpan(0)
If GcTimeSpan1.Value.Equals(zero) Then
Timer1.Enabled = False
Label1.ForeColor = Color.Black
End If
End Sub
//文字のブリンク
if (label1.ForeColor == Color.Black)
{
label1.ForeColor = Color.DeepPink;
}
else
{
label1.ForeColor = Color.Black;
}
//カウントダウンの終了判断
zero = new TimeSpan(0);
if (gcTimeSpan1.Value.Equals(zero))
{
timer1.Enabled = false;
label1.ForeColor = Color.Black;
}
}
タイマーの開始と一時停止、リセット処理
後は、タイマーの開始と一時停止、リセット処理を作成します。これらは、それぞれTimerコントロールのEnabledプロパティを操作するだけです。
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Timer1.Enabled = True
End Sub
Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button2.Click
If sender.text = "一時停止" Then
Timer1.Enabled = False
Button2.Text = "再開"
Button2.ForeColor = Color.Fuchsia
Else
Timer1.Enabled = True
Button2.Text = "一時停止"
Button2.ForeColor = Color.MediumBlue
End If
End Sub
Private Sub Button3_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button3.Click
GcTimeSpan1.Value = New TimeSpan(0)
Timer1.Enabled = False
Label1.ForeColor = Color.Black
End Sub
private void button1_Click(object sender, EventArgs e)
{
timer1.Enabled = true;
}
private void button2_Click(object sender, EventArgs e)
{
if (button2.Text == "一時停止")
{
timer1.Enabled = false;
button2.Text = "再開";
button2.ForeColor = Color.Fuchsia;
}
else
{
timer1.Enabled = true;
button2.Text = "一時停止";
button2.ForeColor = Color.MediumBlue;
}
}
private void button3_Click(object sender, EventArgs e)
{
gcTimeSpan1.Value = new TimeSpan(0);
timer1.Enabled = false;
label1.ForeColor = Color.Black;
}
まとめ
GcTimeSpanコントロールは、このように時間の長さなどの時間間隔を入力するのに便利なコントロールです。入力と表示を同時に行うことができ、1つのコントロールで処理できるので、コードもGUIも簡潔になります。また、時間の計算もTimeSpanクラスを使うので、計算が楽になります。
GcTimeSpanコントロールは、時間以外にも日付を扱うことができるので、日数や月数、年数を扱うアプリケーションでも使うことが可能です。























































